今回は、
演算子
JavaFX Scriptで使用可能な演算子の一覧を表1に示しました。基本的にJavaとそれほど変わることはありません。また、
しかし、
また、
Javaには存在するのに、
| 演算子の種類 | 演算子 | 説明 | 相当するJavaの演算子 | オペランドの型 | 結果の型 |
|---|---|---|---|---|---|
| 代入演算子 | = | 代入 | = | ||
| 複合代入演算子 | += | 加算して代入 | += | Integer += Integer | Integer |
| Integer += Number | Integer | ||||
| Number += Integer | Number | ||||
| Number += Number | Number | ||||
| Duration += Duration | Duration | ||||
| -= | 減算して代入 | -= | Integer -= Integer | Integer | |
| Integer -= Number | Integer | ||||
| Number -= Integer | Number | ||||
| Number -= Number | Number | ||||
| Duration -= Duration | Duration | ||||
| *= | 乗算して代入 | *= | Integer *= Integer | Integer | |
| Integer *= Number | Integer (計算はNumberを使用) | ||||
| Number *= Integer | Number | ||||
| Number *= Number | Number | ||||
| Duration *= Integer | Duration | ||||
| Duration *= Number | Duration | ||||
| /= | 除算して代入 | /= | Integer /= Integer | Integer | |
| Integer /= Number | Integer (計算はNumberを使用) | ||||
| Number /= Integer | Number | ||||
| Number /= Number | Number | ||||
| Duration /= Integer | Duration | ||||
| Duration /= Number | Duration | ||||
| トゥイーン演算子 | => | トゥイーン | なし | Duration => Duration | Duration |
| 二項論理演算子 | and | 条件論理積 | && | Boolean and Boolean | Boolean |
| or | 条件論理和 | || | Boolean or Boolean | Boolean | |
| 単項論理演算子 | not | 否定 | ! | not Boolean | Boolean |
| 型演算子 | instanceof | 型の比較 | instanceof | Object instanceof 型 | Boolean |
| as | キャスト | (型) | Object as 型 | (型で指定した)Object | |
| 関係演算子 | == | 等しい | == | Object == Object | Boolean |
| != | 等しくない | != | Object != Object | Boolean | |
| < | 左辺の値が右辺の値より小さい | < | Integer < Integer | Boolean | |
| Integer < Number | |||||
| Number < Integer | |||||
| Number < Number | |||||
| Duration < Duration | |||||
| <= | 左辺の値が右辺の値以下 | <= | Integer <= Integer | Boolean | |
| Integer <= Number | |||||
| Number <= Integer | |||||
| Number <= Number | |||||
| Duration <= Duration | |||||
| > | 左辺の値が右辺の値より大きい | > | Integer > Integer | Boolean | |
| Integer > Number | |||||
| Number > Integer | |||||
| Number > Number | |||||
| Duration > Duration | |||||
| >= | 左辺の値が右辺の値以上 | >= | Integer >= Integer | Boolean | |
| Integer >= Number | |||||
| Number >= Integer | |||||
| Number >= Number | |||||
| Duration >= Duration | |||||
| 二項算術演算子 | + | 加算 | + | Integer + Integer | Integer |
| Integer + Number | Number | ||||
| Number + Integer | Number | ||||
| Number + Number | Number | ||||
| Duration + Duration | Duration | ||||
| - | 減算 | - | Integer - Integer | Integer | |
| Integer - Number | Number | ||||
| Number - Integer | Number | ||||
| Number - Number | Number | ||||
| Duration - Duration | Duration | ||||
| * | 乗算 | * | Integer * Integer | Integer | |
| Integer * Number | Number | ||||
| Number * Integer | Number | ||||
| Number * Number | Number | ||||
| Integer * Duration | Duration | ||||
| Number * Duration | Duration | ||||
| Duration * Integer | Duration | ||||
| Duration * Number | Duration | ||||
| / | 除算 | / | Integer / Integer | Integer | |
| Integer / Number | Number | ||||
| Number / Integer | Number | ||||
| Number / Number | Number | ||||
| Duration / Integer | Duration | ||||
| Duration / Number | Duration | ||||
| Duration / Duration | Number | ||||
| mod | 除算の余り | % | Integer mod Integer | Integer | |
| 前置単項演算子 | - | 符号の反転 | - | - Integer | Integer |
| - Number | Number | ||||
| - Duration | Duration | ||||
| sizeof | シーケンスのサイズ | length | sizeof シーケンス | Integer | |
| reverse | シーケンスの反転 | なし | reverse シーケンス | シーケンス | |
| ++ | インクリメント | ++ | ++Integer | Integer | |
| ++Number | Number | ||||
| -- | デクリメント | -- | --Integer | Integer | |
| --Number | Number | ||||
| indexof | シーケンスのインデックス | なし | Index | ||
| 後置演算子 | ++ | インクリメント | ++ | Integer++ | Integer |
| Number++ | Number | ||||
| -- | デクリメント | -- | Integer-- | Integer | |
| Number-- | Number |
構文
ブロック構文
ブロック構文は波括弧でくくられた複数の式からなります。複数の式の最後の式がブロック構文の値となります。
第3回のオブジェクトの生成で、
var n = 100;
Foo {
sum: {
var tmpSum = 0;
for (x in [0..n]) {
tmpSum += x;
}
tmpSum;
}
}sumアトリビュートに値を代入するため、
このブロック構文はアトリビュートの初期化に限らず、
var remainingDays = {
var today = Calendar.getInstance();
var newyearsEve = Calendar.getInstance();
newyearsEve.set(Calendar.MONTH, Calendar.DECEMBER);
newyearsEve.set(Calendar.DATE, 31);
var days
= newyearsEve.get(Calendar.DAY_OF_YEAR)
- today.get(Calendar.DAY_OF_YEAR) + 1;
days;
};
Stage {
title: "もういくつ寝ると"
scene: Scene {
width: 210
height: 40
content: [
Text {
font: Font {
size: 18
}
x: 10
y: 30
content: "お正月まであと 日"
},
Text {
font: Font {
size: 36
}
x: 140
y: 32
content: "{remainingDays}"
}
]
}
}赤字の部分がブロック構文で表した部分です。ここでは、
このスクリプトの実行結果を図1に示します。実行した日は12/

if 文
if文は条件により処理を切り替えるために使用します。
表記はJavaとほぼ同じですが、
var value = ......
var color = if (value mod 2 == 0) {
Color.RED;
} else {
Color.BLUE;
}valueが偶数であれば変数colorにはColor.
また、
var value = ......
var color = if (value mod 2 == 0) Color.RED else Color.BLUE;もちろん、
var value = ......
if (value mod 2 == 0) {
println("{value}は偶数");
} else {
println("{value}は奇数");
}また、
if (value mod 3 == 0) {
println("{value}は 3 で割り切れる");
} else if (value mod 3 == 1) {
println("{value}は 3 で割ると 1 余る");
} else if (value mod 3 == 2) {
println("{value}は 3 で割ると 2 余る");
}なお、
ここで、
// 乱数
def random = new java.util.Random();
// 乱数で天気を決める
var weather: Boolean = random.nextBoolean();
var stop1: Color;
var stop2: Color;
// 天気によりグラデーションの色を変化させる
if (weather) {
stop1 = Color.ORANGE;
stop2 = Color.LEMONCHIFFON;
} else {
stop1 = Color.CORNFLOWERBLUE;
stop2 = Color.LIGHTSTEELBLUE;
}
Stage {
title: "下駄の天気予報"
scene: Scene {
width: 200
height: 40
// 天気により背景色を変化させる
fill: LinearGradient {
startX: 0.0, startY: 0.0,
endX: 0.0, endY: 1.0
proportional: true
stops: [
Stop { offset: 0.0 color: stop1 }
Stop { offset: 1.0 color: stop2 }
]
}
content: [
Text {
font: Font {
size: 24
}
x: 50
y: 30
// 天気により文字列を変化させる
content: if (weather) "明日は晴" else "明日は雨"
}
]
}
}この例では2つのif文があります。青字の方が単に処理を条件によって切り替えているのに対し、
スクリプトは乱数によって、
では、


for文
JavaFX Scriptのfor文は、
var values = [0..10];
for (value: Integer in values) {
println("{value}");
}Javaで拡張for文が使用できるのは、
また、
リスト8のスクリプトを実行すると、
0 1 2 3 4 5 6 7 8 9 10
break文やcontinue文も、
for (x in [0..10]) {
if (x == 5) {
continue;
} else if (x == 8) {
break;
}
println("x: {x}");
}xが5の時、
x: 0 x: 1 x: 2 x: 3 x: 4 x: 6 x: 7
このようにbreak文とcontinue文を使用することができますが、
if文と同じく、
var odds: Integer[] = for (value: Integer in [0..10]) {
value * 2;
}
println(odds);リスト10のスクリプトはシーケンス[0..
[ 0, 2, 4, 6, 8, 10, 12, 14, 16, 18, 20 ]
ループのインデックスを使用したい場合は、
var days = ["Monday", "Tuesday", "Wednesday", "Thursday",
"Friday", "Saturday", "Sunday"];
for (day in days) {
println("{indexof day}: {day}");
}ではリスト11を実行してみましょう。
0: Monday 1: Tuesday 2: Wednesday 3: Thursday 4: Friday 5: Saturday 6: Sunday
for文の括弧の中には複数のシーケンスを書くことができます。この記述法は、
for (x in [0..2], y in [0..1]) {
println("x: {x} y: {y}");
}リスト12のスクリプトはリスト13と同じ結果になります。
for (x in [0..2]) {
for (y in [0..1]) {
println("x: {x} y: {y}");
}
}実行結果を図7に示します。
x: 0 y: 0 x: 0 y: 1 x: 1 y: 0 x: 1 y: 1 x: 2 y: 0 x: 2 y: 1
break文やcontinue文はどうなるでしょうか。リスト14のスクリプトでは、
for (x in [0..2], y in [0..1]) {
if (y == 1) {
break;
}
println("x: {x} y: {y}");
}しかし、
x: 0 y: 0 x: 1 y: 0 x: 2 y: 0
これはバグとして登録されているので、
JavaFXのバグはJavaFX-JIRAで管理されており、
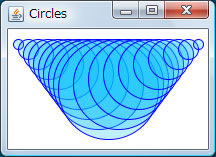
最後にfor文の簡単なサンプルを示しましょう。複数の円を描画するサンプルです。
var circles = for (decFlag in [false, true], num in [1..10]) {
Circle {
var radius = if (decFlag) 50 - num * 5 else num * 5
centerX: if (decFlag) num * 10 + 100 else num * 10
centerY: radius + 10
radius: radius
fill: Color.rgb(0, 192, 255, 0.25)
stroke: Color.BLUE
};
}
Stage {
title: "Circles"
scene: Scene {
width: 200
height: 120
content: [ circles ]
}
}変数circlesにはfor文によりCircleクラスのシーケンスが代入されます。個々のCircleオブジェクトは変数decFlagと変数numによって、

while文
while文はJavaと記述方法が同じです。ブロック構文の値は取らないので、
var x = 0;
while (x 実行結果を図10に示します。
x: 0 x: 1 x: 2 x: 3 x: 4 x: 5 x: 6 x: 7 x: 8 x: 9
また、
例外
JavaFX Scriptでも例外を扱うことができます。使用法もJavaの例外と同じです。しかし、
var reader = new BufferedReader(new FileReader("sample.txt"));
var line = reader.readLine();
reader.close();とはいうものの、
なお、
さて、
次回は、


