Python 2.
プロッティング
このモジュールにおいて最も重要な
以下のコードで、
from turtle import *
t = Turtle()ペンプロッタのような役割として、
| メソッド | 動作 |
|---|---|
| t. |
ペン先をキャンバスから離す |
| t. |
ペン先をキャンバスに置く |
| t. |
任意の座標まで移動する |
| t. |
線の色を変更する |
| t. |
線の太さを変更する |
| t. |
現在位置のすぐ上に文字列を描画 |
ペンプロッタではペンの現在位置を保持して動作しますが、 これらの指令は、 リスト1のコードで陰陽太極図のようなマーク 図形の塗りつぶしを行いたい場合は、 閉じた図形ではない場合は、 turtleモジュールはtkinterを利用して作られていますので、 イベントハンドリングは以下の2グループに分かれています。 Turtleオブジェクトのイベントハンドラでは、 というような関数定義をしておいて、 というような操作をしておくと、 Turtleオブジェクト用のイベントには以下の3つがあります。 Screenオブジェクトとは、 「onkey」 クリックしたところにタートルが移動します エスケープキーを押すと終了します。 onkeyの第2引数は必須でキーシンボルが必要です。また、 1秒ごとに時計回りを6度ずつ移動させる プロッティングとイベントハンドリングを駆使することで、 今回は主要機能だけを紹介しました。以下のリファレンスページをご覧いただければ、 最後にちょっとお遊びなサンプルを紹介します。ロボット関連開発では実機テストが自由にできる期間が限られるので、
メソッド
動作
t.
現在の向きに10距離前進する
t.
10度左に向きを変える
t.
10度右に向きを変える
t.
回転半径50で270度の円弧を描くように進む
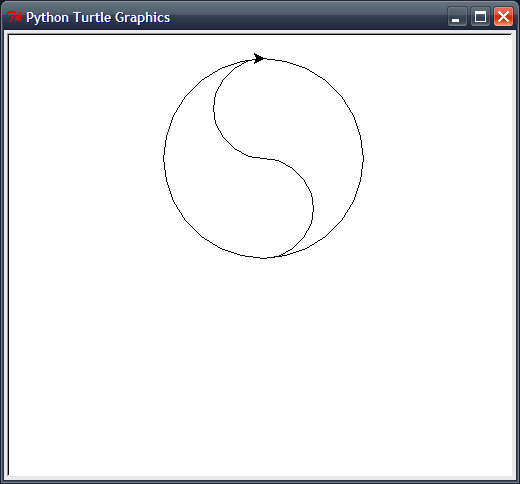
サンプル1
from turtle import *
t = Turtle() # タートルオブジェクト作成(初めて作るときはウインドウも作成されます)
t.circle(50,180) # 反時計回り半径50で180度まで
t.circle(-50,180) # 時計回り半径50で180度まで
t.circle(-100) # 時計回り半径100で360度まで
exitonclick() # ウインドウクリックするまで待機
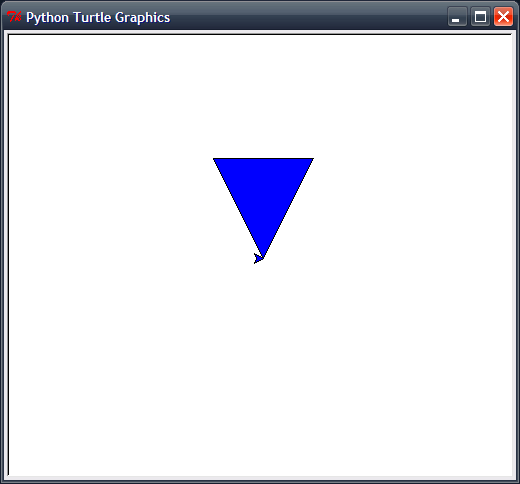
サンプル2 - 塗りつぶし
from turtle import *
t = Turtle()
t.fillcolor('blue')
t.begin_fill()
t.setpos(-50,100)
t.setpos(50,100)
t.setpos(0,0)
t.end_fill()
exitonclick()
イベントハンドリング
def イベントハンドラ(x,y):
... #任意の記述turtle.onclick(イベントハンドラ)
イベント
動作
onclick
クリックしたときに実行する関数を登録
ondrag
ドラッグしたときに実行する関数を登録
onrelease
クリックを解除したときに実行する関数を登録
イベント
動作
onkey
キーボードのキーを押したときに実行する関数を登録
onscreenclick
スクリーンをクリックしたときに実行する関数を登録
ontimer
指定時間経過時に実行する関数を登録
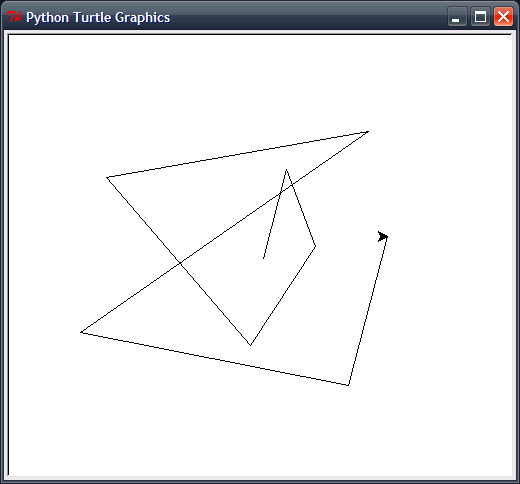
サンプル3 - スクリーンクリックイベント
from turtle import *
t = Turtle() # タートルオブジェクトの作成
def click(x,y): # イベントハンドラの定義
t.setpos(x,y) # クリック座標に移動
onscreenclick(click) # イベントハンドラの登録
mainloop() # イベントループ
サンプル4 - キーイベントハンドリング
from turtle import *
def escape():
bye()
onkey(escape, 'Escape')
listen()
mainloop()サンプル5 - タイマーイベントハンドリング
from turtle import *
t = Turtle()
def tick():
t.circle(-100, 6)
ontimer(tick, 1000)
ontimer(tick, 1000)
mainloop()
まとめ
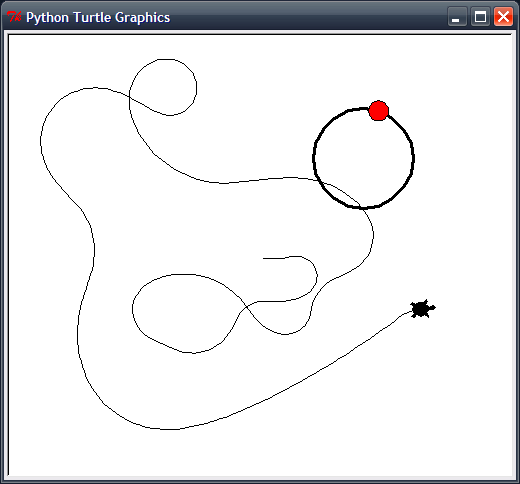
おまけ
from turtle import *
class Joystick(Turtle):
def __init__(self, pos=(100,100), radius=50):
self.input = Vec2D(0,0)
self.center = Vec2D(*pos)
self.radius = radius
super().__init__(shape='circle')
tracer(0)
self.penup()
self.setpos(self.center-(0,self.radius))
self.pendown()
self.pen(pensize=3, fillcolor='gray')
self.circle(self.radius)
self.penup()
self.fillcolor('red')
self.setpos(self.center)
tracer(1)
self.target = None
self.ondrag(self.Drag)
self.onrelease(self.Release)
def Release(self, x, y):
self.setpos(self.center)
self.input = Vec2D(0.,0.)
def Drag(self, x, y):
vec = Vec2D(x,y) - self.center
if abs(vec)>self.radius:
vec *= self.radius/abs(vec)
x, y = self.center + vec
self.input = (Vec2D(x,y) - self.center)*self.radius**-1
self.setpos(x,y)
class Cart(Turtle):
def __init__(self):
super().__init__(shape='turtle')
self.speed(0)
self.velocity = 0.0
self.handle = 0.0
def Tick(self, dt):
distance = self.velocity*dt
self.forward(50.0*distance)
self.setheading(self.heading() + 200.0*self.handle*distance)
stick = Joystick()
cart = Cart()
def tick():
dt = 0.1
cart.handle = -stick.input[0]
cart.velocity = stick.input[1]
cart.Tick(dt)
ontimer(tick, int(dt*1000))
ontimer(tick)
mainloop()