Live Framework-enabled Webサイト
前回まではMesh-enabled Webアプリケーションと呼ばれる特別なWebアプリケーションを作成しました。Mesh-enabled Webアプリケーションは、
今回からは2回に渡り、
今回作成するWebサイトはASP.
委任認証
WebサイトからMeshサービスへアクセスするために、
委任認証を利用すると、
Windows Live ID委任認証の内容は、
Webサイトの登録
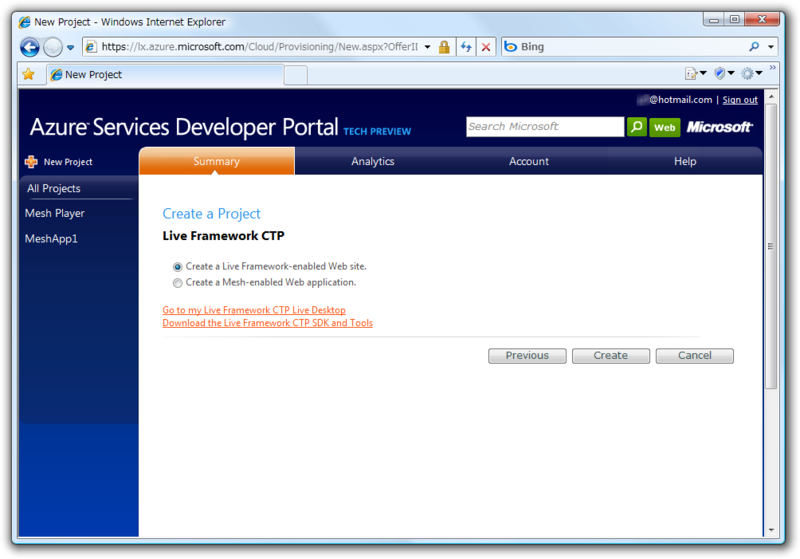
最初にAzure Services Developer PortalでWebサイトの登録

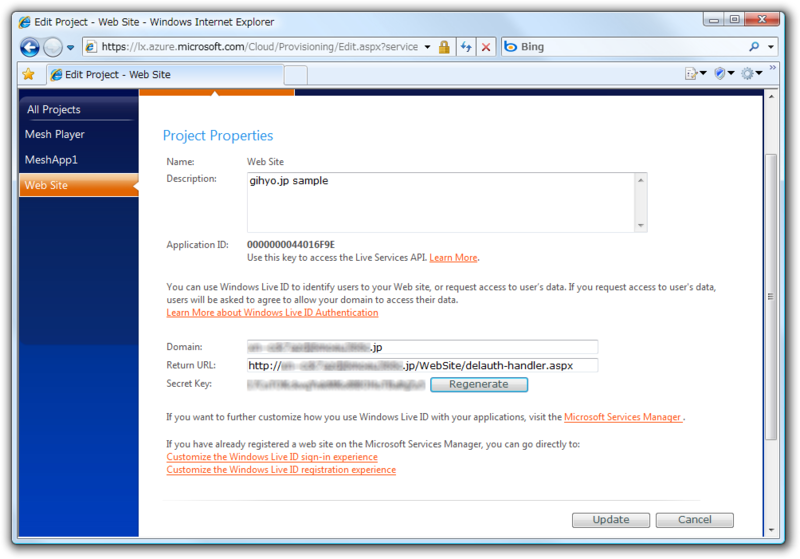
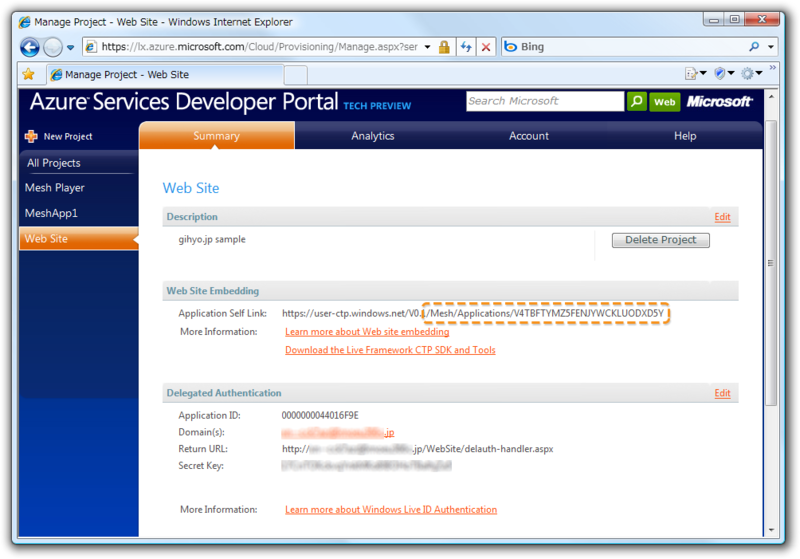
続いて作成したプロジェクトのSummaryページにある

確認および編集できる項目は以下の通りです。
- Application ID
Liveサービスへアクセスする際に使用するID。
- Domain
Webサイトのドメイン
(例: www. gihyo. co. jp)。IPアドレスやlocalhostを指定することはできません。また、 ドメインを一度設定すると変更はできません。 - Return URL
Liveサービスからユーザーデータのアクセス許可に関して結果を受け取るページのアドレスを指定します。
- Secret Key
WebサイトとLiveサービス間で共有する、
認証時の暗号化のための文字列です。
DomainおよびReturn URLを入力し
Webサイトの作成
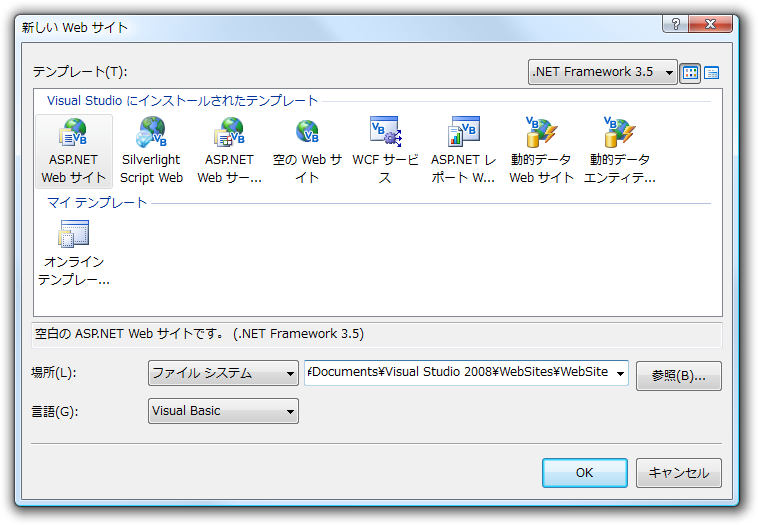
Visual Studio 2008

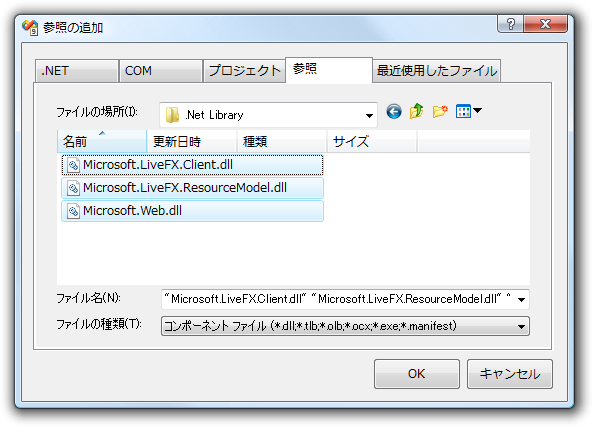
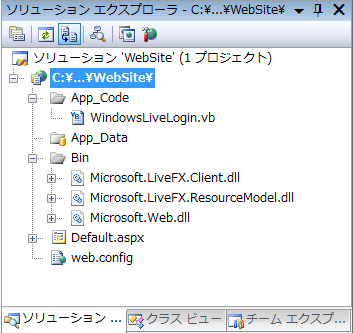
続いて、
- Microsoft.
LiveFX. Client. dll - Microsoft.
LiveFX. ResourceModel. dll - Microsoft.
Web. dll

各ファイルはSDKをインストールしている場合、
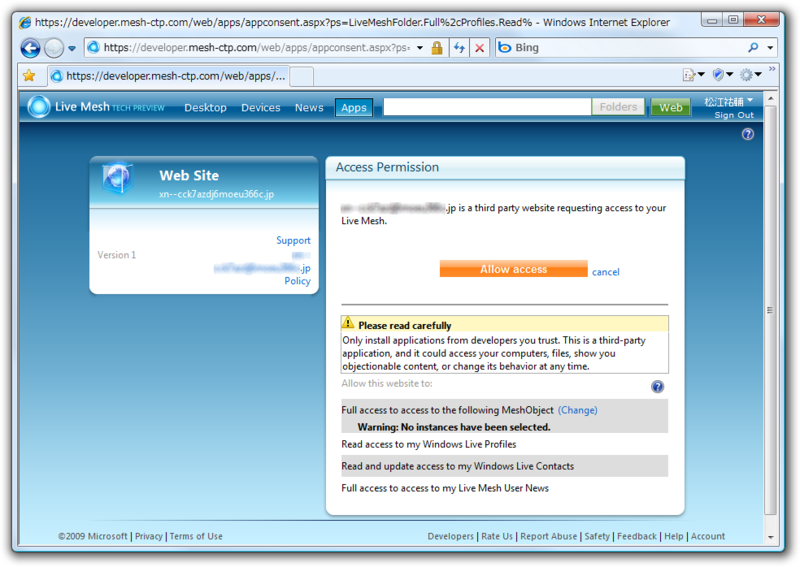
承認の要求
委任認証において、

ページ中の
承認要求URLのパラメータ
承認要求のURLに指定する代表的なパラメータは、
- ru
承認要求ページからの戻り先URLです。Webサイト登録時に入力したReturn URLと同じ値を指定します。
- ps
Webサイトが要求するアクセス許可を表す文字列を指定します。委任認証ではこの許可のことをオファーとアクションと呼んでいます。ユーザーデータのカテゴリがオファー、
オファーに対しての操作がアクションです。たとえば以下のようなものがあります。 - Profiles.
Read - Contacts.
Read - Contacts.
Write - News.
Read - News.
Write - News.
Full - LiveMeshFolder.
Read - LiveMeshFolder.
Write - LiveMeshFolder.
Full
Live Meshフォルダに対して読み取りのみの操作が必要な場合は、
「LiveMeshFolder. Read」 と指定します。この場合は、 LiveMeshFolderがオファー、 Readがアクションです。複数のオファーとアクションを指定する場合は 「,」 で区切ります。同一のオファーを複数指定することはできません (「LiveMeshFolder. Read,LiveMeshFolder. Write」 と指定するのではなく、 LiveMeshFolder. Fullを使用する)。 - Profiles.
- pl
WebサイトのプライバシーポリシーのURLを指定します。必ず指定する必要があります。
- app
アプリケーション検証トークンと呼ばれる文字列を指定します。Windows Live ID承認サービスがWebサイトを識別するために使用します。トークンの生成には暗号化処理などが必要ですが、
今回はWindows Live ID Delegated Authentication SDKにあるライブラリを利用し、 その処理内容までは説明しません。詳しい生成方法は、 「使ってみよう! Windows Live SDK/ API 」第14回を参照してください。 - appUrl
Mesh上のWebサイトを表す相対URLです。Azure Services Developer PortalのプロジェクトSummaryのページにある
「Application Self Link」 の 「/Mesh/ Applications/***」 の部分を指定します (図6)。 図6 Application Self Link 
appUrlは、
これまでの委任認証には無かったパラメータです。
Windows Live ID Delegated Authentication SDK
承認要求URLの作成には、
SDKに含まれるコードをWebサイトプロジェクトに追加しておきましょう。ソリューションエクスプローラからWebサイトを右クリックし、

SDKのファイルは
承認要求URLの提示
Webページに承認要求ページへのリンクを表示できるようコーディングしてみましょう。
承認要求URLのパラメータ作成に必要な情報をweb.
<appSettings>
<add key="wll_appid" value="Application ID/">
<add key="wll_secret" value="Secret Key"/>
<add key="wll_securityalgorithm" value="wsignin1.0"/>
<add key="wll_returnurl"
value="http://example.jp/WebSite/delauth-handler.aspx"/>
<add key="wll_policyurl"
value="http:// example.jp/WebSite/Policy.aspx"/>
<add key="wll_consenturl"
value="https://developer.mesh-ctp.com/web/apps/appconsent.aspx"/>
<add key="wll_appurl" value="Mesh/Applications/(ID)"/>
</appSettings>設定のkeyとvalueは以下の通りです。Azure Services Developer PortalのプロジェクトSummaryページから必要な部分をコピーします。
| Key | Value |
|---|---|
| wll_ |
Application ID |
| wll_ |
Secret Key |
| wll_ |
セキュリティアルゴリズム。 |
| wll_ |
Return URL |
| wll_ |
プライバシーポリシーURL |
| wll_ |
承認要求URL |
| wll_ |
Mesh上のWebサイトを表す相対URL |
Default.
<form id="form1" runat="server">
<div>
<span id="linkConsent" runat="server"><a href="<%=ConsentUrl%>">アクセス許可の設定</a></span>
</div>
</form>Default.
Imports System.Web.Configuration
Imports Microsoft.LiveFX.Client
Imports Microsoft.LiveFX.ResourceModel
Imports WindowsLive
Partial Class _Default
Inherits System.Web.UI.Page
' 承認要求ページのURL
Public ConsentUrl As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
' オファーとアクション
Const offers As String = "LiveMeshFolder.Full,Profiles.Read,Contacts.Write,News.Full"
' WindowsLiveLogin インスタンス生成 True 指定で Web.config の値を使用
Dim login = New WindowsLiveLogin(True)
' 承認要求 URL の作成
Me.ConsentUrl = login.GetConsentUrl(offers).Replace("Delegation.aspx", ) & _
"&appUrl=" & HttpUtility.UrlEncode(WebConfigurationManager.AppSettings("wll_appurl"))
End Sub
End ClassWindows Live ID Delegated Authentication SDKにあるWindowsLiveLoginクラスのGetConsentUrlメソッドを使用するとweb.
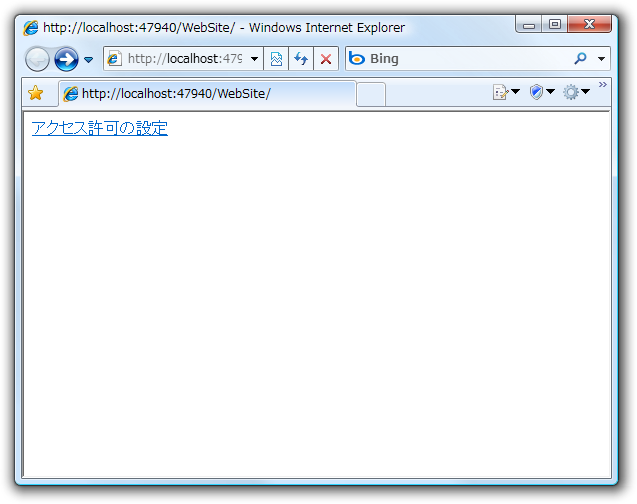
ここまで記述したら一度デバッグ実行してみましょう。ページ上のリンク

今回はここまでです。次回、


