UILabelは、
今回はそんなUILabelの機能を拡張してくれるサブクラス3種を紹介します。
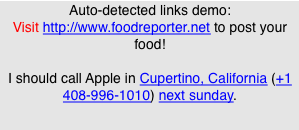
OHAttributedLabel
特徴
NSAttributedStringをラップしてUILabelに持たせたもので、
またリンクの付与、

使用準備
ソースコードを以下のURLよりダウンロード
CoreText.
frameworkをプロジェクトに追加 OHAttributedLabel.
hとNSAttributedString+Attributes. hをインポート #import "OHAttributedLabel.h" #import "NSAttributedString+Attributes. h"
テキストの一部を赤字にする
NSMutableAttributedStringのインスタンスを生成します。引数には表示する文字列を渡します。
NSString *txt = @"『モンスターを集めてまいれ』 というアプリをリリースしました。無料ですのでぜひお試しください! "; NSMutableAttributedString *attrStr = [NSMutableAttributedString attributedStringWithString:txt]; setTextColor:range:メソッドで、
変更するフォントカラーと、 変更する範囲を指定します。 NSRange range = [txt rangeOfString:@"無料"]; UIColor *color = [UIColor colorWithRed:0.5f green:0. f blue:0. f alpha:1. f]; [attrStr setTextColor:color range:range]; OHAttributedLabelオブジェクトのattributedTextプロパティにNSMutableAttributedStringオブジェクトをセットして適用完了です。
self.ohLabel. attributedText = attrStr; ちなみに、
setTextColor:range:の代わりにrange引数のないsetTextColor:メソッドを用いると、 文字列全体に適用されます。 [attrStr setFont:[UIFont fontWithName:@"Helvetica" size:18]]; [attrStr setTextColor:[UIColor grayColor]];また、
太字指定はsetTextBold:range:メソッドでYESをセットするだけです。 [attrStr setTextBold:YES range:range];
その他の使い方
リンクを貼る場合は、
NSRange linkRange = [txt rangeOfString:@"モンスターを集めてまいれ"];
NSURL *linkUrl = [NSURL URLWithString:@"http://itunes.apple.com/jp/app/id491657299?mt=8"];
[self.ohLabel addCustomLink:linkUrl inRange:linkRange];OHAttributedLabelのソースコードに付属しているサンプルプロジェクトには、
centerVerticallyプロパティにYESをセットすると中央揃え、
self.ohLabel.centerVertically = YES;UILabelのtextAlignmentに指定できる値として、
これは
#define UITextAlignmentJustify ((UITextAlignment)kCTJustifiedTextAlignment)このようにCoreTextで定義されているアライメントタイプであるkCTJustifiedTextAlignmentをUITextAlignment型にキャストしたもので、
self.ohLabel.textAlignment = UITextAlignmentJustify;TTTAttributedLabel
特徴
OHAttributedLabelと同じく、
OHAttributedLabelの後発なので、
OHAttributedLabelとTTTAttributedLabelのAPIの違いを比較しやすいよう、
使用準備
ソースコードを以下のURLよりダウンロード
CoreText.
frameworkをプロジェクトに追加 TTTAttributedLabel.
hをインポート #import "TTTAttributedLabel.h"
使い方
OHAttributedLabelと使用方法の比較ができるよう、
赤字・
属性の指定にはaddAttribute:value:range:メソッドを用いるのですが、
[self.tttLabel setText:txt afterInheritingLabelAttributesAndConfiguringWithBlock:^NSMutableAttributedString *(NSMutableAttributedString *mutableAttributedString) {
CTFontRef baseFontRef = CTFontCreateWithName((CFStringRef)baseFont.fontName, baseFont.pointSize, NULL);
if (baseFontRef) {
NSRange allRange = NSMakeRange(0, [txt length]);
[mutableAttributedString addAttribute:(NSString *)kCTFontAttributeName
value:(id)baseFontRef
range:allRange];
[mutableAttributedString addAttribute:(NSString *)kCTForegroundColorAttributeName
value:(id)[[UIColor grayColor] CGColor]
range:allRange];
CFRelease(baseFontRef);
}
UIFont *boldFont = [UIFont boldSystemFontOfSize:18];
CTFontRef boldFontRef = CTFontCreateWithName((CFStringRef)boldFont.fontName, boldFont.pointSize, NULL);
if (boldFontRef) {
[mutableAttributedString addAttribute:(NSString *)kCTFontAttributeName
value:(id)boldFontRef
range:strongRange];
[mutableAttributedString addAttribute:(NSString *)kCTForegroundColorAttributeName
value:(id)[strongColor CGColor]
range:strongRange];
CFRelease(boldFontRef);
}
return mutableAttributedString;
}];リンクの指定はaddLinkToURL:withRange:メソッドをコールします。
[self.tttLabel addLinkToURL:linkUrl withRange:linkRange];このメソッドだけ見るとOHAttributedLabelとほぼ同じなのですが、
- (void)attributedLabel:(TTTAttributedLabel *)label didSelectLinkWithURL:(NSURL *)url {
[[UIApplication sharedApplication] openURL:linkUrl];
}OHAttributedLabelはここはラップしてくれているのでひと手間増えることになりますが、
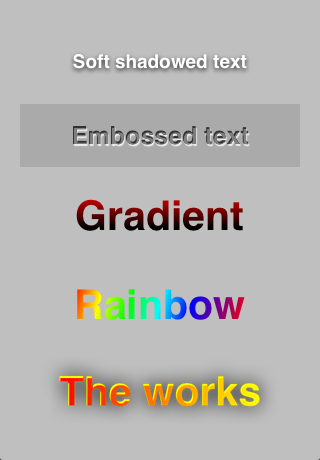
FxLabel
FxLabelは、
FxLabelを用いると、

使用準備
ソースコードを以下のURLよりダウンロード
FXLabel.
hをインポート #import "FXLabel.h"
使い方
文字列に影を付けたい場合は、
label1.shadowOffset = CGSizeMake(0.0f, 2.0f);
label1.shadowColor = [UIColor colorWithWhite:0.0f alpha:0.75f];
label1.shadowBlur = 5.0f;サンプルにあるエンボス効果は、
label2.shadowColor = [UIColor colorWithWhite:1.0f alpha:0.8f];
label2.shadowOffset = CGSizeMake(1.0f, 2.0f);
label2.shadowBlur = 1.0f;
label2.innerShadowColor = [UIColor colorWithWhite:0.0f alpha:0.8f];
label2.innerShadowOffset = CGSizeMake(1.0f, 2.0f);グラデーションカラーは、
label3.gradientStartColor = [UIColor redColor];
label3.gradientEndColor = [UIColor blackColor];グラデーションの方向を指定する場合は始点の座標と終点の座標を指定します。また複数色指定したい場合はgradientColorsプロパティにUIColorの配列をセットします。
label4.gradientStartPoint = CGPointMake(0.0f, 0.0f);
label4.gradientEndPoint = CGPointMake(1.0f, 1.0f);
label4.gradientColors = [NSArray arrayWithObjects:
[UIColor redColor],
[UIColor yellowColor],
[UIColor greenColor],
[UIColor cyanColor],
[UIColor blueColor],
[UIColor purpleColor],
[UIColor redColor],
nil];まとめ
テキストにフォントや色等の属性を指定したり、


