はじめに
日本時間の5月24日にニューヨークにて、Windows Phone 7の次期バージョン“ Mango” プレスカンファレンスが開催されました。カンファレンスの数時間後、Windows Phone Developer Tools 7.1 Betaがリリースされました。
今回は、“ Mango” アップデート対応の開発ツールパッケージ「Windows Phone Developer Tools 7.1 Beta」のご紹介をしたいと思います。
Windows Phone Developer Tools 7.1 Betaをインストールする
Download details: Windows Phone Developer Tools 7.1 Beta にアクセスして、vm_web2.exeをダウンロードします。このWindows Phone Developer Tools 7.1 Betaでインストールされるツールは以下の通りです。
Microsoft Windows Phone Developer Tools 7.1 (Beta)
Windows Phone Emulator (Beta)
Silverlight 4 SDK and DRT
Microsoft XNA Game Studio 4.0 Referesh Windows Phone Extensions
Microsoft Expression Blend SDK Preview for Windows Phone 7.1
WCF Data Services Client for Window Phone 7.1
インターネットに繋がっていない場合や、回線速度が遅い方向けにCDイメージ(.ISO)でもインストーラが公開されています。何度もやり直すことを考えるとISOファイルをダウンロードしてきたほうがよいかもしれません。
Windows Phone Developer Tools 7.1 Betaをインストールする際の注意点
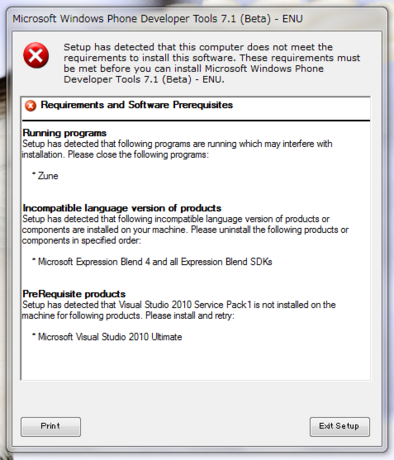
既にWindows Phone Developer Toolsをインストールされている方や、Microsoft Expression Blend日本語版を導入されている方は、そのままWindows Phone Developer Tools 7.1をインストールすると最後にExpression Blendと競合し、インストールに失敗してしまう可能性があります。
インストール時にZune Softwareを起動したままだと警告が出ます。Windows Phone端末をPCに接続すると、Zune Softwareが自動で起動してしまいますので、Zune Softwareはあらかじめ終了しておくようにしましょう。
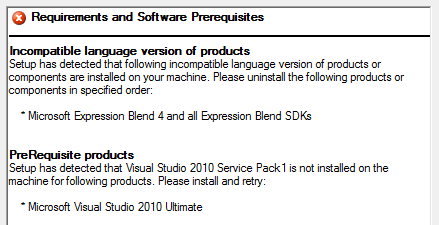
Zune Softwareを終了して、再度インストールを試みました。Microsoft Expression Blend 4とすべてのExpression Blend SDKをアンインストールしないといけないようです。
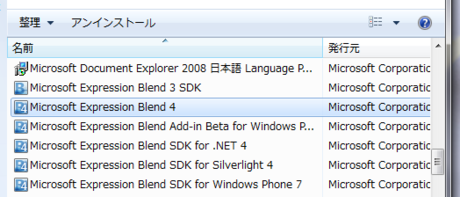
コントロールパネルでExpression Blend関係を調べると、Expression Blend 4とWindows Phone 7向け、Expression Blend 3と4向けのSDK等、沢山のSDKがありましたのでアンインストールを行いました。
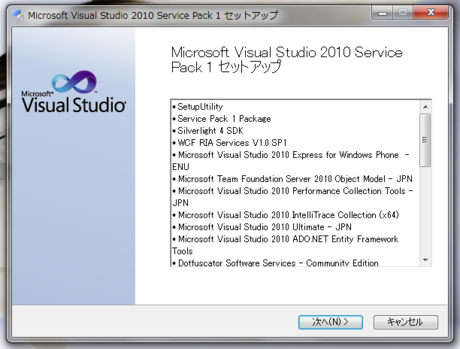
最後にVisual Studio 2010日本語版にSP1を適用していなかったため、Windows Phone Developer Tools 7.1 Betaのインストールを拒否されてしまいました(現在のBeta版ですとVisual Studio 2010日本語版にはテンプレートは追加されないのですが……) 。
これでインストール時の警告が出なくなりました。ライセンス関係をよく読み、Install Nowをクリックします。基本的なインストール方法は変わっていませんので、連載第11回 の記事をご覧頂くとよいかもしれません。
以上で、Windows Phone Developer Toolsの導入は完了です。インストールする際の注意点をまとめると以下の通りです。
Zune Softwareを起動していれば終了させておく
Windows Phone Developer Tools RTW(7.0)をアンインストール
Expression BlendとBlend SDK関係をすべてアンインストール
Visual Studio 2010 日本語版にSP1を適用する
Windows Phone Developer Tools 7.1 Betaをインストール
Windows Phone Developer Tools RTW(7.0)は、必ずしもアンインストールする必要はありませんが、Expression Blend for Windows Phoneと競合する可能性が高いので、あらかじめ削除しておいたほうがよいかもしれません。
Mangoに関するドキュメントをMSDNから探す
開発ツールのリリースから時間が経てば、説明を書いたサイトやブログが公式サイトよりも数が勝るのが世の常かと思います。“ Mango” で追加された機能については、開発ツールがBeta版にも関わらず、かなり膨大な数のドキュメントがMSDNに掲載されています。Microsoft社のWindows Phoneへの力の入れ方がよく判ります。
MSDNを見るのが情報がまとまっていますので、“ Mango” で追加された機能に興味のある方はMSDNをご覧ください。残念ながら現時点では日本語ドキュメントはありませんが今後増えていくところだと思います。期待して待ちましょう。
Windows Phone Development Windows Phone開発の情報は、すべてここからたどっていくことができます。
Windows Phone OS Application Compatibility 次にWindows Phone OS 7とWindows Phone OS 7.1とのOSに違いによる互換性が書かれています。
What's New in Windows Phone Developer Tools “ Mango” で追加になった新機能の説明が書かれています。
New APIs for Windows Phone OS 7.1 “ Mango” アップデートで追加された新しいAPIについて書かれています。
Changed APIs for Windows Phone OS 7.1 既存APIの“ Mango” アップデートで変更された部分について書かれています。
Application Features for Windows Phone “ Mango” アップデートで追加された機能についての説明が含まれています。中でもメインの機能追加になりうる「Scheduled Actions for Windows Phone」と「Tiles for Windows Phone」は見ておくべきところかもしれません。
Code Samples for Windows Phone “ Mango” の新機能に対応したコードサンプルが22個も用意されています。実際に動かして理解を進めることが可能です。
Windows Phone Emulatorの新機能
Windows Phone Developer Tools 7.1 Betaになって、Windows Phone Emulatorに機能が増えました。加速度センサーやLocation Serviceをシミュレートする方法と、エミュレータの新機能とは少し違いますが日本語表示へ切り替える方法も合わせてご紹介したいと思います。
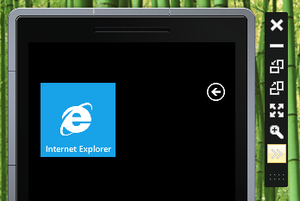
最初に加速度センサーとLocation Serviceをシミュレートする方法についてご紹介します。Windows Phone Emulatorのメニューの中から一番下の「Addition Tools」を選択します。
加速度センサシミュレータ
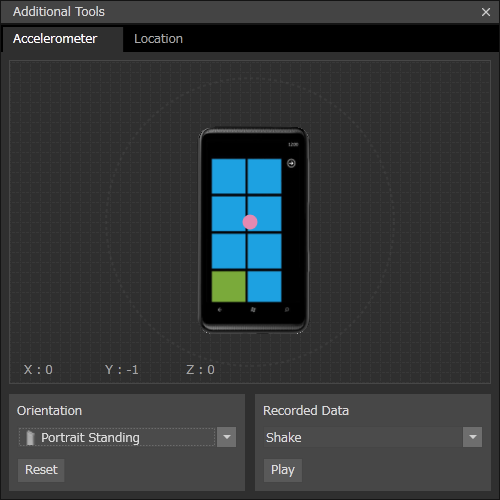
まず、加速度センサーをシミュレートします。Addition ToolsにAccelerometerタブとLocationタブがあります。Accelerometerタブのほうを選択してください。
画面の中央にWindows Phoneがあり、ピンク色の●があります。ピンク色の●をドラッグして動かすことで、Windows Phoneの向きが変わります。この時XYZの3軸の値がグリグリ変わっているのが判りますでしょうか。
今回のBeta版では加速度センサーの動きの変化を記録することができません。ですので右下のRecorded Dataを増やすこともできません。既に登録されているShakeしか選ぶことができません。Shakeを選択して、Playボタンを押すと実際に端末を振っているかのような値を発生させます。
Location Serviceのシミュレートを行う
GeoCoordinateWatcherで位置座標を利用するアプリを作っても、今までは実機を使ってリアルな位置座標を使ってテストするか、Windows Phone GPS Emulator というオープンソースを利用してテストを行う必要がありました。
GeoCoordinateWatcherについての説明は、連載第21回 から第22回 に掛けての記事をご覧ください。Windows Phone GPS Emulatorの使い方については、連載第30回 で少し触れています。
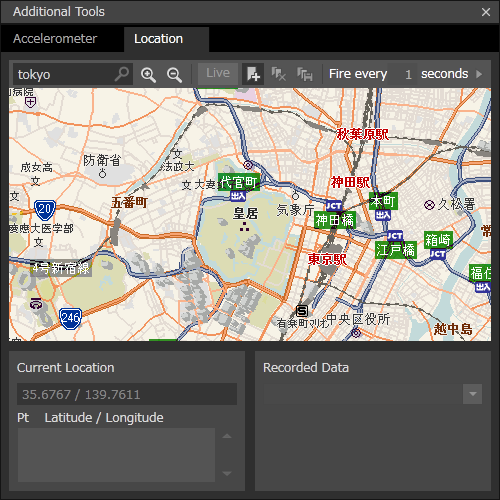
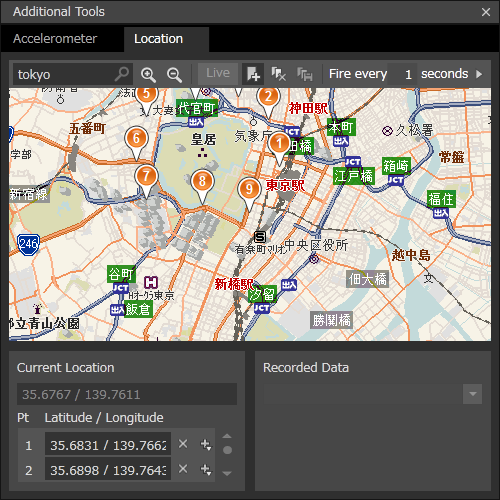
Locationタブに選択すると、メニューバーに沢山アイコンが並んでいます。左から順に説明します。
①
検索テキストボックス
地図上の場所の検索を行う
②
拡大/縮小
地図上の縮尺を大きくしたり小さくしたりする
③
Liveモード
位置座標をリアルタイムで変更する
④
ピン追加モード
地図上にピンをモードを有効にします
⑤
削除ボタン
地図上のピンを全て削除する
⑥
保存ボタン
ルート情報を保存する
⑦
移動間隔
次のピンの場所へ移動する間隔
⑧
スタートボタン
地図上に挿されたピンからピンへ移動を開始する
Liveボタンが押された状態になっている場合、地図上をダブルクリックすると現在位置の座標がダブルクリックされた位置にリアルタイムで変更されます。その瞬間の現在位置の座標を取るアプリケーションであればこれで十分だと思います。
検索テキストボックスへtokyoと入力すると、皇居が中央に出てきました。
GPSロガーのように位置情報を取得し続けるアプリケーションの場合ですと、位置情報は移動し続けているほうが好ましいかと思います。そんなテストを行いたい場合は、ピン追加モードをオンにしてライブモードをオフにします。
一通りピンを追加し終わったら、スタートボタンをクリックします。例ではFire everyが1秒ごとに設定されているので、1秒ごとにピンからピンへ座標が変化していきます。
移動したルートを保存しておくと、次回から右下のRecorded Dataから選択するだけでルート情報を再利用できそうですが、今回のBeta版では保存をする機能は提供されていません。保存機能に関しては正式版が出るのを待つしかなさそうです。
日本語表示へ切り替える
日本のWindows Phone開発者が望んでいた多言語対応も、Windows Phone Developer Tools 7.1 Betaで搭載されました。まだMango対応の実機が無いのでWindows Phone Emulatorで日本語表示にするための方法をご紹介します。
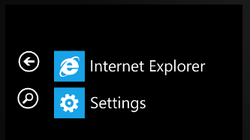
Windows Phone Emulatorを起動します。アプリケーション一覧画面から「Settings」を選択します。
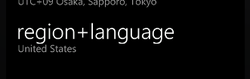
地域設定および言語設定を行うには「region+language」を選択します。
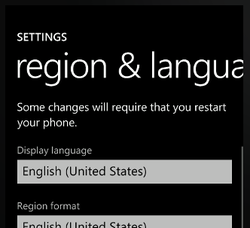
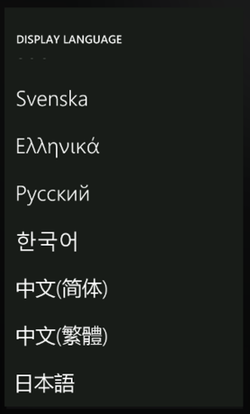
表示言語の設定を変更したいので、設定項目の一番トップにある「Display language」を選択します。デフォルトですとEnglish(United States) に設定されていると思います。
スクロールしていくと、一番下に「日本語」がありますので、日本語を選択してください。
「region+language」の画面に戻るので、「 Display language」が日本語になっているのを確認して、その少し上の箇所にある「Tap here to accept changes and restart your phone.」を選択します。
表示する言語を変更するためには再起動が必要らしく、エミュレータ上のOSにリブートが掛かります。リブート後にEmulatorの右下にある虫メガネアイコンのSearchボタンを押してください。
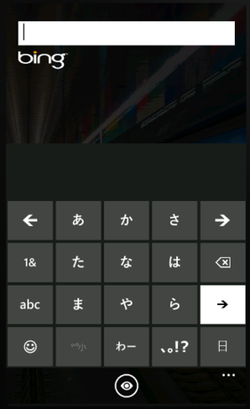
bingの検索画面が表示されます。検索テキストボックスをタップすると、ソフトウェアキーボードが出てきます。そのソフトウェアキーボードが日本語になっているのに気付きましたでしょうか。フリックで日本語入力が快適にできるように工夫が凝らされています。エミュレータで実際に触っていただければと思います。
Settingsもタイトルが日本語表記になります。
さいごに
Windows Phoneの日本語UIはまだ現在も開発中で、Windows Phone Emulatorの日本語UIが最終デザインというわけではないそうです。日本市場でのWindows Phone 7の発売時期までの間に、何処までデザインの変更があるのか楽しみです。
“Mango” が搭載された実機は現時点では存在しません。例えばカメラプレビューなどエミュレータだけではテストができない機能も多々あります。今後はそういった機能をテストできるようにエミュレータの機能が追加されれば嬉しいですね。
以上で今回は終わりです。ありがとうございました。