概要
<コンセプト>PC&モバイルサイトデザインの基礎力とHTML・CSSコーディングの知識が1冊で同時に身につく!
ウェブ制作を仕事にするならHTMLとCSSを学ぶことから始めますが,本書は体系立てた文法学習よりも,まずは「コーディングとはどのような作業なのか」を理解できる初学者向け入門書です。架空のカフェのショップ紹介&ネットショップサイトをチュートリアル形式で作成しながら,基本的なHTML要素/CSSの基本構造(セレクタ,プロパティ,値)を学ぶことができ,レイアウトのテクニックやデザイン(Webデザイン&レスポンシブデザイン)の基本も身につきます。
<本書のポイント>
- チュートリアル学習では,PC版だけでなくウェブ制作の現場でニーズの高いモバイルサイトのデザインがしっかり学べます
- 定番となったflexbox,displayを使ったレイアウト手法の基礎から実践まで丁寧に解説します
- 「フルスクリーン」「フレックスボックス」「シングルカラム」「2カラム」「グリッド」の5種類のレイアウトパターンを学習できます
- 横スクロールするレイアウト,アニメーションで拡大するボタンなど動きのあるサイトづくりも体験できます
- 「動画コンテンツページ」「ネットショップページ」も制作します
<綴じ込み特典つき>
付録①デザインのバリエーションが学べる!「レスポンシブデザインのネタ帖」
付録②インターン,就転職に役立つ!「ポートフォリオ用アレンジのネタ帖」
こんな方におすすめ
- はじめてHTMLやCSSを学び,これからサイト制作をはじめる方
- 超初心者ではないが未経験からウェブデザイナーを目指している方
- モバイル用サイトの制作やデザインについても学びたい方
サポート
ダウンロード
サンプルファイルダウンロード
(2024年4月8日更新)
本書のサンプルファイルをダウンロードできます。
サンプルファイルのご利用方法は本書P.7「サンプルファイルのダウンロード」およびP.46「作業フォルダを作成する」をご覧ください。
- ダウンロード
- ダウンロードサンプルファイル(HTML_CSS_WebDesign2.zip)
「完成サイト」フォルダ内のshop.cssコードの修正に伴い,ダウンロードサンプルファイルも更新しました。コード修正の詳細については,下記の「お詫びと訂正(正誤表)」を参照願います。
【電子版購入者対象】綴じ込み特典ダウンロード
本書(紙版)付属の綴じ込み特典「レスポンシブデザインのネタ帖」「ポートフォリオ用アレンジのネタ帖」は、電子版本体には付属されてません。
電子版ご購入の方は以下から入手できます。ダウンロードには電子版本紙に掲載されているIDとパスワードが必要です。
補足情報
【読者プレゼント】デザインカンプデータの配布
(2024年4月8日更新)
読者の皆様からご要望をいただきましたデザインカンプデータを,著者によるコンテンツサポートサイトにて配布いたします。下記URLよりダウンロードいただけます。
https://web-design.camp/?p=109
初版第1刷および第2刷を購入いただいた読者の皆さまへ
(2022年1月19日更新)
Google Chromeのバージョンアップに伴い,デベロッパーツールの[Responsive]モードの端末もアップデートされました。
本書の該当箇所を,以下に読み替えて学習を進めてください。
- P.60 STEP.3
プレビュー表示で選ぶ端末を
[iPhone 6/7/8]→[iPhone SE]
- P.259 STEP.3
プレビュー表示で選ぶ端末を
[iPad]→[iPad Mini]
※端末を変更しても,紙面に掲載した画面表示との差異はありません。
正誤表
本書の以下の部分に誤りがありました。ここに訂正するとともに,ご迷惑をおかけしたことを深くお詫び申し上げます。
初版 第6刷までの正誤
本文の解説につきまして,誤読しかねない表現を以下のように改めます。なお,図は明らかに誤りですので掲載の通り訂正します。
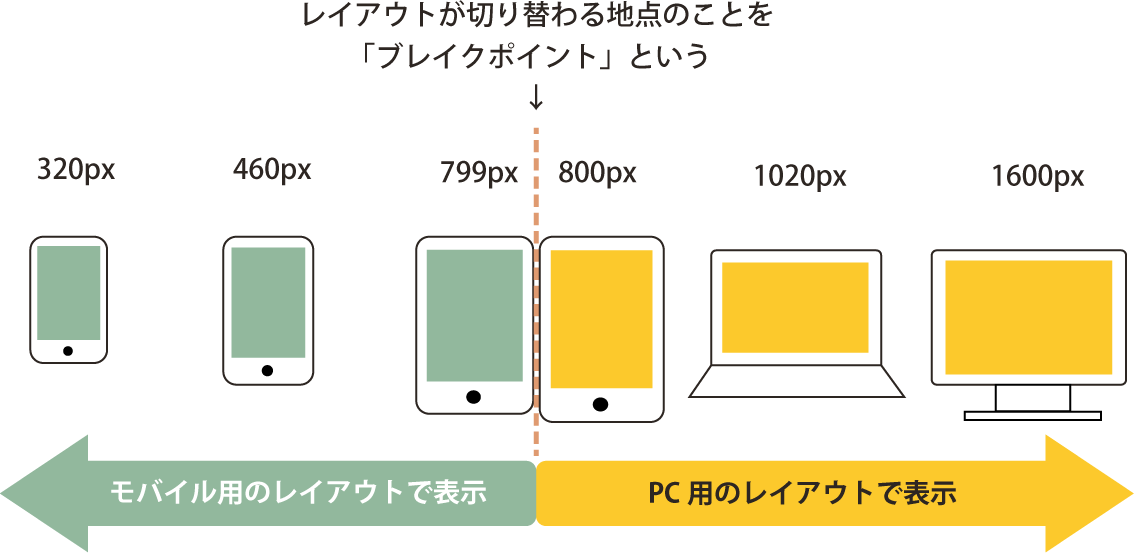
P.133「ブレイクポイントを境にレイアウトを切り替える」最終段落の文章
| 訂正前 |
本書のサンプルサイトでは800pxをブレイクポイントに設定し、801px以上ではPC用のレイアウト、800px以下ではモバイル用のレイアウトを適用します。 |
|---|
| 訂正後 |
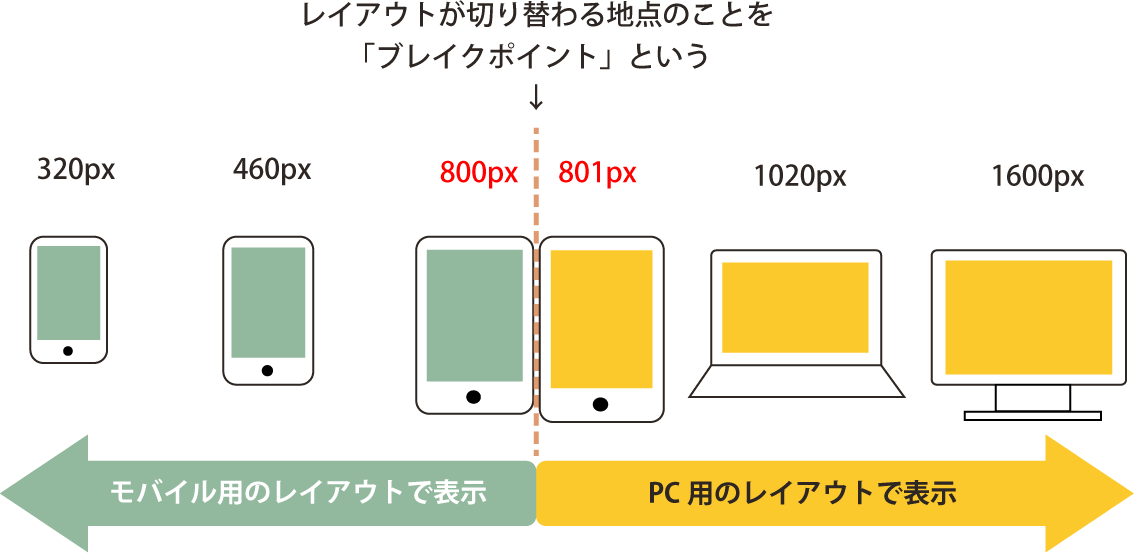
本書のサンプルサイトでは、画面幅が801px以上の場合はPC用のレイアウトで表示し、800px以下の場合はモバイル用のレイアウトで表示するように設定します。 |
|---|
P.134の「3」の解説中文章
| 訂正前 |
( )内にmax-widthかmin-widthを使用してブレイクポイントの値を入力します。例えば、「800px以下」の場合はこのように記述します。 |
|---|
| 訂正後 |
( )内にmax-widthかmin-widthを使用して値を入力します。本書のサンプルサイトのように、800px以下でモバイル用レイアウトを適用したい場合は、「~以下」を意味するmax-widthを使用し、800pxを値として入力します。 |
|---|
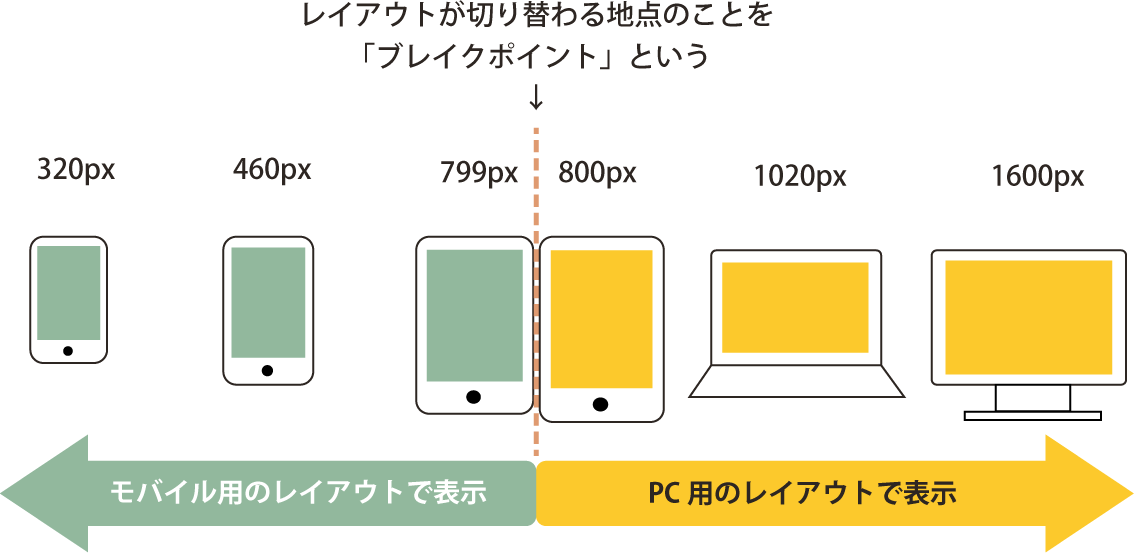
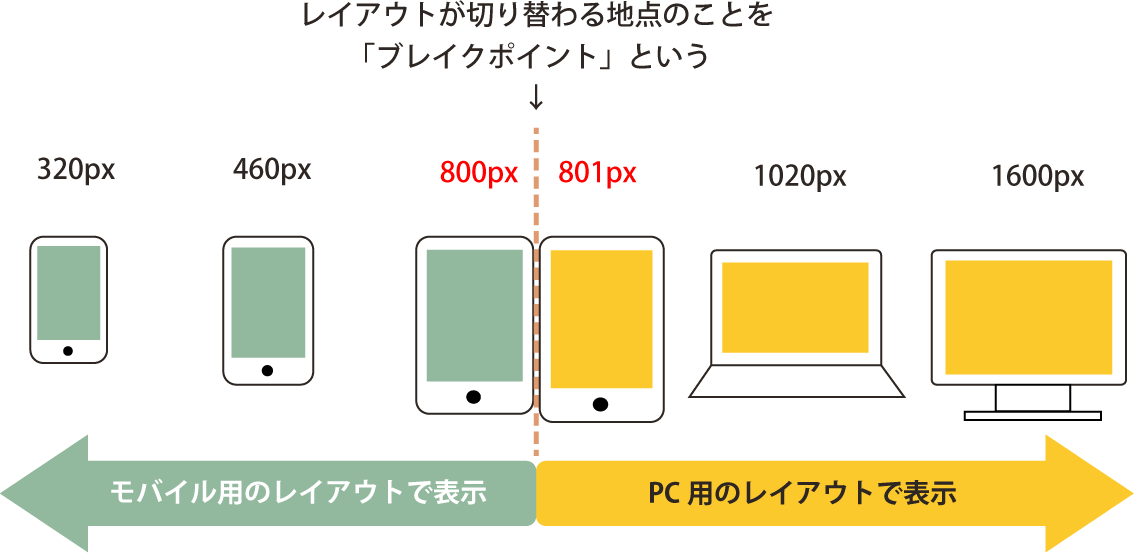
P.133図
| 誤 |

|
|---|
| 正 |

|
|---|
初版 第5刷までの正誤
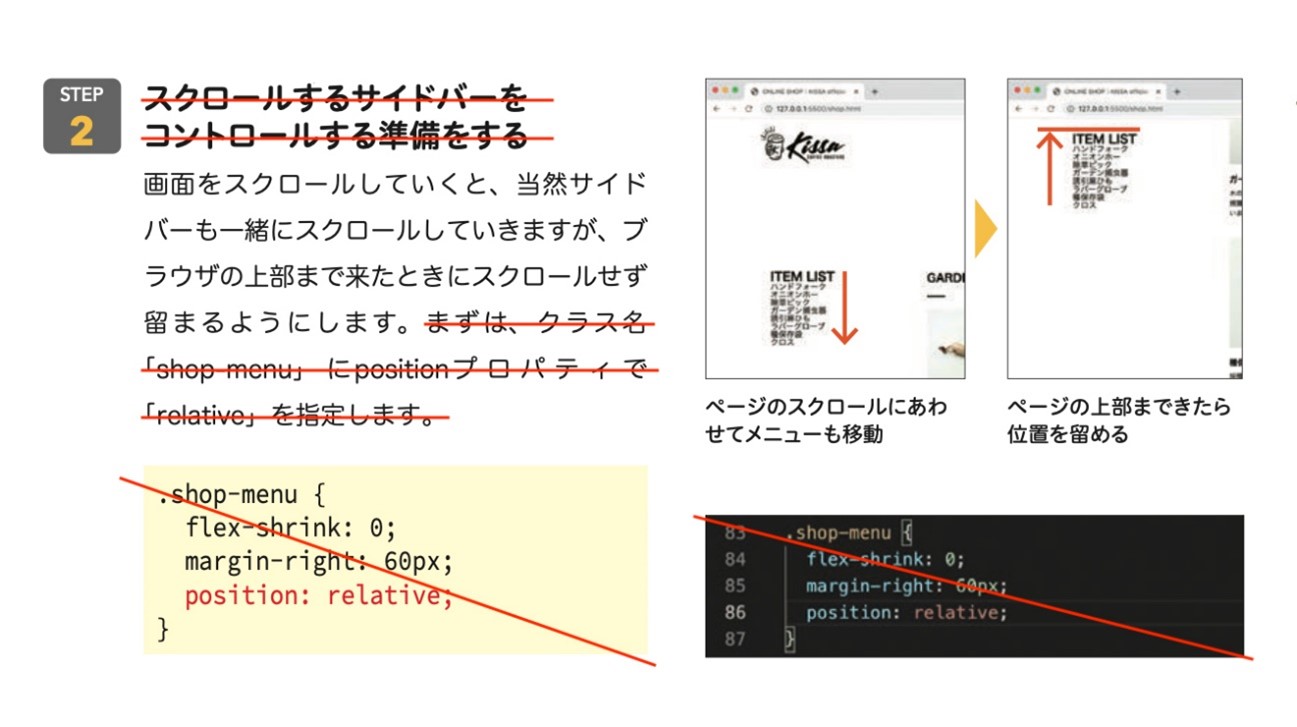
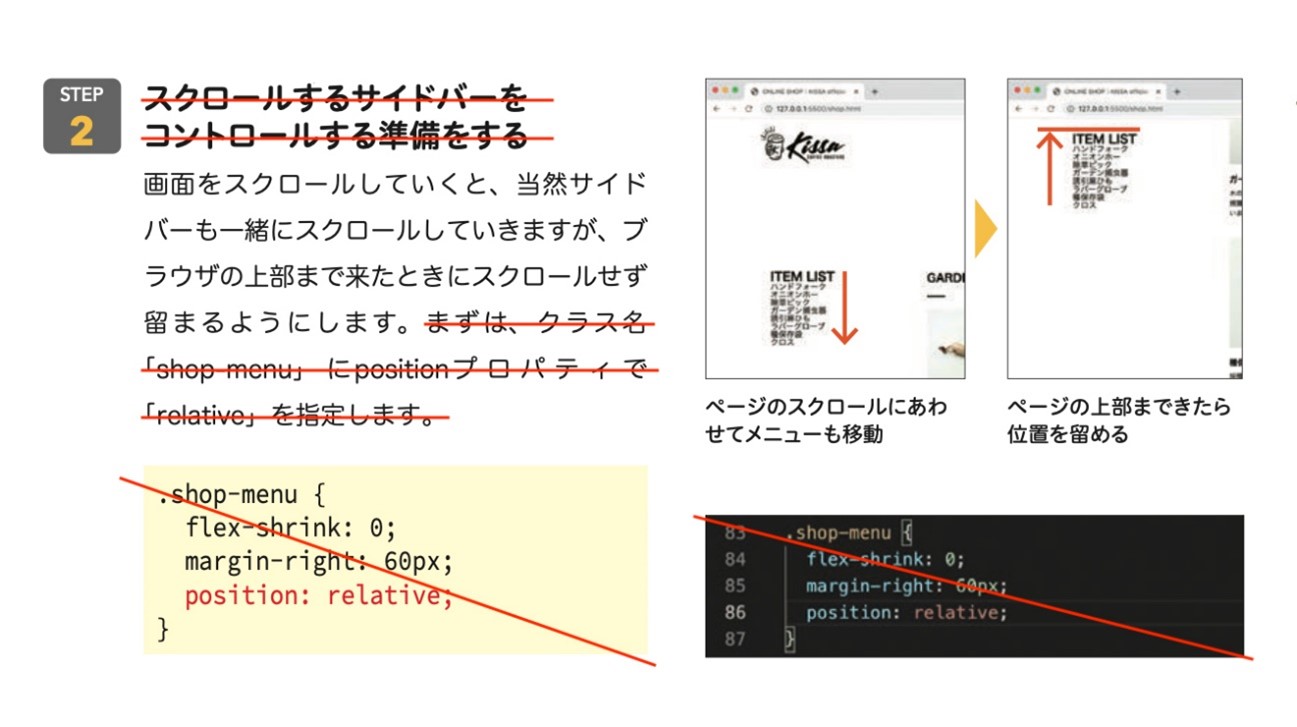
P.325 STEP.2の解説と記述するコード
| 誤 |
まずは、クラス名「shop-menu」にpositionプロパティで「relative」を指定します。 |
|---|
| 正 |
上記文章を削除 |
|---|
上記と併せて,shop.cssの86行目に記述する「position:relative;」も不要となります。

執筆時点では,absoluteやfixedと同じように,親要素としてrelativeを指定して基準位置を決める必要があると考えていましたが,これは誤りで,stickyは自動的に直近の親要素が基準となる仕様です。
間違った情報を掲載してしまい大変申し訳ございません。お詫びして訂正いたします。
上記の訂正に伴い,「7.サイドバーをスタイリングする」のSTEPは5までとなります。
また,shop.cssへ記述するコードの入力行も,85行目以降,すべて1行ずつ繰り上がります(P.340「7.フッターの余白を調整する」の入力行まで。shop.cssの総行数は217行から216行となります)。
P.325からP.340までの訂正情報を更新したPDFを用意いたしました。
ご不便をおかけしますが,書籍の当該ページを配布PDFに読み替えていただき,学習を進めてくださいますようお願い申し上げます。
その他,コードの変更により解説を変更する箇所は以下となります。
P.328~P.340に掲載されているVisual Studio Codeの画面
shop.cssの各ステップに対応したエディター画面の行数表示を訂正しました。上記の配布PDFにてご確認ください。
P.330 STEP.6下図の引き出しによる解説
| 訂正前 |
コピーしたindex.cssの52~58行を、shop.cssの137~143行にペースト |
|---|
| 訂正後 |
コピーしたindex.cssの52~58行を、shop.cssの136~142行にペースト |
|---|
P.337 STEP.2本文3~4行目の解説
| 訂正前 |
に指定したスタイルと同じなので、168~172行目をコピーしてペーストします。 |
|---|
| 訂正後 |
に指定したスタイルと同じなので、167~171行目をコピーしてペーストします。 |
|---|
初版 第5刷までの正誤
P.69 「外部ファイルを読み込ませるlink要素」の本文5行目および書式
| 誤 |
その際は「rel属性」に「styleseet」と入力し |
|---|
| 正 |
その際は「rel属性」に「stylesheet」と入力し |
|---|
| 誤 |
<link rel="styleseet" href="./style.css">
|
|---|
| 正 |
<link rel="stylesheet" href="./style.css">
|
|---|
P.271 「簡略化した記述で行の高さを設定する」の書式
| 誤 |
repeat([繰り返す回数], [列の幅]) |
|---|
| 正 |
repeat([繰り返す回数], [行の高さ]) |
|---|
初版 第3刷までの正誤
P.327 STEP5のプログラムリスト2行目
初版 第2刷までの正誤
P.75 表「▼sample.htmlへリンクを張る場合の記述方法のパターン」内>「下の階層のディレクトリ」の「記述方法」
| 誤 |
①<a href=“abc/sample.html”>
②<a href=“abc/def/sample.html”>
|
|---|
| 正 |
①<a href=“./abc/sample.html”>
②<a href=“./abc/def/sample.html”>
|
|---|