11月28日、
Keith Peters氏「Making Tings Move」
Keith Peters
このセッションでは、

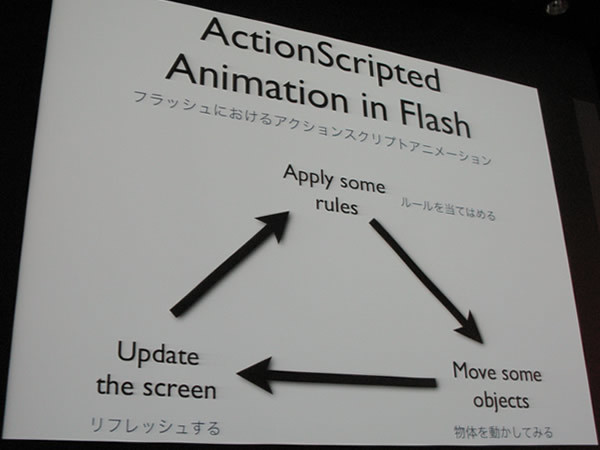
氏によれば、


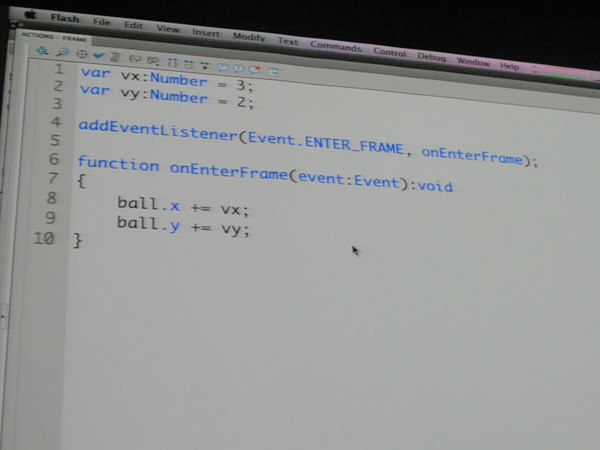
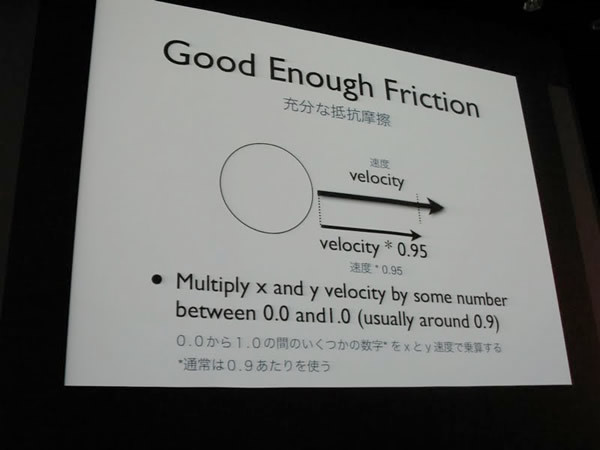
また、

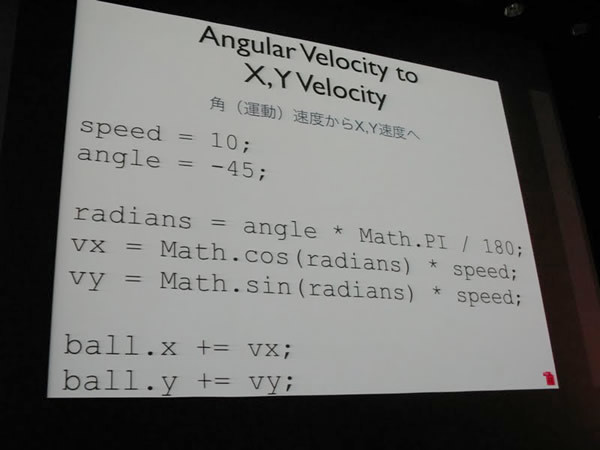
スピードに角度を自在に操ることで、
次に、
//ballが加速していく
vx = 0;
vy = 0;
ax = .2;
ay = .3;
vx += ax;
vy += ay;
ball.x += vx;
ball.y += vy;基本的な考え方として"加速を速度に追加させ、
//重力に引っ張られてballが落ちていく
var vx = 2;
var vy:Number = -10;
var gravity:Number = .95;
addEventListener(Event.ENTER_FRAME,function(e){
vy += gravity;
ball.x += vx;
ball.y += vy;
})キース氏は、

//弾性と摩擦
var vx:Number = 3;
var vy:Number = -5;
var gravity:Number = .6;
var bounce:Number = -.7;
var bottom:Number = 400;
var friction:Number = .95;
addEventListener(Event.ENTER_FRAME,function(e){
vy += gravity;
vy *= friction;
vx *= friction;
ball.x += vx;
ball.y += vy;
if(ball.y+ball.height/2 > bottom){
ball.y = bottom - ball.height/2;
vy *= bounce;
}
})氏は、
//ボールのドラッグとスロー
var vx:Number = 3;
var vy:Number = -5;
var gravity:Number = .6;
var bounce:Number = -.7;
var friction:Number = .99;
var left:Number = 0;
var top:Number = 0;
var right:Number = 550;
var bottom:Number = 400;
var dragging:Boolean;
var oldx:Number = 0;
var oldy:Number = 0;
addEventListener(Event.ENTER_FRAME,function(e){
if(!dragging){
vy += gravity;
vy *= friction;
vx *= friction;
ball.x += vx;
ball.y += vy;
if(ball.x + ball.width/2 > right){
ball.x = right - ball.width/2;
vx *= bounce;
}else if(ball.x - ball.width/2 < left){
ball.x = left + ball.width/2;
vx *= bounce;
}else if(ball.y - ball.height/2 < top){
ball.y = top + ball.height/2;
vy *= bounce;
}else if(ball.y+ball.height/2 > bottom){
ball.y = bottom - ball.height/2;
vy *= bounce;
}
}else{
vx = ball.x - oldx;
vy = ball.y - oldy;
oldx = ball.x;
oldy = ball.y;
}
});
ball.addEventListener(MouseEvent.MOUSE_DOWN,onDrag)
function onDrag(e):void{
dragging = true;
ball.startDrag();
stage.addEventListener(MouseEvent.MOUSE_UP,onDrop)
}
function onDrop(e):void{
stage.removeEventListener(MouseEvent.MOUSE_UP,onDrop);
dragging = false;
ball.stopDrag();
}この他に、
//バネ
var vx:Number = 3;
var vy:Number = -5;
var k:Number = .2;
var gravity:Number = 6;
var friction:Number = .9;
addEventListener(Event.ENTER_FRAME,function(e){
var dx:Number = mouseX - ball.x;
var dy:Number = mouseY - ball.y;
var ax:Number = k * dx;
var ay:Number = k * dy;
vx += ax;
vy += ay;
vy += gravity
vx *= friction;
vy *= friction;
ball.x += vx;
ball.y += vy;
});
このセッションでは、


