前回の記事で環境構築と土台となるプロジェクとの作成ができたので、
どんなものを作るか
まずは、

画面構成としてはこのようなアプリをイメージしておきましょう。
まずはTableView
Twitterアプリを作るなら、

では早速TableViewを作成します。前回作ったプロジェクトのResources/
Titanium.UI.setBackgroundColor('#000');
var tabGroup = Titanium.UI.createTabGroup({});
var win1 = Titanium.UI.createWindow({
title:'Tab 1',
backgroundColor:'#fff'
});
var tab1 = Titanium.UI.createTab({
window:win1 //前回、必要な引数まで削除していました。すいません!
});
//label1 に関するコードを削除
//ここから追加
var tableView = Ti.UI.createTableView({
data:[]
});
win1.add(tableView);
//追加終わり
win1.hideTabBar();
tabGroup.addTab(tab1);
tabGroup.open();不要になったコードを削除していますが、
TableViewにデータを表示しよう
空のテーブルを表示していても仕方がないので、
先の追加したところを次のように変更します。
var tab1 = Titanium.UI.createTab({
window:win1 //前回必要な引数まで削除されていました。すいません!
});
//label1 に関するコードを削除
//ここから変更
var timeline = [{text:'コメント1'},{text:'コメント2'},{text:'コメント3'}];//仮のデータです
var data = [];
for (var i=0;i<timeline.length;i++) {
var tweet = timeline[i];
var row = Ti.UI.createTableViewRow();
var commentLabel = Ti.UI.createLabel();
commentLabel.text = tweet.text;
row.add(commentLabel);
data.push(row);
}
var tableView = Ti.UI.createTableView({
data:data
});
//変更ここまで
win1.add(tableView);先程は、
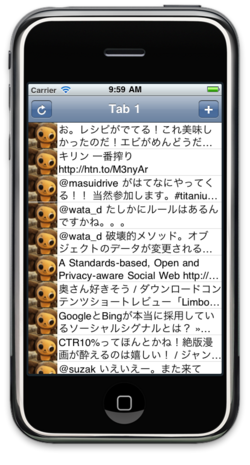
実際のデータを使ってみよう
仮のデータでは面白くないので、
var tab1 = Titanium.UI.createTab({
window:win1 //前回必要な引数まで削除されていました。すいません!
});
//label1 に関するコードを削除
//ここから変更
var data = [];
var tableView = Ti.UI.createTableView({
data:data
});
function updateTimeline (timeline) {
var currentData = [];
for (var i=0;i<timeline.length;i++) {
var tweet = timeline[i];
var row = Ti.UI.createTableViewRow();
var commentLabel = Ti.UI.createLabel();
commentLabel.text = tweet.text;
row.add(commentLabel);
currentData.push(row);
}
tableView.setData(currentData);
}
var xhr = Ti.Network.createHTTPClient();
var user = 'hatenatech';
var url = "http://api.twitter.com/1/statuses/user_timeline.json?screen_name=" + user;
xhr.open('GET', url);
xhr.onload = function() {
var timeline = JSON.parse(this.responseText);
updateTimeline(timeline);
};
xhr.send();
//変更ここまで
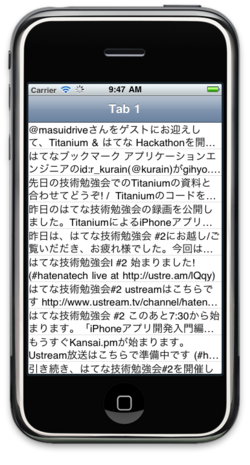
win1.add(tableView);すこし、
続いで、
その後の、
作られたTi.
ここではthis.

このコードに変更し実行してみると、
まとめ
Titanium.
次回は、
今回紹介したTitaniumの各オブジェクトの詳細はAppceleratorのAPIリファレンスから参照できますので、



