はじめに
前回、
今回は、
JavaScript APIオブジェクト
JavaScript APIは、
<script src="https://js.live.net/v5.0/ja/wl.js" type="text/javascript"></script>ライブラリーを参照すると、
WLオブジェクトに用意されているメソッドは次の通りです。
| メソッド | 概要 |
|---|---|
| WL. |
JavaScript APIの初期化 |
| WL. |
サインイン処理 |
| WL. |
サインアウト処理 |
| WL. |
サインイン状態の取得 |
| WL. |
ユーザーのセッション情報の取得 |
| WL. |
イベントハンドラーの登録 |
| WL. |
イベントハンドラーの削除 |
| WL. |
REST APIの呼び出し |
| WL. |
UIの描画 |
また、
| status | サインイン状態を示す値と、 |
| session | 現在のセッション情報 OAuthのアクセストークンや認証トークン、 |
| APIレスポンス | REST APIのレスポンス結果のJSONオブジェクト 構成はデータにより異なります。 |
以上のように、
それでは、
初期化処理
WLオブジェクトのinitメソッドで、
メソッドには、
WL.init({
client_id: "xxxxxxxx",
redirect_uri: "http://***.jp/sample.html"
});指定できるプロパティは次の通りです。通常はclient_
| 名前 | 説明 |
|---|---|
| client_ |
アプリのClient ID |
| redirect_ |
サインイン後に移動するURL。指定しない場合はサインインボタンをクリックしたページです。 |
| logging | trueを指定した場合、 |
| status | trueを指定した場合、 |
| response_ |
codeまたはtokenを指定。OAuthの仕様に関する部分で今回は割愛します。規定値はtoken |
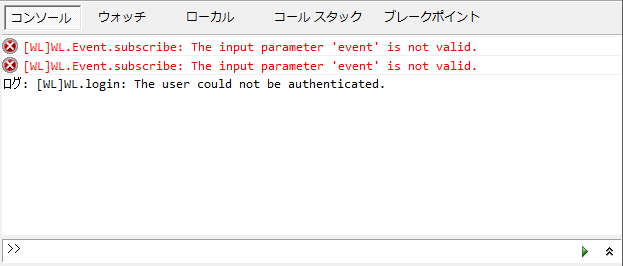
ログは、

サインインコントロール
uiメソッドを使用すると、

サインインコントロールをユーザーがクリックすると、
uiメソッドでは、
WL.ui({
name: "signin",
element: "signInButton",
scope: ["wl.signin", "wl.basic"]
});必須のプロパティは次のふたつです。
| 名前 | 説明 |
|---|---|
| name | 描画するUIの種類 現在は、 |
| element | UIを描画するDOM要素名 |
nameの値がsigninの場合、
Scopeは、
見た目と動作に関するプロパティは次の通りです。
| 名前 | 説明 |
|---|---|
| brand | アイコンの種類 messenger, hotmail, windowslive, skydriveのいずれか |
| redirect_ |
サインイン後に移動するページのURL |
| scope | アプリが要求する許可 |
| type | ボタンのテキストの種類 signin、 |
| sign_ |
サインアウト状態のときのテキスト typeがcustomのとき有効 |
| sign_ |
サインイン状態の時のテキスト typeがcustomのとき有効 |
typeの値にsigninを指定した場合
コード例は次のようになります。
WL.ui({
name: "signin",
element: "signInButton",
scope: ["wl.signin"],
brand: "hotmail",
type: "custom",
sign_in_text: "Connect with Hotmail",
sign_out_text: "Disconnect"
});見た目をカスタマイズした結果は図3のようになります。

サインインとサインアウト
サインイン処理は、
loginメソッドは、
WL.login({
scope: ["wl.signin", "wl.basic"],
redirect_url: "http://****.jp/sample.html"
});また、
WL.login({
scope: ["wl.signin", "wl.basic"]
}, function() {
alert("サインイン完了");
});logoutメソッドを呼ぶと、
WL.logout();サインアウト完了後に実行する関数も指定できます。
WL.out(function() {
alert("サインアウト完了");
});サインイン状態の取得
ユーザーのサインイン状態は、
コールバック関数で、
WL.getLoginStatus(
function(r) {
if (r.status == "connected") {
alert("サインイン状態");
} else if (r.status == "notConnected") {
alert("サインアウト状態");
} else {
// status == "unknown"
alert("不明");
}
}
);getLoginStatusメソッドの第2引数にtrueを指定した場合、
WL.getLoginStatus(function(r) {/*省略*/}, true);セッション情報の取得
セッション情報は、
var session = WL.getSession();
if (session) {
alert("有効なセッション");
}sessionオブジェクトの内容は、
| 名前 | 説明 |
|---|---|
| access_ |
アクセストークン |
| authentication_ |
認証トークン |
| scope | Scopeの配列 |
| expires_ |
アクセストークンが有効な残り時間 |
| expires | セッションの有効期限 |
sessionオブジェクトは、
WL.getLoginStatus(function(r) {
if (r.session) {
alert("有効なセッション");
}
});イベント処理
あらかじめイベントに対応する関数を関連付けておくと、
イベントの関連付けには、
WL.Event.subscribe("auth.login", function() {
alert("サインイン完了");
});用意されているイベントは次の通りです。
| イベント名 | イベントの発生するタイミング |
|---|---|
| auth. |
サインイン処理の完了時 |
| auth. |
サインアウト処理の完了時 |
| auth. |
アクセストークンが変わったとき |
| auth. |
サインイン状態が変わったとき |
| wl. |
エラー発生時 |
アクセストークンは、
関連付けの削除にはWL.
WL.Event.unsubscribe("auth.login");上記のコードの場合は、
// イベントの関連付け
WL.Event.subscribe("auth.login", onLogin);
// 関連付けの削除
WL.Event.unsubscribe("auth.login", onLogin);
function onLogin() {
// (サインイン完了時の処理)
}login・
REST APIの呼び出し
REST APIを呼び出しには、
指定できるプロパティは次の通りです。
| 名前 | 説明 |
|---|---|
| path | ユーザーデータへのパス |
| method | HTTPメソッド GET |
| body | POSTメソッド使用の場合 REST APIへのリクエストオブジェクト |
ユーザーのSkyDriveのアルバムへのパスは、
WL.api({
path: "/me/albums",
method: "GET"
}, function (res) {
if (res.error) {
alert(res.error.message);
} else {
alert("Album count = " + res.data.length);
}
});第2引数には、
REST APIの内容は、
SkyDriveのアルバム情報を参照するには、
おわりに
最後に、
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>SkyDrive Albums</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.6.2.min.js"></script>
<script src="https://js.live.net/v5.0/ja/wl.js"></script>
<script>
$(function(){
function onLogin() {
var session = WL.getSession();
if (!session) {
return;
}
WL.api({path: "me/albums"}, function (r) {
$("#albums").html("");
if (r.error) {
alert(r.error.message);
return;
}
var list = r.data;
for (var i = 0; i < list.length; ++i) {
$("#albums").append('<li><a href="' + list[i].link + '">' + list[i].name + '</a></li>');
}
});
}
function onLogout() {
$("#albums").html("");
}
WL.Event.subscribe("auth.login", onLogin);
WL.Event.subscribe("auth.logout", onLogout);
WL.init({client_id: "*** Client ID ***"});
WL.ui({
name: "signin",
element: "btn",
brand: "skydrive",
scope: ["wl.photos"]
});
});
</script>
</head>
<body>
<div id="btn"></div>
<div>
<ul id="albums"></ul>
</div>
</body>
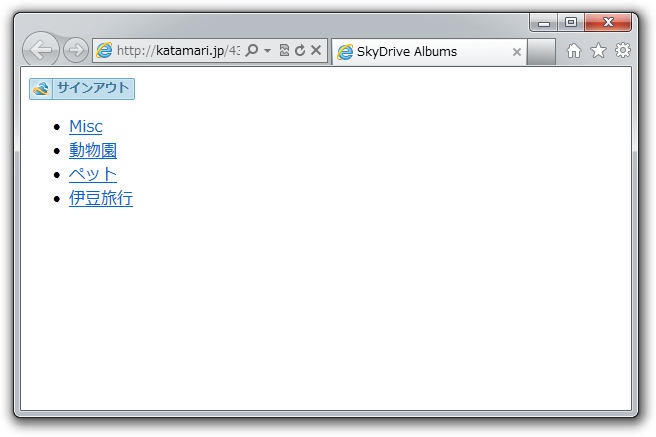
</html>実行結果は図4のようになります。ユーザーの許可を得ると、

今回は以上です。いかがでしたでしょうか。次回はJavaScript APIを活用したアプリ開発の予定です。


