前回までで仮想フォトフレームアプリケーションは一応完成しました。今回は、
フィードIDの入力
前回まではLive FrameItにデバイスを登録してからユーザーのコレクションの画像を表示していました。この登録手続きを省いて画像を表示することも可能です。今回はまずこの内容を紹介します。
コレクションの実体はRSSフィードです。前回の内容、
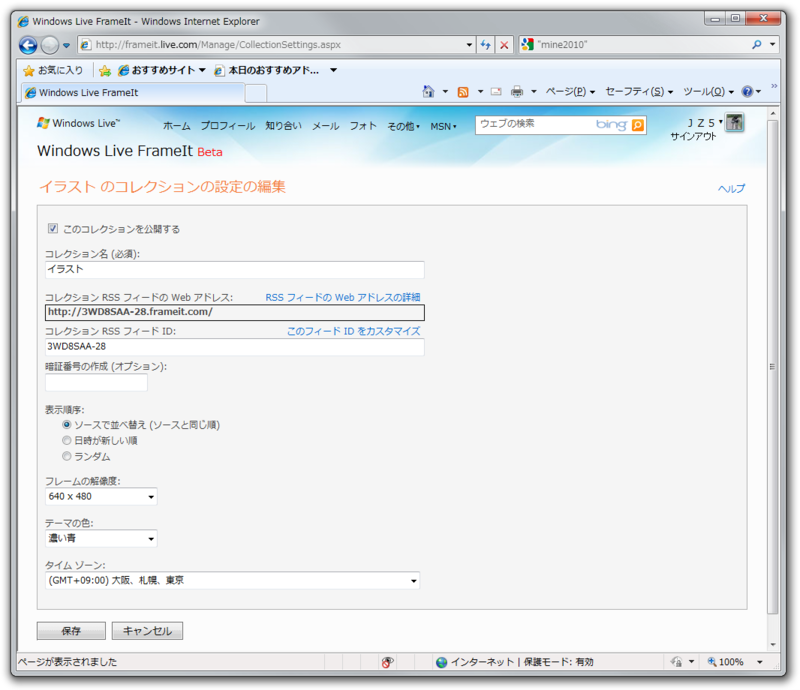
http://rss.frameit.com/GenRss/genrss.ashx?id=<feedid>&pin=<secretnumber>Live FrameItのWebサイト上でユーザー自身もコレクションのURLをコレクションの設定画面から知ることができます
http://<feedid>.<secretnumber>.frameit.com
いずれのURLも次のふたつの値を持っています。
- フィードID
- 暗証番号
(シークレットナンバー)
上記URL書式の<feedid>と<secretnumber>が、
このフィードIDと暗証番号をユーザーに入力するUIを提供することでデバイスはフィードURLを構成し、
フィードのカスタマイズ
続いてフィードのカスタマイズ方法をみてみましょう。Webサービスまたは今回のようにフィードIDの入力から得られたフィードURLをそのまま利用するのではなく、
追加できるパラメータとフィードURLの書式を以下に示します。
http://<feedid>.<secretnumber>.frameit.com/?s=<size>&th=<theme>&rt=<RSSType>http://
解像度の指定
最初のsパラメータを指定するとデバイスの表示領域にあわせた画像の解像度を指定することができます。これはLive FrameItで生成される天気予報やニュースなどの画像に対して有効です。
指定できるパラメータは以下の通りです。
| sパラメータ値 | 内容 |
|---|---|
| 0 | 640x480 |
| 1 | 800x600 |
| 2 | 1600x900 |
| 3 | 1024x768 |
| 4 | 800x480 |
| 5 | 1280x800 |
| 6 | 480x400 |
テーマの指定
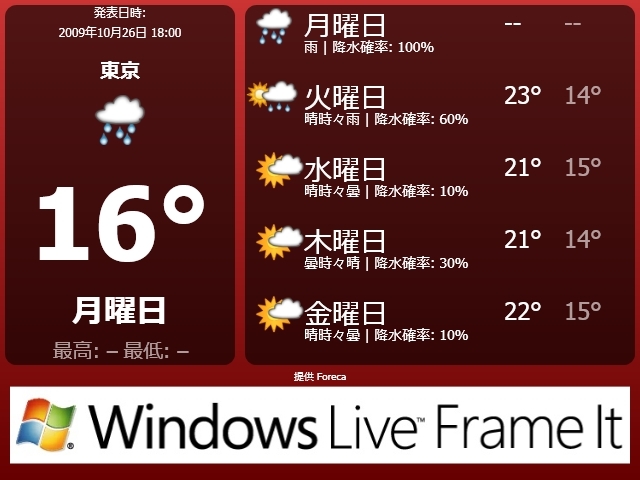
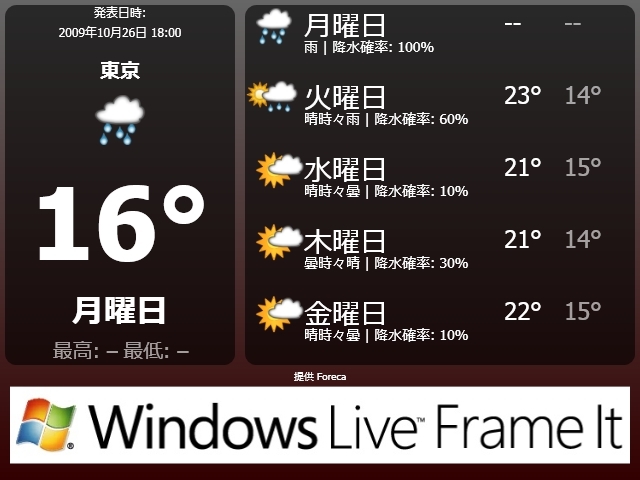
Live FrameItで生成される天気予報などの画像は、
| thパラメータ値 | 内容 |
|---|---|
| 0 | Red |
| 1 | Brown |
| 2 | Dark gray |
| 3 | Dark yellow |
| 4 | Pale gray |
| 5 | Medium green |
| 6 | Dark blue |
| 7 | Medium blue |
| 8 | Light blue |
| 9 | Pale blue |
| 10 | Bright pink |
| 11 | Dark orange |
| 12 | Bright green |
| 13 | Medium orange |
| 14 | Bright blue |
| 15 | Pale green |
たとえば、


RSSフィード形式の指定
rtパラメータは、
デバイスが表示する画像は、
<?xml version="1.0" encoding="utf-8" ?>
<rss version="2.0" xmlns:frameit="http://www.frameit.live.com/firss/" xmlns:media="http://search.yahoo.com/mrss/">
<channel>
<item>
...
<description>
<![CDATA[ <img src="http://1.image.frameit.com/GenImage/Item.ashx?..." /><br/>東京都 東京
]]>
</description>
<enclosure type="image/jpeg" url="http://1.image.frameit.com/GenImage/Item.ashx?..." />
<media:content type="image/jpeg" width="480" height="400" url="http://1.image.frameit.com/GenImage/Item.ashx?..." />
...
</item>
<item>
...
</item>
...
</channel>
</rss>これらの要素うち<description>は画像URLではなくHTMLとしての値が格納されています。残りの<media:content>と<enclosure>要素は同じ画像URLが格納されていて、
rtパラメータの値とその内容は以下の通りです。
| rtパラメータ値 | 内容 |
|---|---|
| 0 | <media:content>要素を使用 |
| 1 | <enclosure>要素を使用 |
コレクションのトラッキング
フィードURLにパラメータを追加することで、
http://<feedid>.<secretnumber>.frameit.com/?tr=<trackingID>trパラメータには10文字以下の任意の英数字を指定します。呼び出し回数を確認するには、
トラッキングは、
以上のフィードのカスタマイズやトラッキングは、
また、
おわりに
3回に渡りLive FrameIt SDKについて紹介してきました。いかがでしたでしょうか。今回でLive FrameItについてはひとまず終了です。Live FrameItのWeb APIのプロトコルはSOAPを使用しており、


