はじめに
先日、
IS12Tには、
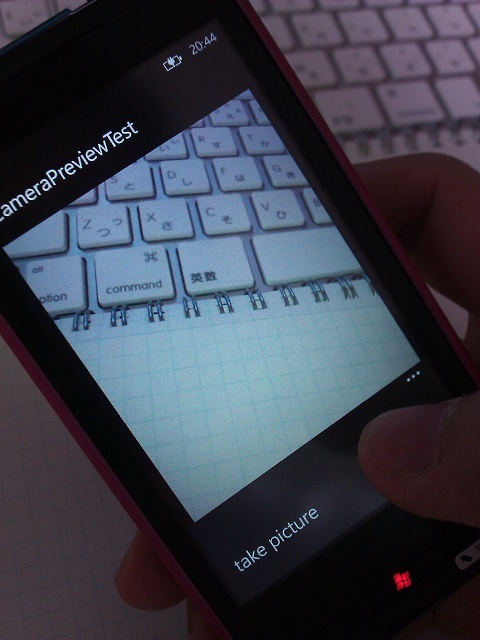
前回から機能を追加したサンプルプロジェクトを用意しましたので、
フラッシュモードを設定する
静止画撮影を行う上で必要なフラッシュモードの設定と撮影解像度の設定についてご紹介したいと思います。
標準カメラはデフォルトで、
Windows Phone OS 7.
| フラッシュモード | 説明 |
|---|---|
| FlashMode. |
フラッシュは常にON |
| FlashMode. |
自動発光モード |
| FlashMode. |
フラッシュは常にOFF |
| FlashMode. |
赤目補正モード |
フラッシュモードがFlashMode.
FlashMode.
フラッシュモードを設定する
上記の表の通り、
そこでまずPhotoCamera.
// フラッシュモードの設定を行う
// カメラが赤目補正モードに対応しているか判定する
if (camera.IsFlashModeSupported(FlashMode.RedEyeReduction)) {
camera.FlashMode = FlashMode.RedEyeReduction;
}余談ですが、
// フラッシュを常に発光させる
camera.FlashMode = FlashMode.On;フラッシュは静止画撮影時に一瞬発光させるものであるため、
静止画撮影を行う
静止画撮影を行うトリガーとしてApplicationBarに下図のように撮影用のメニューアイテムを追加しました。

MainPage.
<!-- アプリケーションバー -->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True"
IsMenuEnabled="True" Mode="Minimized">
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem
x:Name="menuItemTakePicture"
Text="Take Picture"
Click="menuItemTakePicture_Click" />
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>ここでトリガーとして用意したmenuItemTakePicture_
静止画撮影の解像度の設定
Windows Phone OSを搭載するためのハードウェア要件として、
私の持っているHTC Mozartは最大8Mピクセルまでしか撮影できませんが、
実行中のWindows Phone端末で撮影可能な解像度を得るためには、
// 静止画撮影可能な解像度を取得する
var sizes = camera.AvailableResolutions;
// 撮影可能な解像度のうち一番大きなものを設定
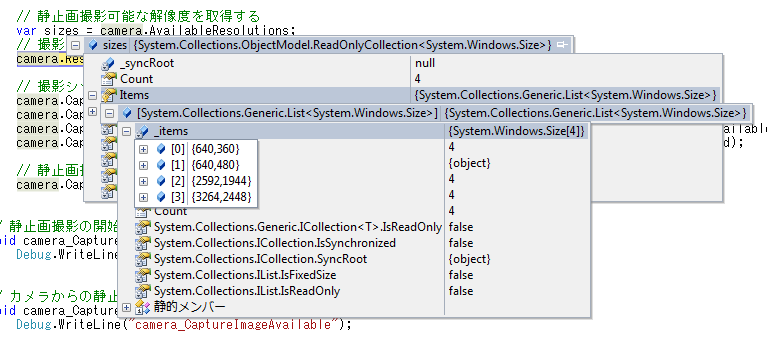
camera.Resolution = sizes.Last();デバッグ実行中のスクリーンショットを取りました。下図の通り解像度が取得できているのが確認できます。

Windows Phoneエミュレータでの撮影可能な解像度を取得したところです。取得できた解像度は、
静止画撮影シーケンスを開始する
さて、

アプリケーションバーのメニューの
private void menuItemTakePicture_Click(object sender, EventArgs e) {
// 静止画撮影可能な解像度を取得する
var sizes = camera.AvailableResolutions;
// 撮影可能な解像度のうち一番大きなものを設定
camera.Resolution = sizes.Last();
// 撮影シーケンス時に発行されるイベントにハンドラを設定
camera.CaptureStarted += new EventHandler(camera_CaptureStarted);
camera.CaptureImageAvailable += new EventHandler<ContentReadyEventArgs>(camera_CaptureImageAvailable);
camera.CaptureThumbnailAvailable += new EventHandler<ContentReadyEventArgs>(camera_CaptureThumbnailAvailable);
camera.CaptureCompleted += new EventHandler<CameraOperationCompletedEventArgs>(camera_CaptureCompleted);
// 静止画撮影の開始要求
camera.CaptureImage();
}静止画撮影の要求を投げると、
// 静止画撮影の開始
void camera_CaptureStarted(object sender, EventArgs e) {
Debug.WriteLine("camera_CaptureStarted");
}撮影した画像は最終的にJPEGデータにエンコードされます。PhotoCamera.
撮影とエンコードが正しくできているかを調べるため、
// カメラからの静止画取り込み終了し画像が使用可能になった
void camera_CaptureImageAvailable(object sender, ContentReadyEventArgs e) {
Debug.WriteLine("camera_CaptureImageAvailable");
try {
// 分離ストレージへキャプチャーデータへ保存する
using (var store = IsolatedStorageFile.GetUserStoreForApplication())
using (var strm = store.CreateFile("capture_image.jpg")) {
var bytes = new byte[256 * 1024];
while (true) {
int read = e.ImageStream.Read(bytes, 0, bytes.Length);
if (read <= 0) break;
strm.Write(bytes, 0, read);
}
}
} catch (Exception ex) {
// ここでエラー処理
} finally {
e.ImageStream.Close();
}
}サムネイル画像のJPEGエンコードが完了するとCaptureThumbnailAvailableイベントが通知されます。エンコードの完成したほうが先に通知されます。
サムネイル画像もCaptureImageAvailableイベントの処理と同様に分離ストレージへ保存してしまいましょう。
// カメラからの静止画取り込み終了しサムネイル画像が使用可能になった
void camera_CaptureThumbnailAvailable(object sender, ContentReadyEventArgs e) {
Debug.WriteLine("camera_CaptureThumbnailAvailable");
try {
// 分離ストレージへサムネイルデータへ保存する
using (var store = IsolatedStorageFile.GetUserStoreForApplication())
using (var strm = store.CreateFile("thumbnail.jpg")) {
var bytes = new byte[256 * 1024];
while (true) {
int read = e.ImageStream.Read(bytes, 0, bytes.Length);
if (read <= 0) break;
strm.Write(bytes, 0, read);
}
}
} catch (Exception ex) {
// ここでエラー処理
} finally {
e.ImageStream.Close();
}
}最後にCaptureCompletedイベントが通知されて、
// 静止画撮影の完了
void camera_CaptureCompleted(object sender, CameraOperationCompletedEventArgs e) {
Debug.WriteLine("camera_CaptureCompleted");
if (e.Succeeded) {
// 静止画撮影が成功した時の処理
} else {
// 静止画撮影が失敗した時の処理
}
}以上、
Isolated Storage Explorer Toolの使い方
Windows Phoneの分離ストレージはセキュアな反面、
Windows Phone SDK 7.
このツールが追加されたのはWindows Phone SDK 7.
Isolated Storage Explorer Toolでできることは以下の3つです。
- Windows Phone内の分離ストレージからPCへデータを転送
- PCからデータをWindows Phone内の分離ストレージへ転送
- Windows Phone内の分離ストレージのディレクトリの一覧表示
Isolated Storage Explorer Toolのコマンドのパラメータ
開発環境であるWindowsが32bit版か64bit版かで、
- Windowsが32bit版の場合
- "C:\Program Files\Microsoft SDKs\Windows Phone\v7.
1\Tools\IsolatedStorageExplorerTool\ISETool. exe" - Windowsが64bit版の場合
- "C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.
1\Tools\IsolatedStorageExplorerTool\ISETool. exe"
ISETool.
- ISETool.
exe <ts|rs|dir[:device-folder]> <xd|de> <Product GUID> [<desktop-path>]
コマンドの引数を前から順に説明していきます。
| パラメータ | 説明 |
|---|---|
| ts | (Take snapshot) Windows Phone内の分離ストレージからPCへデータを転送 |
| rs | (Restore snapshot) PCからデータをWindows Phone内の分離ストレージへ転送 |
| dir | Windows Phone内の分離ストレージのディレクトリの一覧表示 特定のディレクトリの一覧をみたい場合は |
| xd | Windows Phoneエミュレータを対象とする |
| de | Windows Phone端末 |
| Product GUID | データをダンプしたい対象となるアプリのWPAppManifest. |
| desktop-path | PC側の転送先または転送元パス |
これらのパラメータを使いわけることで、

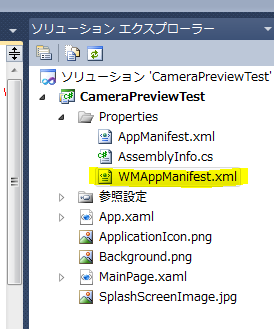
App要素にProductID属性がありますのでメモしておいてください。例として使用しているCameraPreviewTestのプロダクトIDは

Windows Phone内の分離ストレージからPCへデータを転送
プロダクトIDが
> ISETool.exe ts de d529745c-470a-4fc0-aab0-50b76d24bfe3 c:\test
コマンドを実行し、
> ISETool.exe ts de d529745c-470a-4fc0-aab0-50b76d24bfe3 c:\test Download Started ... Into Folder: c:\test Download Successful Into Folder: c:\test
PCからデータをWindows Phone内の分離ストレージへ転送
プロダクトIDが
> ISETool.exe ts de d529745c-470a-4fc0-aab0-50b76d24bfe3 c:\test
Windows Phone内の分離ストレージのディレクトリの一覧表示
プロダクトIDが
> ISETool.exe ts dir d529745c-470a-4fc0-aab0-50b76d24bfe3
dirに続いて
以下の例では、
> ISETool.exe dir:"/Shared" de d529745c-470a-4fc0-aab0-50b76d24bfe3 <DIR> Transfers <DIR> ShellContent <DIR> Media
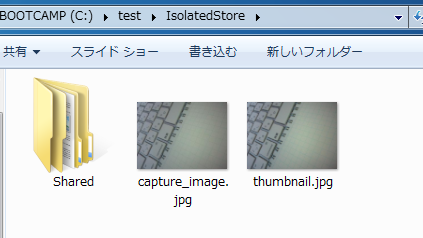
撮影した画像がきちんと撮れているかを確認するために分離ストレージに保存されたデータを確認してみましょう。Isolated Storage Explorer Toolを使って、

問題なくPCへ転送が行われ、
さいごに
プレビュー表示に使用する画像のことを、
次回は、
今回は以上で終わりです。ありがとうございました。



