携帯サイトのテストをするポイント
今回は携帯サイトのテストの方法について見ていきます。携帯サイトのテストは基本的に携帯端末の実機で一つ一つ動作確認することになります。
ここでは携帯サイトのテストをする際には、どういった所に注意してテストしていけばよいかを見ていきたいと思います。
文字化けチェック
携帯サイトの場合、アクセスしてきた端末に応じて出力文字エンコードを変える必要があります。docomoやauではShift_JISで、SoftBankの3GC型端末ではUTF-8を利用する等です。そのため文字エンコードを変換する際に文字化けを起こす可能性が高くなります。
まずは対応するそれぞれの端末を用意し、予期したとおりの表示になっているか確認していきます。特に「~」(wavedash)など文字コード変換で問題が発生しやすい文字はきちんとチェックをしておきたいところです。
絵文字チェック
絵文字のチェックは、まず各キャリアともに正しく意図していたとおりの絵文字が出力されているかを確認します。同じキャリアでも端末によって絵柄が変わるので、それぞれの端末で想定した絵文字が表示されているかも確認しておきます。
出力絵文字の確認が終わったら、次は絵文字の入力です。絵文字を利用しないサイトでも、入力フォームがある箇所ではすべて絵文字入力をしてチェックしていきます。またSoftBankの端末では文字エンコードをUTF-8にしなければならなかったり、連続した絵文字の場合、絵文字の取り扱いが変わるなどといった問題があります。それらを網羅したケースを各端末で忘れずに行っていきます。
入力チェック
入力された文字が、予期したとおりに正しく出力されているかを確認します。auの場合テキストボックスにおいてもテキストエリアと同様に改行が気軽に入れられるという仕様になっています。そのため1行で記入して欲しい箇所にまでも改行コードが入り、表示画面が崩れてしまうといったことが起こり得ます。改行コードがきちんと取り除かれているかなど、携帯で入力できるケースをそれぞれチェックしていく必要があります。
ログインチェック
会員ページがあるサイトではログインチェックを行っていきます。個体識別情報を使ったかんたんログインなどを実現している場合、「各キャリアでそれぞれログインできるか」「2G、3Gともに正しくログインできているか」などをチェックしていきます。また個体識別情報はユーザーの設定で送出しないことが可能です。もし送出されない場合どういう動きをするのか?など、正しく想定した動きになっているかを確認していきます。
セッションチェック
セッション状態を維持するサイトでは、正しくセッションが維持されているか、各ページを遷移して確認をしていきます。PCブラウザと違い基本的にCookieが利用できないため、URLにセッションIDを埋め込むなど違う方法でセッションを管理していく必要があります。1つの画面でセッションIDを埋め込み忘れただけでセッションが途切れてしまうため、十分に注意が必要です。特に静的ページなどを利用している周辺のページや、SSLを使ったページは入念にチェックをしておく必要があります。
ほかにも画面で利用できるタグや画像形式が、キャリアや端末によって変わってきます。画面全体が想定した通りの表示になっているかもきちんと確認しておきましょう。
次のページでは携帯実機を使わずにテストを行う方法について見ていきたいと思います。
携帯サイトをPCでテストする
携帯サイトは携帯端末でのテストが基本となりますが、それ以外にもテストをする方法はいくつかあります。PCのWebブラウザを使う方法と、携帯シミュレータを使う方法です。携帯サイトはキャリアによって仕様が違うといえども、ベースとしてHTMLやXHTMLを利用しているサイトに違いありません。そのため一般的な表示の確認はPCブラウザで行うことができます。
FireFoxでテストする
PCブラウザで携帯サイトする場合、便利なのはFireFoxです。携帯サイトのテストがしやすくなるアドオンが用意されており、そのアドオンを使うことでブラウザ上である程度のことがテストできるようになります。テストに利用できるアドオンはいくつかありますが、ここでは「FireMobileSimulator」を紹介します。
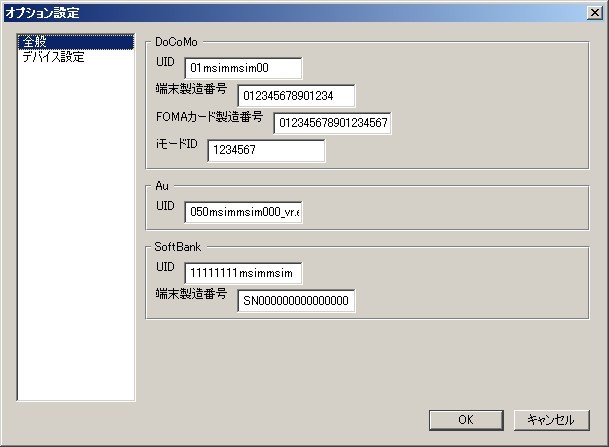
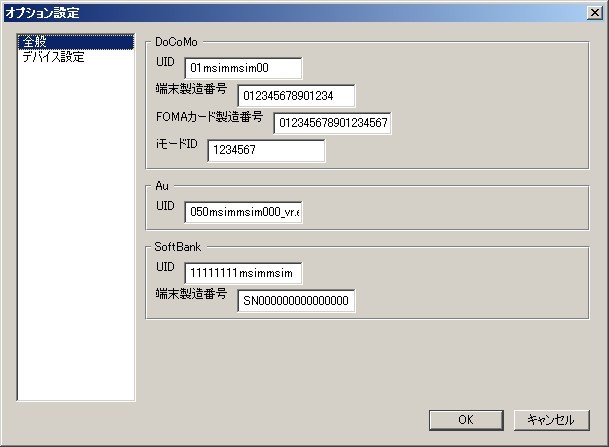
図1 FireMobileSimulator

「FireMobileSimulator」は大きく「ユーザーエージェントの変更」「個体識別情報」の設定を簡単に行うことができるアドオンです。「ユーザーエージェントの変更」ではキャリアと機種を自由に設定することができ、自由に切り替えながら表示を確認していくことができます。ただし絵文字など端末に依存したものに関してはチェックできません。ドコモの絵文字に関しては「i絵文字」というツールがdocomoで提供されているので、事前にインストールしておくことでPC上でも表示することが可能です。
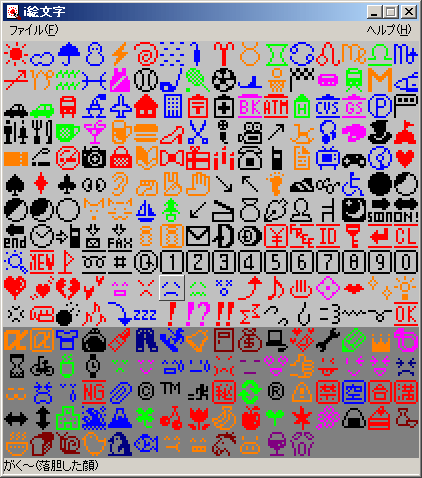
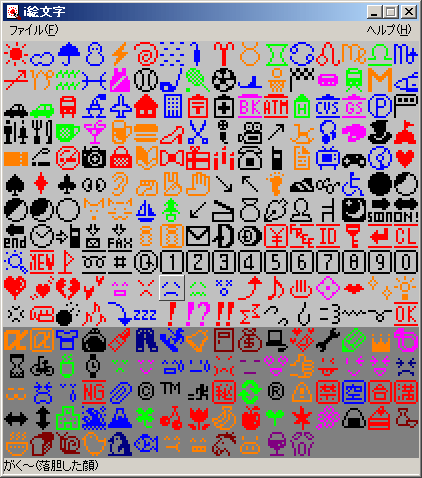
図2 i絵文字

携帯シミュレータでテストする
Webブラウザでもある程度のテストは行えますが、もう少し携帯端末に近い形でテストできるツールが各キャリアで用意されています。それが携帯シミュレータです。携帯シミュレータではその多くが
- マークアップ言語の携帯での表示方法
- 絵文字の表示
- 対応した画像形式の表示方法
- 携帯で表示できる受信サイズの制限
- 携帯キーによるアクセス
- 携帯固有情報などの埋め込み
- ソースのチェック機能
- 通信ログの確認
といった機能を兼ね備えています。代表的なものに次のようなシミュレータがあります。
iモードHTMLシミュレータⅡ
docomoが提供する携帯シミュレータです。i-mode HTMLのバージョンを切り替えたり、GPSの設定などが行えます。ただし機種情報がシミュレータ固定であり変更できないため、注意が必要になります。
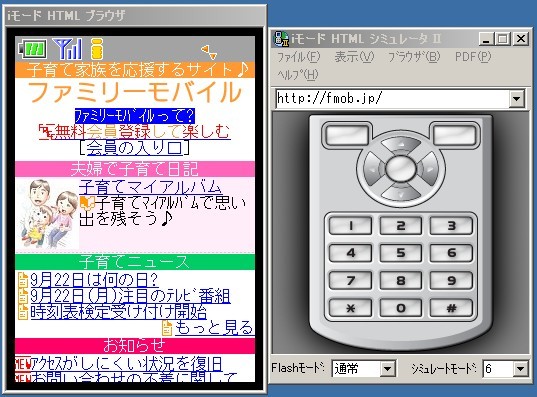
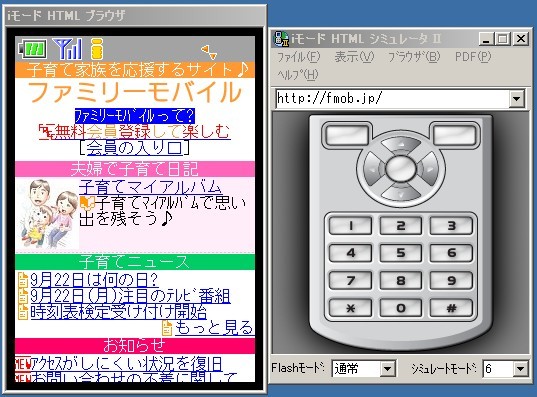
図3 iモードHTMLシミュレータⅡ

Openwave SDK 6.2K
auのWAP2.0ブラウザでの表示を確認することができる携帯シミュレータです。XHTMLに対応したWAP2.0対応の画面をチェックすることができます。ユーザーエージェントも自由に設定することができますが、個体識別情報を設定することができないため、会員ページのテストには利用できません。
(※2009年3月現在、一時公開停止されています。)
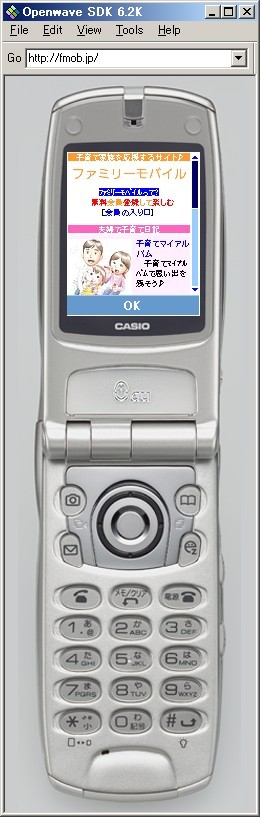
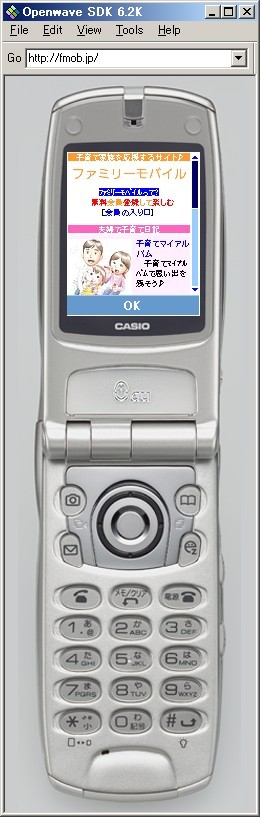
図4 Openwave SDK 6.2K

ウェブコンテンツビューア
SoftBankが提供している携帯シミュレータです。P型や3GC型などそれぞれの端末タイプでのエラー表示を見ることができます。個体識別情報なども設定することができます。ただし機種情報がシミュレータ独自のものとなっているため、注意が必要です。
図5 ウェブコンテンツビューア

Webブラウザやシミュレータは携帯端末実機の動作を完全に再現するものではありません。開発途中に利用するにはよいですが、最終的な動作確認テストはかならず携帯端末実機で行う必要があるでしょう。
全6回にわたってお送りしてきた「【PHPで作る】初めての携帯サイト構築」はいかがだったでしょうか。この連載をきっかけに少しでも楽しい携帯サイトが生まれたら何よりうれしいことはありません。携帯サイトを作る技術はこれだけではありません。ぜひ実際に作りながら、携帯サイトのもっと深い技術に興味を持っていただけたらと思います。
連載をお読みくださったみなさま、ありがとうございました。