はじめまして、株式会社はてなでアプリケーションエンジニアをしている倉井龍太郎(id:r_kurain )と申します。この連載では、今もっとも注目集めているスマートフォンアプリ開発環境であるTitanium Mobile(以下Titaniumと省略)を使ったiPhone及びAndroidアプリケーションの開発方法について解説していきます。
Titaniumとは
TitaniumはAppcelerator が開発しているスマートフォンアプリ開発環境です。本来iPhone/iPod/iPad であればObjectice-Cを使用して、AndoridであればJavaを用いて作成するネイティブアプリケーションが、どちらの環境でもJavascriptのみで開発できるようになるものです。Titanuiumは無料で利用することができます。サポートを受けるにはAppceleratorの有料プランに入会する必要がありますが、ソースコードもApache Licence Version 2.0で公開されていますのでかなり安心して使うことができる開発環境です。
以前はAppleのiOSデベロッパー規約が厳しく、XCode以外の開発環境を利用した開発はApp Sotreに掲載することが難しいとされていました。しかし、9月のデベロッパー規約の変更によりXCode以外での開発が解禁され、徐々にAppceleratorを利用して開発されたアプリがApp Storeに並ぶようになって来ています。
また、Titaniumはまだ開発段階ですが、iPadでの動作や、BlackBerry向けアプリの開発も可能となっており、複数デバイスでの同時開発が一挙に進む可能性を秘めています。この連載では、まずはiPhoneでの開発に主眼を置き、後半でAndroidでの開発を解説する予定です。
Titaniumを利用する利点
複数デバイスでの対応を目的とする以外にも、Titaniumを採用する理由になる点が幾つかあります。ひとつは、Javascriptよるコーディングが可能となったことで、Objectice-Cでの開発では不可能だったメモリ管理が自動化される点です。Objective-Cでは参照カウンタを注意深く制御しないとしばしばメモリリークが発生しましたが、Titaniumでの開発は基本的にメモリの状態を意識することはありません。一方でこれは、細やかなメモリの管理が難しいという点でもあり、アプリの性質によっては注意が必要です。
もう一点は、コードが非常に簡潔になり開発速度が向上する点です。計測が難しい問題ではありますが、実際にTitaniumでの開発を体験することでその速度感を味わって頂けるのではないかと思います。
Titanium をインストールしよう
ということで、まずはTitaniumを実際に触って開発を行ってみましょう。今回はiPhone/iPodが対象ということで、OS Xを利用した開発を前提とします。iPhoneの開発には統合開発環境であるXCodeが必須ですので、はじめにインストールしておいてください。最新のiOS SDK付のものを入れる必要があるので、iOS Dev Center からダウンロードしてインストールをしてください。ダウンロードにはAppleにDeveloperとしての登録が必要ですが、iPhoneの実機で動作させる必要がなければ無料で登録をすることができます。実機で動かす場合には、年額99ドルのiOS Developper Programに入会する必要があります。
XCodeをインストールした後は、Titaniumをhttp://www.appcelerator.com/products/download/ からダウンロードします。このページにアクセスすると何秒か後にダウンロードが始まりますので、保存したあとにクリックしマウントします。Titaniumのインストールは、Titaniumのアイコンをアプリケーションディレクトリにドラッグアンドドロップするだけで、簡単にできるようになっています。
ここで取り上げている開発環境(Titanium Developer)は配布終了となり、新たにTitanium Studioという統合開発環境が提供されています。詳しくは第16回 をご覧ください 。
最初のプロジェクトを作ろう
インストールが完了したら、早速開発を始めましょう。初回起動時はAppceleratorへの登録が必要ですので必要事項を記入してアカウントを取得してください。
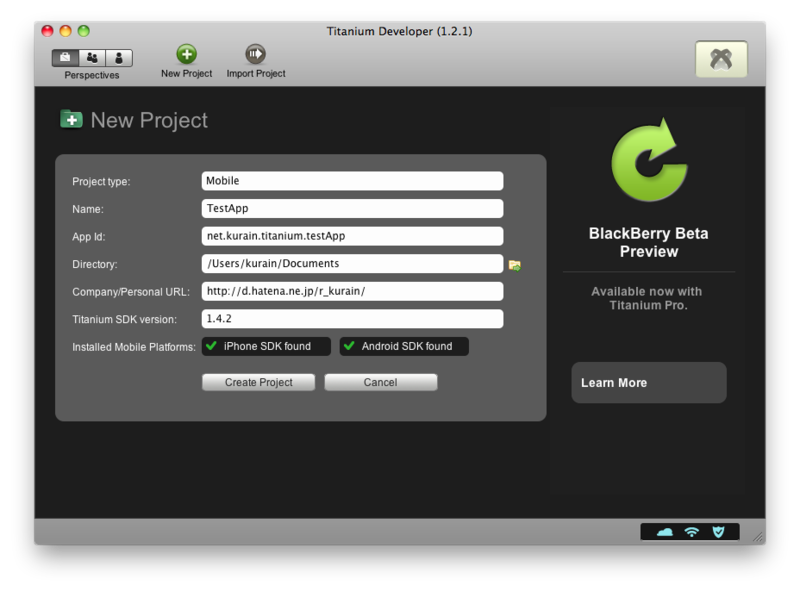
アカウントの取得が完了したら、画面上部にあるプラスのマークの「New Project」アイコンをクリックして新しいプロジェクトを作成します。
図1 新しいプロジェクトを作成上記のように記入して、[ Create Project]をクリックし、プロジェクトを作成してみましょう。Titanium全体の困った点として、Titaniumが処理を行っている間もユーザーの入力を受け付けてしまう画面がいくつかの場所で残っています。具体的に言えば、[ Create Project]をクリックしてプロジェクトが作成中になっても、[ Create Project]がクリック可能なままです。画面右上の、Titaniumのマークが出ている部分に、実行中のステータスが表示されているのでこのステータスが変わるまで画面をクリックせずに待つようにしましょう。
さてプロジェクトが作成されると必要最小限のJavascriptコードが生成され、すぐにiPhoneエミュレーターで動作させることができます。まずは、コードをまったく変更せずに動作させてみましょう。画面上部に並んでいる、「 Dashboard」「 Edit」「 Test & Package」の中から、「 Test & Package」をクリックします。「 Run Emulator」タブが選択されているので、画面下部の[Launch]をクリックします。少しメッセージが流れた後にiPhoneエミュレーターが起動します。初回はコンパイルに多少の時間がかかります。
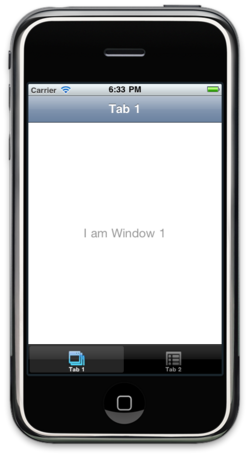
図2 iPhoneエミュレーターが起動する起動するとこんな画面を見ることができます。iOS標準のコンポーネントである、ナビゲーションバー(上部のタイトルが書いてある部分)とタブバー(下部のアイコンが並んでいる部分)が表示されていて、二つの画面をタブで切り替えることができる状態になっています。
このアプリを生成しているコードを覗いてみましょう。プロジェクトを作る時に指定したディレクトリにTestAppというディレクトリが出来ています。このディレクトリの中のResourcesにapp.jsがあります。このapp.jsがアプリを生成しているコードのすべてです。また、このapp.jsがTitaniumを使った開発での起点となるファイルでもあります。
最初に生成されるコードは一見複雑なようですが、今後のアプリ作成の基本になっていきます。手始めに、タブバーを削除し画面切り替えを無くしたうえで、文言も変更してみましょう。
Titanium . UI . setBackgroundColor ( '#000' );
var tabGroup = Titanium . UI . createTabGroup ({});
var win1 = Titanium . UI . createWindow ({
title : 'Tab 1' ,
backgroundColor : '#fff'
});
var tab1 = Titanium . UI . createTab ();
var label1 = Titanium . UI . createLabel ({
color : '#999' ,
text : 'Hello World' ,
font :{ fontSize : 20 , fontFamily : 'Helvetica Neue' },
textAlign : 'center' ,
width : 'auto'
});
win1 . add ( label1 );
win1 . hideTabBar ();
tabGroup . addTab ( tab1 );
tabGroup . open ();
app.jsを上記のように書き換えて、再度エミュレーターを起動して画面が変わったことを確認してください。画面からタブバーが消えて画面上に“ Hello World” と表示されているはずです。上記のコードでは「Create Project」によって生成されたapp.jsからコメントを削除し、タブの2つめの画面に関係する変数やメソッド呼び出しを削除しています。
このコードにあるように、タブバーを利用しなくてもTabGroupを利用しておくほうが、ナビゲーションバーを利用して画面遷移をしていくアプリを作成するには便利なようになっています。なのでまずは、このTabGroupを利用しながらも画面がひとつだけ表示される形を基本とします。以後このコードをベースとして実用的なアプリケーションを作成していきます。次回の連載もお楽しみに!