shibuya.
ようやく国内でのchumbyの販売が始まりますね!
これから発売されるchumbyはインターナショナル版と呼ばれるもので、
僕らが買ったchumbyでも日本語フォントを使えたら、

今回のテーマは
前回は、
widgetはActionScript 2.
今回も、
前半ではActionScriptなど、
後半はAsamaさんが、
1.chumby widget作成の基礎知識
chumbyのwidgetはActionScript 2.0で作れる
widgetを作り始める前に、
widgetは
Windows VistaやiGoogleやYahoo Widgetなど、 widgetを利用できるさまざまなプラットフォームがあります。chumbyはそのようなwidgetを利用できるプラットフォームの一つです。
しかし、
自分でソースコードを書くことは、
誰もまだ実現していないアイディアを形にするためには、
chumbyのwidgetはActionScript 2.
chumbyは、
と、
それでは、
chumby widget作成の流れ
chumby widgetの作成手順は大きく分けて、
- ActionScript 2.
0でアプリケーションのASファイルを記述しコンパイルする。 - PCのブラウザなどで、
SWFファイルの動作を確認する。 - chumbyで動作を確認する。
まずは、
2.フリーのFlashコンパイラMTASCを使ってwidget作成
ここではMacOSX上でMTASC
MTASCを用意
公式サイトのダウンロードページから、
以下に、
$ wget http://www.mtasc.org/zip/mtasc-1.12-osx.zip # ダウンロード $ unzip ./mtasc-1.12-osx.zip # 解凍 $ cd ./mtasc-1.12-osx # 解凍したファイルの中身に移動 $ ls #いま見ているディレクトリ内の内容を表示 CHANGES.txt Future.txt Readme.txt mtasc* std/ std8/
パッケージに含まれるmtascはコンパイラの本体で、
ActionScript 2.0でwidgetを記述する
早速ActionScriptでコードを書いて、
よくある
コードの内容がよく分からない場合は、
以下に記述した
class ClickImageChange {
function ClickImageChange (path) {
path.createEmptyMovieClip("image", path.getNextHighestDepth());
var image:MovieClip = path.image;
//http://ec2.images-amazon.com/images/I/51m8phYZbyL._SL500_AA240_.jpg、と
//http://ecx.images-amazon.com/images/I/51uK4ACymiL._SL500_AA240_.jpg、を
//あらかじめダウンロードして、名前を短くしておきます。
var imageArr:Array = [ "./51m8phYZbyL.jpg", "./51uK4ACymiL.jpg" ];
image._xscale= 150;
image._yscale= 150;
// 0番目の画像を表示
image.loadMovie(imageArr[0]);
var isMouseDown:Boolean = false;
var counter:Number = 0;
// マウスボタンを押した時
path.onMouseDown = function () {
// とくに何もしない
isMouseDown = true;
}
// マウスボタンを離した時
path.onMouseUp = function () {
// 画像を入れ替えるよ
isMouseDown = false;
image.unloadMovie();
counter++;
// カウント回数が偶数回と奇数回の時で画像が変わるように
image.loadMovie(imageArr[counter % 2]);
}
// マウスボタンを動かした時
path.onMouseMove = function () {
// 何もしない
if (!isMouseDown) { return; }
}
}
static function main() : Void{
var base :ClickImageChange = new ClickImageChange(_root);
}
}上記のようなソースコードを書いたら、
mtascでActionScript 2.0をコンパイルし、ブラウザで動作確認
mtrscを使った、
$ ./mtasc -swf ClickImageChange.swf -main ClickImageChange.as -header 400:400:30
細かいことは省きますが、
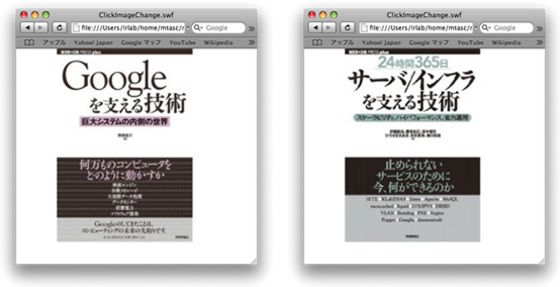
正常にコンパイルできた場合には、
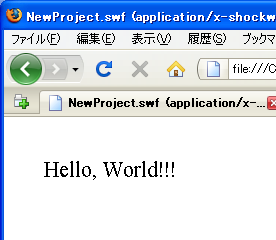
出来上がったSWFファイルはブラウザにドラッグ&ドロップすれば、

chumby本体での動作確認については、
3.フリーの統合開発環境FlashDevelopを使ってwidget作成
ここからはAsamaが、
FlashDevelopのインストール
FlashDevelopはWindows用のフリーソフトで、
FlashDevelopのページで
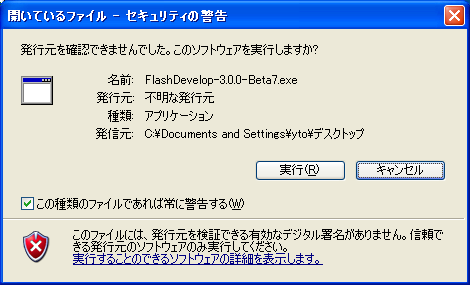
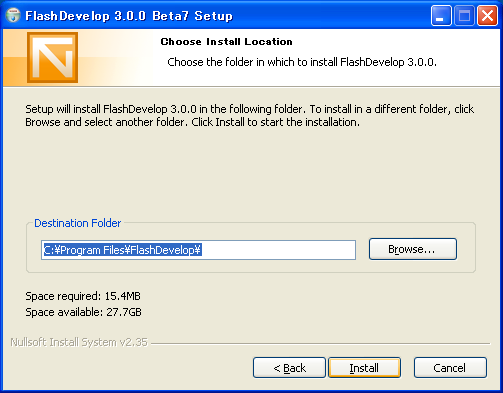
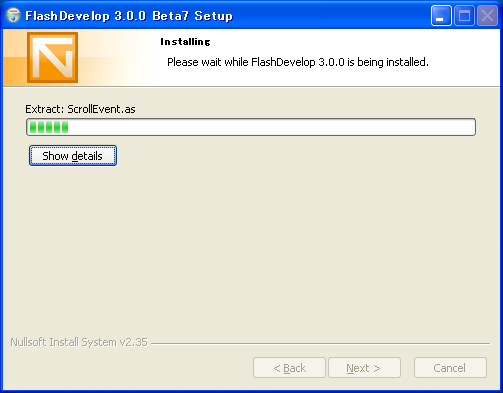
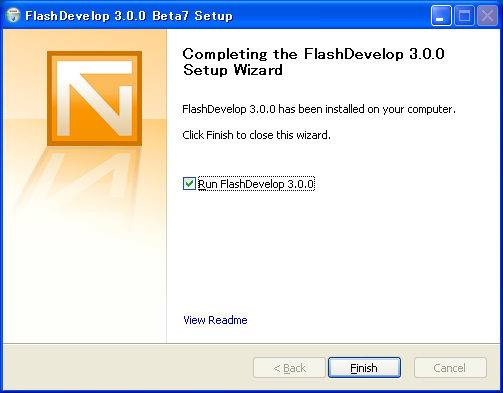
FlashDevelopをインストールするためには、
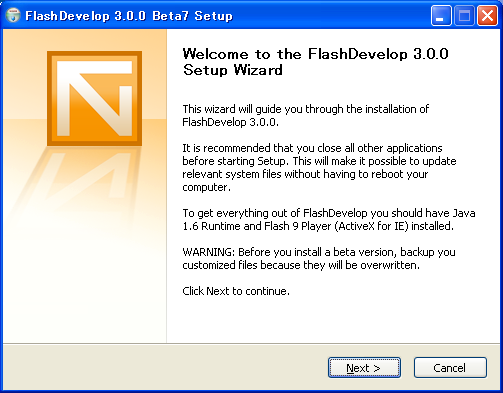
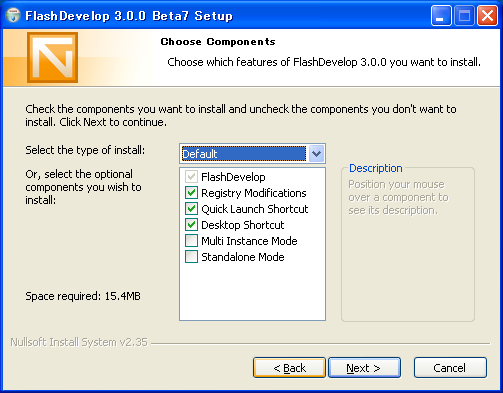
インストールの流れをキャプチャ画像で簡単に説明します。ダウンロードしてきたexeファイル






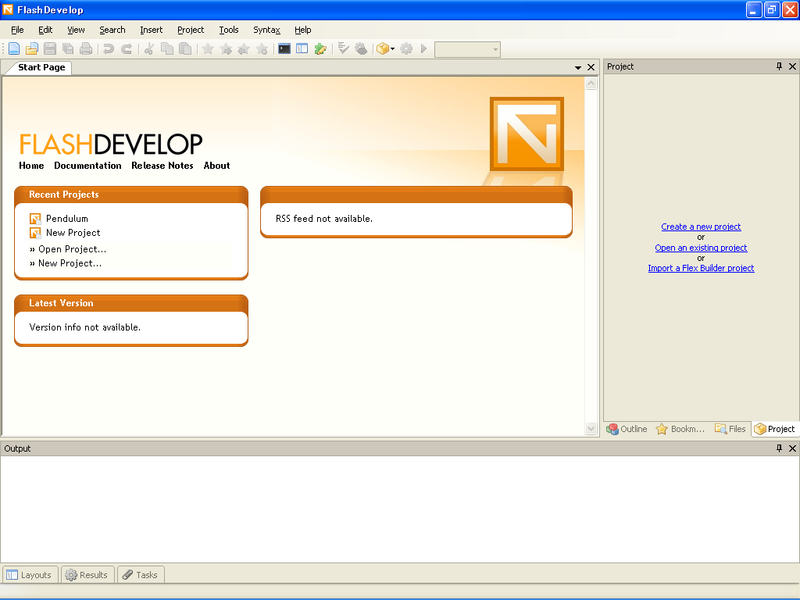
図3-7は、

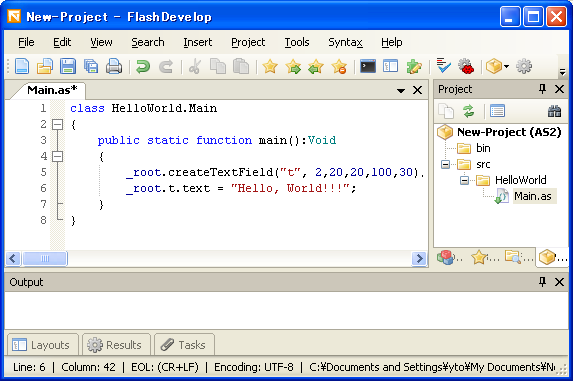
プロジェクトを作成してコードを書きコンパイルする
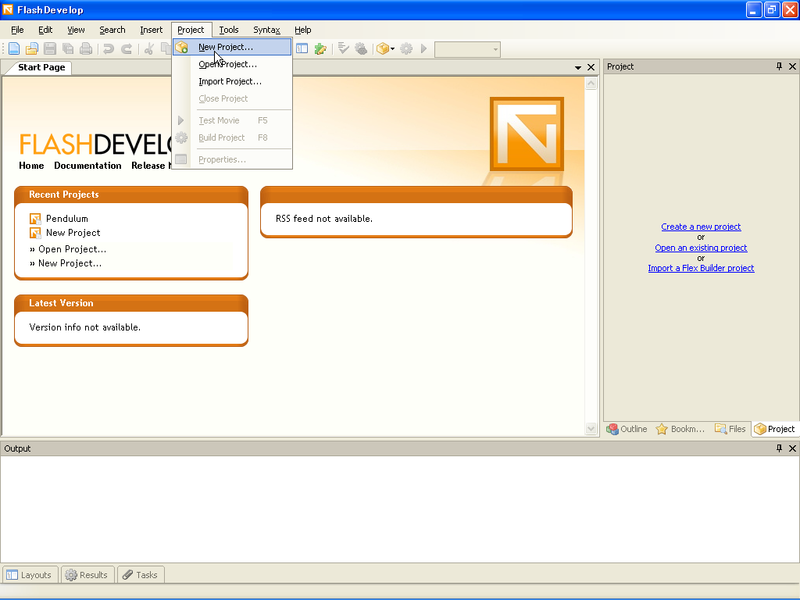
さて、
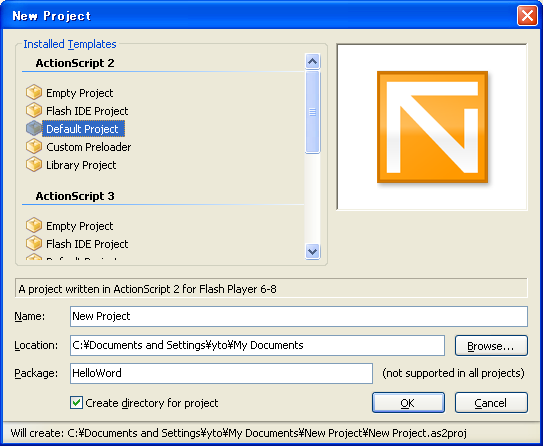
まず、


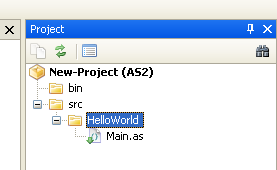
右側にあるツリー表示部分から、

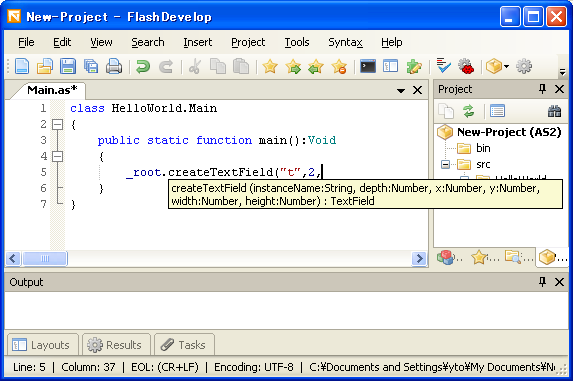
ChumbyWikiのサンプルコードをmain関数の中に書き込みます
class Main
{
public static function main():Void
{
_root.createTextField("t",2,20,20,100,30);
_root.t.text = "Hello, world!!!";
}
}
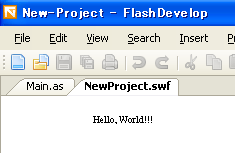
サンプルコードを書いたら



ということで、
4.chumbyで動かしてみる
自作swfをchumby本体へ持っていって動かしてみましょう。まず、
図4-1では、
% slogin 192.168.3.4 -l root ... chumby:~# ls /mnt/usb/fd/NewProject.swf chumby:~# ls /mnt/usb/fd/NewProject.swf /mnt/usb/fd/NewProject.swf
chumby:~# stop_control_panel *** stopping control panel *** killing registered flashplayer pid: 1966 Adobe FlashLite 3.0.4 Release (Version 8,1,55,0)- Chumby Industries (version 7 build 85-733 [GCC 4.1.2 Microcross GNU X-Tools(tm)]) Built for: ironforge; Features: Video ALSA DMA ARM-optimizations Build time: Thu 17Jul2008 1235 chumbyflashplayer.x: sending signal 15 (SIGTERM) to running instance 1966 ... *** killing btplayd (SIGKILL): 3184 *** killing btplayd (SIGKILL): 1412 chumby:~#
chumby:~# chumbyflashplayer.x -i /mnt/usb/fd/NewProject.swf Adobe FlashLite 3.0.4 Release (Version 8,1,55,0)- Chumby Industries (version 7 build 85-733 [GCC 4.1.2 Microcross GNU X-Tools(tm)]) Built for: ironforge; Features: Video ALSA DMA ARM-optimizations Build time: Thu 17Jul2008 1235 ...
フォントサイズが小さすぎてほとんど読めないのですが、

さて、
5.落ち穂拾い
ここからは、
まずは、
- ActionScript 2.
0 リファレンスガイド -
アドビシステムズが提供している、
Flash Ver. 8の日本語公式マニュアル。マニュアルの中には、 リファレンスガイドの他に、 チュートリアルなど有用な資料が含まれていて、 必見です。Web上のさまざまなドキュメントの中には頼りにならない情報も多いですよね。ActionScript初心者な私たちは一番最初にググるのではなく、 リファレンスガイドを頼った方が、 諸々良く分かったりしました。 - Chumbysphere Forum
-
chumbyに関する情報満載のフォーラム。英語版ですが、
chumbyを買ったあとの疑問に対する答えが書いてある可能性が高い情報源だと思います。 - ChumbyWiki
-
こちらも英語ですが、
chumbyをハックするためのTips満載です。ハックしたくなったらまずは、 ここを熟読するのが良いと思います。もちろん、 書いてあることをそのまま実行しても上手くいかないことが多いのですが。。。 - bunnie’
s blog >> chumby -
chumbyの開発者Bunnieさんのブログ。最新の情報や次世代chumbyに関する情報が満載で目が離せません。
最後に
今回はchumby widgetを実際に作ってみました。
私たちがwidgetを作ってみて感じたことは、
ActionScript 2.
そこで、
サーバサイドで動作するアプリケーションを考慮に入れれば、
全4回に渡って連載をさせていただいた
chumbyの国内販売が始まりましたが、



