今回が本連載の最終回です。最終回ということで、今まであまり触れてこなかった、プログラミング以外の部分について紹介していきます。
なお、今回もJavaFX 1.1を使用し、NetBeansのプラグインもJavaFX 1.1に対応したバージョンを使用します。また、今回使用したサンプルのNetBeansプロジェクトは下記のリンクよりダウンロードすることができます。
4種類のアプリケーション実行
今まで、この連載ではNetBeansを使用してアプリケーションを起動してきました。NetBeansは、デフォルトでは単体のデスクトップアプリケーションとして起動します。これはどこで設定されているのでしょう。
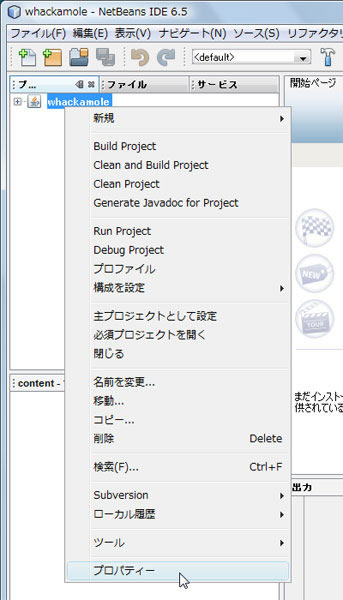
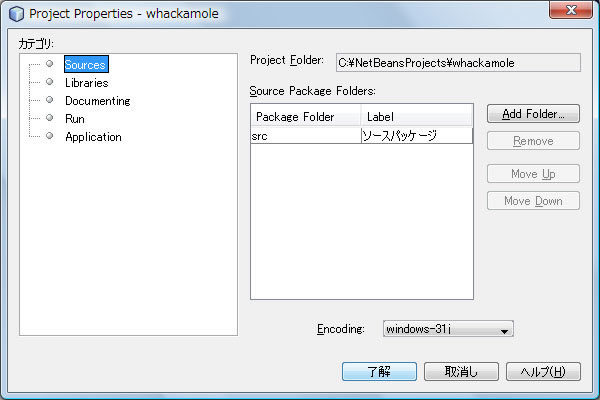
NetBeansの左側のプロジェクトペインでプロジェクトを右クリックするとポップアップメニューが表示されます(図1 ) 。その一番下にある「プロパティー」を選択してください。すると、図2 のようなProject Propertiesダイアログが表示されます。
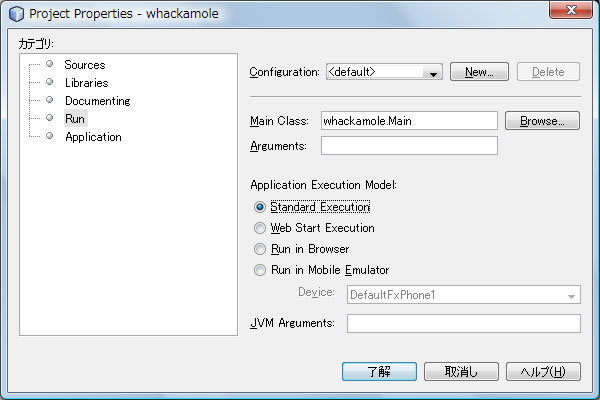
図1 プロジェクトを右クリックで表示されるポップアップメニュー図2 Project Propertiesダイアログ左側の「カテゴリ」の中から「Run」を選択すると、アプリケーションを実行するときの設定が表示されます(図3 ) 。この中でアプリケーションの起動方法を示すのが、中ほどに表示されている「Application Execution Model」ラジオボタンです。
図3 起動設定ラジオボタンには次の4つの選択肢があります。
Standard Execution
Web Start Execution
Run in Browser
Run in Mobile Emulator
デフォルトではStandard Executionが選択されています。これが、デスクトップアプリケーションとして起動することを示しています。では、他の選択肢を試してみましょう。
Java Web Startによる実行
まずはじめに、Web Start Executionを選択します。「 了解」をクリックし、ダイアログを閉じてください。その後、アプリケーションを実行します。
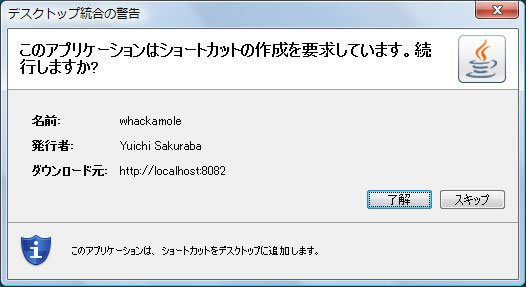
すると、図4 のスプラッシュイメージが表示された後、アプリケーションが起動します。一番はじめに起動した時だけ、図5 のようにデスクトップにショートカットを作成するかを問い合わせるダイアログが表示されます。ここでは、「 了解」しても「スキップ」しても、どちらでもかまいません。
図4 Java Web Startのスプラッシュイメージ図5 ショートカット作成のダイアログこれでJava Web Startでアプリケーションが起動できました。起動時の流れは違いますが、起動してしまえば普通のデスクトップアプリケーションと変わりはありません。しかし、起動したアプリケーションをよく見てみると、右上の部分に図6 のような黄色三角にエクスクラメーションマークが表示されてしまいます。これはアプリケーションが署名していないことを示しています。つまり、どこの誰が作ったアプリケーションなのか分からないことを、ユーザに喚起しているのです。
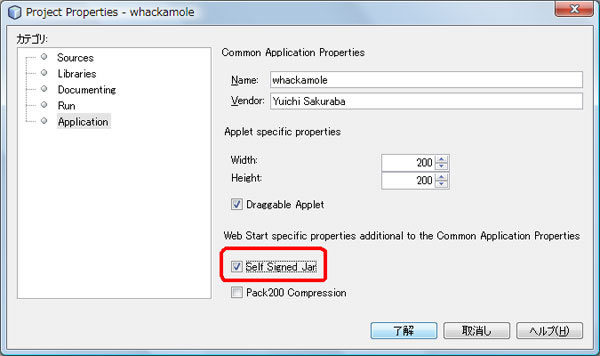
図6 警告マークアプリケーションの署名を行うには、先ほどと同じようにProject Propertiesダイアログから行います。右側のカテゴリから「Application」を選択し、図7 で赤で示した「Self Signed Jar」をチェックします。これでNetBeansが署名を行ってくれます。
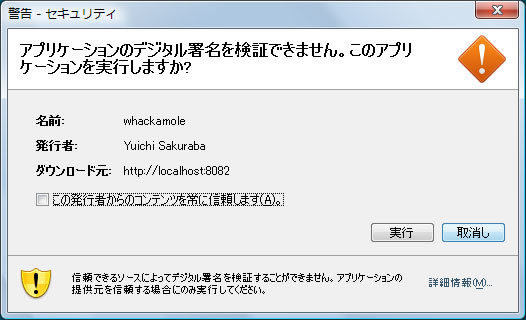
図7 自己署名の設定ただし、ここではいわゆる“ オレオレ証明書” で署名するため、図8 のように警告が表示されます。「 実行」をクリックすればアプリケーションを起動できますが、ユーザとしてはあまりいい感じは受けないはずです。テスト運用などであればかまいませんが、できれば正式な証明書を取得して使用することをお勧めします。
図8 オレオレ証明書による署名による警告正式な証明書を使用した署名を行う場合、Javaの署名と同じようにkeytoolコマンドを使用して証明書を取得します。証明書の取得に関してはJava Pluginガイド のRSA証明書を使用したアプレットの署名 をご覧ください。
証明書を取得しキーストアにインポートしたら、NetBeansのプロジェクトがあるディレクトリにあるnbproject/private/private.propertiesファイルにリスト1 に示した記述を追加します。
リスト1 jnlp.signjar.keystore=<キーストアの場所>
jnlp.signjar.storepass=<キーストアのパスワード>
jnlp.signjar.keypass=<キーのパスワード>
jnlp.signjar.alias=<別名>また、図7の「Self Signed Jar」のチェックは外しておきます。これで、ビルドを行うとアプリケーションが署名されます。
アプレットによる実行
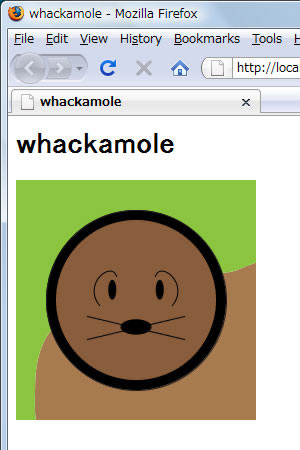
次にアプレットでアプリケーションを実行してみましょう。アプレットで実行するには、図3の選択肢のうち「Run in Browser」を選択します。設定後にアプリケーションを実行すると、図9 のようにデフォルトのブラウザが起動し、アプレットが埋めこまれたページが表示します。
図9 アプレットによる実行ところが、よく見てみるとアプレットの一部が表示されていません。これはデフォルトのアプレットのサイズが縦200ピクセル、横200ピクセルに設定されているからです。アプレットのサイズはProject Propertiesダイアログで設定します。
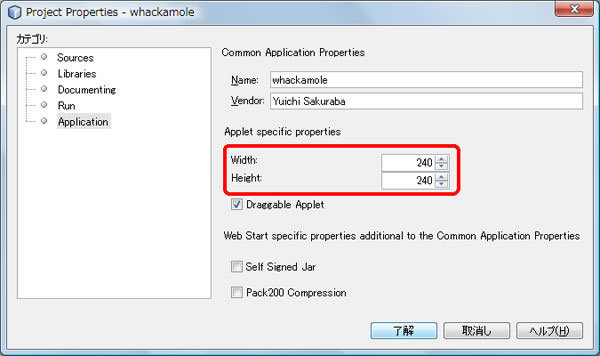
右側のカテゴリのうち、「 Application」を選択するとApplet specific propertiesという項目があり、その下に図10 の赤で示したように幅(width)と高さ(Height)があります。デフォルトでは幅も高さも200になっているので、ここにアプレットのサイズを設定します。ここでは幅、高さとも240ピクセルにしました。
これで実行すると、図11 のようにアプレットが切れることなく表示されます。
図10 アプレットのサイズ設定図11 サイズを適正にしたアプレットモバイルエミュレータによる実行
最後に残されたのが、JavaFX 1.1で正式にサポートされたJavaFX Mobileです。現状ではJavaFX Mobileに対応したデバイスがないため、エミュレータで実行することしかできません。
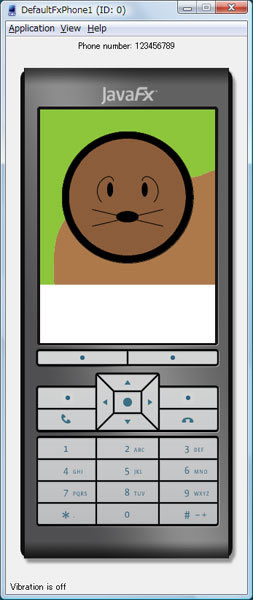
では、エミュレータで実行してみましょう。4つの選択肢の「Run in Mobile Emulator」に設定し、アプリケーションを実行します。すると図12 のように携帯電話が表示され、携帯電話の画面部分でアプリケーションが実行されます。
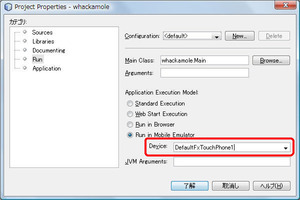
図12 モバイルエミュレータによるアプリケーション実行今のところ、エミュレートできるデバイスは2しかありません。1つがデフォルトのDefaultFxPhone1、もう1つがiPhoneのように前面タッチパネルのDefaultFxTouchPhone1です。デバイスを変更するには、図13 のようにProject PropertiesダイアログのRunカテゴリで赤で示したように、Deviceをコンボボックスから選択します。
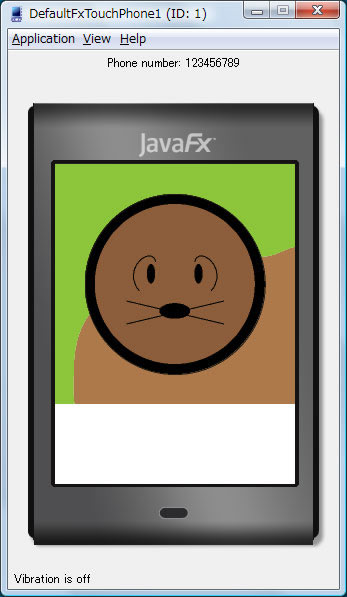
図13 デバイスの設定デバイスを変更したら、アプリケーションを起動してみてください。図14 に示したようにiPhoneのようなデバイスでアプリケーションが実行されます。
図14 DefaultFxTouchPhone1での実行このようにJavaFX Mobileでアプリケーションを実行するためにソースを変更することは必要ありません。しかし、残念ながらJavaFX MobileではJavaFX Desktopで使用できるすべてのAPIを使用できるわけではありません。
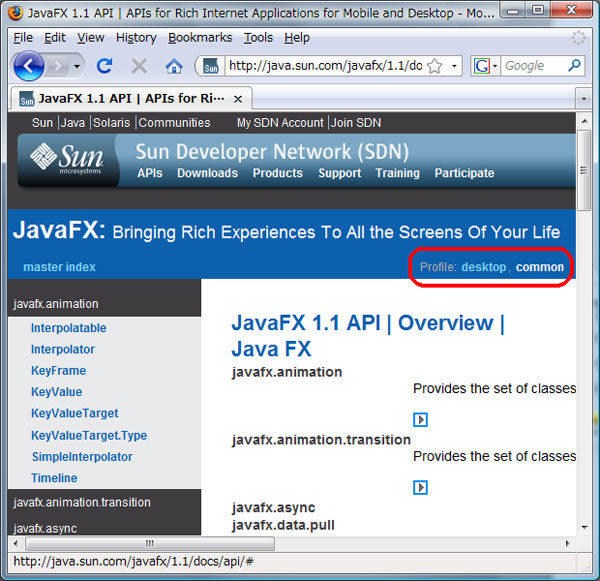
JavaFX Mobileで使用できるAPIを調べるには、図15 に示したようにAPIドキュメント の右上にあるProfileをcommonにします。すると、JavaFX Desktopだけで使用できるAPIは表示されなくなります。
使用できない主なAPIとして、Swingコンポーネントと、ドロップシャドウなどのエフェクトがあります。逆にいえば、アニメーションやメディアなども使えるので、思ったよりも多くのAPIが使えると感じるのではないでしょうか。
図15 APIドキュメントのProfile切り替えデプロイメント
前節の説明で、4種類の方法でアプリケーションが実行できることが分りました。では、次にデプロイメントを行ってみましょう。ここではJava Web Startとアプレットのデプロイメントについて説明します。
Java Web Startのデプロイメント
NetBeansでJavaFXのアプリケーションをビルドすると、プロジェクトディレクトリにあるdistディレクトリにJARファイルなどが配置されます。デフォルトでは以下の4つのファイルが生成されます。
アプリケーションのJARファイル
Java Web Start用のJNLPファイル
アプレット用のJNLPファイル
アプレットを埋めこんだHTMLファイル
JavaFX Mobileでビルドした場合には、JARファイルとJADファイルが生成されます。
JNLP(Java Network Launching Protocol & API)ファイルは、アプリケーションの作者の情報やアプリケーションのJARファイルのURLやメインクラスなどを記述します。Java Web StartはJNLPファイルを使用してアプリケーションを起動させます。また、Java SE 6u10で導入された新しいJava Plug-inもJNLPファイルを使用できるようになりました。
したがって、Java Web Startで起動させるようにアプリケーションをデプロイするためには、JARファイルとJNLPファイルをWebサーバにデプロイメントします。
ここで、注意が必要なのはNetBeansは2つのJNLPファイルを生成するということです。JARファイルの拡張子がjnlpになったファイルがJava Web Service用、_browserが付加しているファイルがアプレット用です。
ここでは、whackamoleプロジェクトから作成したので、whackamole.jarとwhackamole.jnlpを使用します。なお、JARファイルなどのファイル名は、Project Propertiesダイアログのカタログが「Application」におけるNameの値になっています。デフォルトではプロジェクト名になっています。
このJNLPファイルはNetBeansがアプリケーションを起動する時の設定になっているので、Webサーバにデプロイメントする時は編集が必要です。以下にwhackamole.jnlpを示します。
リスト2 <?xml version="1.0" encoding="UTF-8"?>
<jnlp spec="1.0+" codebase="http://localhost:8082/servlet/org.netbeans.modules.javafx.project.JnlpDownloadServlet/C%3A/NetBeansProjects/whackamole/dist/ " href="whackamole.jnlp ">
<information>
<title>whackamole</title>
<vendor>Yuichi Sakuraba</vendor>
<homepage href="http://localhost:8082/servlet/org.netbeans.modules.javafx.project.JnlpDownloadServlet/C%3A/NetBeansProjects/whackamole/dist/"/>
<description>whackamole</description>
<offline-allowed/>
<shortcut>
<desktop/>
</shortcut>
</information>
<resources>
<j2se version="1.5+"/>
<extension name="JavaFX Runtime" href="http://dl.javafx.com/1.1/javafx-rt.jnlp"/>
<jar href="whackamole.jar " main="true"/>
</resources>
<application-desc main-class="whackamole.Main">
</application-desc>
</jnlp>編集が必須なのは赤字で示したjnlpタグのcodebase属性です。また、必要に応じて編集する可能性があるのが青字で示した部分です。
codebase属性にはNetBeansが内部的に起動するWebサーバでのURLになっています。これをアプリケーションをデプロイするURLに変更します。そして、href属性にはcodebaseからの相対URLでJNLPファイルの位置を記述します。同じようにjarタグのhref属性にcodebaseからの相対URLでJARファイルの位置を記述します。
たとえば、whackamoleを http://www.javainthebox.net/javafx/ にデプロイメントする場合、codebaseを"http://www.javainthebox.net/javafx/"とし、hrefを"whackamole.jnlp"とします。また、jarタグのhrefは"whackamole.jar"とします。
オレンジで示した部分は起動した時にショートカットを作成するかどうかのダイアログを表示するかどうかを決めています。先ほど、Java Web Startでアプリケーションを起動したときにショートカット作成の有無を問うダイアログが表示されたのも、この記述があるためです。ダイアログを表示させたくなければ、オレンジの部分を削除してしまいます。
その他のtitleタグやvendorタグ、homepageタグなどは必要に応じて編集してください。
次にWebサーバの設定を行います。具体的には、JNLPファイルに対するMIMEタイプの設定を行います。JNLPのMIMEタイプは次のように設定します。
リスト3 application/x-java-jnlp-file JNLP後はJARファイルとJNLPをWebサーバにデプロイメントすれば、Java Web Startでアプリケーションを起動させることができます。試しにブラウザからJNLPファイルのURLをアクセスしてみてください。正しく設定されていれば、アプリケーションが起動するはずです。
アプレットのデプロイメント
アプレットのデプロイメントもJNLPファイルの編集が必要です。必須の編集箇所もJava Web Startの場合と同じくjnlpタグのcodebase属性です。ただし、アプレットの場合はHTMLファイルにappletタグの属性としてcodebaseを指定することができます。
JNLPファイルのcodebase属性が絶対URLでコードベースが指定されていた場合、JNLPファイルの設定を優先します。相対URLで指定していた場合や、codebase属性がない場合はHTMLファイルのcodebase属性が使用されます。
次にNetBeansが生成したHTMLファイルを見てみましょう。
リスト4 <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>whackamole</title>
</head>
<body>
<h1>whackamole</h1>
<script src="http://dl.javafx.com/1.1/dtfx.js "></script>
<script>
javafx(
{
archive: "whackamole.jar",
draggable: true,
width: 240,
height: 240,
code: "whackamole.Main",
name: "whackamole"
}
);
</script>
</body>
</html>アプレットといえばappletタグですが(objectタグやembedタグの場合もあります) 、このHTMLファイルにはappletタグが見あたりません。その代わり、JavaScriptのjavafx関数がコールされているだけです。
このjavafx関数は青字で示したdtfx.jsファイルの中で定義されいます。javafx関数をコールすると自動的にJavaFXの実行に必要なJARファイルを記述したappletタグを生成するのです。
また、アプレット用のJNLPファイルもjavafx関数の中で使用されます。HTMLファイルにはJNLPファイルのファイル名は記述されていないことからわかるように、その名前は自動的に生成されます。
では、javafx関数の引数になっているオブジェクトリテラルのメンバについて説明しましょう。archiveはアプリケーションのJARファイルを指定します。JNLPファイルのファイル名はこのarchiveの値から自動生成されます。たとえば、リスト4 の例だとarchiveにwhackamole.jarが記述されているので、JNLPファイルはwhackamole_browser.jnlpとなります。
draggableに関しては後述します。次のwidthとheightがアプレットのサイズです。図10で指定した値はここに書き込まれます。codeはアプリケーションのメインスクリプトです。nameはその名の通りアプリケーションの名前を指定します。
NetBeansが生成したHTMLファイルは必要最低限の記述しかされていないので、必要に応じて編集してください。
アプレットの場合、Webサーバの設定は不要です。後は、JARファイル、HTMLファイルとアプレット用のJNLPファイルをデプロイメントするだけです。
図16 からwhackamoleのアプレットページに移動することができます。先ほどから何度も使用しているwhackamoleですが、簡易モグラたたきゲームです。モグラが最短0.3秒表示されるので、表示している間にモグラをクリックしてください。見事ヒットしたらモグラが痛そうにしますよ。
スコアも何もない単純なゲームですが、このゲームのスクリプトは約70行しかありません。第10回 で紹介したProduction Suiteを使用しているためという理由もありますが、それでもこの短いスクリプトでこれだけのことができてしまうのです。もし、興味があるようでしたら、簡易ではなくちゃんとしたモグラたたきに仕上げてみるのもおもしろいかもしれません。
図16 whackamole
アプレットの拡張
先ほど、アプレットが埋めこまれていたHTMLファイルの記述の中でdraggableというのがありました。これは、Java SE 6u10の新しいJava Plug-inの機能であるドラッガブルアプレットを有効にするかどうかを決めるものでした。
ドラッガブルアプレットというのは、アプレットをドラッグすると、ブラウザから切り離されて動作するアプレットです。ブラウザから切り離した状態で、ブラウザを終了させてもアプレットは動作し続けます。これは今までのJava Plug-inと異なり、新しいJava Plug-inではブラウザのプロセスとは別のプロセスとして動作しているためです。
では実際にドラッガブルアプレットを試してみましょう。ここではイメージを表示するだけのアプレットを使用しています。JavaFXではデフォルトでドラッガブルアプレットが有効になっています。これを変更するには図10のDragabble Appletのチェックを外します。
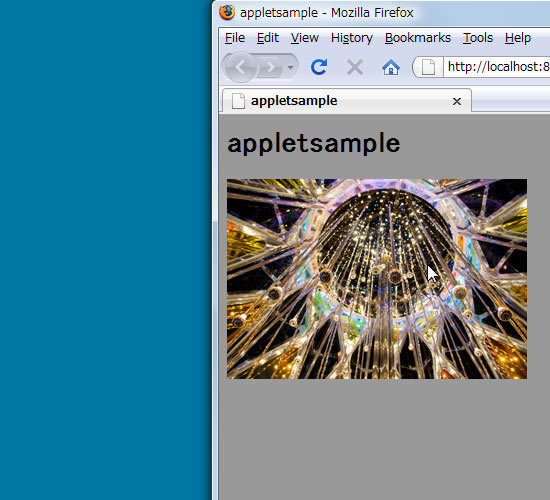
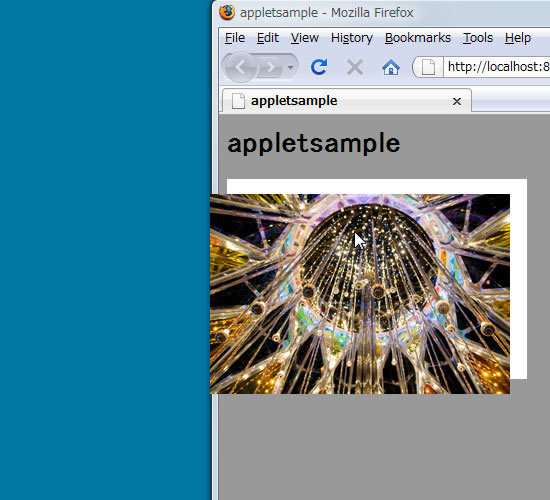
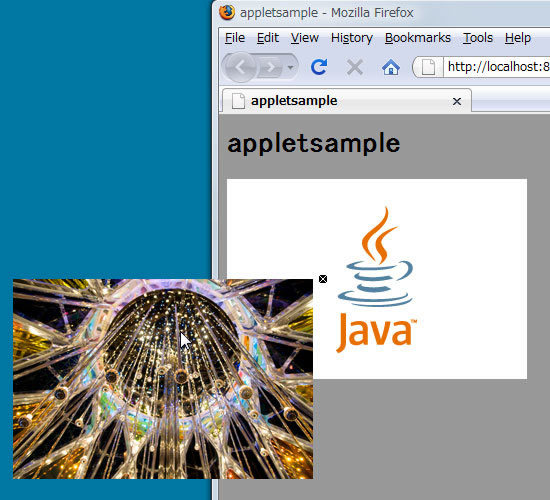
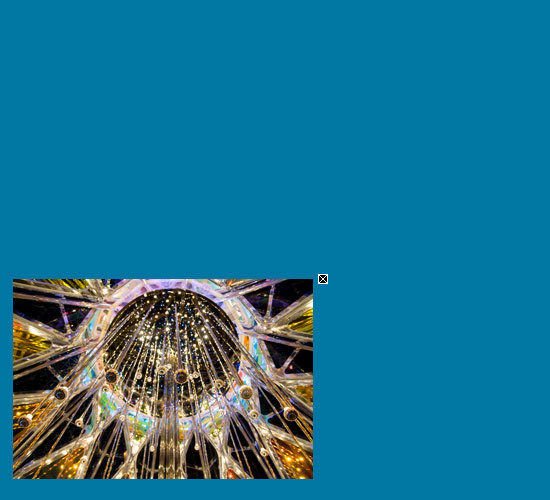
ブラウザ上でアプレットが起動している状態で、Altキーを押しながらアプレットをドラッグします。すると、アプレットをブラウザから切り離すことができます。図17 に動作例を示しました。図17ではわかりやすさのため、ブラウザの背景色をグレーにしてあります。
図17 a) が通常のアプレットの状態です。そこで、Altキーを押しながらドラッグするとb) のようにアプレットをドラッグすることができます。c) がドラッグを終了させたところです。アプレットの右上に表示している小さい×ボタンをクリックすると、a)の状態に戻ります。ブラウザを終了させても、d) のようにアプレットは動作を続けます。この時、JNLPファイルにshortcutタグが記述されているため、ショートカットを作成するか問い合わせるダイアログが表示されます。
図17 ドラッガブルアプレット
b) Altキーを押しながらドラッグ
c) ドラッグした結果、単独のアプリケーションとして動作
d) ブラウザを終了させてもアプレットは動作する
このようにJavaFXではドラッガブルアプレットが実現できます。しかし、ドラッグのキーをAltキー以外にしたい場合はどうすればいいでしょう。さすがにこれはJNLPファイルだけでは設定することはできず、スクリプトの変更が必要です(リスト5 ) 。
リスト5 Stage {
title: "Applet Sample"
style: StageStyle.UNDECORATED
extensions : [
AppletStageExtension {
shouldDragStart : function(event: MouseEvent): Boolean {
// ドラッグのキーをカスタマイズする
// Ctrlキーとマウスの左ボタンでドラッグさせる
return event.controlDown and event.primaryButtonDown;
}
// アプレットの右上の×ボタンを表示しない
useDefaultClose : false
}
]
scene: Scene {
width: 300
height: 200
content: [
ImageView {
image: Image {
url: "{__DIR__}tree.jpg"
}
}
]
}
};アプレットに関する拡張はStageクラスのextensionsアトリビュートに記述します。extensionsアトリビュートの型は、アブストラクトクラスであるjavafx.stage.StageExtensionクラスのシーケンスです。現状ではStageExtensionクラスのサブクラスとして提供されているのが、javafx.stage.AppletStageExtensionクラスだけです。AppletStageExtensionクラスがアプレットの設定を行うためのクラスです。
ドラッガブルアプレットにおけるドラッグ開始の指定を行うのが、shouldDragStartアトリビュートです。shouldDragStartアトリビュートに設定された関数がドラッグ操作を行われた時にコールされます。その場合の状態がアプレットをドラッグするのであれば、trueを返します。
引数としてjavafx.scene.input.MouseEventオブジェクトが渡されるので、マウスのどのボタンを押しているか、シフトキーやAltキーが押されているかなどを調べることができます。使用できるキーはShiftキー、Ctrlキー、Altキー、Metaキーの4種類です。ここでは、Ctrlキーとマウスの左ボタンでアプレットをドラッグするようにしました。
そして、ドラッグした後に表示されるアプレットの右上の×ボタンを表示するかどうかはuseDefaultCloseアトリビュートで設定します。trueで×ボタンが表示され、falseで表示されなくなります。デフォルトではtrueが設定されています。ここでは、falseに設定し、×ボタンを表示させないようにしました。
しかし、それではアプリケーションを終了することができなくなってしまいます(もちろんタスクバーやドックから終了させることはできます)。そこで、自前のタイトルバーを表示させることにしましょう。
とはいうものの、ブラウザ上で動作させる時にはタイトルバーは必要ありません。幸いにもAppletStageExtensionクラスにはドラッグ開始時、ドラッグ終了時、再びブラウザ上で動作させた時にコールされるアトリビュートが定義されています。それぞれonDragStartedアトリビュート、onDragFinishedアトリビュート、onAppletRestoredアトリビュートです。
そこで、ドラッグ終了時にタイトルバーを表示させ、ブラウザ上で動作させた時にタイトルバーを表示させないようにしてみました。
リスト6 // アプレットのパラメータでアプレットで動作しているかどうかを設定する
var isApplet = "true".equals(FX.getArgument("isApplet") );
Stage {
title: "Applet Sample"
style: StageStyle.UNDECORATED
extensions: [
AppletStageExtension {
shouldDragStart: function(event: MouseEvent): Boolean {
// ドラッグのキーをカスタマイズする
// Ctrlキーとマウスの左ボタンでドラッグさせる
return event.controlDown and event.primaryButtonDown;
}
onAppletRestored: function(): Void {
// ブラウザで動作させる時にはタイトルバーを表示しない
isApplet = true;
}
onDragFinished: function(): Void {
// ドラッグが終了したらタイトルバーを表示する
isApplet = false;
}
// アプレットの右上の×ボタンを表示しない
useDefaultClose: false
}
]
scene: Scene {
width: 300
height: 200
content: [
ImageView {
image: Image {
url: "{__DIR__}tree.jpg"
}
},
// タイトルバー
TitleBar {
// isApplet変数の値によって透明、不透明を設定する
opacity: bind if (isApplet) 0.0 else 1.0
}
]
}
};TitleBarクラスが自作のタイトルバーを表します。TitleBarオブジェクトの非透明度を表すopacityアトリビュートは、オレンジで示したようにisApplet変数によって0か1に設定されます。isApplet変数の値を更新しているのが、青字で示したonMouseFinishedアトリビュートとonAppletRestoredアトリビュートです。
ここで問題になるのがisApplet変数の初期値です。アプレットが動作を開始した時に、ブラウザ上で動作しているのか、デスクトップアプリケーションとして動作しているのかを判別する方法はありません。
そこで、ここではHTMLファイルにパラメータで設定する方法を使用します。
HTMLファイルに記述されたパラメータはjavafx.lang.FXクラスのgetArgumentメソッドで取得することができます。getArgumentメソッドの引数がパラメータ名を表しています。ここではisAppletというパラメータにしました。
次にHTMLファイルを編集します。
リスト7 <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>appletsample</title>
</head>
<body>
<h1>appletsample</h1>
<script src="http://dl.javafx.com/1.1/dtfx.js"></script>
<script>
javafx(
{
archive: "appletsample.jar",
draggable: true,
width: 300,
height: 200,
code: "appletSample",
name: "appletsample"
},
{
isApplet: "true"
}
);
</script>
</body>
</html>追加した部分を赤字で示しました。このように、javafx関数の第2引数としてアプレットに対するパラメータを記述することができます。ここでもオブジェクトリテラル形式で、キーと値のペアで記述します。
NetBeansはビルドのたびにHTMLファイルを生成してしまうので、編集したHTMLファイルは別の場所にコピーしておいてください。
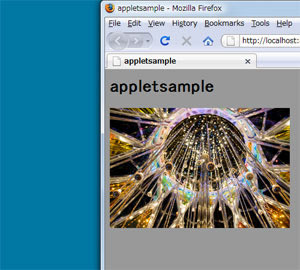
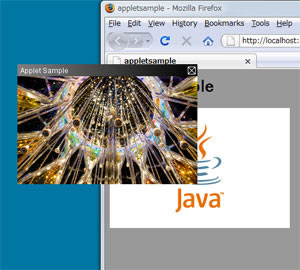
これで、図18 のようにブラウザ上で動作させる時にはタイトルバーを非表示にし、ドラッグした後にタイトルバーを表示することができます。図18はアプレットページへのリンクになっているので、ぜひ試してみてください。また、ここでは示さなかったTitleBarクラスのソースも示しておきました。
図18 タイトルバーの表示の切り替え (左)(右)
JavaFX SDK
最後に少しだけJavaFX SDKを使った開発について紹介しておきます。
JavaFX SDKをインストールすると、インストールしたディレクトリにbinディレクトリが作成されます。binディレクトリには表1 の4種類のコマンドが提供されています。
表1 JavaFX SDKで使用できるコマンド
コマンド名
説明
javafxc
JavaFX Scriptのコンパイラ
javafx
JavaFX Scriptの実行コマンド
javafxdoc
ドキュメント生成コマンド
javafxpackager
パッケージ作成コマンド
javafxcコマンドはJavaのjavacコマンドに相当し、使い方もほとんど同じです。また、javafxコマンドはJavaのjavaコマンドに相当し、使い方もほとんど同じです。たとえば、先ほどのwhackamoleのスクリプトをコンパイルして、実行してみましょう(図19 ) 。
図19 JavaFX SDKを用いたコンパイル、実行 C:\NetBeansProjects\whackamole\src>javafxc whackamole\Main.fx
C:\NetBeansProjects\whackamole\src>javafx whackamole.Main Main.fxファイルをコンパイルすると、Main.clasファイルなどが生成されます。実行はメインスクリプトを指定するだけです。
先ほどのjavafxcコマンドはjavacコマンドに、javafxコマンドはjavaコマンドに相当すると書きました。実際、これらのコマンドは内部で相当するコマンドをコールしています。たとえば、SDKをC:\javafx-sdk1.1にインストールしたとすると、先ほどのwhackamoleの実行は次のようにも行うことができます(図20 ) 。
図20 javaコマンドを用いたJavaFXアプリケーションの実行C:\NetBeansProjects\whackamole\src>java -cp C:\javafx-sdk1.1\lib\shared\*;C:\javafx-sdk1.1\lib\desktop\*;. whackamole.Main ここからわかることは、libディレクトリの下のsharedディレクトリとdesktopディレクトリにあるJARファイルをクラスパスに設定するだけで、JavaFXが実行できるということです。JavaFXはJava VMの上で動作しているので、当たり前といえば当たり前ですね。
表1の最後のjavafxpackagerコマンドは、スクリプトのソースをコンパイルし、JARファイルなどを生成してくれます。ここでもwhackamoleのパッケージを作成してみましょう(図21 ) 。
図21 javafxpackagerコマンドを使用したパッケージ作成C:\NetBeansProjects\whackamole\src>javafxpackager -profile desktop -appName whackamole -appClass whackamole.Main -src . オプションの意味はだいたいおわかりになるはずです。-profileオプションにdesktopを指定すると、JARファイル以外にJNLPファイルとアプレットを埋めこんだHTMLファイルを生成します。mobileにするとJADファイルを生成します。
-appNameオプションと-appClassオプションはそれぞれアプリケーションの名前とメインクラスを指定します。これらの値はJNLPファイル、HTMLファイル、JADファイルに埋めこまれます。
デフォルトではパッケージはdistディレクトリに生成されます。変更したい場合は-dオプションで指定します。これ以外にもオプションがあります。詳しくはSDKに同胞されているjavafxpackagerのドキュメントを参照してください。
JavaFX SDKにはモバイルエミュレータも提供されています。こちらはemulator/binディレクトリに配置されています。たとえば、whackamoleをデバイスDefaultFxPhone1で動作させる場合、図22 のようにします。
図22 モバイルエミュレータでの実行C:\NetBeansProjects\whackamole\dist>emulator -Xdevice:DefaultFxPhone1 -Xdescriptor:whackamole.jad -Xdeviceオプションでデバイスを指定し、-XdescriptorオプションでJADファイルを指定します。-Xdeviceオプションを記述しないと、デフォルトのDefaultFxPhone1が使用されます。
さて、全13回に渡りJavaFXについて解説してきましたが、いかがでしたでしょうか。JavaFX Scriptはユーザインタフェースに特化しているため、構造化文法など特徴的な文法を採用しています。これらの文法を駆使することで、効率的にアプリケーションを作成することができます。また、アニメーションやエフェクトなどを使うことでユーザビリティの高いアプリケーションを作ることも可能です。
本連載を通して、JavaFXでアプリケーションを作成する楽しさが少しでも伝われば、筆者としても幸いです。
なお、本連載を執筆するにあたり、サン・マイクロシステムズの奥津正義氏、神谷結花氏に多大なるご協力をいただきました。お二方の協力がなければ、本連載は成り立ちませんでした。この場を借りて感謝いたします。ありがとうございました。
本連載は今回が最終回ですが、もう1回補遺としてインタープリタ版やPreview SDKと、JavaFX 1.1との主な変更点をまとめる予定です。ぜひ参考にしてください。