今回はMesh-enabled WebアプリケーションからMeshサービスへのアクセスとNewsリソースについてです。
はじめに
前回はMesh-Enabled Webアプリケーションの実行まで行いました。Mesh-enabled Webアプリケーションとは、
Mesh-enabled Webアプリケーションは、
また、
さて今回の内容です。前回はMesh-enabled WebアプリケーションからMeshの接続について触れていませんでしたので、
セキュリティ
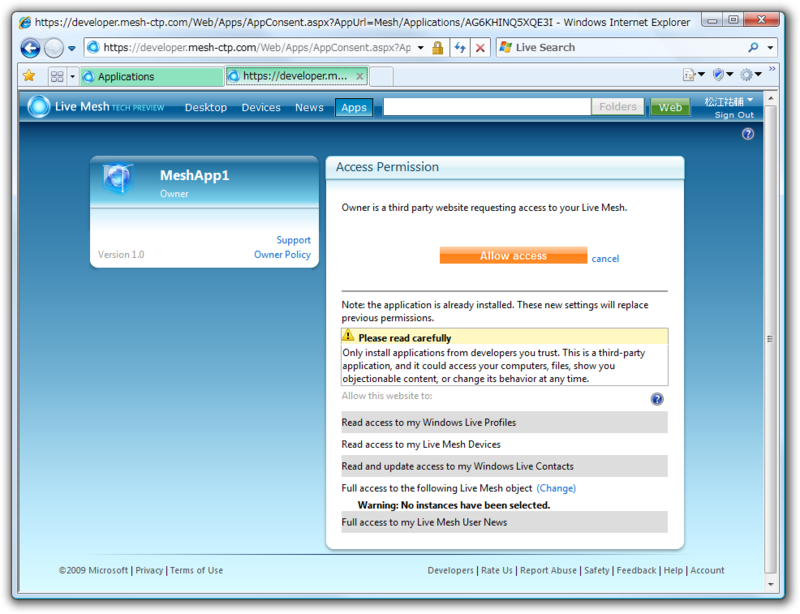
Meshサービスへアクセスする前にMesh-enabled Webアプリケーションの特徴のひとつ、
Mesh-Enabled Webアプリケーションは、
基本的にはMesh-Enabled Webアプリケーションは、

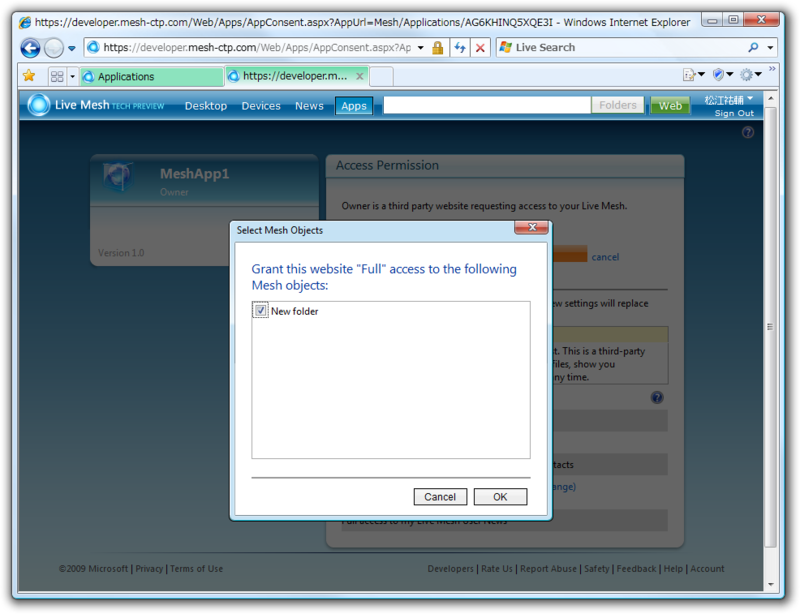
このとき、

以上を踏まえた上で、
Meshへの接続
前回と同様Visual StudioのSilverlight Mesh-enabled Webアプリケーションプロジェクトにより開発します。前回のプロジェクトを変更しても、
本連載第4回から6回まではLive Framework SDKのライブラリのひとつ.NET Kitを使用していましたが、
.NET FrameworkからMeshサービスへアクセスしたときとは異なり、
Data FeedとData Entryの追加と参照
作成されたSilverlightのプロジェクトのPage.
Private meshApp As MeshApplicationService
Public Sub New()
InitializeComponent()
meshApp = Application.Current.GetMeshApplicationService()
AddHandler meshApp.LoadCompleted, AddressOf meshAppLoaded
meshApp.LoadAsync(Nothing)
End SubPageクラスのコンストラクタ内でMes ApplicationServiceオブジェクトの参照を取得し
ロードが完了すると、
サンプルとしてアプリケーション自身のData FeedにData Entryを追加と、
以下にData Feedを作成して、
Private Sub meshAppLoaded(ByVal o As Object, ByVal e As EventArgs)
' Data Feed の作成
Dim feed = New DataFeed("Data Feed Sample")
' Data Feed の追加
AddHandler meshApp.DataFeeds.AddCompleted, AddressOf DataFeedsAddCompleted
meshApp.DataFeeds.AddAsync(feed, Nothing)
End SubAddAsyncメソッドの第2引数は、
Data Feedの追加完了時のイベント処理を記述します。Data Entryを作成しData Feedへ追加しています。
' Data Feed の追加完了
Private Sub DataFeedsAddCompleted(ByVal sender As Object, ByVal e As Microsoft.LiveFX.Client.LiveItemEventArgs(Of Microsoft.LiveFX.Client.DataFeed))
' Data Entry の作成
Dim entry = New DataEntry("Data Entry Sample")
' meshApp 最初の Data Feed に Data Entry 追加
Dim feed = meshApp.DataFeeds.Entries.FirstOrDefault
AddHandler feed.DataEntries.AddCompleted, AddressOf DataEntriesAddCompleted
feed.DataEntries.AddAsync(entry, Nothing)
End Sub最後に、
' Data Entry の追加完了
Private Sub DataEntriesAddCompleted(ByVal sender As Object, ByVal e As Microsoft.LiveFX.Client.LiveItemEventArgs(Of Microsoft.LiveFX.Client.DataEntry))
' Data Entry 一覧表示
For Each feed In meshApp.DataFeeds.Entries
For Each entry In feed.DataEntries.Entries
MyListBox.Items.Add(entry.Resource.Title)
Next
Next
End SubコードではListBoxにData Entryの内容を追加しています。XAMLのコード
<UserControl x:Class="MeshApp1Silverlight.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<ListBox x:Name="MyListBox" />
</Grid>
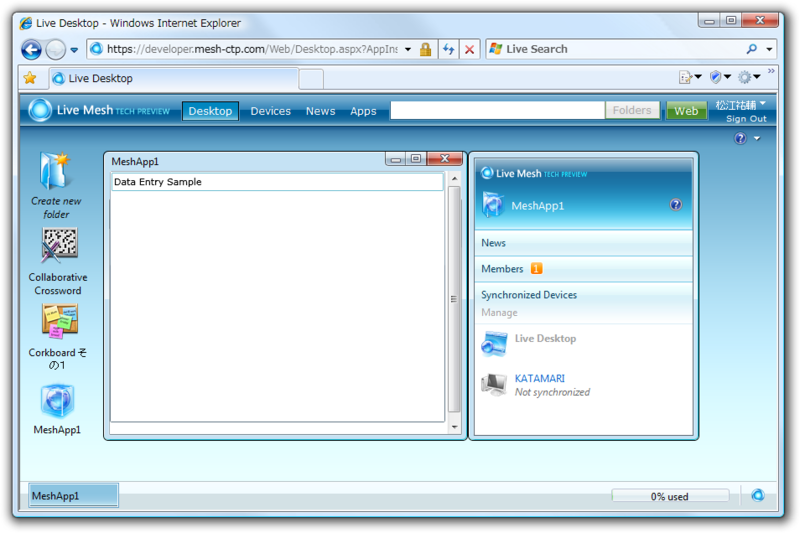
</UserControl>以上までのコードを実行すると、

上記のコードは意味のないものですが、
Mesh Objectの参照
MeshApplicationServiceクラスによってアプリケーション自身のData Feedなどのリソースアクセスを紹介しました。アプリケーションにMesh上のMesh Objectのアクセスを許可している場合、
MeshApplicationServiceにはLiveOperatingEnvironmentプロパティが用意されています。これを使用すればLive Operating Environmentのエンドポイントからのすべてのリソースにアクセスできます。Mesh Objectを参照するには次のようになります。
Dim loe = meshApp.LiveOperatingEnvironment
For Each mo In loe.Mesh.MeshObjects.Entries
MyListBox.Items.Add(mo.Resource.Title)
NextMesh Objectだけでなくデバイス等にも同様にアクセス可能です。
Newsリソース
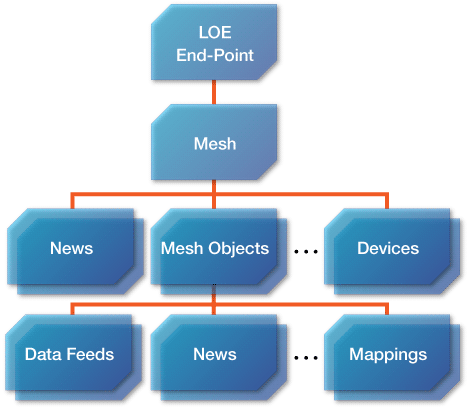
ここからは本連載では初めて紹介するNewsリソースついてです。Live Meshには、

図を見るとNewsというリソースは2種類あります。ひとつはMesh Objectの下にあるNewsです。これはひとつのMesh Objectに対してのNewsです。もうひとつはMeshの下にあるNewsです。これはすべてのMesh ObjectのNewsのコレクションおよびMesh自体の情報を表すNewsです。
いずれのNewsも、


NewsアイテムはMesh Objectなどと同様の操作で参照や追加が可能です。ただし、
Newsアイテムの追加
それでは、
今回紹介するNewsに関して詳細なドキュメントは今のところ公開されていないようです。これから紹介する内容はLive Frameworkのドキュメントの内容に加えてLive Desktopの実際の動作から判断した内容が含まれています。
ライブラリでは、
NewsItem
最初にNewsItemオブジェクトを生成します。コンストラクタの引数は、
Dim newsItem = New NewsItem("LiveMesh.AppMessagePost")Newsの場合のTitleの値の規則は、
- LiveMesh.
FileAdd - LiveMesh.
FileUpdate - LiveMesh.
FolderAdd - LiveMesh.
MemberAdd - LiveMesh.
UserMessagePost
Mesh Barに表示される際にTitleプロパティが利用されているようです。アプリケーションのメッセージとしてNewsを追加する場合、
NewsItemContext
次にNewsItemContextオブジェクトを生成します。通常、
NewsItemContextクラスは以下のプロパティがあり、
- Kind
(String型) : ScopeまたはTargetのどちらかを指定します。追加しようとしているNewsアイテムを参照するMesh ObjectについてのメタデータをNewsItemContextに設定する場合は、
Scopeを指定します。操作の対象となったファイルやアプリケーションのメッセージのメタデータをNewsItemsContextに設定する場合は、 Targetを指定します。 - Type
(String型) : メタデータの対象がテキストやバイナリファイルの場合は、
text/ plainやapplication/ octet-streamを指定します。Mesh Objectやアプリケーションの場合、 LiveFX/ MeshObjectやLiveFX/ ApplicationInstanceとなります。 - Text
(String型) : 通常Resource.
Titleの値とし、 アプリケーションやユーザーのメッセージの場合、 メッセージそのものとなります。NewsアイテムをMesh Bar等で表示する際に、 このプロパティ値が使用されます。 - TargetLink
(Uri型) : 対象のリンク先です。Live Frameworkでは、
すべてのリソースはURL (URI) で表現可能でした。Mesh Objectの場合、 そのMesh Objectを示す相対URLを指定します。 - Relationship
(String型) : 対象の関連情報を指定します。ユーザーにTargetLink先のリンクを示す際に表示する情報として、
または対象の型についての補足などの利用が想定されているようです。
以上を踏まえたコードが以下になります。
' Kind = Scope の NewsItemContext 生成
Dim scopeContext = New NewsItemContext("Scope", "LiveFX/ApplicationInstance", meshApp.Resource.Title, meshApp.SelfLink, Nothing)
newsItem.Resource.Contexts.Add(scopeContext)
' Kind = Target の NewsItemContext 生成
Dim message = "gihyo.jp"
Dim targetContext = New NewsItemContext("Target", "text/html", message, New Uri("http://gihyo.jp"), Nothing)
newsItem.Resource.Contexts.Add(targetContext)
' News アイテムの追加
meshApp.News.AddAsync(newsItem, Nothing)KindプロパティがScopeのNewsItemContextオブジェクトには、
KindプロパティがTargetのNewsItemContextオブジェクトには、
それぞれのNewsItemContextをNewsItems.
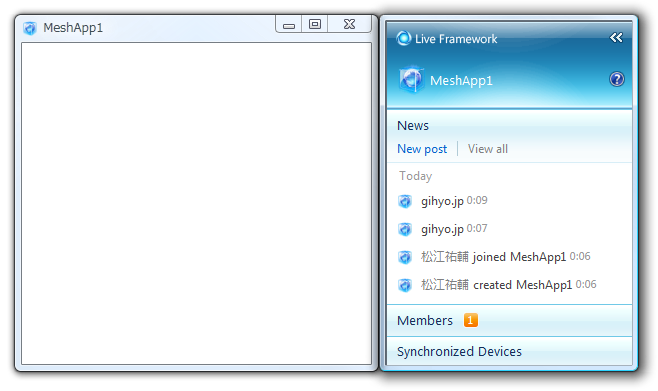
実際にアプリケーションを実行してみましょう。アプリケーション起動後、

もし、
' meshApp.News.AddAsync(newsItem, Nothing)
meshApp.LiveOperatingEnvironment.Mesh.News.AddAsync(newsItem, Nothing)Newsアイテムの参照
最後にNewsアイテムの参照についてです。ここまでできていれば簡単ですね。ほかのリソース同様の操作で参照します。次にアプリケーション自身のNewsとMeshのNews一覧を表示するコードを示します。
' アプリケーション自身の News
For Each n In meshApp.News.Entries
MyListBox.Items.Add(n.Resource.Title)
Next
' Mesh の News
For Each n In meshApp.LiveOperatingEnvironment.Mesh.News.Entries
MyListBox.Items.Add(n.Resource.Title)
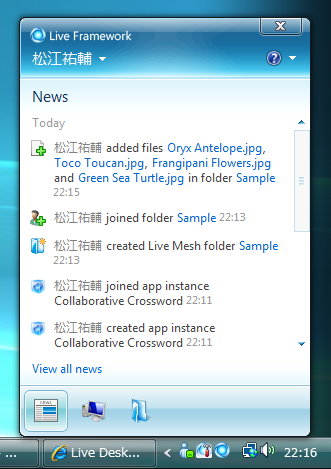
NextMesh Barを見ると、
' アプリケーション自身の News
For Each n In meshApp.News.Entries
MyListBox.Items.Add(n.Resource.Title)
' News アイテムに関連付いたメンバーの情報
For Each a In n.Resource.Authors
MyListBox.Items.Add(a.Name)
Next
Next今回はここまでです。いかがでしたでしょうか。次回もMesh-enabled Webアプリケーション開発の内容を紹介する予定です。


