第1回 の前回は、Qt Creatorの概要と導入について紹介しました。今回はQt Creatorの主要機能ごとに、特徴的な面を見て行きましょう。
操作全般の注意点
Qt CreatorオンラインマニュアルのKeyboard Shortcuts にある操作全般のキーバインディングを見ると、6つのモード切替と出力ペインの切替が、キー操作ひとつでできるようになっています。Esc でのコードエディタへの切替など、軽快にモードを切換えられます。F2 キーでカーソル位置のシンボルの定義を表示したり、Shift+F2 でメソッドの宣言と定義を切替えて表示したり、F4 キーでヘッダとソースを切替えたりと、よく使う操作をキーストロークひとつで素早くできるようになっています。
どの統合開発環境でも同じですが、全体での操作性を重視しているため、エディタ機能はEmacsやvi などのテキストエディタのように強力なものではありません。Qt Creatorの目的の中には、できるだけマウスを使わずに、キーボード操作で使える統合開発環境を作ることが挙げられています。エディタはその中で合わせて使われるものであって、エディタの機能だけでマウスを使わないようになっていないというのは違っている、というのが、以下のメーリングリストでのやりとりからわかります。
プロジェクトの開始
Embedded Widget Demos ― Qt - A cross-platform application and UI framework
URL:http://qt.nokia.com/developer/embedded-widget-demos
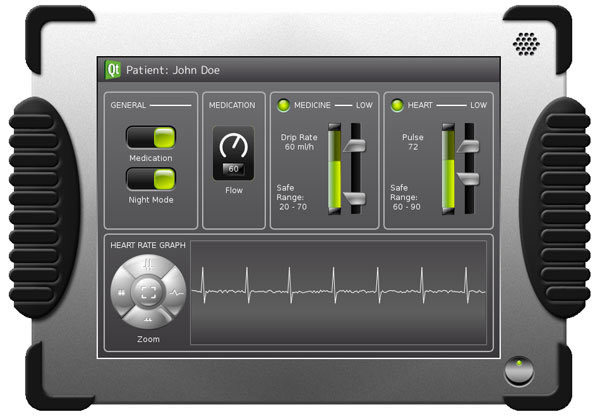
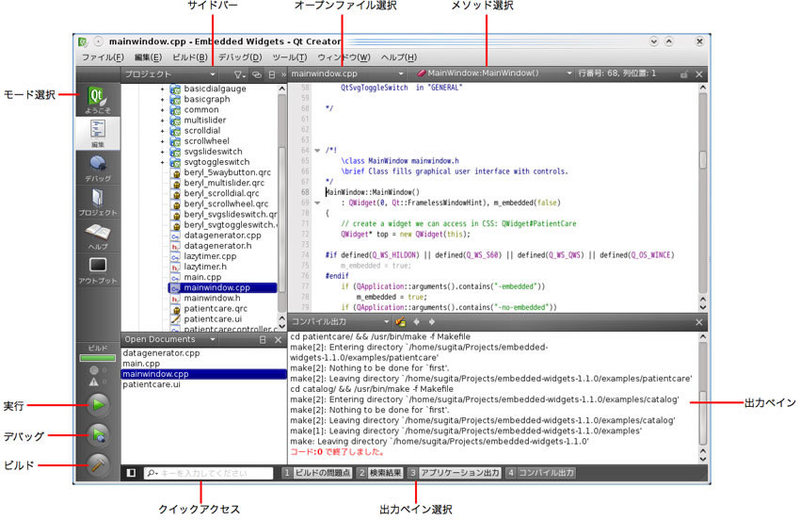
図1 は、上記URLにあるのEmbedded WidgetをQt Creatorでビルドして、実行したものです。Qt Creatorでこのプロジェクトを開くと図2 のようになります。
図1 「 Patient Care UI demo」のUI 図2 Qt Creatorのプロジェクト作成画面Embedded Widgetには、共通ファイルと2つのサンプルアプリケーションが入っています。このように、複数のアプリケーションを作るような場合にもQt Creatorは対応していて、Embedded Widgetのトップレベルにあるqmakeの.proファイルを指定して、プロジェクトを開くだけでビルドから実行までできてしまいます。2つのサンプルアプリケーションのどちらを実行するかも認識し、プロジェクトの実行時の設定パネルで選択できます。 図2をご覧になってもわかるように、機能を絞って軽快に使えるようにしようという印象を受ける作りになっています。
プロジェクトで扱えるファイルは以下の通りです。.tsファイル以外のQtアプリケーション作成で必要となるファイルはすべて扱うことができ、それぞれのファイル用のエディタで開かれるようになっています。
.pro ファイル
ソースファイル
ヘッダーファイル
フォーム(.ui ファイル)
リソース(.qrc ファイル)
セッション
「メニューバー」 →「 セッション」で辿って表示されるメニューで、セッションを管理できます。セッションとは、ロードしたプロジェクト、開いたファイル、エディタ設定などの環境を保存と復帰ができるようにする機能です。Qt Creatorを終了し、次の日にまた立ち上げて、セッションを復帰させると、前の日の状態で、Qt Creatorが使えるようになります。複数のセッションを持てるので、目的に合わせてセッションを使い分けることもできます。
エディタ
Qt Creatorには、扱うファイルに応じていろいろなエディタが用意されています。これらを紹介しましょう。
コードエディタ
QPlainTextEditをベースクラスとして拡張し、シンタックスハイライティング、コード補完、コードの折り畳み表示、自動インデントなど、最近の統合開発環境のエディタが持っている機能を備えています。
ポインタ変数の後で「.」を入力すると「->」に変わって、コード補完メニューが表示されるなど、気が利いた機能もあります。補完メニューも欲しいと思ったときに表示でできます。
qApp. → qApp-> … QApplicationの全メソッドの補完メニュー
qApp->in<Ctrl-Space> … inで始まる候補の補完メニュー
Qt 4.5: QPlainTextEdit Class Reference に、QPlainTextEditの基本的な編集用キーバインディングが載っていますが、コードエディタにはこれに加えて表1 にあるような機能が追加され、キーバインディングされています。ショートカットによる操作だけでなく、「 メニューバー」 →「 編集」で表示されるメニューからも操作できるようになっています。
表1 コードエディタの追加機能
ショートカット 操作 Ctrl+I 選択範囲を自動インデントする。選択されていなければ、カーソルのある行を自動インデントする。 未割当て 行末の空白を除去する。 Ctrl+< ブロックを折り畳む。 Ctrl+Space 補完メニューを表示する。 Ctrl+Alt+Down カーソルのある行または選択部分を下にコピーする。 Ctrl+Alt+Up カーソルのある行または選択部分を上にコピーする。 Shift+Del 1行切り取る。 Ctrl+- フォントを小さくする。 未割当て 行削除する。 Ctrl+> ブロックを展開する。 Alt+V, Alt+V FakeVm編集との切替える。 Ctrl+] ブロックの終了位置に移動する。 Ctrl+} ブロックの終了位置に移動し、選択状態にする。 Ctrl+[ ブロックの開始位置に移動する。 Ctrl+{ ブロックの開始位置に移動し、選択状態にする。 Ctrl++ フォントを大きくする。 Ctrl+Shift+Down カーソルのある行または選択部分を下に移動する。 Ctrl+Shift+Up カーソルのある行または選択部分を上に移動する。 Ctrl+Shift+U 選択したブロックを下に移動する。 Ctrl+U 選択したブロックを上に移動する。 未割当て 文字コードを選択する。 Ctrl+E, Ctrl+W 長い行の折り返しを切り換える。Mac OS Xはバインディングなし。 未割当て 全ての折り畳みと展開を切り換える。 Ctrl+/ 選択範囲のコメント化と非コメント化を切換える。 Ctrl+E, Ctrl+V 空白文字を小さな丸い印で、タブを矢印で、ファイル末端を菱形印で表示する。Mac OS X ではバインディングなし。
※ Linuxでのキーバインディング。以降も同様です。
viでの操作をしたいということから、FakeVimプラグインが用意されました。単純なviコマンドは使えますが、viを使え慣れてると多くの違和感があります。たとえば、インサートモードでなくても } や& が入力できてしまいます。ESC は効きますが ^] は効きません。dd で1行消える時と、行頭の1文字が消えカーソルが行頭に移動するときがあります。自動インデントを有効にしていても効きません。
フォームエディタ
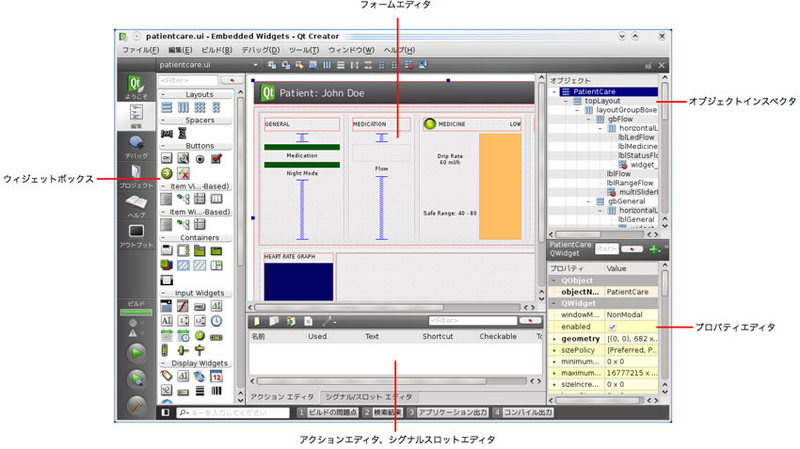
図3 がフォームを開いた図です。画面が小さいので、ショートカットAlt-0で、左側に配置されているサイドバーを消して、表示領域を広くしています。
図3 Qt CreatorのフォームエディタQt Designerでのフォーム編集に加えて、シグナルに対応するスロットのスケルトンコードを生成する機能が使えるようになっています。ヘッダーと実装の両方のコードが生成されます。操作方法は、ウィジェットの上で、右ボタンを押してコンテキスメニューを表示し、「 Go to slot...」を選択します。シグナルを選択するダイアログでシグナルを選ぶとソースコードにスケルトンコードが追加されます。これは、Qt Visual Studio Integrationで使えるとても便利な機能です。
.pro ファイルエディタ
qmakeの.proファイルを編集するエディタです。
リソースエディタ
Qtのリソース定義ファイル.qrcを編集するエディタです。
プレーンテキストエディタ
単純なテキストエディタです。シンタックスはハイライティングなどの機能はありません。
バイナリエディタ
16進数で直接編集するエディタです。
外部エディタ
「メニューバー」 →「 オプション」で開かれたオプションダイアログで、「 環境」の「概要」を選択すると表示されるパネルから、任意の外部エディタを指定してファイルを編集できます。
デフォルトは、xtermでviを用いるようになっていて、Alt-V Alt-Iで起動できます。viを連想するキーバインディングになっています。
xterm -async -geom %Wx%H+%x+%y -e vi %f +%l +"normal %c|"
%で始まる変数は表2 のようになっています。
表2
変数 説明 %f ファイル名 %l カーソルのある行番号 %c カーソルの列位置 %x スクリーン上のエディタのX座標 %y スクリーン上のエディタのY座標 %w エディタの幅(ピクセル数) %h エディタの高(ピクセル数) %W エディタの幅(文字数) %H エディタの高(文字数) %% %
「+normal %c|」は、vimのnormalコマンドで「|(縦棒) 」コマンドを呼出して、%cで示される列位置にカーソルを移動させています。
外部エディタに Emacs を使いたいならば、以下のように記述すればよいでしょう。
emacsclient +%l:%c %f
フォームは、フォームエディタが狭いようであれば、プロジェクエクスプローラ内のフォームファイル名を右クリックして表示されるメニューからQt Designerを選んで編集できます。
ロケーター(クイックアクセス)
Navigating Quickly Around Your Code with Locator
URL:http://doc.trolltech.com/qtcreator-1.2/creator-navigation.html
ファイル、クラス、メソッドやドキュメントなど、見たいものを短いキーストロークですぐに見られる機能です。左下の虫眼鏡アイコンの横の入力欄にキー入力をすると入力に応じて候補の一覧が表示されて、直ぐに参照できます。Ctrl+Kで入力欄にフォーカスを移せるので、マウス操作なしでも使えます。
空白なしで文字列を入れると入力文字列を含むファイルが検索されます。*.uiとパターンも指定できます。最初の1文字の後に空白を入力すると、その文字によって探したい対象を表3のようにフィルタして絞れます。
表3 ロケータの検索コマンドとその検索対象
l 現在のドキュメントの行番号 m メソッド c クラス : クラスとメッド o ドキュメントを開く f ファイルシステム上のファイル a いずれかのプロジェクト中のファイル p 現在のプロジェクト中のファイル
たとえば、QCoreApplication::installTranslator()のリファレンスを開くには、以下のように入力します。
? installt
また、以下のように入力すると.uiファイルから生成されたヘッダファイルで定義されているsetupUiが候補として表示されるでしょう。
: setup
ビルド
Qtのデスクトップアプリケーションは、Qt Creatorでビルドできます。PC上でx86としてビルドされたQt for Embedded Linuxも使え、実行時にコマンドラインオプション-qwsを指定するようにQt Creatorで設定すれば、QVFbで実行してデバッグもできます。一般のMakefile でビルドするアプリケーションも使えるようになっていますが、Qtでアプリケーションを作るには、qmakeを使い、KDEアプリケーションには、CMakeを使う場合が多いでしょう。CMakeでQtアプリケーションをビルドするようにもできますが、Mac OS X のバンドル形式にするのは、まだ煩雑で、qmakeを使う方が簡明です。
qmakeでビルドするアプリケーション
最もよく使われ、Qt Creatorでプロジェクトを作成するとqmakeが使われます。既存の.proを使っているものは、.proを開けば、それだけでQt Creatorで使えるようにもなります。
CMakeでビルドするアプリケーション
CMakeを用いたプロジェクトのCMakeLists.txtをQt Creatorで指定して使います。CMakeLists.txtを指定するとシャドウビルドをするディレクトリを指定するダイアログが表示されます。ディレクトリを指定するとCMakeを実行するためのダイアログが表示されるので、デフォルトならば引数入力欄に「..」を入力して、CMakeLists.txtの場所を教えれば、CMakeが正しく実行されます。CMakeが実行された後には、Makefileができるので、以降は、qmakeの場合と同じ扱いになります。
その他の機能
デバッグ
スレッドも含め一般的なデバッグ機能を備えています。ただし、WindowのCDBでは、監視ウィンドウで扱えるのは、単純なPODのみです。
Qt Createrを他の統合開発環境より使いやすくしているのがデバッグヘルパで、QtとSTLの型を整形して表示できます。たとえば、QString型変数の値が日本語のようなマルチバイトでも正しく表示されます。
ヘルプ機能
すでに触れたコード補完が使え、Qt Assistantのリファレンス参照機能が統合されています。直接リファレンスを読むだけでなく、F1キー押下でカーソル下のクラス名やメソッド名から該当のリファレンスを開けます。
バージョン管理
Perforce、Git、Subversionに対応しています。
実際に使ってみて
Qt Creatorの評判はQt Visual Studio Integrationと同程度に良く、注目度も高いといえます。まだいろいろ問題はありますが、実際に使ってみて使いやすいと思いました。コード補完機能はよくできていて、ミスをかなり減らせるでしょう。たとえば、Designerのフォームのウィジェットのオブジェクト名を変更した場合に、コンパイルしなくとも、C++のソースコード編集でフォームのウィジェットを抱える変数が補完されます。しかし、Emacsやviに慣れているので、少しばかりエディタには物足りなさがあります。