Jaxerアプリケーションの作成
前回は、
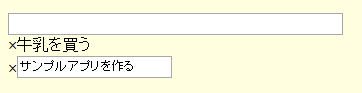
今回作成するサンプルアプリケーションは、

実装する機能は、
- テキスト入力欄にタスクを入力し、
Enterキーを押すと、 タスクが登録できる。 - 登録したタスクは、
即時画面上に反映される。 - 既存のタスクをクリックすると、
テキスト入力欄になり、 タスクの内容を編集できる。 - ×をクリックすると、
タスクを削除できる。
それでは、
起動後、
project viewで右クリック→New→Projectを選択する。
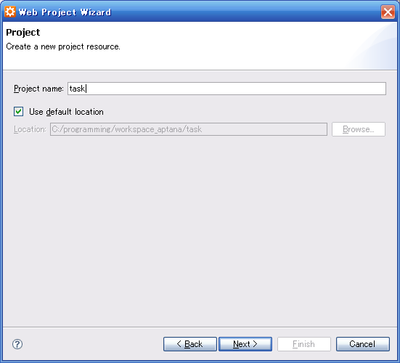
New Projcetウィンドウで、
「Aptana Projects」→ 「Default Web Project」 を選択し 「Next」 をクリックする。 Project name欄に、
今回作成するアプリのフォルダ名を入力する。今回はサンプルアプリとして、 タスク管理アプリを作成するので、 "task"と入力して、 「Next」 をクリックする。 
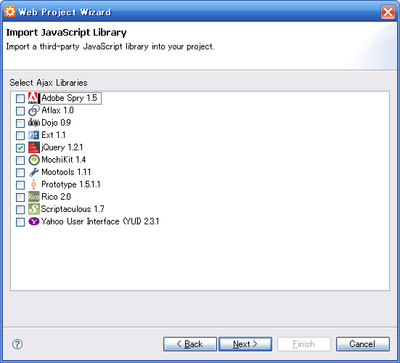
続いて利用するJavaScript Libraryを選択する。今回は、
jQueryを利用するので、 jQueryのチェックボックスにチェックをつけて、 「Next」 をクリックする。 
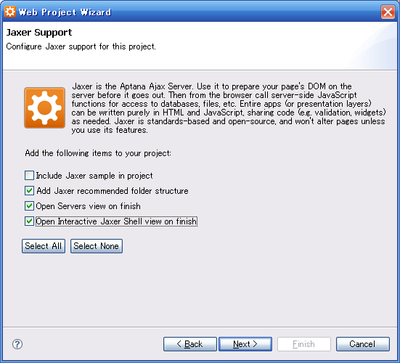
「Include Jaxer sample in project」 以外にチェックをつけて、 「Next」 をクリックする。 
最後は何も入力せず、
そのまま 「Finish」 をクリックする。
これで、

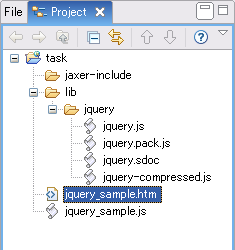
「jquery_

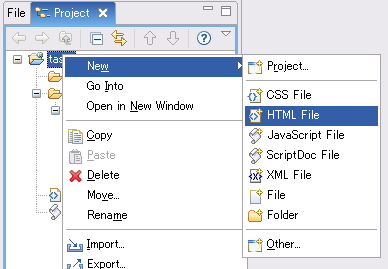
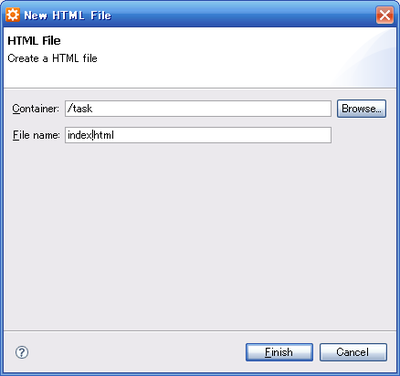
表示されたウィンドウで、

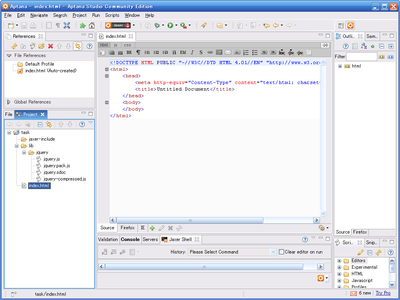
するとproject viewにindex.

それでは、
ソースは以下のようになります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<title>タスク管理</title>
<style type="text/css">
body {background-color:#FFFFE0}
form {display:inline;margin:0px;}
span.del_memo {cursor:pointer;font-weight:bold;}
</style>
</head>
<body>
<form name="add_form" id="addForm">
<div><input type="text" size="50" name="new_task" id="newTask"/></div>
</form>
<div>
<div><span class="del_memo">×</span><span class="memo">牛乳を買う</span></div>
<div><span class="del_memo">×</span><span class="memo" >
<form name="edit_form"><input name="edit_task" type="text" value="サンプルアプリを作る"/></form>
</span></div>
</div>
</body>
</html>テンプレートのままだとmetaタグのcharsetの値が
JavaScriptやCSSは解説の便宜上、
次に、
<script runat="server">
var sql = "CREATE TABLE IF NOT EXISTS memo " +
"( id INTEGER PRIMARY KEY AUTO_INCREMENT" +
", contents TEXT NOT NULL" +
")";
Jaxer.DB.execute(sql);
</script>scriptタグのrunat属性がserverになっているので、
この部分のコードは、
毎回DBでcreate文が実行されますが、
とはいえ、
<script runat="server">
(function(){
if (Jaxer.application.get("isInitialized")) return;
var sql = "CREATE TABLE IF NOT EXISTS memo " +
"( id INTEGER PRIMARY KEY AUTO_INCREMENT" +
", contents TEXT NOT NULL" +
")";
Jaxer.DB.execute(sql);
Jaxer.application.set("isInitialized", true);
})();
</script>Jaxer.
今回のコードでは、
次に、
<script src="lib/jquery/jquery.js" runat="both"></script>これで、
続いて、
jQueryを読み込んでいるscriptタグの次に、
<script runat="server-proxy">
function add(task){
try{
task = decodeURIComponent(task);
Jaxer.DB.execute("INSERT INTO memo (contents) VALUES (?)",task);
return true;
}catch(e){
return false;
}
}
</script>
<script runat="client">
$(init);
function init(){
$("#addForm").submit(function(){
add(encodeURIComponent($('#newTask').val()));
$('#newTask').val('');
return false;
});
}
</script>これで画面上の入力フォームでタスクを入力し、
ポイントは、
ただし、
もちろん、
ここまでで、
addメソッドを定義しているscriptタグの中に、
function getAllTask(){
var rs = Jaxer.DB.execute('SELECT * FROM memo');
var html = '';
for(var i = 0,len = rs.rowsAsArrays.length;i<len;i++){
html += '<div><span class="del_memo">×</span><span class="memo" >'+
rs.rowsAsArrays[i][1]+'</span></div>';
}
return html;
}memoテーブルをselectして、
続いて、
<script runat="both">
function loadAllTask(){
var html = getAllTask();
$('#tasks').html(html);
}
</script>タスクを表示する部分のdivタグにid="tasks"を追加し、
さらに、
onserverload属性は、
ここまでの作業をまとめると、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script runat="server">
(function(){
if (Jaxer.application.get("isInitialized")) return;
var sql = "CREATE TABLE IF NOT EXISTS memo " +
"( id INTEGER PRIMARY KEY AUTO_INCREMENT" +
", contents TEXT NOT NULL" +
")";
Jaxer.DB.execute(sql);
Jaxer.application.set("isInitialized", true);
})();
</script>
<script src="lib/jquery/jquery.js" runat="both"></script>
<script runat="both">
function loadAllTask(){
var html = getAllTask();
$('#tasks').html(html);
}
</script>
<script runat="server-proxy">
function getAllTask(){
var rs = Jaxer.DB.execute('SELECT * FROM memo');
var html = '';
for(var i = 0,len = rs.rowsAsArrays.length;i<len;i++){
html += '<div><span class="del_memo">×</span><span class="memo" >'+ rs.rowsAsArrays[i][1]+'</span></div>';
}
return html;
}
function add(task){
try{
task = decodeURIComponent(task);
Jaxer.DB.execute("INSERT INTO memo (contents) VALUES (?)",task);
return true;
}catch(e){
return false;
}
}
</script>
<script runat="client">
$(init);
function init(){
$("#addForm").submit(function(){
add(encodeURIComponent($('#newTask').val()));
$('#newTask').val('');
return false;
});
}
</script>
<title>タスク管理</title>
<style type="text/css">
body {background-color:#FFFFE0}
form {display:inline;margin:0px;}
span.del_memo {cursor:pointer;font-weight:bold;}
</style>
</head>
<body onserverload="loadAllTask();">
<form name="add_form" id="addForm">
<div><input type="text" size="50" name="new_task" id="newTask"/></div>
</form>
<div id="tasks">
<div><span class="del_memo">×</span><span class="memo">牛乳を買う</span></div>
<div><span class="del_memo">×</span><span class="memo" >
<form name="edit_form"><input name="edit_task" type="text" value="サンプルアプリを作る"/></form>
</span></div>
</div>
</body>
</html>では、

Jaxerボタンの色が緑色になったら、

gatAllTask()の戻り値が空文字なので、
テキストボックスの文字が消えたら、

すると、

タスクを登録して、
この作業はとても簡単です。init関数の中で、
function init(){
$("#addForm").submit(function(){
add(encodeURIComponent($('#newTask').val()));
$('#newTask').val('');
loadAllTask();
init();
return false;
});
}さあ、
今度は、
Jaxerで実行されるJavaScriptのコードは大きく以下の3つに分けることができます。
- ページ表示前にサーバサイドで実行されるコード
- ページ表示後にクライアントサイドで実行されるコード
- ページ表示後にクライアントサイドからコールされ、
サーバサイドで実行されるコード
この
今回は、
次回は、



