「trunc」では、様々な機能を使いこなすことで、自分専用にカスタマイズされたポータルを作ることが出来ます。今回は、アカウント登録から基本的な機能や使い方を、入門編として紹介していきます。
アカウント登録
それでは、早速「trunc」にアカウントを登録してみましょう。
- まず、http://trunc.jp/にアクセスします。
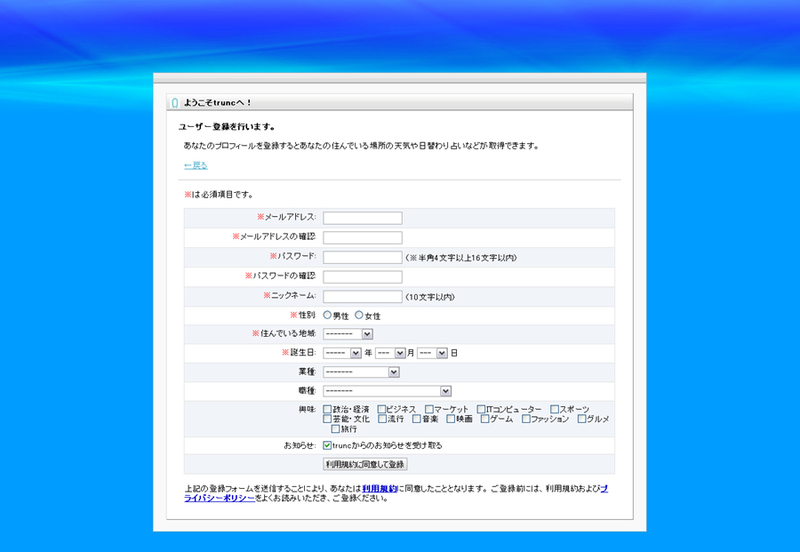
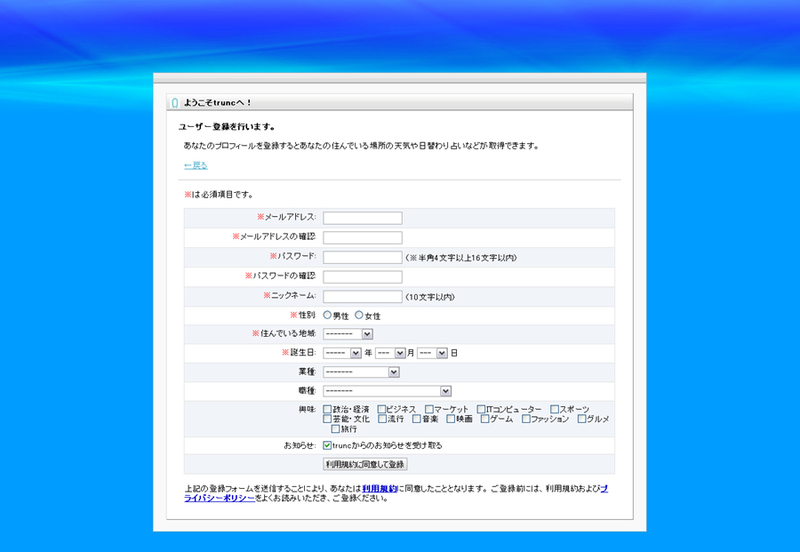
- 「ユーザー登録(無料)」をクリックし、必要事項を記入し、登録を行います。
- 登録したアドレスにメールが届くので、メール本文に記載されているURLをクリックします。
- ログイン画面が開くので、メールアドレスとパスワードを入力して、ログインします。
ユーザー登録画面

以上で、ユーザー登録は完了です。
登録が終わったところで、まずは「trunc」の基本的な使い方をご紹介します。
アイテムの追加
「trunc」では、様々なアプリやウェブサービスがアイテムになっており、左側のメニューからページに追加することができます。これらの中から自分が欲しいアイテムを組み合わせることで、自分専用のページを作っていきます。
それでは、試しにアイテムを追加してみましょう。
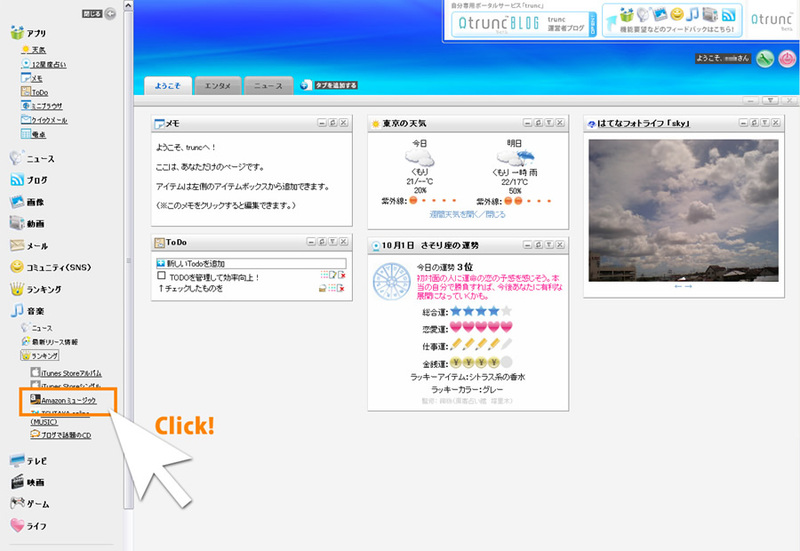
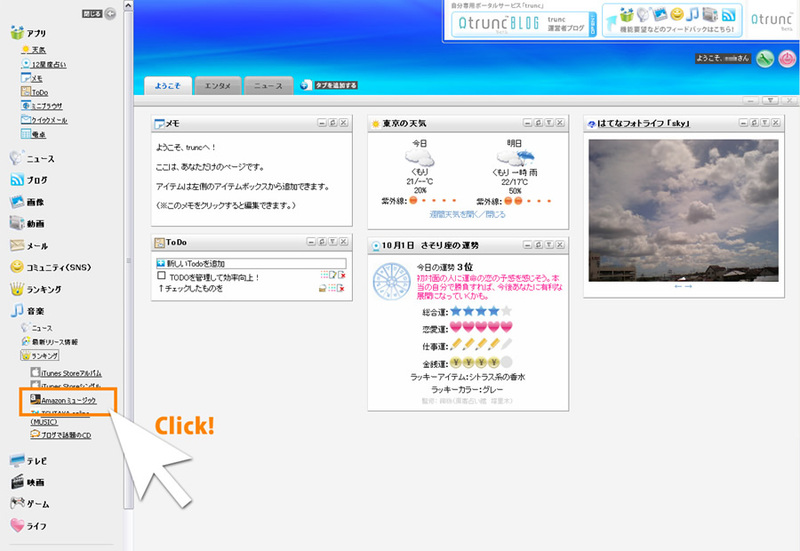
左側のメニューから、音楽のランキング項目の中にある“Amazonミュージック”を追加してみましょう。
Amazonミュージックを追加
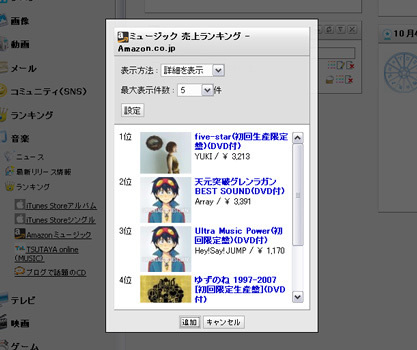
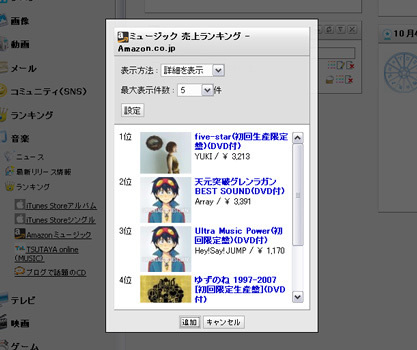
 アイテムの追加画面
アイテムの追加画面

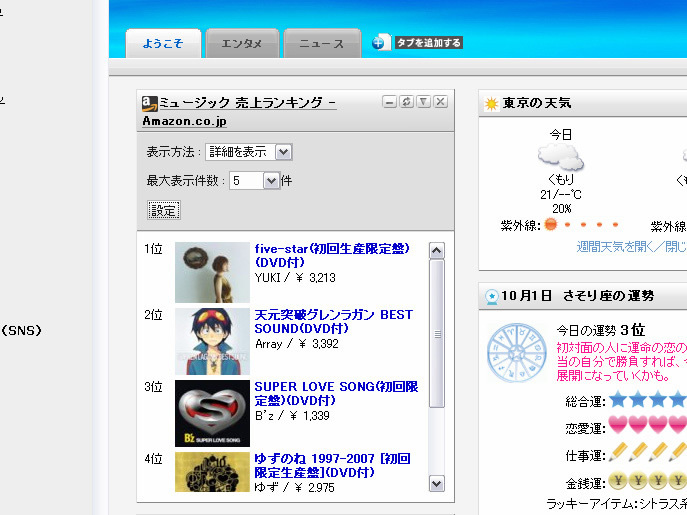
アイテムのタイトルをクリックすると、アイテムのプレビューが表示されます。
ここで、最大表示件数などの設定を行うことができます(アイテムの設定はページに追加した後も変更できます)。アイテムの設定が終わったら、追加ボタンを押してページに追加します。
他にも自分が欲しいアイテムをどんどん追加してオリジナルの「trunc」を作っていきましょう。
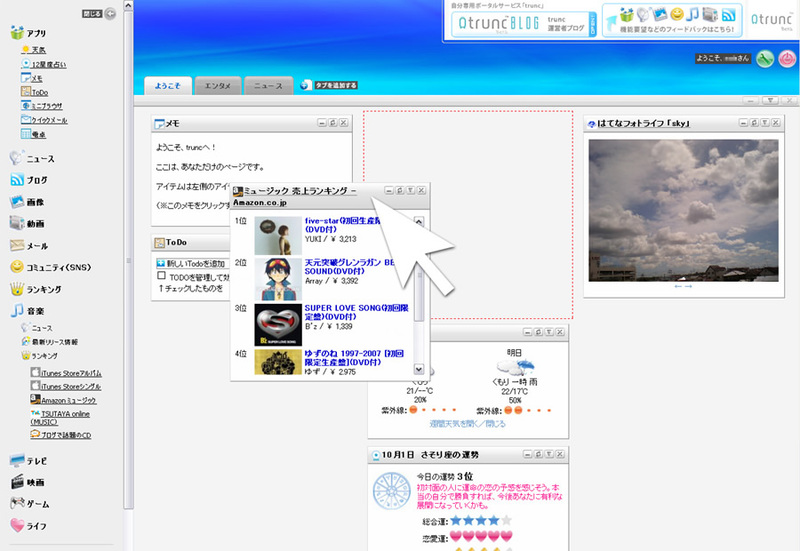
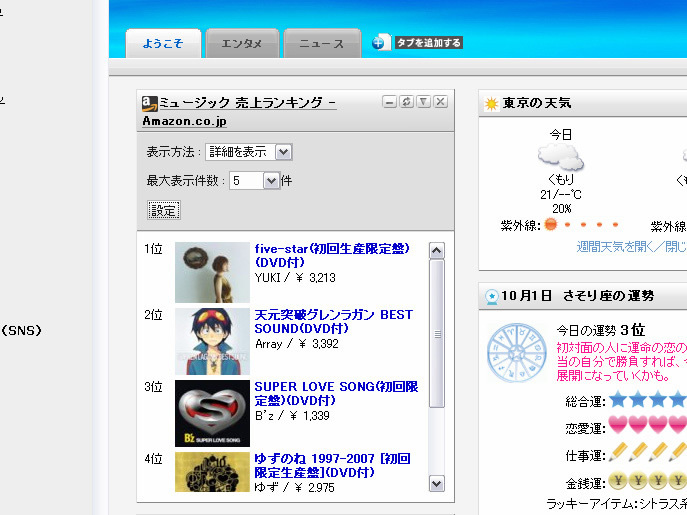
アイテムの追加すると、以下のようにページの左上にアイテムが追加されます。
アイテム追加完了

アイテムを追加した後に設定の変更を行う場合は、各アイテムの右上にある を押すと、設定フィールドが表示されます。
を押すと、設定フィールドが表示されます。

ページをカスタマイズする
アイテムを色々追加できたら、今度は、自分好みにアイテムの場所を変えたり、カラム幅を変えてみたり、ページをもっとカスタマイズしてみましょう。
アイテムを移動する
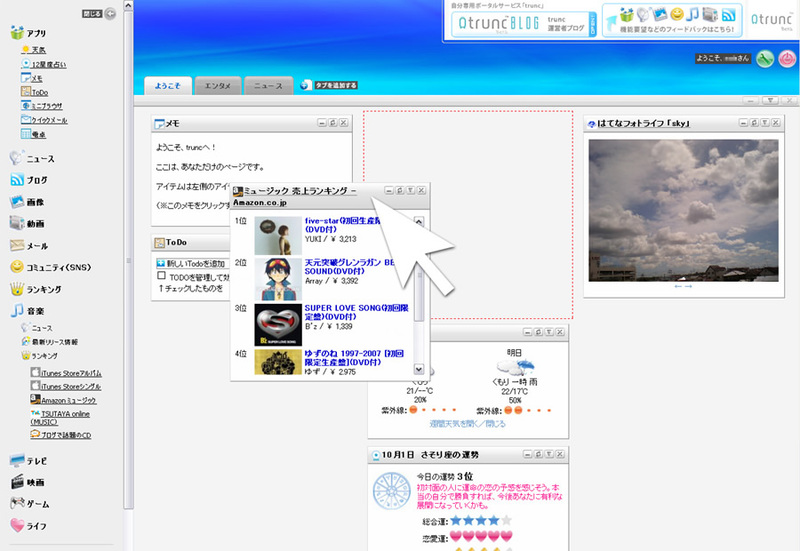
アイテムのタイトル部分(灰色の部分)をドラッグし、ページ内の好きな場所に配置することができます。
アイテムを2列目に移動

列数を変更する
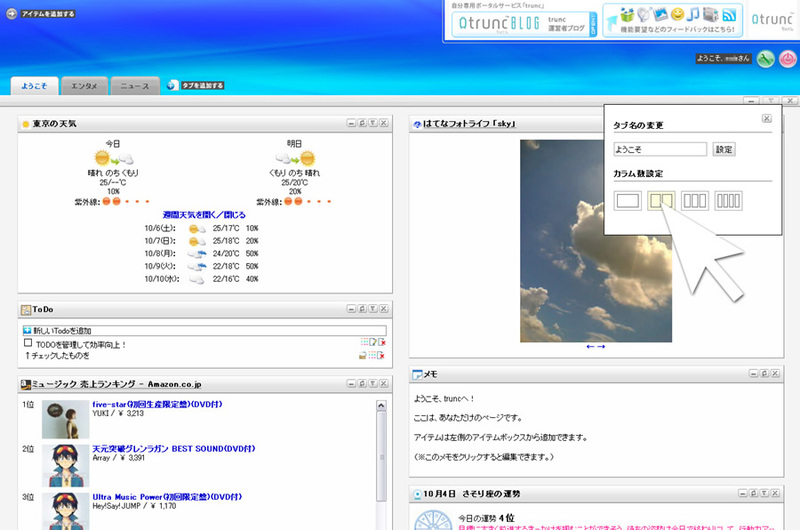
「trunc」では、列の数を1~4列の間で変更できます。
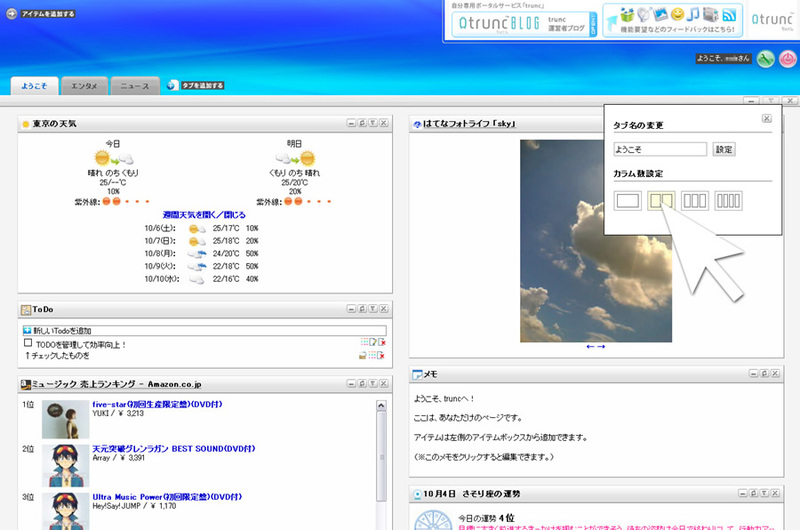
ページ右上のボタンを押すと、設定ボックスが開き、列数を変更することができます。
ページを2列に変更

列の幅を変更する
一般的なホームページだと、よく左側にメニューがあって右側に本文が載っていますが、それと同じように、カラム幅を変えて、自分が見やすいように調整できます。
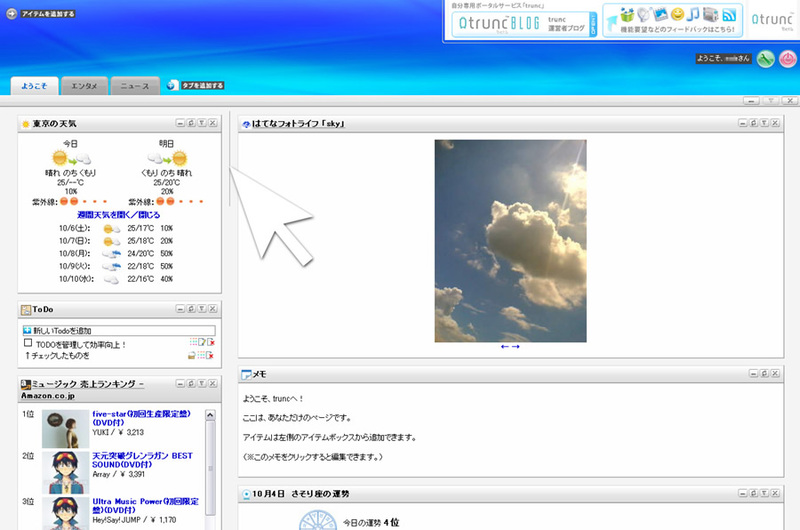
ページの一番上にあるアイテムとアイテムの間の隙間をつまんで、マウスのカーソルが変わったら、左右にマウスをクリック&ドラッグすると、列の幅を変更できます。
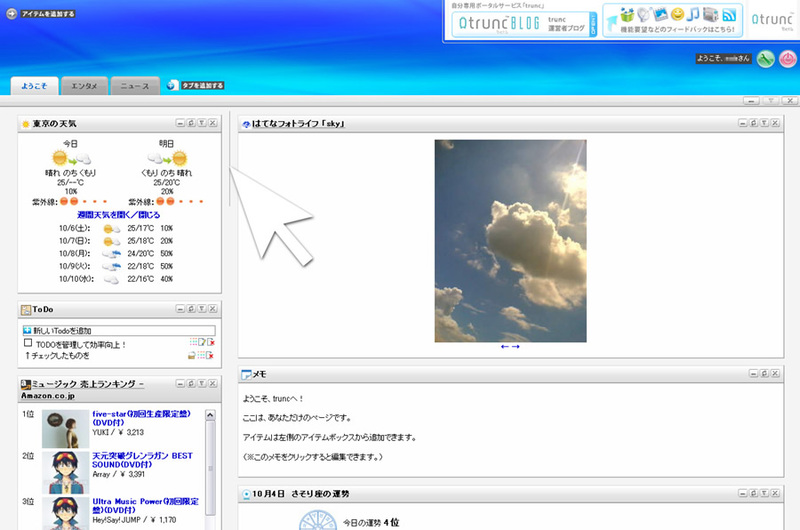
2列目の幅を広く

このように、お使いのPCやブラウザに合わせて自分が最も使いやすいレイアウトにしていきます。
それでは、今度はタブを追加してページを増やしてみましょう。
タブを活用する
タブを追加して用途によってページを使い分けていくと、情報が整理されます。
例えば、「サッカー」「音楽」などと自分が好きなテーマを決めて作ってみましょう。
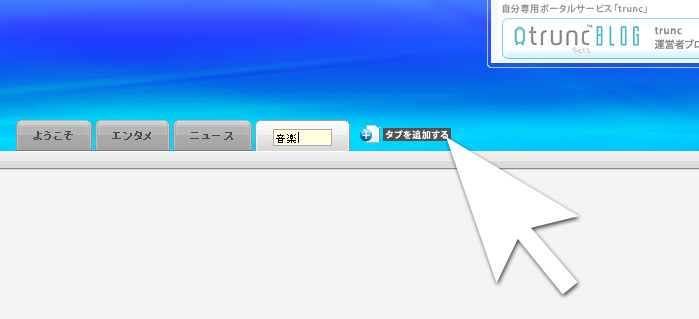
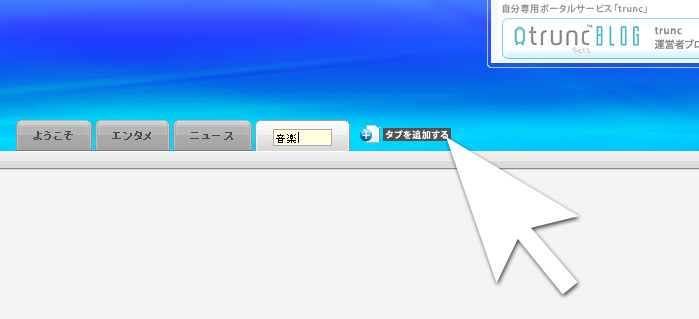
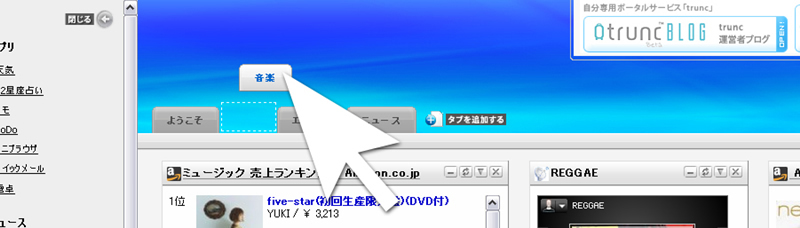
タブを追加する
「タブを追加する」ボタンをクリックし、名前をつけることでページを増やしていくことができます。
新しいタブを作成

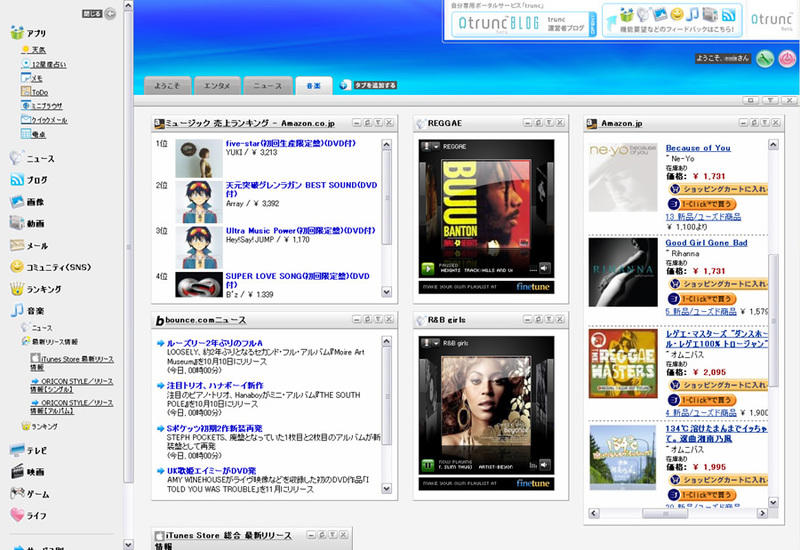
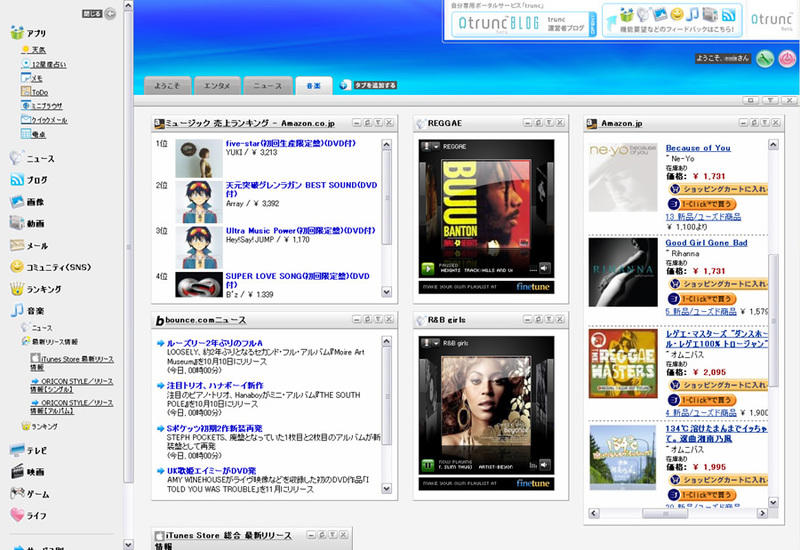
新しく作成したタブにアイテムを追加してみます。
ちなみに私は以下のアイテムを音楽ページに追加しています。
- Amazonのミュージック売上ランキング
- bounce.comのニュースフィード
- 外部ガジェットからfinetune.comのプレイリストの貼り付け
- ミニブラウザ(Amazonのウィッシュリスト)

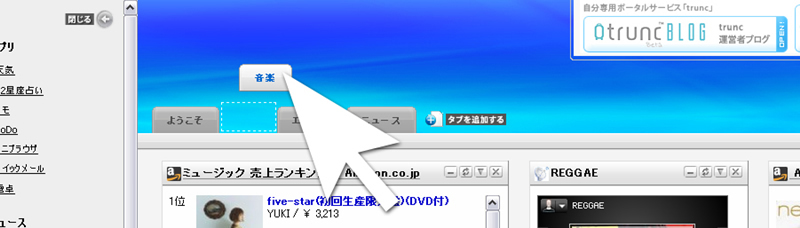
タブの順番を変更する
タブをクリック&ドラッグして移動すると、簡単にタブの順番を入れ替えることができます。
タブの順番を移動

以上が、「trunc」の基本操作です。
使い方は人それぞれです。実際に使っている人に話を聞いてみたところ、趣味や仕事によってタブを分ける人が多いようですね。自分の使いやすいように、いろいろと試してみてください。
次回からは、実際に「trunc」を使って、便利な活用方法や遊び方などを紹介したいと思います。




![]() を押すと、
を押すと、