はじめに
今回から新たにアプリ開発の連載をはじめます。よろしくお願いします。皆さんは、
今回は、SkyDriveと連携したWebアプリ開発についてお届けします

SkyDriveと連携したWebアプリ
SkyDriveは、
今回使うのは、
また、
このLive Connectを利用するとSkyDriveと連携したアプリ開発ができます。たとえば、

ちなみに、

今回取り上げるのはWebアプリとの連携ですが、
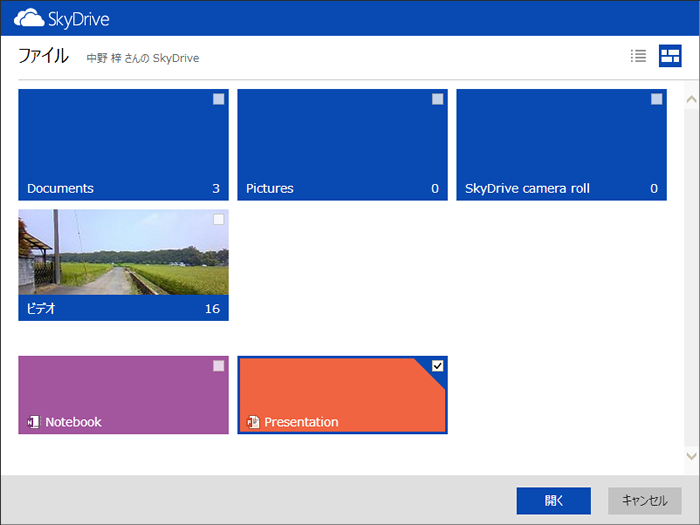
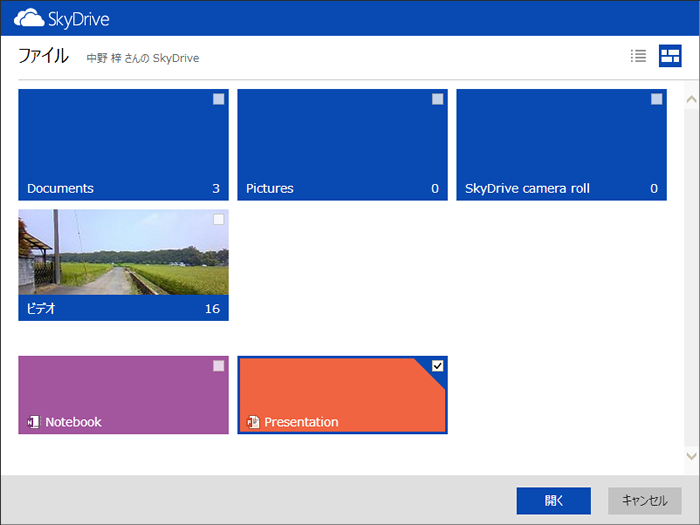
SkyDriveファイル ピッカー
今回は、
提供されているJavaScriptライブラリを利用すると、


サポートしているWebブラウザーは次の通りです。
- Microsoft Internet Explorer 8以上
- Mozilla Firefox 10以上
- Apple Safari 5.
1以上 - Google Chrome 17以上
ファイル ピッカー自体は、
アプリの登録
連携アプリを作るためには、
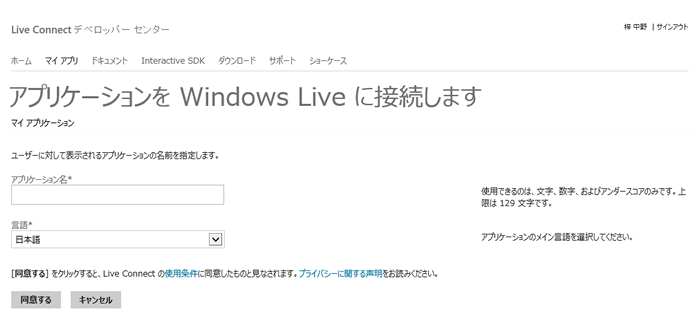
アプリの作成
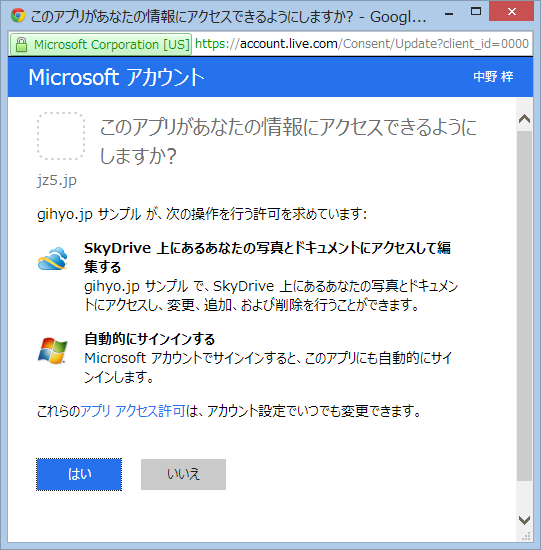
はじめに、

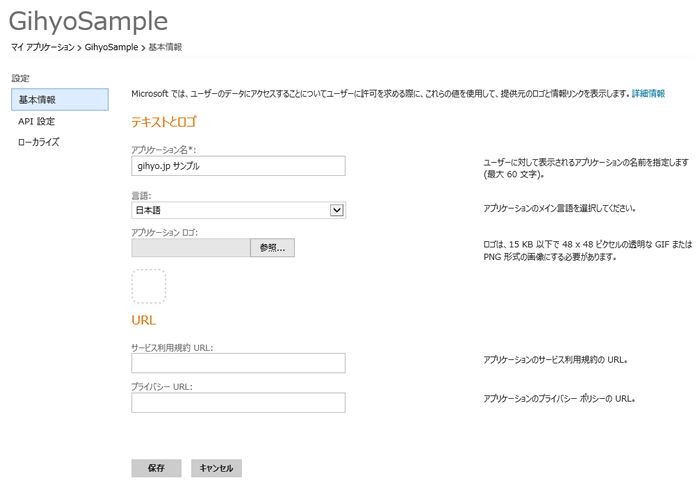
基本情報の設定
続いて、

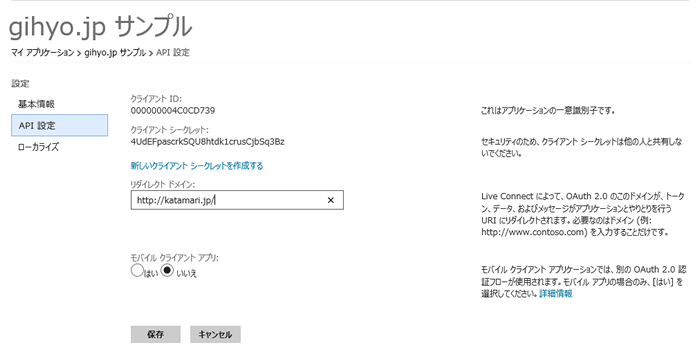
API設定
メニューからAPI設定を選択し、

以上で、
WebアプリでLive Connectの利用
それでは、
JavaScript APIの利用
Webアプリでは、
適当なHTMLファイルを作り、
<script src="//js.live.net/v5.0/wl.js"></script>日本語にローカライズされたバージョンを利用する場合、
<script src="//js.live.net/v5.0/ja/wl.js"></script>ライブラリを参照すると、
JavaScript APIの初期化
はじめに、
WL.init({
client_id: "CLIENT_ID",
redirect_uri: "http://***.jp/",
scope: "wl.signin",
response_type: "token"
});client_
ほかの項目は、
全体のコード
以上で最低限 必要な準備ができました。全体のコードは次のようになります。jQueryは必須ではありませんが、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Sample</title>
<script src="//js.live.net/v5.0/wl.js"></script>
<script src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script>
</head>
<body>
<script>
WL.init({
client_id: "CLIENT_ID",
redirect_uri: "http://***.jp/",
scope: "wl.signin",
response_type: "token"
});
</script>
</body>
</html>開発する際の注意
WebアプリのURLを指定したように、
Windowsで開発する場合、
127.0.0.1 ***.jp- ※
- 管理者権限で編集します。
SkyDriveへファイルのアップロード
それでは、
ファイル ピッカーの表示は、
アップロード ファイル ピッカーの表示
アップロードを行うファイル ピッカーの表示は次のように記述します。
WL.fileDialog({
mode: "save",
lightbox: "grey" // white, gray, transparent のいずれか(オプション指定)
}).then(
function (response) {
// 保存ボタンをクリックした場合
// (ここにアップロード処理を追加)
},
function (errorResponse) {
if (errorResponse.error.code == "user_canceled") {
// キャンセルボタンをクリックした場合
return;
}
alert("フォルダー情報の取得に失敗しました。\n" + errorResponse.error.message);
}
);fileDialogの第1引数には、
| プロパティ | 説明 |
|---|---|
| mode | "save"を指定 |
| lightbox | 表示するダイアログ外の背景色を指定 "white" |
fileDialogメソッドはPromiseオブジェクトを返します。これは、
上記コードのように通常thenというメソッドが使われ、
- ※
- fileDialogの第2引数にコールバック関数の指定もできますが、
推奨されていません。
ファイルのアップロード
ファイル ピッカーによって、
ファイルのアップロードは次のように記述します。
WL.upload({
path: response.data.folders[0].id,
element: "file",
overwrite: "rename" // true, false, rename のいずれか(オプション指定)
}).then(
function (response) {
alert("アップロード完了しました。");
},
function (errorResponse) {
alert("アップロードに失敗しました。\n" + errorResponse.error.message);
}
);uploadの第1引数には、
| プロパティ | 説明 |
|---|---|
| path | アップロード先にフォルダーID |
| element | ファイルを指定している<input>タグのid |
| overwrite | 同名のファイルがあった場合の処理 "true": 上書き "false": 上書きしない "rename": 自動で別名をつける |
pathに、
ファイルの指定には、
アップロード先に同名のファイルが既にある場合があります。その時の処理を、
uploadメソッドもPromiseオブジェクトを返します。thenメソッドでつなげて、
ファイル ピッカーのレスポンス
ファイル ピッカーのレスポンスは、
{
"data": {
"folders": [
{
"id": "folder.xxxxx",
"link": "https://skydrive.live.com/ redir.aspx?cid=xxxxx",
"name": "SkyDrive",
"type": "folder",
"upload_location": "https://apis.live.net/v5.0/folder.xxxxx/files/"
}
]
}
}全体のコード
全体のコードを示します。ファイルを指定するためと、
<form>
<input id="file" name="file" type="file" />
<input id="button" type="button" value="アップロード" />
</form>
<script>
// (WL.init の記述)
$("#button").click(function () {
WL.fileDialog({
mode: "save",
lightbox: "grey"
}).then(
function (response) {
// 保存ボタンをクリックした場合
WL.upload({
path: response.data.folders[0].id,
element: "file",
overwrite: "rename"
}).then(
function (response) {
alert("アップロード完了しました。");
},
function (errorResponse) {
alert("アップロードに失敗しました。\n" + errorResponse.error.message);
}
);
},
function (errorResponse) {
if (response.error.code == "user_canceled") {
// キャンセルボタンをクリックした場合
return;
}
alert("フォルダー情報の取得に失敗しました。\n" + response.error.message);
}
);
});
</script>以上で、

SkyDriveからファイルのダウンロード
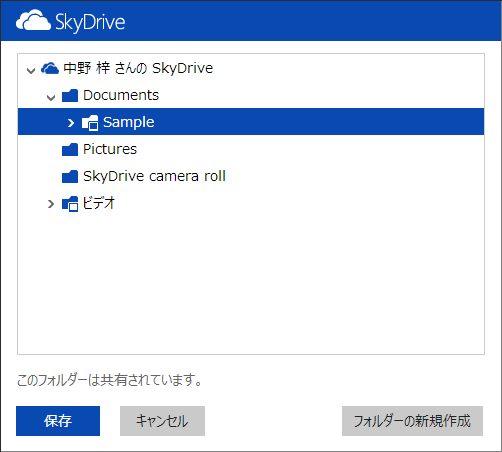
次は、
ファイル ピッカーの表示は、
ダウンロード ファイル ピッカーの表示
ダウンロードを行うファイル ピッカーの表示は次のように記述します。
WL.fileDialog({
mode: "open",
select: "single", // single, multi のいずれか(オプション指定)
lightbox: "grey" // white, gray, transparent のいずれか(オプション指定)
}).then(
function (response) {
// 開くボタンをクリックした場合
// (ここにダウンロード処理を追加)
},
function (errorResponse) {
if (errorResponse.error.code == "user_canceled") {
// キャンセルボタンをクリックした場合
return;
}
alert("フォルダー情報の取得に失敗しました。\n" + errorResponse.error.message);
}
);fileDialogの第1引数には、
| プロパティ | 説明 |
|---|---|
| mode | "open"を指定 |
| select | 複数のファイル・ "single": ひとつのファイルのみ選択 "multi": 複数のフォルダー・ |
| lightbox | 表示するダイアログ外の背景色を指定 "white" |
アップロードと比べて、
ファイルのダウンロード
ファイル ピッカーによって、
WL.download({
path: response.data.files[0].source
}).then(
function (response) {
// ダウンロードが成功した場合呼ばれません。
},
function (errorResponse) {
alert("ダウンロードに失敗しました。\n" + errorResponse.error.message);
}
);downloadの第1引数には、
| プロパティ | 説明 |
|---|---|
| path | ダウンロードするファイルのURL |
pathに、
downloadメソッドもPromiseオブジェクトを返します。
ダウンロードの動作は、

ファイル ピッカーのレスポンス
ファイル ピッカーのレスポンスは、
{
"data": {
"folders": [
{
"id": "folder.xxxxx",
"link": "https://skydrive.live.com/redir.aspx?cid=xxxxx",
"name": "SkyDrive",
"type": "folder",
"upload_location": "https://apis.live.net/v5.0/folder.xxxxx/files/"
}
],
"files": [
{
"id": "file.yyyyy",
"link": "https://skydrive.live.com/redir.aspx?cid=yyyyy",
"name": "photo.jpg",
"type": "photo",
"source": "https://public.blu.livefilestore.com/yyyyy",
"upload_location": "https://apis.live.net/v5.0/file.yyyyy/content/"
}
]
}
}fileDialogのselectプロパティに"single"を指定した場合は、
"multi"を指定した場合は、
全体のコード
全体のコードを示します。ファイルを指定するためと、
<input id="button" type="button" value="ダウンロード" />
<script>
// (WL.init の記述)
$("#button").click(function () {
WL.fileDialog({
mode: "open",
select: "multi", // single, multi のいずれか(オプション指定)
lightbox: "grey" // white, gray, transparent のいずれか(オプション指定)
}).then(
function (response) {
// 開くボタンをクリックした場合
WL.download({
path: response.data.files[0].source
}).then(
function (response) {
// ダウンロードが成功した場合呼ばれません。
},
function (errorResponse) {
alert("ダウンロードに失敗しました。\n" + errorResponse.error.message);
}
);
},
function (errorResponse) {
if (errorResponse.error.code == "user_canceled") {
// キャンセルボタンをクリックした場合
return;
}
alert("フォルダー情報の取得に失敗しました。\n" + errorResponse.error.message);
}
);
});
</script>以上で、
以下に、
function (response) {
// 開くボタンをクリックした場合
var msg = "";
// 選択したフォルダーID
if (response.data.folders) {
for (var i = 0; i < response.data.folders.length; i++) {
msg += "\n" + response.data.folders[i].id;
}
}
// 選択したファイルID
if (response.data.files) {
for (var i = 0; i < response.data.files.length; i++) {
msg += "\n" + response.data.files[i].id;
}
}
alert("選択したフォルダーとファイル" + msg);
}ファイル ピッカー用のボタン
Live Connectでは、

このUIを利用する方法も紹介しておきます。WL.
ボタンを表示するコードは次のようになります。
<div id="uploadButton"></div>
<div id="downloadButton"></div>
<script>
// (WL.init の記述)
// 保存 ファイル ピッカー
WL.ui({
name: "skydrivepicker",
element: "uploadButton",
mode: "save",
theme: "white", // white, blue のいずれか
lightbox: "grey", // white, grey, transparent のいずれか
onselected: function (response) { /*省略*/ },
onerror: function (errorResponse) { /*省略*/ }
});
// 開く ファイル ピッカー
WL.ui({
name: "skydrivepicker",
element: "downloadButton",
mode: "open",
select: "single", // single, multi のいずれか
theme: "white", // white, blue のいずれか
lightbox: "grey", // white, grey, transparent のいずれか
onselected: function (response) { /*省略*/ },
onerror: function (errorResponse) { /*省略*/ }
});
</script>uiの第1引数には、
| プロパティ | 説明 |
|---|---|
| name | "skydrivepicker"を指定 |
| element | ボタンを表示する<div>タグのid |
| mode | 次のいずれか "save": 保存ファイル ピッカー "open": 開くファイル ピッカー |
| select | modeに"open"を指定した場合必須 "single"または"multi" |
| theme | ボタンのテーマ色
"white" |
| lightbox | 表示するダイアログ外の背景色
"white" |
| onselected | 「保存」、 |
| onerror | キャンセルまたはエラーが発生したときに呼ばれるコールバック関数を指定 |
特に難しいところはないと思います。onselected、
ちなみに、
おわりに
今回はここまでです。どうでしたか? Webサービスと連携したアプリを作るときは、
ちなみに、


