従来のWebアプリケーションでは、
しかしMeteorでは、
今回は、
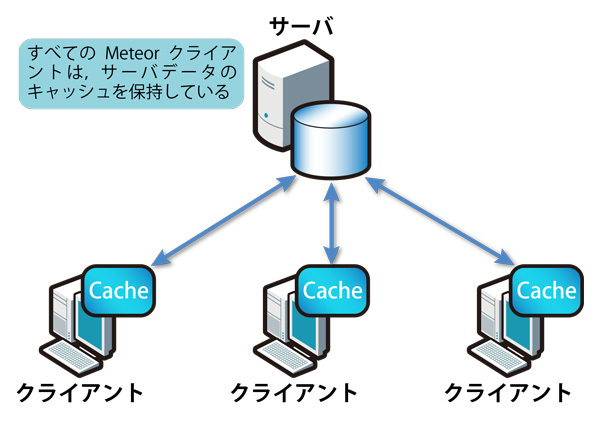
Meteorにおけるデータベース処理の考え方
Meteorは、
そのことを端的に表す例を挙げると、
// 名前が「白石」のデータを取得する
Employees.find({name: '白石'});なぜこのコードがクライアント上でも動作するのでしょうか?

また、

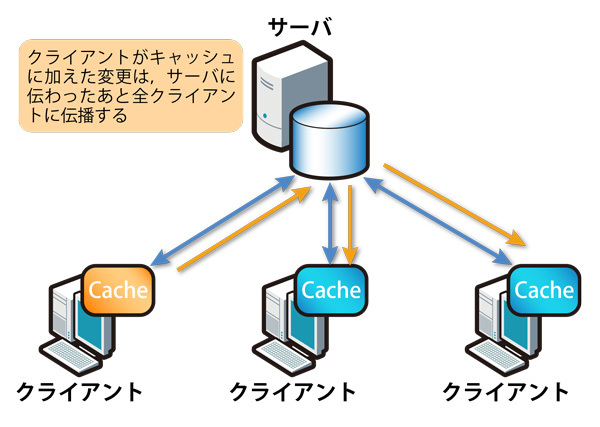
こうしたアーキテクチャにより、
- サーバとクライアントのコードを共通化できる。たとえば、
入力データの妥当性を検証したあとにデータベースを更新するようなコードを、 サーバとクライアントの双方で利用できます。 - クライアント側では、
基本的にキャッシュを対象とした処理となるので、 データの取得処理や更新処理が非常に速い。ネットワークの遅延を感じさせることなく、 ユーザに素早く処理結果を表示することができます。 - さらに、
別のクライアントが行った変更が瞬時に伝わるため、 UIのリアルタイム性が非常に高くなります。一般的なWebアプリケーションでは、 実現が容易ではないリアルタイムWebアプリケーションを、 いとも簡単に実現することができるのです。
Meteorはデフォルトでは、
とはいえ実際には、
データベースを扱う基本的なプログラム
では、
現在のMeteorは、
また、
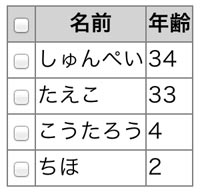
以下のサンプルは、

サンプルは以下からダウンロードできます。
まず、
<head>
<title>サンプル7-1</title>
</head>
<body>
{{> employeeList}}
</body>
<template name="employeeList">
<table id="employeeList">
<thead>
<tr>
<th><input type="checkbox"></th>
<th>名前</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<!-- employeesの値をループして一覧を生成 -->
{{#each employees}}
<tr>
<td><input type="checkbox" name="chk" value="{{_id}}"></td>
<td>{{name}}</td>
<td>{{age}}</td>
</tr>
{{/each}}
</tbody>
</table>
</template>;ポイントは、
(function() {
'use strict';
// (1) コレクションの生成
var Employees = new Meteor.Collection('employees');
// クライアント上でのみ動作するコード
if (Meteor.isClient) {
// テンプレート内のemployeesという変数の値を返す
Template.employeeList.employees = function() {
// (2) コレクション内の全データを返す
return Employees.find();
};
}
// サーバ上でのみ動作するコード
if (Meteor.isServer) {
// 起動時の処理
Meteor.startup(function () {
// (3) 全データを消去する
Employees.remove({});
var data = [
{ name: 'しゅんぺい', age: '34' },
{ name: 'たえこ', age: '33' },
{ name: 'こうたろう', age: '4' },
{ name: 'ちほ', age: '2' }
];
data.forEach(function(emp) {
// (4) データを挿入する
Employees.insert(emp);
});
});
}
})();ポイントとなる部分を説明します
(1) MongoDBでは、Meteor.は、
(2) Employees.は、find()メソッドになんの引数も渡していないので、Meteor.がtrueの場合にのみ
(3) Employees.の呼び出しにより、Meteor.がtrueの場合にのみ実行されている)。remove()メソッドの引数は削除対象を絞り込むためのクエリオブジェクトですが、
(4) コレクションに値を挿入するため、insert()というメソッドを使用しています。コレクションには任意のJavaScriptオブジェクトを格納することができます。
繰り返しになりますが、Employeesというコレクションに対して、find、remove、insertといったメソッドは、
通常、XMLHttpRequestを使用する…といったコードを必要とするものですが、
まとめ
Meteorでは、
次回は、


