Meteorとは?
Meteorは、2012年4月に彗星のように登場した、新たなアプリケーションプラットフォームです。この原稿の執筆時で、バージョンは0.3.6とされており、まだまだプレビュー版の域は超えていません。また、現状ではUNIX環境(MacOS Xを含む)でしかうまく動作しないようです。
しかし、Webアプリケーション開発をとことんまで素早く、楽に行えるようにするためのさまざまな仕組みが盛り込まれていることから、登場直後からかなりの注目を集めています(公式サイトには、「1日か2日でプロトタイプを、2~3週間で製品レベルのアプリを構築できるようにする」とあります)。
MeteorはMITライセンスに基づくオープンソースプロジェクトとして、Github上で公開されています。現在4人の開発者がフルタイムで開発に従事しており、1年以内に1.0をリリースする予定だとされています。
Meteorの特徴はいくつかありますが、以下の3つに絞り込んでお話ししましょう。
Node.jsをベースとしており、全てをJavaScriptで記述できる
MeteorはNode.jsをベースとしており、サーバのコードもクライアントのコードもJavaScriptで記述することができます。こうした特徴により、プロジェクト全体を単一の言語で統一することができます。
クライアントからサーバまで同じ言語で開発できることで、たとえばサーバとクライアントの間でコードを共有することができます。たとえば、データモデルを定義するオブジェクトや、外部からのパラメータをチェックするコードを、クライアントとサーバで共有できるということです。これにより、コードの削減や保守性の向上が期待できます。
またMeteorは、サーバ上のメソッドをクライアントから呼び出すことができたり、サーバ上のデータベースをあたかもクライアント上で操作しているかのようなプログラミングを行えるなど、サーバとクライアントがシームレスに連携しているようなプログラミングを行えます。
Webアプリ開発を劇的に省力化してくれる
Meteorの開発チームが最も注力しているのは、Webアプリケーション開発を素早く、低コストで行えるようにすることです。その目的のために全アーキテクチャが組み立てられていると言っても良いでしょう。
たとえばサーバ側のプログラミングは、通常のNode.jsスタイルとは異なり、同期型のAPI(メソッド内部の処理が終了するまで、呼び出し元が待たされる形のAPI)が用いられます。これにより、「単一のスレッドで多くのリクエストをさばける」という非同期APIの利点と引き換えに、プログラミングが行い易く、コードが見やすくなります。
また、連載中で追って解説することになりますが、Meteorのクライアントはそれぞれがサーバデータのキャッシュを保持しています。このキャッシュは、常にサーバ上のデータと同期させておくことができるため、手元のキャッシュデータを参照・更新するだけでデータアクセスが完了します。サーバ上でDBアクセスを行うコードを書き、それをWeb APIの裏側に隠蔽し、クライアントはそのWeb APIを呼び出す…といったコードは一切不要になります。
その他、UIを取り扱うための仕組みも非常に洗練されており、MVCアーキテクチャの動作がほぼ自動化されています。一度Meteorのクセを掴んでしまえば、圧倒的な開発速度が約束されるといって良いでしょう。
初心者に優しい
Meteorの開発者たちの性格がにじみ出ているのか、もともとそれを目標としていたのかはわかりませんが、Meteorは初めて使う人に対しての配慮が非常に行き届いています。どれくらい初心者に優しいかというと、インストールからサンプル実行、そしてそれをサーバにデプロイしてインターネット上に公開するまでをほんの2、3分で終えられる(!)ほどです。ドキュメントも、この段階のプロダクトにしてはなかなか充実しています。
Meteorがどれほど初心者に優しいかは、今回の記事でさんざん体感していただけることと思います。
ではいよいよ、Meteorのインストールから始めてみましょう!
インストール
先ほど申し上げたように、Meteorのインストールからサンプル実行、インターネット上への公開は、ほんの2,3分もあれば行えます。以下にその手順を記述します。
まずは、Meteorのインストールから。ターミナル上で、以下のコマンドを実行してください。
$ curl install.meteor.com | /bin/sh
このコマンドを実行すると、Meteorの実行に必要なファイルが全てダウンロードされ、/usr/local/meteorディレクトリにコピーされます。また、/usr/local/binディレクトリにmeteorコマンドがインストールされますので、同ディレクトリにパスが通っていれば、meteorコマンドを利用できるようになります。
インストールが完了したかどうかは、以下のコマンドを実行して確認してください。
$ meteor --version
Meteor version 0.3.6 (401a2f05fd)
コマンドの実行が失敗する場合は、インストール時にエラーが発生していないか、/usr/local/binにパスが通っているかどうかを確認しましょう。
Hello, World
次に、アプリケーションを作成してみましょう。Meteorでは、meteor createコマンドを用いて、アプリケーションの雛形を作成することができます。ターミナル上で適当な作業ディレクトリに移動し、以下のコマンドを実行してみてください。
$ meteor create hello
これで、helloというディレクトリが作成され、その中にコードが展開されます。ディレクトリには以下の3ファイルが作成されていることが確認できます。
- hello.html - 通常のHTMLとは少し異なり、DOCTYPE宣言や<html>要素がなく、<template>という要素が使用されている
- hello.js - Meteorのフレームワークに則ったコードが出力されている
- hello.css - 通常のCSSファイル
このアプリケーションは、このまま実行することができます。以下のコマンドを実行すると、3000番ポートでアプリケーションにアクセスできるようになります。
$ cd hello # helloディレクトリに移動
$ meteor
Webブラウザで http://localhost:3000 にアクセスしてみてください。以下のような結果が表示されれば成功です。
図1 サンプルをローカルで実行した結果

このサンプルは、ボタンを押しても何も起きていないように見えますが、実はWebブラウザのデバッグコンソールにメッセージが出力されています。
図2 コンソールに出力されたメッセージ

デプロイ
Meteorは、作成したアプリケーションをインターネット上で簡単にテストすることができます。
以下のコマンドを実行してみてください。
$ meteor deploy gihyo-meteor-sample.meteor.com
meteor deployに続けて、アプリケーションをホスティングするためのURLを指定します。
ここではmeteor.comのサブドメインを指定しているため、Meteorのインフラにアプリケーションがデプロイされました。http://gihyo-meteor-sample.meteor.com にアクセスしてみると、先ほどと同じ結果が得られるはずです。
図3 URLに注目してください

meteor.comのサブドメインには好きな文字列を指定することができるので、他のユーザが使ってなさそうな文字列を自由に設定してみてください。また、まだ筆者は試せていませんが、独自ドメインの利用も可能なようです。
ただし現在のところ、Meteorのインフラ上にデプロイするという機能は開発者向けのテスト用という扱いのようです。利用が無料な代わりに、このまま使い続けられる保証は全くありません。
では、Meteorアプリを実際に本番環境で利用するにはどうすれば良いのでしょうか? Meteorは、meteor bundleコマンドを用いることで、単独で動作するNode.jsアプリケーションの形にバンドルすることができます。meteor bundleコマンドで生成されるtar.gz形式のファイルには、依存するモジュールが全て含まれます。こうして作成されたアプリケーションを、HerokuなどのPaaSや、自分で用意したインフラ上で動作させることができるというわけです。
リロードいらずでコードを修正!
最後に、先ほど生成されたサンプルのコードを少し修正して、Meteorの「スゴイ」点に触れておきましょう。
meteor createコマンドで生成されたhello.htmlをエディタで開くと、以下のようなコードが見られるかと思います。
<head>
<title>hello</title>
</head>
<body>
</body>
<template name="hello">
<h1>Hello, World!</h1>
<input type="button" value="Click" />
</template>
このHTMLコードの解説は次回以降に行います。ここではとりあえず、<h1>要素で囲まれた部分を以下のように修正してみましょう。
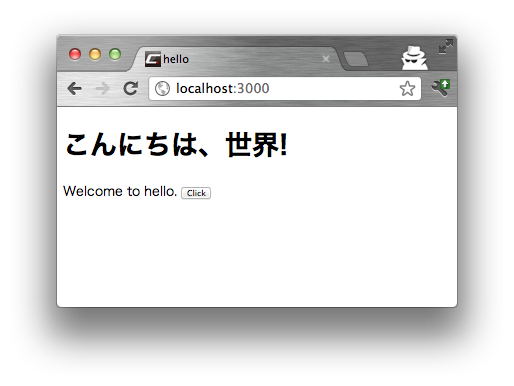
<h1>こんにちは、世界!</h1>
そして、ブラウザをリロードせず に少し待ちます。すると、すぐに修正後のコードが反映され、画面が切り替わったのではないでしょうか(コードの反映が速すぎて、一瞬でそれとは気づかなかった方もいらっしゃるかもしれません)。
図4 修正後のサンプル。リロード無しで修正が反映される

このようにMeteorは、サーバとクライアントが常にリアルタイムで同期しています。サーバ上の「データ」はもちろんのこと、「コード」ですら同期しているということがお解りいただけたかと思います。
このリアルタイム性はMeteorの大きな特徴のひとつで、内部的にはWebSocket(を汎用化したSockJSというライブラリ)を使用して実現されています。こうしたリアルタイム同期についても、この連載で取り上げることになるでしょう。
終わりに
今回はここまで。次回は、Meteorの環境やアプリケーションのディレクトリ構造について解説します。