前回はPhoneGap 2.
PhoneGap入門書を書きました
株式会社マイナビより、
はじめてWebアプリケーションを作成する方から、

それでは引き続き、
iOSプロジェクトの作成手順
PhoneGap 2.
なお、
必要な動作環境は次のとおりです。
- OS: Mac OS X 10.
7 (Lion) 以上 - Xcode: 4.
3 以上 - Xcode Command Line Tools インストール済
ここでの動作環境は次のとおりです。
- OS: Mac OS X 10.
8 (Mountain Lion) - Xcode: 4.
4 - PhoneGap: 2.
0.0 - シェル: zsh 4.
3.11 (i386-apple-darwin12. 0)
おおまかなiOSプロジェクトの作成~実行までの手順は次のとおりです。
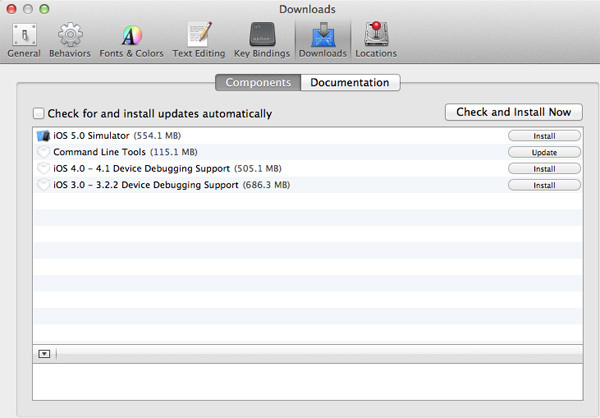
- Xcode Command Line Toolsのインストール
- PhoneGapのディスクイメージ
(.dmg) より、 binディレクトリをローカルハードディスクにコピー - コピーしたbinディレクトリを、
ターミナルの環境変数PATHに通す - ターミナル上でcreateコマンドを実行し、
Xcodeプロジェクトを作成 - Xcodeを起動し、
実行する
1~3の作業は、
1.Xcode Command Line Toolsのインストール
Xcodeより、

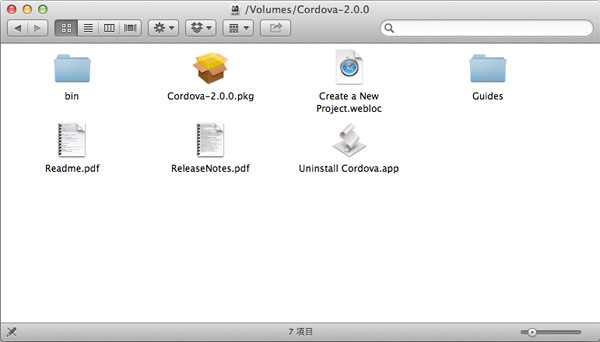
2.PhoneGapのディスクイメージ(.dmg)より、binディレクトリをローカルハードディスクにコピー
PhoneGapのディスクイメージより、

3.コピーしたbinディレクトリを、ターミナルの環境変数PATHに通す
ユーザディレクトリ直下にコピーしたbinディレクトリを、
export PATH=$PATH:~/bin4.ターミナル上でcreateコマンドを実行し、Xcodeプロジェクトを作成
ターミナル上でcreateコマンドを実行します。createコマンドの書式は次のとおりです。
create <path_to_new_project> <package_name> <project_name>
| path_ |
新しいプロジェクトのパスを入力します。ユーザディレクトリ直下に HelloCordova を作成する場合は、 ~/HelloCordova と指定します |
|---|---|
| package_ |
Xcodeプロジェクトを作成する際に入力するBundle Identifierと同一のものです |
| project_ |
プロジェクト名を指定します |
ここでのプロジェクトの情報は次のとおりです。
| プロジェクト名 | HelloCordova |
|---|---|
| Bundle Identifier | jp. |
ユーザディレクトリ直下に展開する場合、
create ~/HelloCordova jp.gihyo.phonegap2 HelloCordova
createコマンドの実体は、
デフォルトで作成されるプロジェクトをカスタマイズしたい場合は、
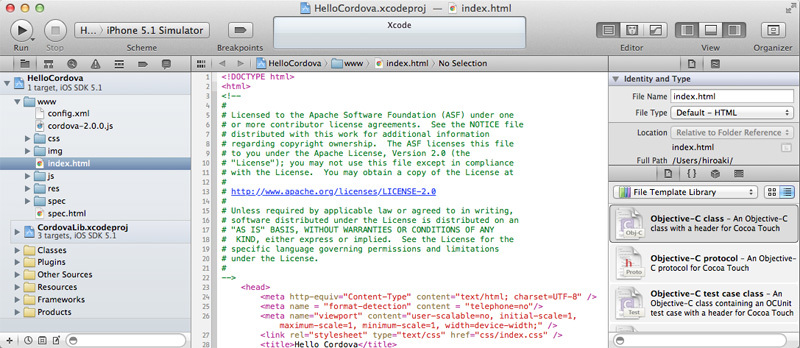
5.Xcodeを起動し、実行する
作成したXcodeプロジェクトを開きます。Finderから開いてもいいですが、
open ~/HelloCordova/HelloCordova.xcodeproj/

wwwディレクトリをはじめ、

ファイル構成の変更点
PhoneGap 2.
- CSS/
JavaScriptファイルの分離 - サンプルJavaScriptコードの記述スタイル
- アイコン/スプラッシュ画像が、
res/以下に配置されるように - Jasminテスト用のJavaScriptコードが付属するように
CSS/JavaScriptファイルの分離
PhoneGap 1系ではサンプルのHTMLファイル(index.
また、
サンプルJavaScriptコードの記述スタイル
サンプルのJavaScriptコードの記述スタイルが変更されました。1系と2.
function onBodyLoad()
{
document.addEventListener("deviceready", onDeviceReady, false);
}
function onDeviceReady()
{
navigator.notification.alert("Cordova is working")
}var app = {
initialize: function() {
this.bind();
},
bind: function() {
document.addEventListener('deviceready', this.deviceready, false);
},
deviceready: function() {
app.report('deviceready');
},
report: function(id) {
console.log("report:" + id);
document.querySelector('#' + id + ' .pending').className += ' hide';
var completeElem = document.querySelector('#' + id + ' .complete');
completeElem.className = completeElem.className.split('hide').join('');
}
};上記のとおり、
アイコン/スプラッシュ画像が、res/以下に配置されるように
アプリケーションのアイコン、
Jasminテスト用のJavaScriptコードが付属するように
JasminでJavaScriptのテストを行うためのサンプルコードがwww/
ターミナルからiOSシミュレータを起動するように
PhoneGap 2.
| debug | Xcodeプロジェクトをビルドします。ビルドには、 |
|---|---|
| emulate |
ios-simを用いて、 |
| log | console. |
ios-simを導入し、
Homebrewをインストールするには、
% ruby >(curl -fsSk https://raw.github.com/mxcl/homebrew/go)
Homebrewをインストール後、
% brew install ios-sim
ios-simをインストール後は、
% cd ~/HelloCordova/ % ./cordova/debug
Xcodeプロジェクトのビルド完了後、
- iOSシミュレータ上で、
「コンテンツと設定をリセット」 を行う - OSの再起動
なお、
次回はWeinreのインストール、



