今年で5回目を迎える日本最大級のWebアプリケーション開発コンテスト「 Mashup Awards(MA)」の受賞者の方へのインタビューを連載でお届けしています。最終回のゲストは、昨年度(MA4)の優秀賞/Technology賞を受賞された浜本階生さんです。MA5への参加登録がお済みの方も、まだ検討中の方も浜本さんが語る受賞の極意を、ぜひ参考にしてください。
- Mashup Awards 5 (MA5)公式Webサイト
- http://mashupaward.jp/
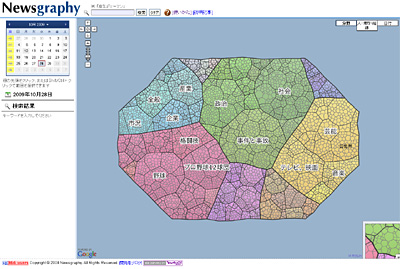
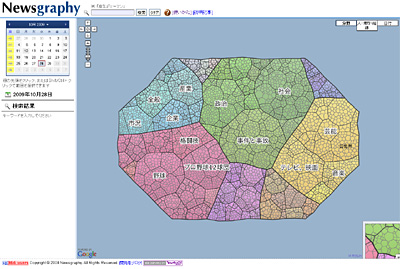
Mashup Awards 4 (MA4) 優秀賞/Technology賞 受賞作『 Newsgraphy』
 MA4 優秀賞/Technology賞 受賞者 浜本階生さん
MA4 優秀賞/Technology賞 受賞者 浜本階生さん

流れ行くニュースのトレンドを俯瞰したい
- Q:MA4 優秀賞/Technology賞受賞作品『Newsgraphy』の紹介をお願いします。
「ニュースのトレンドを任意の粒度で俯瞰したい」というのが制作の動機です。毎日、膨大なニュースが激しい勢いで流れていく中で、私たちはそれらのニュースの全体を俯瞰できていないのではないだろうか、また、その俯瞰を助けるためのインターフェースがまだ発達していないのではないか、という着眼点を持つようになりました。
情報には粒度のレベルがあり、詳細を見ようとすればするほど全体が見えなくなり、全体を見ようとすると詳細が見えなくなる。しかし、その中間のものはあまりないので、それを新しいインターフェースで解決できないかと考え『Newsgraphy』を制作しました。
内容はYahoo! JAPANのトップページ一瞬でも掲載されたトピックスの集積で、国内ニュース、経済ニュース等のカテゴリー別に色分けされ、ズームするごとに詳細カテゴリーから個別記事のタイトルへと行き着くことができます。また、期間を指定するとニュースの件数が時系列でどう推移していったかもひと目で見られます。
このサイトの一番の特長は“見た目”なのですが、幾何的な「ボロノイ図」と「ツリーマップ」の2つを合わせた「ボロノイツリーマップ」という手法を利用しました。
- Q:開発の所要時間は?その時間はどうやって捻出しましたか?
所要期間は約2週間。週末と就業後を使い1日平均2~3時間で完成させました。
受賞作を発展させた新サービス『Blogopolis』をリリース
- Q:MA4受賞後の仕事や生活などに変化はありましたか?
-
受賞をきっかけとして色々な方と知り合いになったり、イベントに参加させていただく機会もありました。仕事でマッシュアップを使うことはないので、マッシュアップサイトを作ることは趣味のひとつです。
現在は、受賞作の『Newsgraphy』の機能を発展させた『 Blogopolis』というサービスを運営しています。これは日本中のブログ約30万サイトを3Dで可視化して表現しています。アクセス数が多いほどブログほど大きい敷地になり、RSS購読者数が多いほど高いビルが建つような仕組みになっています。
- Q:現在、注目されている技術、APIなどはありますか?
技術としては、データマイニングに非常に興味があります。『Blogopolis』くらい大規模なデータを処理する際にはデータマイニングのアプローチが必要になってくるのですが、私はその方面の知識がまだあまりないので勉強したいと思っています。
また、APIとしては「Twitter」に関心があります。『Blogopolis』はインターネットでの個人の活動を集積して視覚化する試みなのですが、さらに『Blogopolis』とTwitterを組み合わせたかたちでの視覚化に挑戦してみたいです。
プログラミングを始めた頃の気持ちを大切に
- Q:作品を作る際のこだわりや大切にされている点を教えてください。
APIなどのリソースは手段として使うものだということに気をつけて、自分が本当に作りたいものを第一に考えています。私は中学生の頃にプログラミングを始めたのですが、当時はインターネットもまだなくて、自分が作ったものだけが使えるリソースでした。100%自分で作るしかなくて、それが制限でもあり、楽しみでもあったのです。その頃の気持ちを今でも大切にしたいなと思っています。
「ものを作る楽しみ」。自分が本当にやりたいことを先に設定する
- Q:最後にアドバイス、メッセージをお願いします。
第一に「マッシュアップはあくまでも手段であって目的ではない」。これが一番大切なことだと思います。MAも第5回目となり、APIがものすごく増えていることは素晴らしいことですが、その反面、根源的な「ものを作る楽しみ」の部分が希薄化されてしまう心配があることも事実です。例えば、部門賞が欲しいからこのAPIを使うといった「APIありき」で考えるは本末転倒だと思うのです。まず自分が本当にやりたいことを先に設定して、そこから実現のためにどのAPIを使うか、その順番で考えることが正しいやり方なのではないかなと私個人的には感じます。
第二に、作品は「最初の5秒が大切」。自分のサイトのアクセスログを見ると説明ページを読むのはせいぜい5~10%。ほとんどの人は説明ページを読みません。もちろん説明はないよりはあった方がよいのですが、説明を読まなくても見ただけで分かる「インパクトのあるデザイン」や「分かりやすいインターフェース」を追求することが、何十何百もの作品をチェックする審査員の方に訴求しやすいのではないかと思っています。
最後に「データは黄金である」と言うこと。APIは主にデータを提供するAPIとアクティビティを提供するAPIの2種類に分かれると思っているのですが、私はどちらかと言うとデータの方に興味あります。その理由は、技術は流行り廃りが激しいけれども、データの価値はそう簡単には失われない。なのでデータを大切にすると何かいいことがあるのではないかと考えています。特にデータの規模が大きくなってくると、データマイニングなどができるようになり新たな価値を生み出すことができる可能性があります。
また、APIは例えるなら、水がちょろちょろ流れる蛇口のようなものなので、せっかくの水を流しっぱなしはもったいない。例えば、『Newsgraphy』ならば、Yahoo! JAPANのトップページに掲載されるのは一瞬のことでも、それを毎日24時間蓄積すれば何百何千の記事が集積したサイトを作ることができるようになる。そういったかたちでAPIのデータを充分に活かすことができるのではないかと考えています。

浜本さん、ありがとうございました。
今回は浜本さんにも発表いただいたMA5のキャラバン会場にてインタビューさせていただいたのですが、当日は他に2つの大きなトピックスが発表されました!!
ひとつは、今話題の「Twitter」がAPI協力企業として参加を表明されたこと、もうひとつはリーディングパートナー企業である日本オラクル株式会社の全プロダクトが審査対象APIに加えられました。また、受賞作は日本オラクルWebサイトのキャンペーンページでの紹介や日本オラクル主催の各種セミナーでの講演などサービスをアピールするためのバックアップも満載です。
全5回を通じてお届けしたMA4受賞者に訊くシリーズも今回で最終回となります。全精力をつぎ込み見事グランプリを受賞された山さん、傾向を分析し部門賞を獲得された山本さん、会社のショーケースとしてMAを活用された株式会社ザクラCTOの奥山さん、自分自身が楽しめる作品を制作された浦野さん、そして、ものを作る楽しみを受賞につなげた浜本さん。受賞者の方々へのインタビューを通じて感じたことは、アプローチの方法は様々ですが、ひとつの作品を完成させられるクリエイティブ力の強さは全員に共通していることです。
個人/法人問わず、また既にリリースされている既存サービスでも応募可能なMA5。多数のAPIが審査対象になっていますので、門戸は広く開かれています。ぜひ、この機会にMA5参加登録へのエントリーをお願いします。
コンテスト開催概要
| 名称 | Mashup Awards 5 (MA5) |
|---|
| 主催 | Mashup Awards 実行委員会 |
|---|
| 作品応募期間 | 2009年9月25日(金)~11月4日(水) |
|---|
| 授賞式 | 2009年11月29日(日) (最終選考会と同日開催) |
|---|
| 最優秀賞・賞金 | 100万円 (そのほか計約50賞) |
|---|
| 公式ウェブサイト | http://mashupaward.jp/ (参加登録無料) |
|---|
| 公式ハッシュタグ | #MA5 |
|---|
コンテスト応募方法
参加協力企業・団体が提供するAPI・リソースのうち、少なくとも1つを利用した作品を制作してご応募ください。応募時点でのインターネット公開済・未公開は、問いません。