はじめに
少し間が空いてしまいましたが、今回はクラウド上のIDE(統合開発環境)であるCloud9 IDEを使って、Node.jsアプリケーションの開発を行う方法について紹介します。前回 紹介したHerokuとの連携機能およびGitを用いて、Cloud9 IDEとソースコードを相互にやり取りする方法を説明します。
Cloud9 IDEでは、統合開発環境では基本的なコード補完やシンタックスチェック、Git、Mercurialのバージョン管理ツールの利用だけでなく、SSH、FTPなどのCUIによる操作もサポートからチームによるチャットなどを使った共同での開発作業と、幅広く多機能な環境をブラウザから利用することができます。
Cloud9 IDEにサインアップ
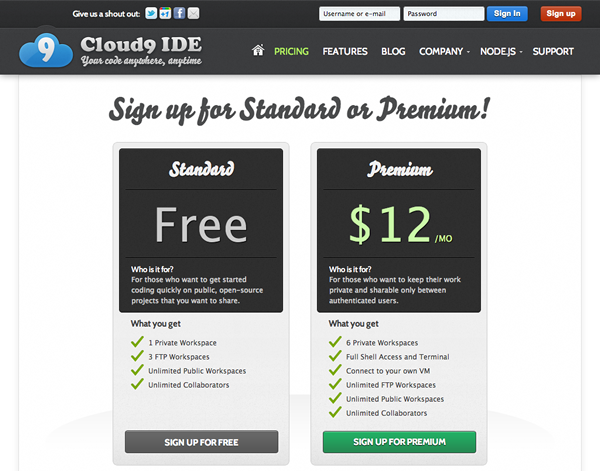
まず、Cloud9 IDE のサイトから、[ Sign up]ボタンよりアカウントを登録しましょう。GitHubまたはBitbucketのアカウントでサインインすることも可能です。無料のスタンダード版とプレミアム版があり、作れるプライベートワークスペースの数などが変わりますが、本記事の内容はスタンダード版で試すことができます。
図1 Cloud9 IDEのサインアップ画面図1 の [SIGN UP FOR FREE]からスタンダード版を登録できます。GitHubと同様に非公開環境の利用に対して、課金するモデルになっているようです。
Cloud9でワークスペースを作る
登録後サインインすると、ダッシュボード画面が表示され、左ペインに[Create a New Workspace]ボタンがあります。こちらを押下して、表示されたダイアログに任意の名前(Name your workspace)を入力し、Workspace Privacyを選んで、Type of workspaceに Git を選択して [CREATE] ボタンを押下します。本記事では、ワークスペース名を「app1」として進めます。
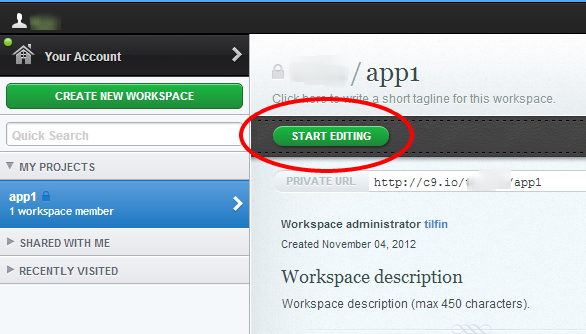
図2 アカウントのダッシュボード左ペインの「MY PROJECTS」から作成した app1 を選択して、右ペインの [START EDITING] ボタンを押します(図2 ) 。
Herokuをデプロイターゲットとして追加
ワークスペース画面が開きますが、この状態では作ったばかりなので空です。ここで前回ローカル環境からデプロイしたHerokuのリポジトリから“ Pull” して、Cloud9にGitリポジトリ経由でソースコードを取り出したいと思います。Herokuのリポジトリを、Cloud9のローカルリポジトリのリモートリポジトリとして、登録するわけです。
Herokuへのデプロイは、Cloud9自体に連携機能として提供されています。先にこの連携機能で現在のワークスペースのアプリケーションと、Heroku上のアプリケーションを結びつけおきます。これによって、Herokuから取得するときの認証を済ませておくことができます。
まずワークスペース画面上で、左ペインの気球アイコンがDEPLOYになっているので、これを選択します。
+をクリックして、デプロイターゲットを追加します。
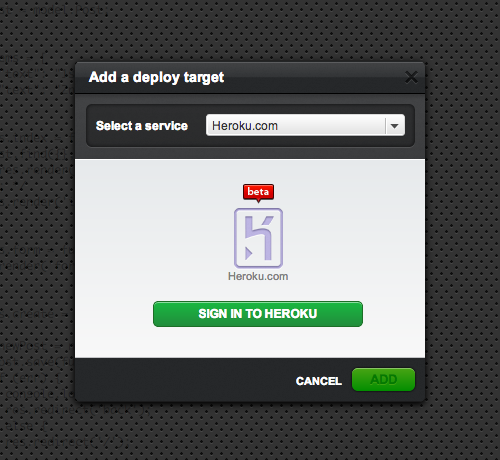
図3 デプロイターゲット登録ダイアログHerokuを選んで、前回使ったのと同じアカウントでサインアップします(図3 ) 。Herokuですでに稼働しているアプリを選んで、[ADD] ボタンを押します。
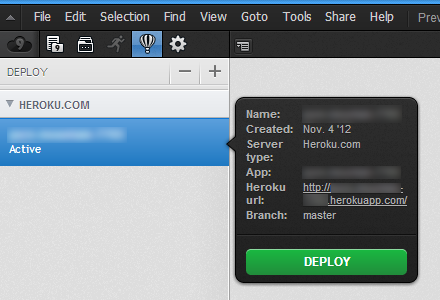
図4 Herokuの情報登録されたHerokuのアプリにフォーカスを当てると、ポップアップに [DEPLOY] ボタンが表示されます(図4 ) 。後々開発後に、Herokuにデプロイしたい場合は、このボタンから実行できます。
Herokuをリモートリポジトリに追加
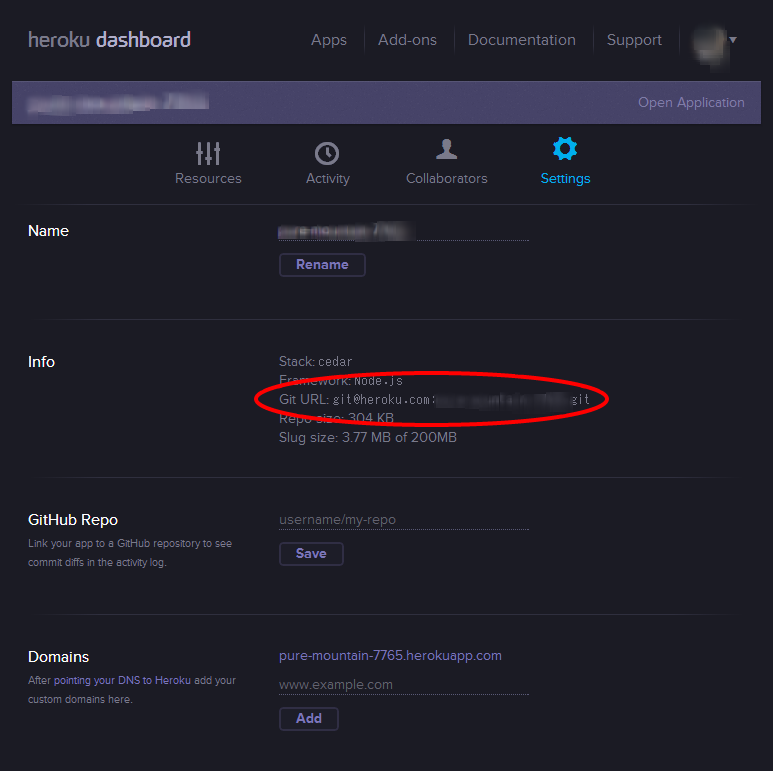
図5 Herokuダッシュボード - アプリHerokuにログインして、ダッシュボードで先ほどのアプリのインフォメーションを表示し、図5 にあるGit URLをコピーしておきます。
そしてCloud9 IDEに戻って、ワークスペース画面の下部にあるコマンドラインにフォーカスを当てます。「 git remote add heroku <Git URL>」を入力して、Enterします。これでリモートリポジトリherokuとして追加されました。
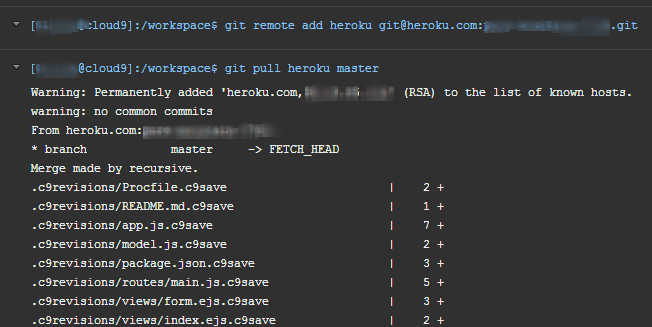
図6 ワークスペースのコマンドラインさらに「git pull heroku master」を入力して、Enterすると、図6 のようにソースコードをCloud9に持ってくることができます。
ワークスペース画面の左ペインの、ファイルとフォルダのアイコンを押下して、app1のコンテキストメニューから Refresh することで、先ほどgit pullしたソースコード群がツリー表示に反映されます。
Cloud9での開発を試す
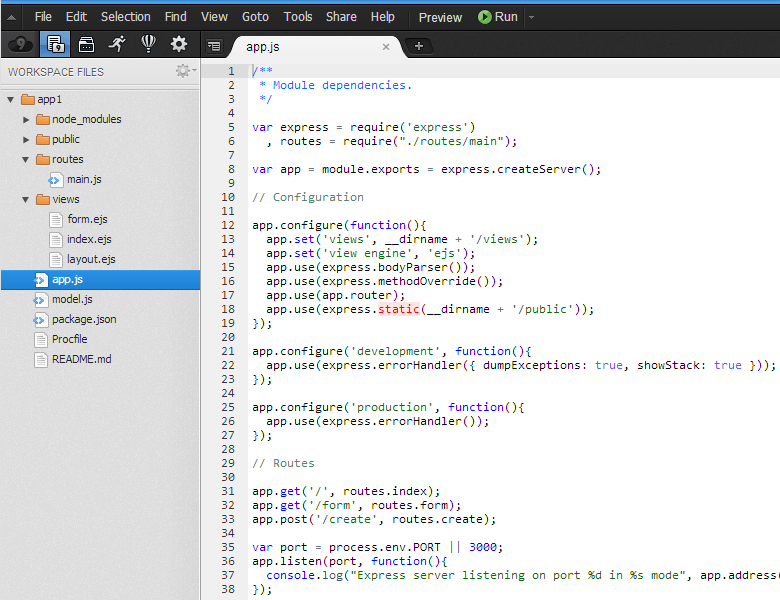
図7 WORKSPACE FILES - app.js 手始めにapp1直下の、app.jsを開きます(図7 ) 。このapp.jsが選択された状態で、上部にある再生アイコンの付いた [Run] ボタンを押下すると、Cloud9上でアプリケーションを実行することが可能です。下部のコンソール画面に起動したアプリケーションインスタンスのURLが表示されるため、それを開くと、実際に動作することが確認できます。
さらにRunボタンのドロップダウンメニューから[Run in debug mode]にチェックを入れると、RunがDebugに替わります。
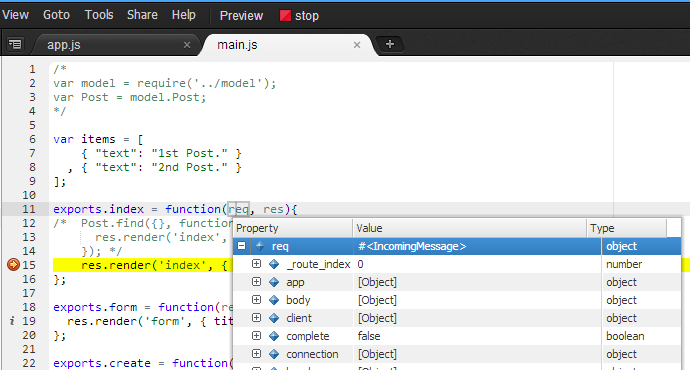
図8 デバッグ時のWORKSPACEこの状態で実行すると、一般的なIDE同様にコード上にブレイクポイントを設定して、止めたタイミングの変数の中身を、ポップアップで(オブジェクトも展開して)確認することも可能です(図8 ) 。
このようにCloud9 IDEは、コードエディタに留まらず、スタンドアローンの統合開発環境さながらの体験をブラウザ上で再現してくれます。
Herokuへの再デプロイ
ためしに、app1/public/stylesheets/style.cssを開いて、以下のようにページの色を反転させるように書き換えてみましょう。
body {
padding: 50px;
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
background-color:#222;
color:#fff;
}
a {
color: #00B7FF;
}
さらにコマンドラインから「git commit - m "changed color."」と入力してEnterします(上部メニューでTools → Git → Commitとすると途中まで入力された状態になります) 。さらに先ほどのDEPLOYペインからHerokuアプリケーションを選択し、ポップアップメニューから[Deploy] ボタンを押下すると、Herokuに配備されます。
図9 Herokuで再度デプロイして反映された画面コンソールに表示されたアプリケーションURLを開くと、図9 のように反映されたことが確認できます。
最後に
今回は、Cloud9 IDEというクラウド上の統合開発環境を用いた、Node.jsアプリケーションの開発を紹介しました。Cloud9自体はオープンソースとしてGitHub に公開されているので、興味のある方は自分のサーバ上でプライベート用に環境構築してみるのも良いでしょう。
次回はWindows Azure上で、そのライブラリやストレージサービスなどを利用して、Node.jsアプリケーションの開発に挑戦していみたいと思います。