カメラを使ってみよう
前回はiPhoneらしい機能として、
ImageViewを準備
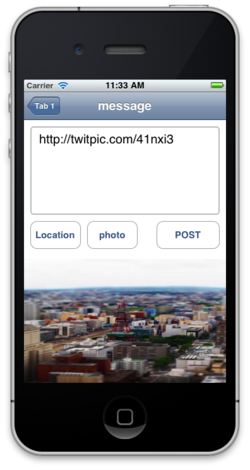
選択した写真をプレビューできるように、
前回実装を追加したmessage_
var imageView = Titanium.UI.createImageView(
{
width: 'auto',
height: 240,
top: 220
}
);
imageView.hide();
win.add(imageView);前回の地図表示と同じく、
OptionDialogを用意
写真の添付はその場で撮影することも、

var sourceSelect = Titanium.UI.createOptionDialog({
options:['撮影する', 'アルバムから選ぶ', 'キャンセル'],
cancel:2,
title:'写真を添付'
});
sourceSelect.addEventListener('click',function(e)
{
switch( e.index ) {
case 0:
startCamera();
break;
case 1:
selectFromPhotoGallery();
break;
}
});
var photoButton = Ti.UI.createButton(
{
top: 160,
left: 100,
width: 80,
height: 44,
title: 'photo'
}
);
photoButton.addEventListener(
'click',
function() {
sourceSelect.show();
}
);
win.add(photoButton);Titanium.
後半部分では、
写真を取得しよう
では、
function startCamera() {
Titanium.Media.showCamera(
{
success:function(event) {
var image = event.media;
imageView.image = image;
imageView.show();
uploadToTwitPic(image);
},
//cancel:function(){},
error:function(error) {
if (error.code == Titanium.Media.NO_CAMERA)
{
alert('カメラがありません');
}
},
saveToPhotoGallery:true,
allowEditing:true,
mediaTypes:[Ti.Media.MEDIA_TYPE_PHOTO]
}
);
}Titanium.
まず、
写真の撮影がキャンセルされた時や、
mediaTypesパラメタにTi.
つづいて、
function selectFromPhotoGallery() {
Ti.Media.openPhotoGallery(
{
success: function(event) {
var image = event.media;
imageView.image = image;
imageView.show();
uploadToTwitPic(image);
},
// error: function(error) { },
// cancel: function() { },
allowEditing: false,
mediaTypes:[Ti.Media.MEDIA_TYPE_PHOTO]
}
);
}カメラを起動するのとほぼ同じようなコードで、
これで、

Twitterに写真を投稿するには
さて写真の取得をすることはできるようになりましたが、
それが先程も出てきたuploadToTwitPic関数です。TwitPicではOAuth Echoという認証方法でTwitterアカウントのOAuth認証とTwitPicのAPIキーの二つだけで投稿ができます。つまりユーザーがTwitPicのアカウントを改めて取得する必要はありませんし、
function uploadToTwitPic(image) {
var xhr = Ti.Network.createHTTPClient();
var verifyURL = 'https://api.twitter.com/1/account/verify_credentials.json';
var params = {
url:verifyURL,
method: 'GET'
};
var header = twitterApi.oAuthAdapter.createOAuthHeader(params);
xhr.onload = function(){
var res = JSON.parse(this.responseText);
textArea.value = ( textArea.value || '' ) + ' ' + res.url;
};
//xhr.onerror = function(){ };
xhr.open('POST','http://api.twitpic.com/2/upload.json');
xhr.setRequestHeader('X-Verify-Credentials-Authorization',header);
xhr.setRequestHeader('X-Auth-Service-Provider',verifyURL);
xhr.send(
{
key: 'YOUR_TWITPIC_API_KEY',
message: textArea.value,
media: image
}
);
}twitterApi.
最後のxhr.
oAuthAdapter.



