マッシュアップサイトの仕組み
前回まで、WebAPIやJSONPのセキュリティについて見てきましたが、これらWebAPIやJSONPが活躍する場といえるのが、マッシュアップです。
マッシュアップとは、複数サイトの情報を組み合わせて1つのサービスを提供することで、新たな価値を生み出すことです。たとえば、地図情報と不動産情報を組み合わせることで、視覚効果の高い不動産検索サービスを提供するものなどがあります。
WebAPIという形で、情報にアクセスするためのインターフェースを提供する企業が増えたことで、簡単にマッシュアップサイトを作ることができるようになりました。
それではまず、マッシュアップサイトの仕組みを説明します。
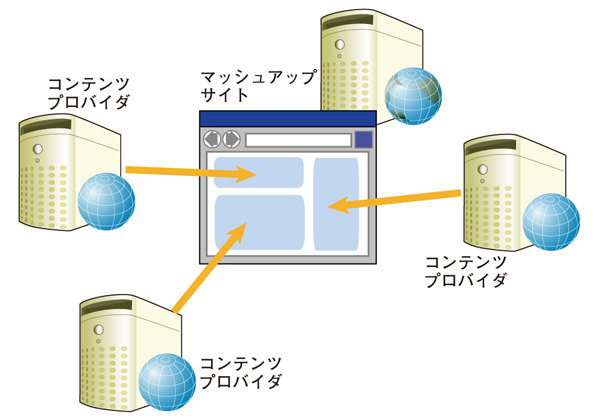
図1 マッシュアップサイトのイメージ

マッシュアップサイトを構成する元となる情報を提供するサイトをコンテンツプロバイダ、マッシュアップによって作られたサイトのことをマッシュアップサイトと呼ぶことにします。コンテンツプロバイダは、WebAPIとして情報にアクセスするためのインターフェースを提供します。マッシュアップサイトは複数のコンテンツプロバイダから情報を取得し、組み合わせて表示します。
また、コンテンツプロバイダがWebAPIを提供していない場合もあります。その場合は、コンテンツプロバイダのWebサイトを読み込み、その中から必要な情報を抜き出すという作業を行うことになります。これはスクレイピングと呼ばれます。WebAPIが提供されている場合には、提供している情報を使ってほしいというサイト運営者の意思表示が汲み取れるのに対して、提供されていない場合にはそれがわかりません。そのため、ある日突然コンテンツの構造が変更され、スクレイピングによりデータを取得できなくなることも考えられます。また、情報を利用されることを好ましく思わないサイト運営者もいるかもしれません。なるべくWebAPIからマッシュアップしたほうがよいでしょう。
マッシュアップサイトがコンテンツプロバイダから情報を取得する方法としては、主に2種類の方法があります。サーバ(マッシュアップサイト)が取得する方法と、クライアント(ユーザのブラウザ)が取得する方法です。
- サーバ(マッシュアップサイト)による取得
-
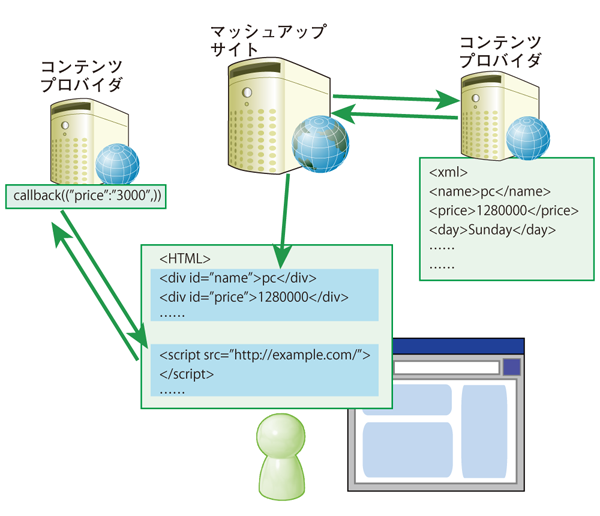
マッシュアップサイトのプログラムからコンテンツプロバイダにアクセスしてデータを取得します。形式としてはXML、JSONがよく使われます。
- クライアント(ユーザのブラウザ)による取得
-
ユーザがブラウザでマッシュアップサイトにアクセスした際、SCRIPTタグからデータを取得します。形式としてはJSONP、JavaScriptがよく使われます。
実際にマッシュアップサイトを構築する場合は、複数のコンテンツプロバイダからデータを取得することがほとんどですので、上記の2つの方法が、1つのマッシュアップサイトに混在することになります。
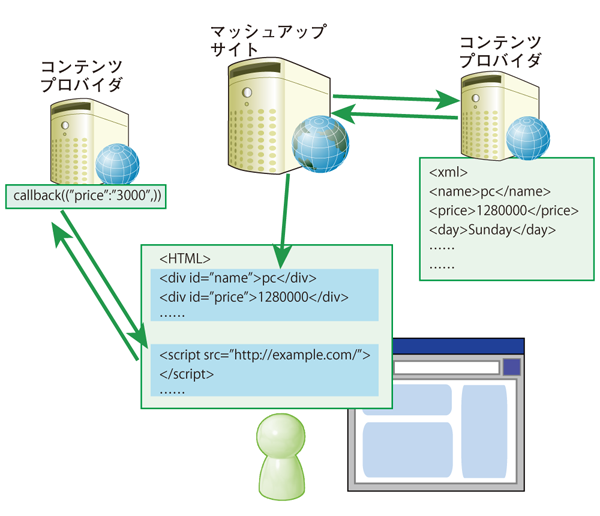
図2 マッシュアップサイトのデータ取得

マッシュアップサイトへの攻撃
マッシュアップサイトへはどのような攻撃があるかを考えてみます。
ユーザがあるコンテンツプロバイダにアクセスした場合、そのコンテンツプロバイダのスクリプトからは、別のコンテンツプロバイダにアクセスすることができません。これは第2回で紹介したように、Same-Originポリシーが存在するためです。しかしマッシュアップにより、1つのサイトに寄せ集められたコンテンツは、同じドメインで実行されます。そのためSame-Originポリシーによって守られることなくお互いのコンテンツにアクセスできるようになります。
では、それぞれの場合に対する攻撃を説明します。
サーバ(マッシュアップサイト)による取得の場合
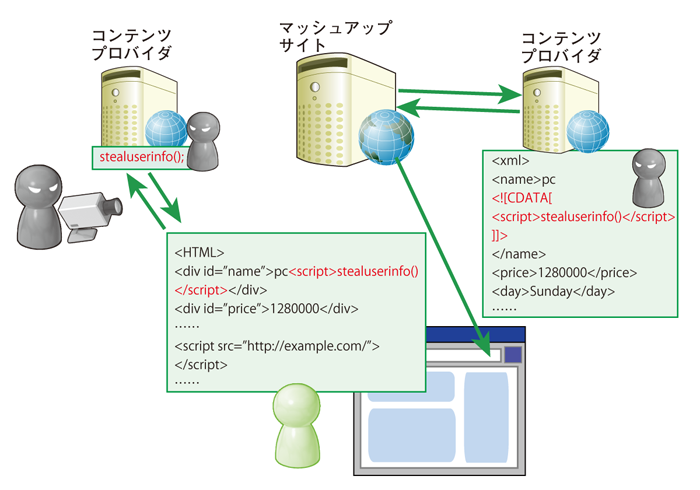
たとえばXMLでデータを取得し、それを解釈してHTMLとして表示するようなマッシュアップサイトを考えます。取得するXMLのデータの中に不正なスクリプトが含まれていた場合には、そのスクリプトによってマッシュアップサイト上のデータにアクセスすることができます。たとえば、以下のようなXMLが、レスポンスとして返ってくる可能性があります。
<?xml version="1.0" encoding="utf-8" ?>
<name>pc
<![CDATA[
<script>stealuserinfo()</script>
]]>
</name>
<price>1280000</price>
<day>Sunday</day>
…
もしこのようなXMLを読み込み、何も考えずにnameタグ内のデータを表示するようなページだった場合、スクリプトが実行されてしまうことになります。その結果、マッシュアップにより集めてきた情報を盗まれる可能性があります。
クライアント(ユーザのブラウザ)による取得の場合
SCRIPTタグで取得したデータの中に不正なスクリプトが含まれていた場合、そのスクリプトによってマッシュアップサイト上のデータにアクセスすることができます。この攻撃のたちの悪い所は、たとえ現在は悪意のあるスクリプトが埋め込まれていなかったとしても、いつ埋め込まれてしまうかわからない状況にあるという点です。さらに、攻撃者はいったん埋め込んだ後に元の状態に戻してしまえば、攻撃の痕跡が残りにくいため、攻撃が発覚する可能性も低くなります。
また、多くのWebAPIはHTTPで提供されており、HTTPSでは提供されていません。HTTPは暗号化されていませんので、通信路でのデータ盗聴、改ざんが考えられます。
それから、マッシュアップしている部分以外でもクロスサイトスクリプティングの脆弱性が存在していた場合には同様に不正なスクリプトが実行されることでマッシュアップサイト上のデータにアクセスされてしまいます。
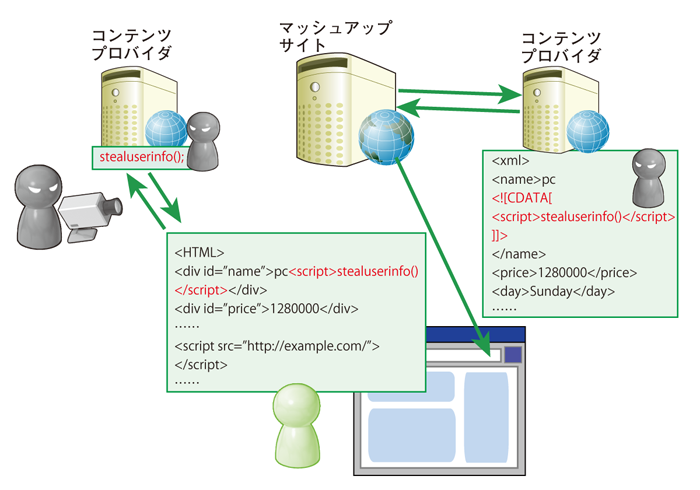
図3 マッシュアップサイトへの攻撃

マッシュアップサイトのセキュリティ対策
マッシュアップサイトを構築する際には、まずコンテンツプロバイダから取得する情報をどのように利用するかを考えてください。
単純に表示するだけの場合には、IFRAME等でフレーム表示すれば十分です。たとえば、天気を表示するだけであればIFRAMEで十分です。IFRAMEであれば、ドメインの異なるコンテンツにアクセスすることはできないため、余計なセキュリティ対策を考えずに済むためです。
一方、表示するだけではない場合、つまり情報を加工したり、組み合わせたりして利用する場合には、どのコンテンツプロバイダから情報を取得するのかを検討する必要があります。信頼できるコンテンツプロバイダからのみ情報を取得するようにします。もし、コンテンツプロバイダを信頼できないけれどもコンテンツを利用したい、という場合には、サーバ側でコンテンツを処理(バリデーションやエスケープ)してからユーザに提供するようにしてください。JSONPのようにクライアントが直接読み込むタイプだと、サーバを経由しないため、チェックすることが難しくなります。
最後に、マッシュアップしている部分以外にも、クロスサイトスクリプティングなどの脆弱性がないように構築することを忘れないようにしてください。
マッシュアップの今後
現在、WebAPIを提供しているサイトは、大手で名前もよく知られている企業のサイトがほとんどです。そのため、それらのサイトを名前だけで信頼して使っている方も多いと思います。しかし、今後WebAPIの提供が広まってくると、名前も知らない企業や個人がWebAPIを提供し始めます。こういったWebAPIを何も考えずに使用すると、今回紹介したような情報漏えいが発生する可能性があります。どこから情報をマッシュアップしてくるかということを、事前に十分検討する必要があります。