
 仮面:ダァス!Unity仮面だ!
仮面:ダァス!Unity仮面だ!
 秋山:秋山です。
秋山:秋山です。
 仮面:な、なんだ、いきなり不機嫌だな……
仮面:な、なんだ、いきなり不機嫌だな……
 秋山:仮面さん。あなたこの連載なんだと思っているんですか?
秋山:仮面さん。あなたこの連載なんだと思っているんですか?
 仮面:え、と……その、いや、頑張んなくちゃいけないな、と……
仮面:え、と……その、いや、頑張んなくちゃいけないな、と……
 秋山:だいたい第二回から三ヶ月もあいているんですよ!本当は一ヶ月にいっぺんだったはずが!
秋山:だいたい第二回から三ヶ月もあいているんですよ!本当は一ヶ月にいっぺんだったはずが!
 仮面:いや、スマン……
仮面:いや、スマン……
 秋山:そもそも何やってたんですか!
秋山:そもそも何やってたんですか!
 仮面:アキヤマよ。私も遊んでいたわけではないぞ。「インディーズゲームフェス」で必至に戦っていたのだ
仮面:アキヤマよ。私も遊んでいたわけではないぞ。「インディーズゲームフェス」で必至に戦っていたのだ
 秋山:ふーん……何なに?仮面さん、これAUTODESK社として参戦してるんですけど?
秋山:ふーん……何なに?仮面さん、これAUTODESK社として参戦してるんですけど?
 仮面:うむ……まああれだ。大人の事情だ
仮面:うむ……まああれだ。大人の事情だ
 秋山:で、これ当日20分でゲーム作るだけじゃないですか
秋山:で、これ当日20分でゲーム作るだけじゃないですか
 仮面:おまっ!……いろいろと準備が必要なのだ
仮面:おまっ!……いろいろと準備が必要なのだ
 秋山:まあ、だいたい事情はわかりました。とにかく!次回は1ヶ月後ですからね
秋山:まあ、だいたい事情はわかりました。とにかく!次回は1ヶ月後ですからね
 仮面:いや~、ちょっと年末立て込んでて……
仮面:いや~、ちょっと年末立て込んでて……
 秋山:(ギロ!)
秋山:(ギロ!)
 仮面:いや、なんでも……はい、頑張ります
仮面:いや、なんでも……はい、頑張ります
はい、第三回始まりました「ラクしてゲームを作るためのAssetStore超活用術」です。Unityエバンジェリストの伊藤です。前回は無料で使えるAssetを中心に、実際にゲームを作ってみました。今回はAsset Storeを少し離れて、MMDデータをUnityで使えるようにしてみましょう。
MMDについて
 仮面:アキヤマ知ってるか?MikuMikuDance(MMD)を。
仮面:アキヤマ知ってるか?MikuMikuDance(MMD)を。
 秋山:何ですかその、えるしってるか的な……。まあ初音ミクが踊るムービーですよね。
秋山:何ですかその、えるしってるか的な……。まあ初音ミクが踊るムービーですよね。
 仮面:ムービーというか、それを作るツールだな
仮面:ムービーというか、それを作るツールだな
 秋山:はい
秋山:はい
 仮面:これを使ってプロやアマが様々なアニメーションを作って、そのムービーをニコニコ動画にアップされ賞賛されているのだ!
仮面:これを使ってプロやアマが様々なアニメーションを作って、そのムービーをニコニコ動画にアップされ賞賛されているのだ!
 秋山:なるほど
秋山:なるほど
 仮面:……なんか興味なさそうだな
仮面:……なんか興味なさそうだな
 秋山:ええ実際興味ないので
秋山:ええ実際興味ないので
 仮面:おい!ここは、普通の一般男子はテンションあがるんだぞ!
仮面:おい!ここは、普通の一般男子はテンションあがるんだぞ!
 秋山:仮面さんはどうなんです?
秋山:仮面さんはどうなんです?
 仮面:え?
仮面:え?
 秋山:いや、さっきの説明が通り一遍等だったので
秋山:いや、さっきの説明が通り一遍等だったので
 仮面:お、おう……(意外に鋭いな……) まあ私もそれほど詳しいわけじゃ……
仮面:お、おう……(意外に鋭いな……) まあ私もそれほど詳しいわけじゃ……
 秋山:なーんだ。じゃあ私とおなじですね
秋山:なーんだ。じゃあ私とおなじですね
 仮面:ぐぬぬぬぬ……
仮面:ぐぬぬぬぬ……
 秋山:で、そのツールはUnityと関係ないんですよね?
秋山:で、そのツールはUnityと関係ないんですよね?
 仮面:まあ直接関係ないのだが、有志の方々が「MMD4Unity」や「MMD4Mecanim」というツールを作って、Unityへ持ってくることを可能にしたのだ。
仮面:まあ直接関係ないのだが、有志の方々が「MMD4Unity」や「MMD4Mecanim」というツールを作って、Unityへ持ってくることを可能にしたのだ。
 秋山:Unityで初音ミクとかが動くんですか?
秋山:Unityで初音ミクとかが動くんですか?
 仮面:そういうことだっ!
仮面:そういうことだっ!
 秋山:それは面白そうですね。
秋山:それは面白そうですね。
 仮面:今回は「MMD4Mecanim」というツールを使って、MMDデータをUnityに持ってくることにする
仮面:今回は「MMD4Mecanim」というツールを使って、MMDデータをUnityに持ってくることにする
 秋山:はーい
秋山:はーい
では、「MMD4Mecanim」を使えるようにするところから始めましょう。
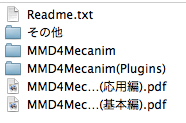
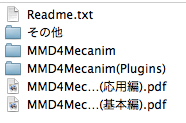
まずは、「MMD4Mecanim」を作成されている方のページ「Stereoarts Homepage」をブラウザで開きましょう。そこの、MMD4Mecanim_○○○.zipファイルをローカルにダウンロードしてください。展開すると画像1のようなフォルダ構成になります。
画像1「MMD4Mecanim」

まずはこの「MMD4Mecanim」をフォルダごとUnityのAssets以下にドラッグアンドドロップしてインポートしましょう。そして次に「MMD4Mecanim(Plugins)」の中の「Plugins」を同様にAssetsの下にドラッグアンドドロップ。
(それとMacだけの注意点として、「Wine」というツールが必要になります。これを使えばMacでも一部のWindows用プログラムを動かせるのです。「MMD4Mecanim」は一部Windows用プログラムを使っているということで、これが必要になるのです。 こことかを参照してください。今回は「NXWine」を使いました。)
以上でMMDファイルをインポートできる準備が整いました。
「東北ずん子」って……?
 仮面:で、今回使うデータだが……
仮面:で、今回使うデータだが……
 秋山:初音ミクですか?
秋山:初音ミクですか?
 仮面:いや、「東北ずん子」だ。
仮面:いや、「東北ずん子」だ。
 秋山:誰ですか?
秋山:誰ですか?
 仮面:東北ご当地キャラクターの「東北ずん子」を知らんのか!
仮面:東北ご当地キャラクターの「東北ずん子」を知らんのか!
 秋山:いや、フツー知らないでしょ
秋山:いや、フツー知らないでしょ
 仮面:「東北ずん子」は東北復興のためのキャラクターで、なんと、東北企業であればライセンス無料、商用利用可だ!
仮面:「東北ずん子」は東北復興のためのキャラクターで、なんと、東北企業であればライセンス無料、商用利用可だ!
 秋山:へえー太っ腹ですね
秋山:へえー太っ腹ですね
 仮面:東北以外のクリエイターが利用する場合は非商用利用ならOKだ。
仮面:東北以外のクリエイターが利用する場合は非商用利用ならOKだ。
 秋山:えーと、この連載は……
秋山:えーと、この連載は……
 仮面:プロデューサーにOKもらってる。抜かりはない
仮面:プロデューサーにOKもらってる。抜かりはない
 秋山:ふー、良かった。予算少ないので
秋山:ふー、良かった。予算少ないので
 仮面:トコトン削りたいようだな……
仮面:トコトン削りたいようだな……
画像2「東北ずん子」

「東北ずん子」は東北企業を支援するご当地キャラクターです。東北企業であれば、商用利用も可能という太っ腹なライセンスです(画像3のようなことも許可しているようです)。詳しくはこちらのライセンスをご確認ください。
画像3「東北ずん子ガイドライン」

「東北ずん子」のトップページ( http://zunko.jp/ )の「イラスト」に言ってください。そのページの下の方に「自由に使えるMMDモデル」という項目があります。そこで「リアル頭身東北ずん子モデル」「ミニミニ東北ずん子モデル」がダウンロードできます。今回は「ミニミニ東北ずん子モデル」を使いましょう。
画像4「ミニミニ東北ずん子モデル」

MMDをUnityで出してみよう
 仮面:じゃあこの「東北ずん子」MMDデータをUnityに持ってこよう
仮面:じゃあこの「東北ずん子」MMDデータをUnityに持ってこよう
 秋山:「MMD4Mecanim」ってのを使うんですね
秋山:「MMD4Mecanim」ってのを使うんですね
 仮面:そうだ。といってもそれほどやることはないんだがな
仮面:そうだ。といってもそれほどやることはないんだがな
 秋山:そうなんですか?
秋山:そうなんですか?
ダウンロードしてきたzipを展開し、これをUnityにドラッグアンドドロップするとインポートが始まります。
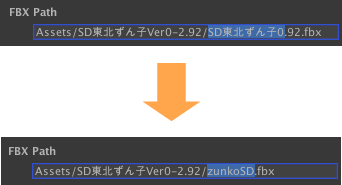
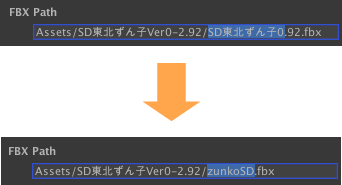
SDずんこモデルファイルは「SD東北ずん子0.92.MMD4Mecanim」なので、そちらをクリックしてInspectorを表示させます。その中の「FBX Path」をまず、適当な英語名に変更しましょう(どうやら一部のバージョンでコンバートできないようです)。
画像5「FBX名を日本語から英語に」

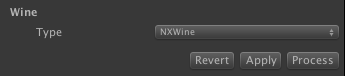
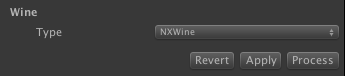
あと、Macであれば、「Wine」の設定を自分がインストールしたWineを選択します(ここでは「NXWine」です)。
画像6「Wine設定」

何でもいいので、自分の好きな動き(アニメーション)ファイル(拡張子「VMD」)をこのサイトあたりで探してきます(今回は「WAVEFILE_fullver」を使わせていただきました。アップ主に感謝です!)。
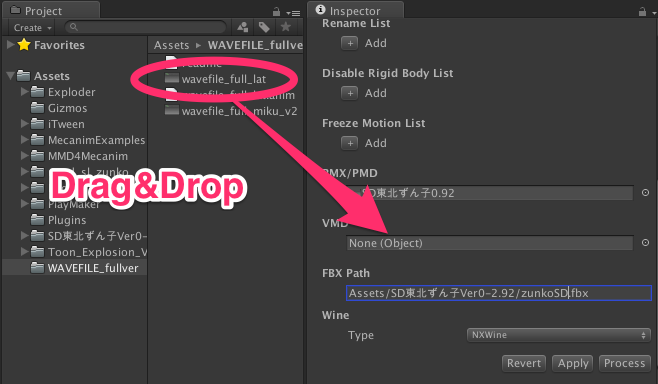
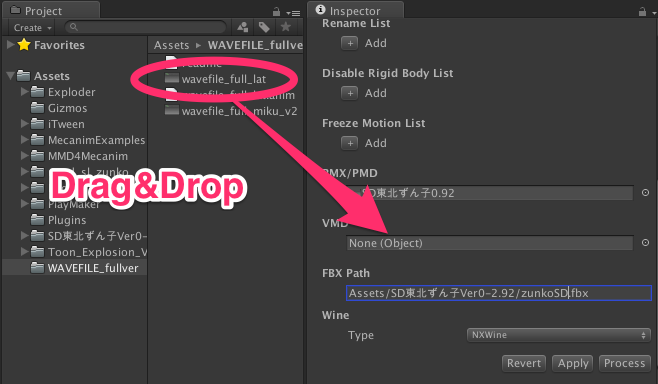
ダウンロードしてきたVMDファイルをUnityにドラッグアンドドロップします。Unity上で、先ほどの「SD東北ずん子0.92.MMD4Mecanim」を選択して、Inspectorの「VMD」に、VMDファイルをドラッグアンドドロップしてください(画像7)。
画像7「VMDファイルをドラッグアンドドロップ」

そして「Process」をクリックして、しばしコンバート終了を待ちましょう。処理が終了すると同じフォルダに「zunkoSD」ができているはずです。それを選択して、Inspectorビューで「Rig」をクリックして「Animation Type」を「Humanoid」にします。そして「Apply」をクリックしましょう。こうすることで、他の人型アニメーションも流用ができるようになります。
さあこれでモデルとアニメーションの準備ができました。
 秋山:これで準備はオッケーってことですね
秋山:これで準備はオッケーってことですね
 仮面:意外と簡単だろう
仮面:意外と簡単だろう
 秋山:早速画面で動かしてみましょうよ
秋山:早速画面で動かしてみましょうよ
 仮面:そうだな。それもそんなに手間はかからない
仮面:そうだな。それもそんなに手間はかからない
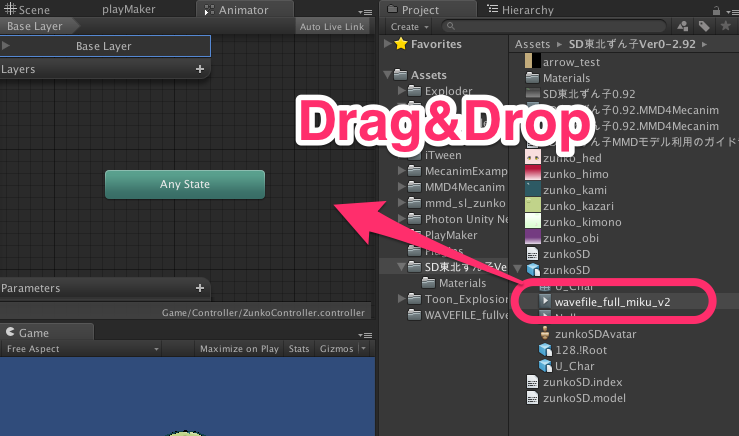
早速、Unityのシーン上に出していきましょう。まずは出来上がったばかりの「zunkoSD」をHierarchyビューにドラッグアンドドロップします。
画像8「SDずん子をシーンに」

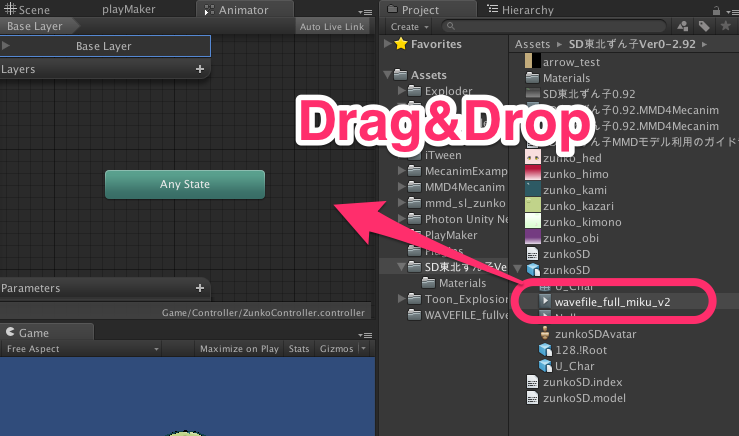
そしてProjectビューで適当なフォルダで右クリックして、Create→Animator Controller と選択しAnimator Controllerを作ります。名前は「ZunkoController」とでもしておきましょう。そして出来たばかりの「ZunkoController」をダブルクリックして、Animatorビューを表示させます。ここにアニメーションを追加していきます。
画像9「Animator Controller」

Projectビューで先ほど作った「zunkoSD」を見ると、ファイルの左に「▶」マークがあるので、それをクリックしてみましょう。するとfbxが内包している中身が出てきます。その中にアニメーションデータが入っているのですね。画像9のようにAnimator Controllerビューにドラッグアンドドロップしてください。最初に置いたアニメーションがデフォルトアニメーションとなり、最初に再生されるアニメーションになります。
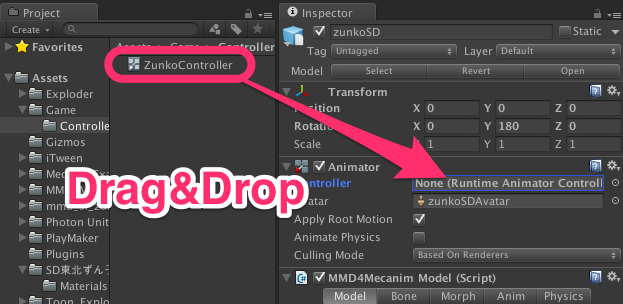
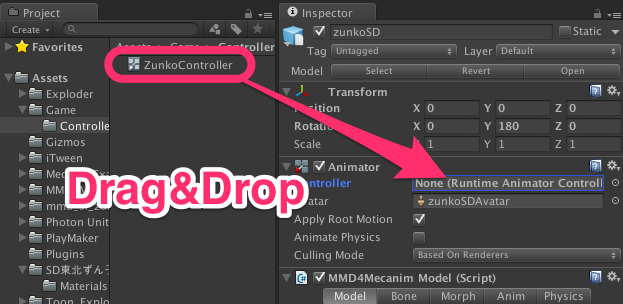
最後に、Hierarchyビューにドラッグアンドドロップした「zunkoSD」を選択し、Inspectorビューの「Animator」の「Controller」のところに「ZunkoController」をドラッグアンドドロップします。
画像10「Animator Controllerのアサイン」

これで準備が整いました。プレイボタン(画面中央上の?)を押して再生してみましょう。動き出しましたか?
 秋山:踊りましたねー
秋山:踊りましたねー
 仮面:うむ。まあざっとこんな感じだ
仮面:うむ。まあざっとこんな感じだ
爆発Asset「Exploder」
 秋山:じゃあ、この前の「クマの交通安全ゲーム」みたいにいっちょ作ってみましょうよ
秋山:じゃあ、この前の「クマの交通安全ゲーム」みたいにいっちょ作ってみましょうよ
 仮面:あれはヒドかったなあ
仮面:あれはヒドかったなあ
 秋山:ヒドいですねえ
秋山:ヒドいですねえ
 仮面:お前の企画だろうが!
仮面:お前の企画だろうが!
 秋山:まあまあ。またあんな感じのゲームを考えてみますよ
秋山:まあまあ。またあんな感じのゲームを考えてみますよ
 仮面:うむ……(若干不安だが……)
仮面:うむ……(若干不安だが……)
(しばしネタ出し)
 秋山:はい、じゃあ今回は「爆破から逃げろクマちゃんゲーム」で行きましょう
秋山:はい、じゃあ今回は「爆破から逃げろクマちゃんゲーム」で行きましょう
 仮面:はあ……いいのか?
仮面:はあ……いいのか?
 秋山:とりあえず「爆発」が欲しいですね
秋山:とりあえず「爆発」が欲しいですね
 仮面:それならいいAssetがあるぞ
仮面:それならいいAssetがあるぞ
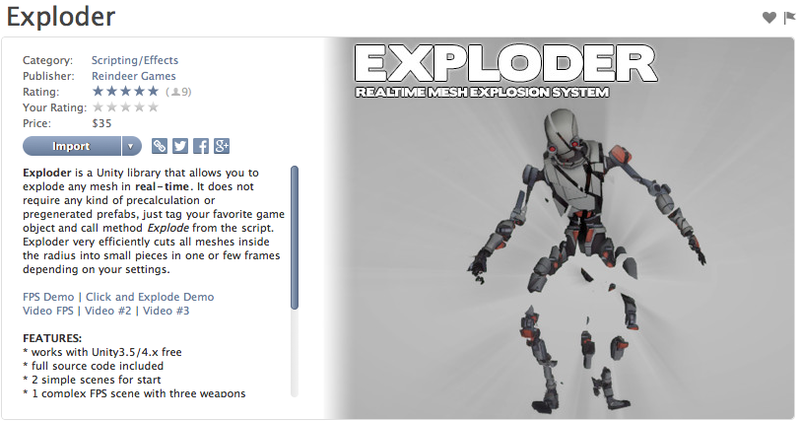
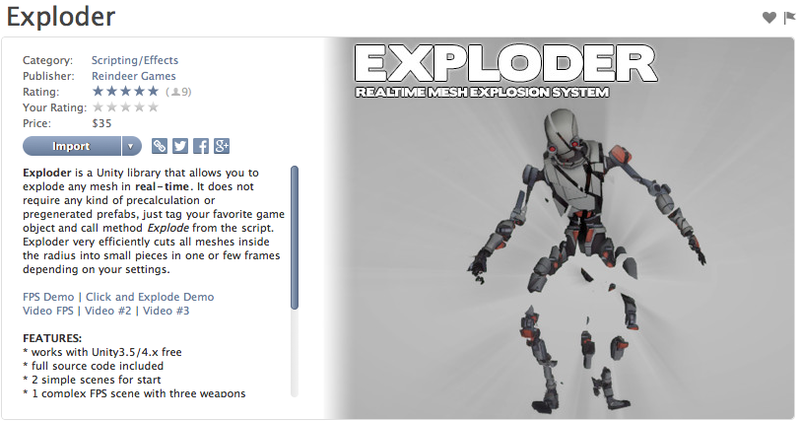
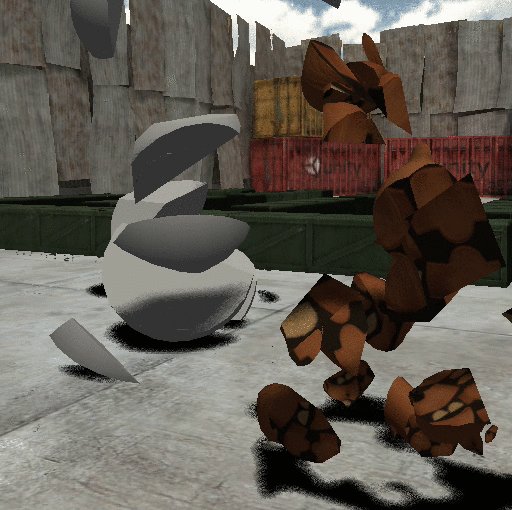
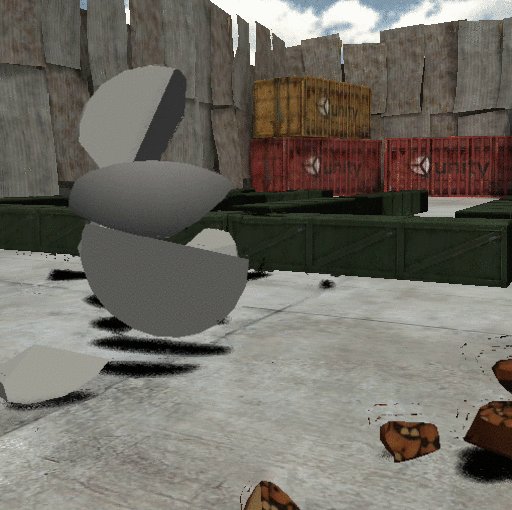
画像11「Exploder」

「Exploder」というAssetStoreアイテムは、爆発等でオブジェクトが粉々になる表現をしてくれるツールです。普通に作ろうとすると、粉々になったオブジェクトを用意しなくてはいけませんが、このアセットを使えば、粉々になるエフェクトをとても簡単に作ることができます。
 秋山:へぇー! これスゴイですね! バラバラになるんですか!
秋山:へぇー! これスゴイですね! バラバラになるんですか!
 仮面:そうだ。爆発後のオブジェクトを用意する必要なく、簡単にバラバラになる
仮面:そうだ。爆発後のオブジェクトを用意する必要なく、簡単にバラバラになる
 秋山:じゃあ、いっちょクマちゃんを……
秋山:じゃあ、いっちょクマちゃんを……
 仮面:やっぱりそうなるよなあ……
仮面:やっぱりそうなるよなあ……
「Exploder」の設定方法を簡単です。
- 爆発させる(例:爆弾)オブジェクトにExploderObjectをドラッグアンドドロップ
- 粉々になる側(例:クマ、箱)のタグを「Exploder」にする
- 実行時に、Explode関数を呼ぶと爆発する
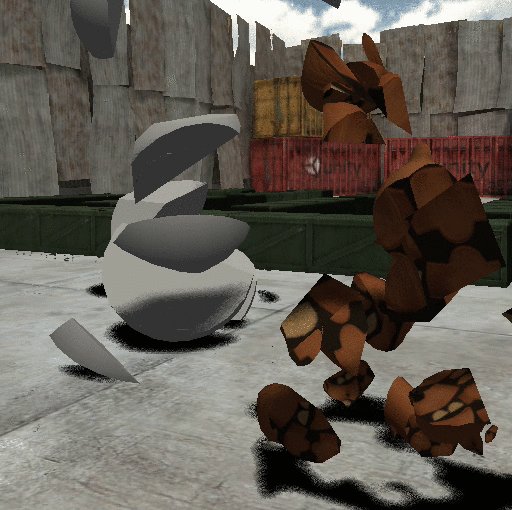
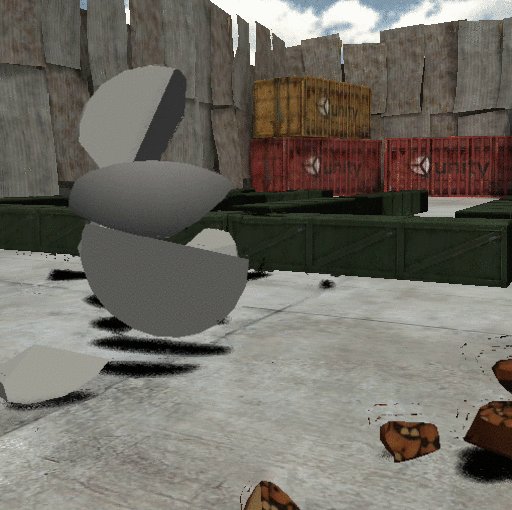
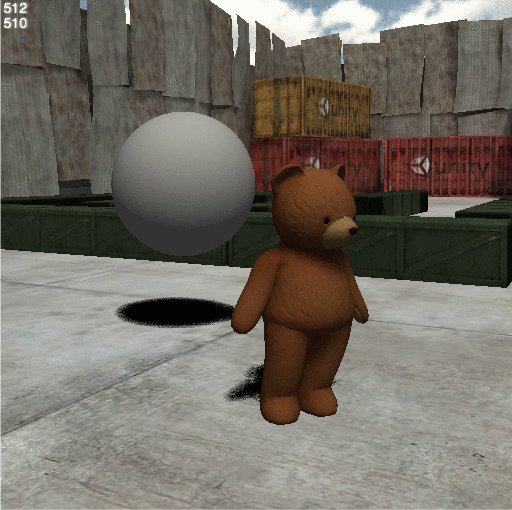
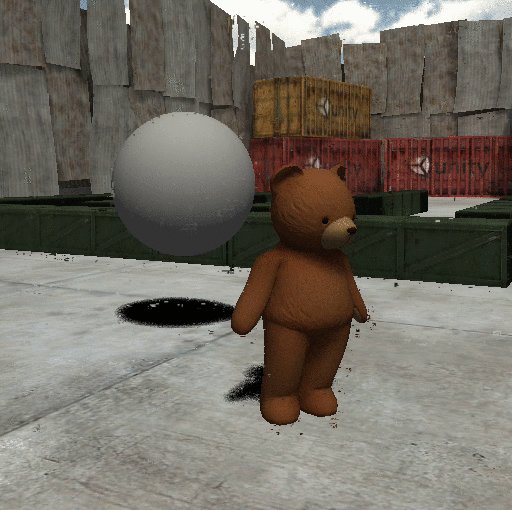
するとこんな感じに爆発します。
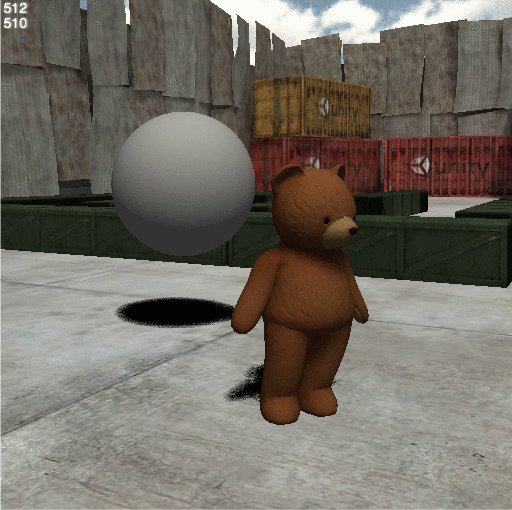
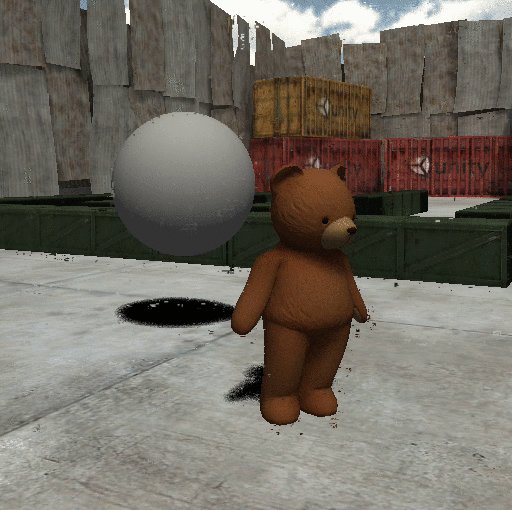
画像12「クマ爆発」

 仮面:こ、これは……
仮面:こ、これは……
 秋山:あー、これは……
秋山:あー、これは……
 仮面:このAssetは便利だと思うが、これはちょっとNGだろう?
仮面:このAssetは便利だと思うが、これはちょっとNGだろう?
 秋山:ダメですねえ、残酷すぎますよ。ちょっと仮面さんヒドいです
秋山:ダメですねえ、残酷すぎますよ。ちょっと仮面さんヒドいです
 仮面:ちょっ……!オレ……!?
仮面:ちょっ……!オレ……!?
 秋山:第二回の感じに戻しましょう。
秋山:第二回の感じに戻しましょう。
 仮面:アレもアレでヒドいと思うが……
仮面:アレもアレでヒドいと思うが……
第二回でぐったりクマにする方法、覚えていますか? 今回もその手法を使って爆発後のクマの動きを付けましょう。
 秋山:爆発の絵もかわいい感じにしたいですね
秋山:爆発の絵もかわいい感じにしたいですね
 仮面:ならば、こういったAsset もあるぞ
仮面:ならば、こういったAsset もあるぞ
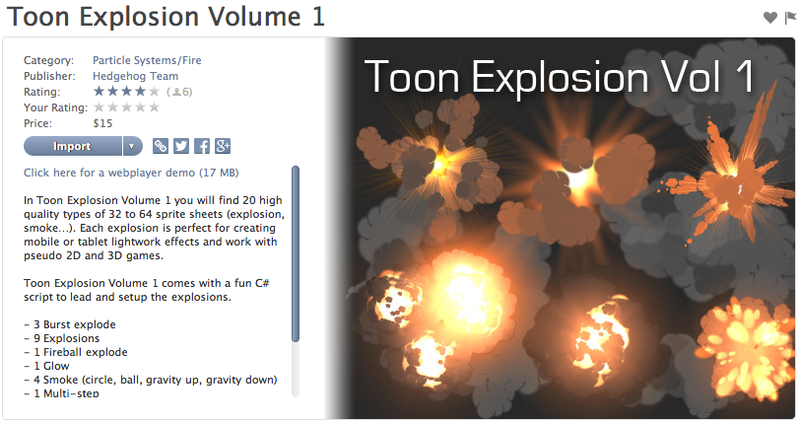
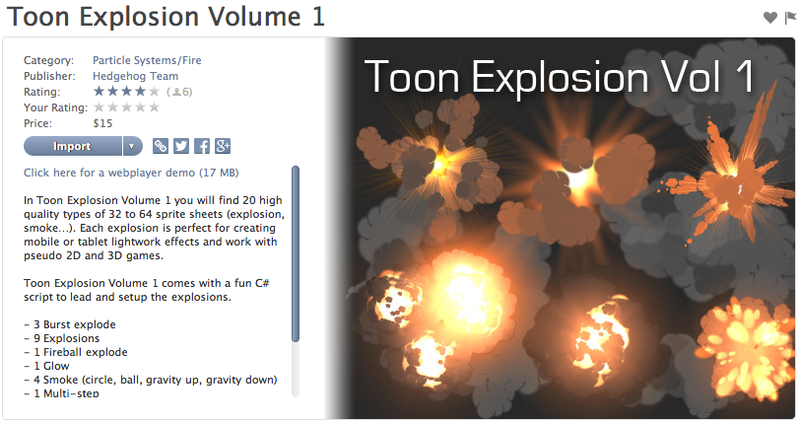
画像13「Toon Explosion Volume 1」

漫画調の爆発エフェクトです。20個ほど音源付きのPrefabがあるので、それを置くだけで爆発表現ができます。
 秋山:あー、これならポップで可愛い感じしますね。
秋山:あー、これならポップで可愛い感じしますね。
 仮面:そうだな。他にもAsset Storeで「Explosion」(爆発)と検索すればたくさん出てくるぞ
仮面:そうだな。他にもAsset Storeで「Explosion」(爆発)と検索すればたくさん出てくるぞ
 秋山:へえー、爆発ひとつとってもイロイロあるんですね。
秋山:へえー、爆発ひとつとってもイロイロあるんですね。
 仮面:そうだな。爆発サウンドもあれば、さっきの「Exploder」みたいなライブラリみたいなものもある。
仮面:そうだな。爆発サウンドもあれば、さっきの「Exploder」みたいなライブラリみたいなものもある。
 秋山:あとそれと、ステージも必要ですよね?
秋山:あとそれと、ステージも必要ですよね?
 仮面:お、そうだなアキヤマ。わかってきたな。ステージは第二回と同じ「Mecanim Example Scene」を使おう。これには歩行アニメーションも入っているので、それをそのまま使おう。
仮面:お、そうだなアキヤマ。わかってきたな。ステージは第二回と同じ「Mecanim Example Scene」を使おう。これには歩行アニメーションも入っているので、それをそのまま使おう。
 秋山:あるものは使う、ですね
秋山:あるものは使う、ですね
 仮面:そうだ!「ラクしてゲーム作るための」連載だからな!
仮面:そうだ!「ラクしてゲーム作るための」連載だからな!
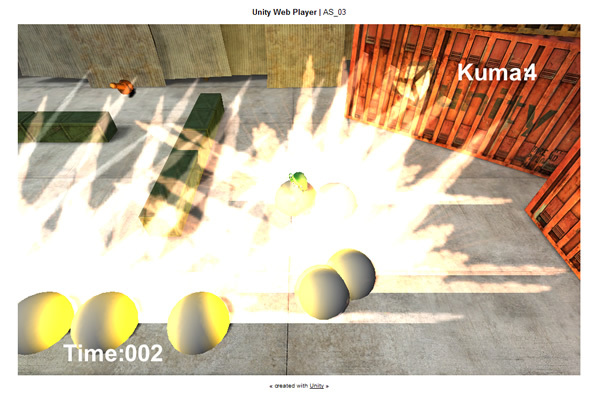
完成したゲーム
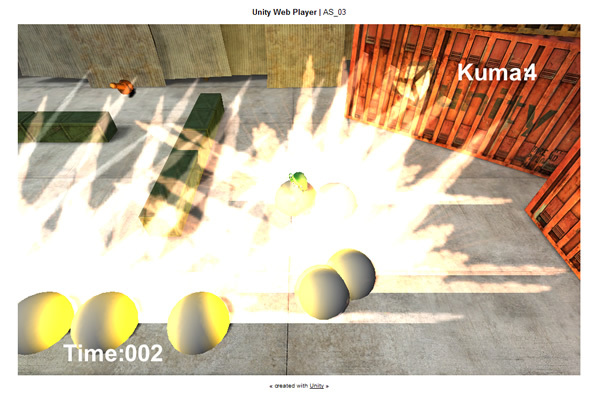
以下のサイトで完成した交通安全ゲームが遊べます。

◎遊び方:方向キーで移動、スペース(または攻撃ボタン)で爆弾を置きます。クマを爆風で飛ばせば残りタイムが増えます。爆弾は複数個置けますが、ひとつ置くたびにタイムが少し減ります。タイムがゼロになったら終了です。
 仮面:というわけで、こんな感じのができた
仮面:というわけで、こんな感じのができた
 秋山:わー、またこれヒドいですねー
秋山:わー、またこれヒドいですねー
 仮面:貴様のネタだろうが!
仮面:貴様のネタだろうが!
 秋山:まあまあ。でも、これ……結構面白いですね
秋山:まあまあ。でも、これ……結構面白いですね
 仮面:うむ、確かに。なかなか良い出来だ
仮面:うむ、確かに。なかなか良い出来だ
 秋山:毎回こんなの作ったらゲーム何本もできてしまいますね
秋山:毎回こんなの作ったらゲーム何本もできてしまいますね
 仮面:時にアキヤマ。相談だが……
仮面:時にアキヤマ。相談だが……
 秋山:はい?
秋山:はい?
 仮面:そのー、なんだ、次回は軽いネタでもいいか?
仮面:そのー、なんだ、次回は軽いネタでもいいか?
 秋山:はあ……
秋山:はあ……
 仮面:毎回毎回ゲーム制作は結構キツいんだが……
仮面:毎回毎回ゲーム制作は結構キツいんだが……
 秋山:なに言ってるんですかー、20分でゲーム開発できるんでしょー
秋山:なに言ってるんですかー、20分でゲーム開発できるんでしょー
 仮面:だからあれは準備が!
仮面:だからあれは準備が!
 秋山:まあ、確かに毎回ゲームはカロリー高いですしね
秋山:まあ、確かに毎回ゲームはカロリー高いですしね
 仮面:というわけで、次回はサクっとAsset紹介をしたいなあと……
仮面:というわけで、次回はサクっとAsset紹介をしたいなあと……
 秋山:そうですねー。まあ読者の皆さん次第じゃないですかねー
秋山:そうですねー。まあ読者の皆さん次第じゃないですかねー
 仮面:なるほど。なら、みんなの意見を、オラのTwitterアカウントに分けてくれ!
仮面:なるほど。なら、みんなの意見を、オラのTwitterアカウントに分けてくれ!
 秋山:なんですか、その元気玉的なご意見募集は……
秋山:なんですか、その元気玉的なご意見募集は……
 仮面:うむ。つまりだ、試してみて欲しいAssetをこのTwitterアカウントに投げてくれれば、Unity仮面がやってくれると。
仮面:うむ。つまりだ、試してみて欲しいAssetをこのTwitterアカウントに投げてくれれば、Unity仮面がやってくれると。
 秋山:まあ次回は年末ですしね。読者の皆さんもこたつに入りながら見るような感じですよね。
秋山:まあ次回は年末ですしね。読者の皆さんもこたつに入りながら見るような感じですよね。
 仮面:これは逃げではない!戦略的転戦なのだよ!
仮面:これは逃げではない!戦略的転戦なのだよ!
 秋山:はいはい。ではそんな感じで。また次回まで、さようなら~。
秋山:はいはい。ではそんな感じで。また次回まで、さようなら~。

![]() 仮面:ダァス!
仮面:ダァス!![]() 秋山:秋山です。
秋山:秋山です。![]() 仮面:な、
仮面:な、![]() 秋山:仮面さん。あなたこの連載なんだと思っているんですか?
秋山:仮面さん。あなたこの連載なんだと思っているんですか?![]() 仮面:え、
仮面:え、![]() 秋山:だいたい第二回から三ヶ月もあいているんですよ!
秋山:だいたい第二回から三ヶ月もあいているんですよ!![]() 仮面:いや、
仮面:いや、![]() 秋山:そもそも何やってたんですか!
秋山:そもそも何やってたんですか!![]() 仮面:アキヤマよ。私も遊んでいたわけではないぞ。
仮面:アキヤマよ。私も遊んでいたわけではないぞ。![]() 秋山:ふーん……何なに?
秋山:ふーん……何なに?![]() 仮面:うむ……まああれだ。大人の事情だ
仮面:うむ……まああれだ。大人の事情だ![]() 秋山:で、
秋山:で、![]() 仮面:おまっ!
仮面:おまっ!![]() 秋山:まあ、
秋山:まあ、![]() 仮面:いや~、
仮面:いや~、![]() 秋山:
秋山:![]() 仮面:いや、
仮面:いや、![]() 仮面:アキヤマ知ってるか?
仮面:アキヤマ知ってるか?![]() 秋山:何ですかその、
秋山:何ですかその、![]() 仮面:ムービーというか、
仮面:ムービーというか、![]() 秋山:はい
秋山:はい![]() 仮面:これを使ってプロやアマが様々なアニメーションを作って、
仮面:これを使ってプロやアマが様々なアニメーションを作って、![]() 秋山:なるほど
秋山:なるほど![]() 仮面:……なんか興味なさそうだな
仮面:……なんか興味なさそうだな![]() 秋山:ええ実際興味ないので
秋山:ええ実際興味ないので![]() 仮面:おい!
仮面:おい!![]() 秋山:仮面さんはどうなんです?
秋山:仮面さんはどうなんです?![]() 仮面:え?
仮面:え?![]() 秋山:いや、
秋山:いや、![]() 仮面:お、
仮面:お、![]() 秋山:なーんだ。じゃあ私とおなじですね
秋山:なーんだ。じゃあ私とおなじですね![]() 仮面:ぐぬぬぬぬ……
仮面:ぐぬぬぬぬ……![]() 秋山:で、
秋山:で、![]() 仮面:まあ直接関係ないのだが、
仮面:まあ直接関係ないのだが、![]() 秋山:Unityで初音ミクとかが動くんですか?
秋山:Unityで初音ミクとかが動くんですか?![]() 仮面:そういうことだっ!
仮面:そういうことだっ!![]() 秋山:それは面白そうですね。
秋山:それは面白そうですね。![]() 仮面:今回は
仮面:今回は![]() 秋山:はーい
秋山:はーい
![]() 仮面:で、
仮面:で、![]() 秋山:初音ミクですか?
秋山:初音ミクですか?![]() 仮面:いや、
仮面:いや、![]() 秋山:誰ですか?
秋山:誰ですか?![]() 仮面:東北ご当地キャラクターの
仮面:東北ご当地キャラクターの![]() 秋山:いや、
秋山:いや、![]() 仮面:
仮面:![]() 秋山:へえー太っ腹ですね
秋山:へえー太っ腹ですね![]() 仮面:東北以外のクリエイターが利用する場合は非商用利用ならOKだ。
仮面:東北以外のクリエイターが利用する場合は非商用利用ならOKだ。![]() 秋山:えーと、
秋山:えーと、![]() 仮面:プロデューサーにOKもらってる。抜かりはない
仮面:プロデューサーにOKもらってる。抜かりはない![]() 秋山:ふー、
秋山:ふー、![]() 仮面:トコトン削りたいようだな……
仮面:トコトン削りたいようだな……


![]() 仮面:じゃあこの
仮面:じゃあこの![]() 秋山:
秋山:![]() 仮面:そうだ。といってもそれほどやることはないんだがな
仮面:そうだ。といってもそれほどやることはないんだがな![]() 秋山:そうなんですか?
秋山:そうなんですか?


![]() 秋山:これで準備はオッケーってことですね
秋山:これで準備はオッケーってことですね![]() 仮面:意外と簡単だろう
仮面:意外と簡単だろう![]() 秋山:早速画面で動かしてみましょうよ
秋山:早速画面で動かしてみましょうよ![]() 仮面:そうだな。それもそんなに手間はかからない
仮面:そうだな。それもそんなに手間はかからない


![]() 秋山:踊りましたねー
秋山:踊りましたねー![]() 仮面:うむ。まあざっとこんな感じだ
仮面:うむ。まあざっとこんな感じだ![]() 秋山:じゃあ、
秋山:じゃあ、![]() 仮面:あれはヒドかったなあ
仮面:あれはヒドかったなあ![]() 秋山:ヒドいですねえ
秋山:ヒドいですねえ![]() 仮面:お前の企画だろうが!
仮面:お前の企画だろうが!![]() 秋山:まあまあ。またあんな感じのゲームを考えてみますよ
秋山:まあまあ。またあんな感じのゲームを考えてみますよ![]() 仮面:うむ……
仮面:うむ……![]() 秋山:はい、
秋山:はい、![]() 仮面:はあ……いいのか?
仮面:はあ……いいのか?![]() 秋山:とりあえず
秋山:とりあえず![]() 仮面:それならいいAssetがあるぞ
仮面:それならいいAssetがあるぞ
![]() 秋山:へぇー! これスゴイですね! バラバラになるんですか!
秋山:へぇー! これスゴイですね! バラバラになるんですか!![]() 仮面:そうだ。爆発後のオブジェクトを用意する必要なく、
仮面:そうだ。爆発後のオブジェクトを用意する必要なく、![]() 秋山:じゃあ、
秋山:じゃあ、![]() 仮面:やっぱりそうなるよなあ……
仮面:やっぱりそうなるよなあ……
![]() 仮面:こ、
仮面:こ、![]() 秋山:あー、
秋山:あー、![]() 仮面:このAssetは便利だと思うが、
仮面:このAssetは便利だと思うが、![]() 秋山:ダメですねえ、
秋山:ダメですねえ、![]() 仮面:ちょっ……!
仮面:ちょっ……!![]() 秋山:第二回の感じに戻しましょう。
秋山:第二回の感じに戻しましょう。![]() 仮面:アレもアレでヒドいと思うが……
仮面:アレもアレでヒドいと思うが……![]() 秋山:爆発の絵もかわいい感じにしたいですね
秋山:爆発の絵もかわいい感じにしたいですね![]() 仮面:ならば、
仮面:ならば、
![]() 秋山:あー、
秋山:あー、![]() 仮面:そうだな。他にもAsset Storeで
仮面:そうだな。他にもAsset Storeで![]() 秋山:へえー、
秋山:へえー、![]() 仮面:そうだな。爆発サウンドもあれば、
仮面:そうだな。爆発サウンドもあれば、![]() 秋山:あとそれと、
秋山:あとそれと、![]() 仮面:お、
仮面:お、![]() 秋山:あるものは使う、
秋山:あるものは使う、![]() 仮面:そうだ!
仮面:そうだ!
![]() 仮面:というわけで、
仮面:というわけで、![]() 秋山:わー、
秋山:わー、![]() 仮面:貴様のネタだろうが!
仮面:貴様のネタだろうが!![]() 秋山:まあまあ。でも、
秋山:まあまあ。でも、![]() 仮面:うむ、
仮面:うむ、![]() 秋山:毎回こんなの作ったらゲーム何本もできてしまいますね
秋山:毎回こんなの作ったらゲーム何本もできてしまいますね![]() 仮面:時にアキヤマ。相談だが……
仮面:時にアキヤマ。相談だが……![]() 秋山:はい?
秋山:はい?![]() 仮面:そのー、
仮面:そのー、![]() 秋山:はあ……
秋山:はあ……![]() 仮面:毎回毎回ゲーム制作は結構キツいんだが……
仮面:毎回毎回ゲーム制作は結構キツいんだが……![]() 秋山:なに言ってるんですかー、
秋山:なに言ってるんですかー、![]() 仮面:だからあれは準備が!
仮面:だからあれは準備が!![]() 秋山:まあ、
秋山:まあ、![]() 仮面:というわけで、
仮面:というわけで、![]() 秋山:そうですねー。まあ読者の皆さん次第じゃないですかねー
秋山:そうですねー。まあ読者の皆さん次第じゃないですかねー![]() 仮面:なるほど。なら、
仮面:なるほど。なら、![]() 秋山:なんですか、
秋山:なんですか、![]() 仮面:うむ。つまりだ、
仮面:うむ。つまりだ、![]() 秋山:まあ次回は年末ですしね。読者の皆さんもこたつに入りながら見るような感じですよね。
秋山:まあ次回は年末ですしね。読者の皆さんもこたつに入りながら見るような感じですよね。![]() 仮面:これは逃げではない!
仮面:これは逃げではない!![]() 秋山:はいはい。ではそんな感じで。また次回まで、
秋山:はいはい。ではそんな感じで。また次回まで、

