はじめに
前回 まででHerokuとFacebookアプリの概要を学んでいただけたかと思います。今回からは本格的に実装に入っていきたいと思います。まずは、アプリケーションの基本となる認証部分を実装します。Facebookアプリの登録方法からRailsのプラグインを用いて簡単に認証連携を行う方法、Heroku上でのデプロイまで紹介します。
Facebookアプリの認証
Facebookアプリの作成にあたり、必要な部分は認証部分になります。以下のHerokuのドキュメントにそのあたりの解説記事があります。英語で、サンプルがSinatraで記載されているドキュメントになっています。
このHerokuのドキュメントを参考に、SinatraでなくRails3を利用したサンプルを作成します。
今回紹介するFacebookの認証は、OAuthを用いた方式になっています。この認証方式は、Twitterなどでも利用されているオープンな仕様です。ここでは、omniauthというgemを利用して実装するので詳しい仕様は理解せずに実装できますが、利用する上で仕様を理解することも重要だと思いますので、別途学んでいただくことをお勧めします。
Facebookへのアプリの登録
Facebookのアプリとして動作するアプリを作るためには、アプリをFacebookに登録する作業が必要になります。
こちらのページからアプリの登録ができます。その際にFacebookのデベロッパー登録が必要です。デベロッパーとしてアプリを登録するために、アカウントの認証をクレジットカードなどで行ってください。
今後、開発していく上でアプリは開発環境用・本番環境用の2つ登録しておくと便利です。このように分けておくことで登録内容を変更する必要なく開発を継続できます。まずは、開発用を登録しましょう。先程の画面の右上に「Set up New App」というリンクがありますので、そちらからアプリを登録してください。アプリ名などを入力していくと、途中画像の認証などがありますが、指示通りに入力すれば簡単に登録できるはずです。これらの項目は後から変更も可能ですので、まずは登録してみてください。
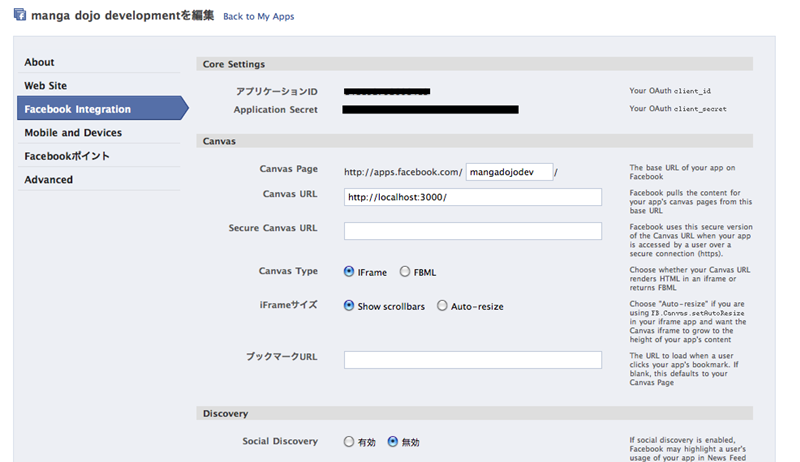
開発用に設定する上でのポイントは以下の点です。
Web site
Site url => http://localhost:3000/
Facebook Integration
Canvas Page => mangadojodev (アプリのIDとなる文字列を入力してください。)
Canvas URL => http://localhost:3000/
Canvas Type => IFrame
Advanced
サンドボックスモード => 有効にする
図1 各種設定を行うFacebookで認証するアプリを作る
それでは実際にRailsプロジェクトを立ち上げて、Facebookアプリとして認証をやってみましょう。ポイントは、omniauthという外部サービスを利用した認証用のライブラリを利用する部分です。このgemは外部とのやりとりを全てカバーしてくれるので利用する側は、簡単なコードを書くだけで複雑な外部との認証連携などを実装できます。
まずは、今回サンプルとして作成したアプリの認証の動きを確認してもらうのが良いかと思います。もちろんHerokuを利用してアプリを動かしているので、以下のURLから触ってみてください。
IFrameの画面の右上に今回認証を実装したリンクがあります。リンクをクリックして動作の流れを掴んでみてください。
上記のアプリのコードは、Githubのレポジトリにアップロードされています。
全体像は、こちらを見ていただくことにしてここからは認証を行うためのポイントを紹介していきます。omniauthを利用して、Facebookとの認証連携を行っている変更のコミットは以下のものになります。
こちらの差分を細かく見ていきましょう。
まずは、Gemfileでoa-oauthを利用するように以下のコードを追加します。
gem 'oa-oauth'
そして、config/initializers/oa-oauth.rbというファイルを以下のように作成します。
require 'omniauth/oauth'
app_id = ENV["FACEBOOK_APP_ID"]
app_secret = ENV["FACEBOOK_APP_SECRET"]
Rails.application.config.middleware.use OmniAuth::Builder do
provider :facebook , app_id , app_secret , { :scope => 'email, status_update, publish_stream' }
end
このようにしてRackのmiddlewareとしてFacebook認証を行う設定を書きます。環境変数として、FACEBOOK_APP_IDとFACEBOOK_APP_SECRETをアプリの設定画面のFacebook Integrationのページに表示されているアプリケーションIDとApplication Secretの項目を設定するようなコードになっています。
次に、config/routes.rbでルーティングを以下のように定義します。callbackの含まれるURLはFacebookとの認証が終わった際に戻ってくるURLです。こちらで認証処理などを行います。
match "/auth/:provider/callback" => "sessions#create"
match "/signout" => "sessions#destroy", :as => :signout
続いて、この認証処理を行うSessionsController(app/controllers/sessions_controller.rb)を見ていきます。
class SessionsController < ApplicationController
def create
auth = request.env["omniauth.auth"]
user = User.find_by_provider_and_uid(auth["provider"], auth["uid"]) || User.create_with_omniauth(auth)
session[:user_id] = user.id
redirect_to root_url, :notice => "Signed in!"
end
def destroy
reset_session
redirect_to root_url, :notice => "Sigined out!"
end
end
request.env[“ omniauth.auth” ]の中にFacebookで認証を行った結果のデータが格納されてこのコントローラが呼び出されます。このデータから既存のユーザであればログイン、まだ利用していないユーザであれば新規登録してログインするようになっています。
最後に、認証処理を始めるリンクはレイアウトファイル( app/views/layouts/application.haml )にあります。
.right
- if current_user
= "Welcome, #{current_user.name} !"
= link_to "Sign Out", signout_path
- else
= link_to "Sign in with facebook", "/auth/facebook"
.left
Manga Dojo
.clear_both
認証処理を始めるには、“ Sigin in with facebook” のリンクのように” /auth/facebook” というURLにアクセスすることがomniauthのルールになっています。
このように実装するとomniauthを利用した外部認証が利用できます。上記で重要な部分を解説しましたが、このコミットには、上記以外のFacebookから取得したユーザのデータを表示する部分・ログアウト処理などの実装もありますので、詳細はコミットログを見ていただければと思います。
動作を確認する
実際にローカルで動作させてテストしてみましょう。上のレポジトリからソースをコピーするか、コードを参考にしながら自分で書いてみて、サービスを起動してみましょう。起動させる前に環境変数に FACEBOOK_APP_ID, FACEBOOK_APP_SECRET をアプリの設定を上で説明したように設定できていることを確認してサーバを起動してください。
ブラウザでhttp://localhost:3000/にアクセスしてみましょう。アプリが起動していると思います。画面右上の“ Sigin in with facebook” のリンクをクリックしてみてください。Facebookの画面に移動して認証を許可するかどうかの画面が表示されると思います。
図2 Facebookの認証を許可するこの画面で、「 許可する」ボタンを押すと画面右上にあなたの名前が表示されるはずです。このような動きが正しく動作すればFacebookでの認証は成功です。もし、この画面が出ないようであれば、Facebookアプリの設定項目の Web Site > Site URL の項目にhttp://localhost:3000/が設定されているか、環境変数として App id と App Secret が設定されているかなど確認してください。
さらに、Facebookの中で動作する(Canvasと呼びます)状態で動きを確認してみましょう。アプリ設定画面の Facebook Integration > Canvas Page の項目を確認して下さい。先ほどアプリのIDを設定していただいたと思います。ここに表示されているようなURL(http://apps.facebook.com/(アプリのID)/)にアクセスしてみてください。Facebookの画面の中に先ほどの画面が表示されていると思います。同じように画面右上のログインボタンからログインすると名前が表示されると思います。
Heroku上にデプロイした環境で動作を確認する
続いて、Heroku上にデプロイしたもので動作確認を行いましょう。まずは、先程は開発環境用にアプリ登録しましたが、Herokuで動作するようのものも新しく追加しましょう。
Web site
Site URL => http://manga-dojo.heroku.com/
Facebook Integration
Canvas Page => mangadojo (アプリのIDとなる文字列を入力してください。)
Canvas URL => http://manga-dojo.heroku.com/
Canvas Type => IFrame
Advanced
サンドボックスモード => 無効にする
Herokuへのデプロイは前々回のHeorkuを解説したのとほぼ同じ処理を行います。
heroku create manga-dojo # アプリ名(manga-dojoの部分)は変更してください
git push heroku master
heroku rake db:migrate
さらに今回は、環境変数の設定を行います。以下のようなコマンドを発行します。
heroku config:add FACEBOOK_APP_ID=xxxx
heroku config:add FACEBOOK_APP_SECRET=xxxx
IDとSecretは、Heroku環境用に登録したアプリ設定画面から取得したものを設定してください。
これで、Heroku上で動作するはずです。Herokuに直接アクセス のパターンと、FacebookのCanvasで動作する パターンを試してみてください。ローカル環境でテストしたときと同様に動作するはずです。
まとめ
Facebookアプリとしての認証部分のコードをひと通り動かし、解説しました。アプリを作る上で必要な認証部分を学べたかと思います。皆さんもアイデアを考えてまずはここからスタートしてみてください。
今回は、認証部分について一気に解説したのでちょっと早足な感じになってしまいました。次回は、FacebookのAPIとはどのように利用されているのかなどを含めAPIについて詳しく見ていきたいと思います。