Meteorの基本的なAPIを紹介
前回は、
今回は、
MeteorのコアAPI
まずは最も基本的なAPIとして、
- Meteor.
is_ client - 現在のコードがクライアント上で実行されている場合はtrue
- Meteor.
is_ server - 現在のコードがサーバ上で実行されている場合はtrue
- Meteor.
startup() - アプリケーションの開始後に呼び出される。
前回学んだように、clientやserver、public以外の場所にあるJavaScriptコードは、Meteor.やMeteor.といった変数を使用すると、
また、
これらを使用したコード例を以下に掲載します。以下のコードは、Meteor.内でMeteor.とMeteor.を使用して処理の振り分けを行っています
Meteor.startup(function() {
if (Meteor.is_client) {
console.log("クライアントの初期化完了!");
} else {
console.log("サーバの初期化完了!");
}
});サーバ上では、meteorコマンドを実行したコンソール上にメッセージが表示されます。

クライアント上では、

サンプルは以下からダウンロードできます。
サーバのメソッドをクライアントから呼び出す
Meteor.を使用すると、
Meteor.の引数は、
Meteor.methods({
// helloメソッドの定義
hello: function(firstName, lastName) {
return "Hello, " + firstName + " " + lastName;
}
});
上のコードがサーバ上で実行されると、hello()というメソッドが定義されます。
Meteor.で定義されたメソッドをクライアントから呼び出すには、Meteor.もしくはMeteor.を使用します。これらのメソッドの違いは、apply()は呼び出すメソッドの引数を配列で指定するのに対し、call()は可変長引数で指定するというものです。また、
たとえば、hello()をMeteor.を使用して呼び出すと以下のようになります。
// callの第一引数はメソッド名
// 第二引数からコールバックの手前までが、サーバ上のメソッドに渡す引数
Meteor.call('hello', 'Shumpei', 'Shiraishi', function(error, result) {
// callback
});
これをMeteor.を使用して呼び出すと以下のようになります。
// applyの第一引数はメソッド名
// 第二引数の配列が、サーバ上のメソッドに渡す引数
Meteor.apply('hello', ['Shumpei', 'Shiraishi'], function(error, result) {
// callback
});
簡単なサンプルとともに、Meteor.の動作を確認してみましょう。まずはHTMLのソースコードから。
<head>
<meta charset="UTF-8">
<title>sample3-2</title>
</head>
<body>
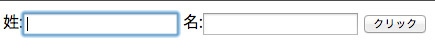
名前:
<input id="name" autofocus>
<button id="button">クリック</button>
</body>このHTMLがブラウザにレンダリングされた結果は以下のようになります。

次に、sample3-2/)Meteor.を使用してhello()というメソッドを定義し、Meteor.を使用し、hello()メソッドを呼び出しています。
// サーバ上で実行されるコード
if (Meteor.is_server) {
// プロセスが開始したら
Meteor.startup(function () {
// hello()メソッドの定義を行なっている
Meteor.methods({
hello: function(name) {
return "Hello, " + name;
}
});
});
}
// クライアント上で実行されるコード
if (Meteor.is_client) {
// 初期化が完了したら
Meteor.startup(function() {
var name = document.getElementById('name');
var button = document.getElementById('button');
// ボタンをクリックされると、サーバ上のhello()メソッドを呼び出す
button.addEventListener('click', function() {
Meteor.call('hello', name.value, function(error, result) {
alert(result);
});
}, false);
});
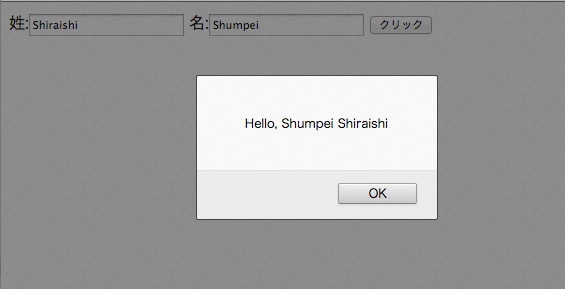
}実行結果は以下のとおりです。ボタンを押すとサーバ上のメソッドが実行され、alert()で表示しています。

サンプルは以下からダウンロードできます。
リモートメソッドのスタブ
Meteor.は、Meteor.を使用すると、
作成されたスタブのメソッドは、
現在メソッドがスタブとして呼び出されているか否かは、this.という変数にアクセスすればわかります。
Meteor.methods({
hello: function(firstName, lastName) {
if (this.is_simulation) {
// クライアントスタブ上での処理
} else {
// サーバ上で実行された際の処理
}
}
});リモートメソッドを並列実行する
Meteor.で作成したメソッドは、
リモートメソッド内でthis.を呼び出すことで、
Meteor.methods({
hello: function(firstName, lastName) {
// 並列実行を許可する
this.unblock();
...
}
});まとめ
今回は、


