連載2回目となる今回は、
プロジェクトの作成
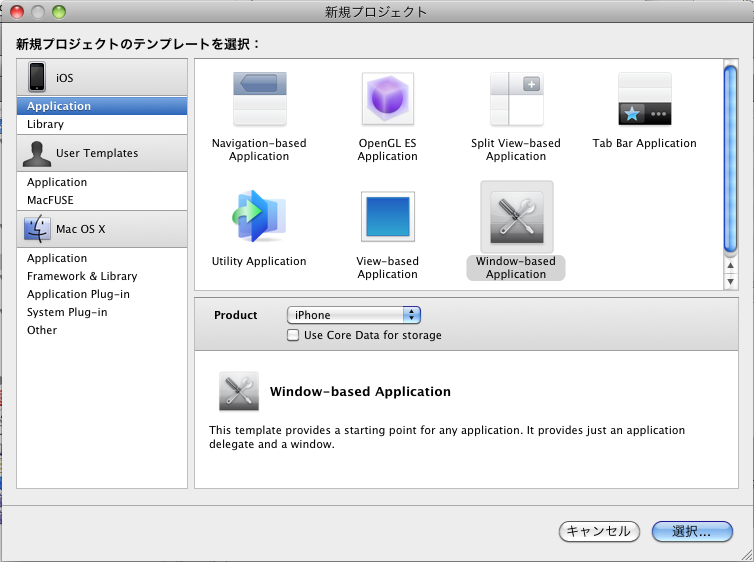
Xcodeで新規プロジェクトを作成します。プロジェクト名は

nibファイルを使わないアプリケーションの設定
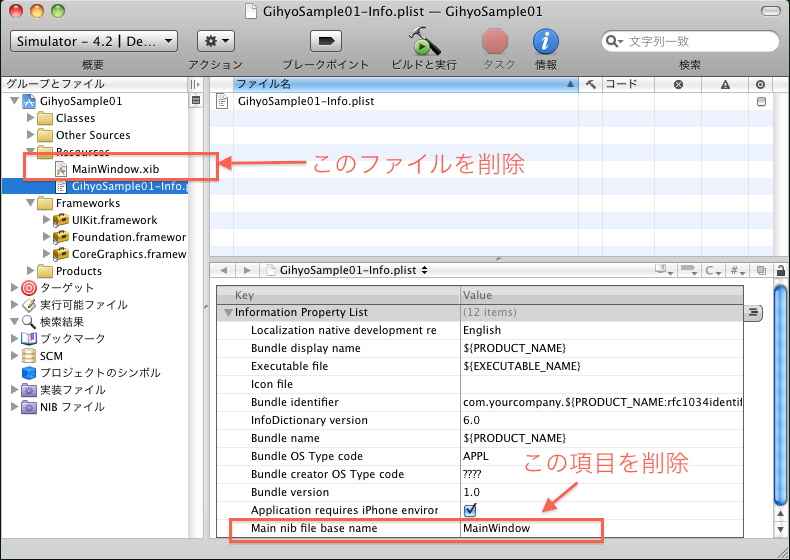
プロジェクトの作成が完了したら、まずはアプリケーションのロードをnibファイルから行わないように変更します。nibファイルから起動するための設定はGiphyoSample01-Info.

続いて、
int main(int argc, char *argv[]) {
NSAutoreleasePool * pool = [[NSAutoreleasePool alloc] init]; // --- (1)
int retVal = UIApplicationMain(argc, argv, nil, @"GihyoSample01AppDelegate"); // --- (2)
[pool release];
return retVal;
}main関数内では以下のことが行われています。
まず、
次に、
argc, argvは、
第3パラメータにはアプリケーションの主クラス名を指定します。nilを指定するとUIApplicationクラスが使用されます。これは通常変更する必要はありません。
第4パラメータにはアプリケーションデリゲートのクラス名を指定します。nilを指定するとnibファイル
ここでは、
iOSアプリケーションの構成
アプリケーションデリゲートクラス
アプリケーションデリゲートクラスは、
ウィンドウ、ビュー、ビューコントローラ
ウィンドウは、
ビューコントローラは一連のビューの表示と管理を担当するオブジェクトで、
実際のコード
アプリケーションデリゲートクラスのコード
アプリケーションデリゲートクラスのヘッダファイルは以下のとおりです。
#import <UIKit/UIKit.h>
@class RootViewController; // -- (1)
@interface GihyoSample01AppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window; // -- (2)
RootViewController *viewController; // -- (3)
}
@property (nonatomic, retain) UIWindow *window;
@property (nonatomic, retain) RootViewController *viewController; // --(4)
@end(1)でこの後作成するビューコントローラを前方宣言しておきます。
(2)はウィンドウオブジェクトへのポインタを保持する変数です。
(3)はアプリケーションの実行起点となるビューコントローラへのポインタを保持する変数です。
(4)でビューコントローラをプロパティとして宣言しています。
続いて、
#import "GihyoSample01AppDelegate.h"
#import "RootViewController.h" // --- (1)
@implementation GihyoSample01AppDelegate
@synthesize window;
@synthesize viewController; // --- (2)
#pragma mark -
#pragma mark Application lifecycle
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // --- (3)
window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]]; // --- (4)
viewController = [[RootViewController alloc]init]; // --- (5)
[window addSubview:viewController.view]; // --- (6)
[window makeKeyAndVisible]; // --- (7)
return YES;
}
- (void)dealloc {
[viewController release]; // ---(8)
[window release];
[super dealloc];
}
@end(1) あとで定義するビューコントローラクラスの定義を読み込んでいます。
(2) プロパティ宣言に対する実装です。
(3) アプリケーションの起動が完了した際に呼び出されるメソッドです。UIApplicationDelegateプロトロルで定義されています。
(4) [[UIScreen mainScreen]bounds]によって、
(5) ビューコントローラオブジェクトを生成しています。
(6) ビューコントローラが管理するビューを上で作成したウィンドウオブジェクトのサブビューとして貼り付けます。
(7) 最後にmakeKeyAndVisibleメソッドを使ってウィンドウを最前面に移動して表示しています。
(8) 確保したビューコントローラオブジェクトをリリースします。
ビューコントローラクラスのコード
ビューコントローラのヘッダファイルは以下のとおりです。
#import
@interface RootViewController : UIViewController {
UITextView *textView; // -- (1)
}
@end (1) 今回表示するテキストビューを保持するポインタを宣言しています。
続いて、
#import "RootViewController.h"
@implementation RootViewController
- (void)loadView { // -- (1)
textView = [[UITextView alloc]initWithFrame:[[UIScreen mainScreen]applicationFrame]]; // --- (2)
textView.text = @"Hello World"; // --- (3)
textView.textAlignment = UITextAlignmentCenter; // --- (4)
self.view = textView; // -- (5)
}
- (void)dealloc {
[textView release]; // -- (6)
[super dealloc];
}
@end(1) ビューをnibファイルからロードする際には通常このメソッドはオーバーロードしません。このメソッドをオーバーライドした際には、
(2) UIScreenオブジェクトのapplicationFrameメソッドにより、
(3) テキストビューの表示に"Hello World"の文字列を設定しています。
(4) テキストの表示位置を中央に設定しています。
(5) 作成したテキストビューをビューコントローラが管理するビューとして設定します。
(6) loadView内で生成したオブジェクトはdeallocメソッド内で開放するようにします。
コードの実行
ここまで入力してコードを実行すると、

まとめ
今回は、
次回以降は、



