本連載ではgooホームを取り上げていますが、先週は日本のOpenSocialにとって嬉しいニュースがありました。かねてからクローズドβ版として一部企業向けに提供されていたmixiのOpenSocial対応「mixiアプリ」が、4月8日に一般デベロッパー向けにオープンβ版として公開されたのです。
「mixiアプリ」を試すための情報は、「mixi Developer Center」に掲載されていますので、ぜひご覧になってみてください。今後、夏頃の一般公開に向けて、多くのガジェット開発者の意見を聞きながら、品質の向上と新APIの提供を目指していくとのことです。
早速、本連載で題材にしている、はてブチェッカーガジェットをmixiアプリとして公開しています。
残念ながらまだサポートされない機能がいくつかあったため、gooホーム用のコードをそのまま使うことはできませんでしたが、一部修正するのみで利用可能になった辺りは、まさにOpenSocialの真骨頂ですね。mixiアプリでの修正点は追々解説します。
さて、今回題材にしているはてブチェッカーですが、OpenSocialのおいしい部分がギュッと詰まった模範的なガジェットになっています。まずは特徴的なhomeビューについて、構造と動作内容を解説します。
homeビューの動作概要
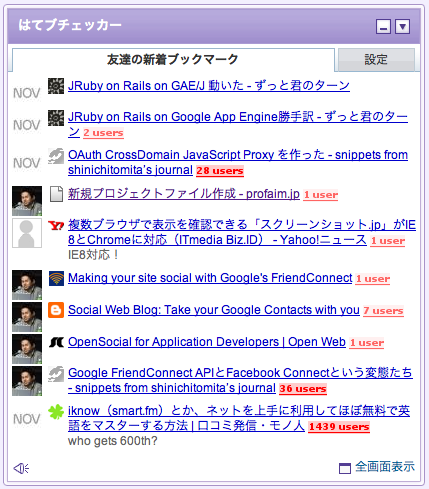
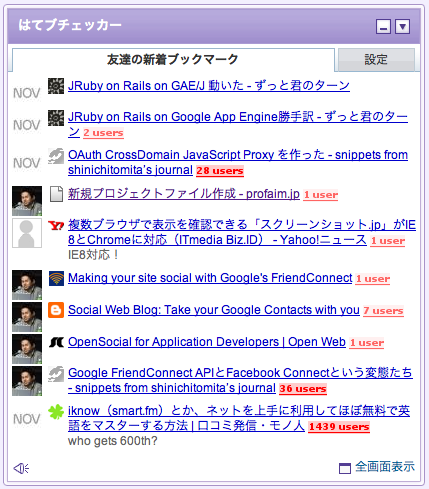
はてブチェッカーのhomeビューでは、「友達の新着ブックマーク」を時系列に表示します。また、「設定」タブではユーザーのはてなIDを設定することができます。
図1 はてブチェッカーのhomeビュー

homeビューは特に、OpenSocial的な内容が盛りだくさんですので、何回かに分けて解説していきます。以下は、homeビューにて行われている動作を示したものです。順に説明していきましょう。
- オーナーの「友達一覧」、「プロフィール情報」、「アプリデータ[1]に保存されたはてなID」、オーナーの友達の「アプリデータに保存したはてなID」を取得。
- 友達が「アプリデータに保存したはてなID」を元に、各ブックマークのRSSフィードを、はてなのAPIから取得。
- 取得したフィードをマージしてブックマークを時系列に並べ替え。
- 「友達一覧」で取得した情報を元に、各ブックマークの横に持ち主のサムネイル画像を添えてブックマークを表示。
- 友達にはてブチェッカーガジェットを持っている人がおらず、フィードがひとつも取得できなかった場合は、はてブチェッカーガジェットを友達に紹介するためのリンクを表示。
- オーナーの「アプリデータに保存されたはてなID」を元に、「設定」タブの内容を表示。
- オーナーのはてなIDがまだ設定されていない場合は、プロフィール情報にはてなブックマークのURLが含まれているかを確認。含まれていればそのURLからはてなIDを抽出して自動設定する。
オーナー/ビューアーとは
細かい解説に入る前に、オーナー(OWNER)とビューアー(VIEWER)という概念について説明します。これは少々ややこしい概念ですが、OpenSocialを理解する上で非常に重要です。
前回、ビューについて解説しました。homeビューのガジェットは自分が見る、いわばマイページに貼られる前提で、profileビューは他人が見る、いわばプロフィールページに貼られる前提でした。では、ここで言う「自分が見る」「他人が見る」は何を意味するのでしょうか?
OpenSocialガジェットには所有者/オーナー(OWNER)という考え方があります。オーナーとは、ガジェットをページに貼付けた人を指します。もちろん、ガジェットは自分のページに貼ることが前提ですので、貼付けた人はそのページの持ち主でもあると言えます。反対に、ガジェットを見る人を閲覧者/ビューアー(VIEWER)と呼びます。
つまり、homeビューで「自分が見る」というのは、オーナーであるガジェットの所有者が自分で見ている、と解釈することができます。言い換えれば、homeビューで表示しているガジェットでは、あなたはオーナーであり、同時にビューアーでもあるのです。逆に、profileビューで「他人が見る」場合、ページを見ている人はビューアーであり、ページの持ち主がオーナーになります。もちろん、プロフィールページをオーナー自身が見ているケースでは、オーナーとビューアーは同一人物になります。同様のことはcanvasビューでも成立しますので、覚えておいてください。
各種リクエストの生成
さて、はてブチェッカーのhomeビューでは、オーナー(=ビューアー)の「友達一覧」、「プロフィール情報」、「アプリデータに保存されたはてなID」、オーナーの友達の「アプリデータに保存したはてなID」取得して利用することになりますので、これらの情報を取得するための各種リクエストの生成について解説していきましょう。
個別のリクエストの説明に入る前に、まずは共通で必要なopensocial.IdSpec、opt_params、opensocial.DataRequestについて知っておく必要があります。
opensocial.IdSpecオブジェクト
opensocial.IdSpecは、先ほど解説したオーナーやビューアーという考え方に加えて、その人「本人」や「友達」といったグループ分けを指定することで、「誰の情報か」を表すオブジェクトです。友達一覧を取得する際も、このopensocial.IdSpecを使って「誰の」情報を取得したいかを指定します。
以下のコードでは、ユーザーがオーナーで、グループは友達を指定していますので、「オーナーの友達一覧」を表すopensocial.IdSpecであると分かります。
リスト1 オーナーの友達一覧を表すIdSpecの生成
var _owner_friends = {};
_owner_friends[opensocial.IdSpec.Field.USER_ID] = opensocial.IdSpec.PersonId.OWNER;
_owner_friends[opensocial.IdSpec.Field.GROUP_ID] = opensocial.IdSpec.GroupId.FRIENDS;
var owner_friends = opensocial.newIdSpec(_owner_friends);
リクエストの詳細を指定するopt_paramsオブジェクト
OpenSocialのAPIリファレンスを読んでいると、よくopt_paramsという引数に遭遇します。これはJavaScriptのオブジェクトを作って、キーと値の組み合わせでリクエストの詳細を指定するものです。homeビューの友達一覧を取得する場合は以下のような指定をしています。
リスト2 同じガジェットをインストールしている人を最大1000人取得する指定
var opt_params = {};
opt_params[opensocial.DataRequest.PeopleRequestFields.MAX] = 1000;
opt_params[opensocial.DataRequest.PeopleRequestFields.FILTER] = opensocial.DataRequest.FilterType.HAS_APP;
opensocial.DataRequest.PeopleRequestFields.MAXとして1000、つまり友達一覧を最大1000人分取得、という指定をしています。gooホームではデフォルトで20人、最大で1000人の友達一覧を取得することができます。
opensocial.DataRequest.PeopleRequestFields.FILTERは、取得する友達一覧に条件を追加することができます。ここでは、opensocial.DataRequest.FilterType.HAS_APPとして、同じガジェットを持っている人のみ取得、という指定となっています。
opensocial.DataRequestオブジェクト
OpenSocialのようなAjaxにより情報を取得するプログラムの場合、頻繁にサーバーとの通信が発生します。例えば、はてブチェッカーのhomeビューを見ても、オーナーの「友達一覧」、「プロフィール情報」、「アプリデータに保存されたはてなID」、オーナーの友達の「アプリデータに保存したはてなID」という4つのリクエストを投げる必要がありました。これを個別のリクエストで行った場合、4回分のオーバーヘッドもかかりますし、非同期通信のためコールバック処理も複雑になってしまいます。
そこでOpenSocialでは、opensocial.DataRequestを使うことで、リクエストをバッチでまとめて行い、レスポンスもコールバック一回で済ませることができるようになっています。
友達一覧の取得リクエストを生成する
ここまでで解説したopensocial.IdSpec、opt_paramsを引数に友達一覧のリクエストを生成し、opensocial.DataRequestで生成したリクエストオブジェクトに追加するまでのコードは、以下のようになります。
リスト3 友達一覧の取得リクエスト
// リクエストオブジェクトを生成
var req = opensocial.newDataRequest();
// オーナーの友達を表すIdSpecを生成
var _owner_friends = {};
_owner_friends[opensocial.IdSpec.Field.USER_ID] = opensocial.IdSpec.PersonId.OWNER;
_owner_friends[opensocial.IdSpec.Field.GROUP_ID] = opensocial.IdSpec.GroupId.FRIENDS;
var owner_friends = opensocial.newIdSpec(_owner_friends);
// 同じガジェットをインストールしている人最大1000人まで取得
var opt_params = {};
opt_params[opensocial.DataRequest.PeopleRequestFields.MAX] = 1000;
opt_params[opensocial.DataRequest.PeopleRequestFields.FILTER] = opensocial.DataRequest.FilterType.HAS_APP;
// 友達一覧を取得するリクエストを生成
var people_request = req.newFetchPeopleRequest(owner_friends, opt_params);
// 友達一覧を取得するリクエストをリクエストオブジェクトに追加
req.add(people_request, 'owner_friends');
バッチ処理するリクエストは、DataRequestオブジェクトのインスタンスにキーを付けてaddで追加します。ここで付けたキーは、コールバック関数内でどのリクエストのレスポンスを取得したいかを指定する際に利用します。追加するリクエストオブジェクトは、同じくDataRequestオブジェクトのインスタンスから生成します。友達一覧を取得するリクエストを生成するメソッドはnewFetchPeopleRequestです。
上記のコードでは、先ほど作成したIdSpecとopt_paramsをnewFetchPeopleRequestの引数とし、生成したリクエストオブジェクトを、DataRequestオブジェクトのインスタンスに'owner_friends'というキーを付けて追加しています。
プロフィール情報の取得リクエストを生成する
ある特定の一人のプロフィール情報を取得するには、newFetchPersonRequestメソッドを利用します。指定の仕方はnewFetchPeopleRequestの場合とほぼ同じですが、第一引数がopensocial.IdSpecオブジェクトではなく、個人を表す文字列、VIEWER/OWNER、またはその人のIDを直接指定する点が異なります[2]。
はてブチェッカーでは以下のように、OWNERの基本的なプロフィール情報に加えて、その人に関連するURLを取得するよう指定しています。
リスト4 プロフィール情報の取得リクエスト
// プロフィール情報に関連URLを追加
var opt_params = {};
opt_params[opensocial.DataRequest.PeopleRequestFields.PROFILE_DETAILS] = [opensocial.Person.Field.URLS];
// オーナーのプロフィール情報を取得するリクエストを生成
var person_request = req.newFetchPersonRequest(opensocial.IdSpec.PersonId.OWNER, opt_params);
// オーナーのプロフィール情報を取得するリクエストをリクエストオブジェクトに追加
req.add(person_request, 'owner_self');
アプリデータ取得のリクエストを生成する
アプリデータを取得する際は、newFetchPersonAppDataRequestメソッドを使用します。第一引数に、IdSpecで欲しいアプリデータを持つ人の範囲を指定します。アプリデータはkey/value型のストレージですので、キーを指定してどのデータを取得したいのか指定する必要があります。キーは第二引数で指定します。アプリデータについてはまた別の機会に詳しく解説しますが、ひとまずこうやってリクエストを作るのだ、ということだけ覚えておいてください。
リスト5 アプリデータ取得のリクエスト
// オーナーの友達を表すIdSpecを生成
var _owner_friends = {};
_owner_friends[opensocial.IdSpec.Field.USER_ID] = opensocial.IdSpec.PersonId.OWNER;
_owner_friends[opensocial.IdSpec.Field.GROUP_ID] = opensocial.IdSpec.GroupId.FRIENDS;
var owner_friends = opensocial.newIdSpec(_owner_friends);
// 友達一覧を取得するリクエストを生成
var owner_friends_appdata = req.newFetchPersonAppDataRequest(owner_friends, 'id');
// 友達一覧を取得するリクエストをリクエストオブジェクトに追加
req.add(people_request, 'owner_friends_appdata');
なお、ここではオーナーの友達のアプリデータを取得するサンプルコードを示しましたが、オーナー自身のアプリデータを取得する場合のコードは、GROUP_IDとして、opensocial.IdSpec.GroupId.FRIENDSの代わりにopensocial.IdSpec.GroupId.SELFを使用します。
まとめ
今回はOpenSocialにとって根幹となるPeople APIとPersistent APIのリクエスト方法をご紹介しました。ここまでで生成、追加したリクエストは、sendメソッドで実際に送信することができます。
リスト6 リクエストの送信
req.send(callback);
次回はここで送信したリクエストに対するコールバックで、どのようにして結果を受け取ればいいのかを解説していきます。