12月15日、東京都大田区産業プラザPiOにて「PHPカンファレンス2018」が開催されました。本稿ではその模様をお届けしています。レポート最後となる今回は、「 VOYAGEのエンジニア評価制度」「 SCOUTERがPHPを使う理由」「 弁護士ドットコムのUXデザインの話」「 アイスタイルの@cosmeの速度改善」のセッションと、ライトニングトークをレポートします。
林志嶺さん「VOYAGEのエンジニア評価制度ってどんな感じなのか25分でミニ再演」
株式会社VOYAGE GROUP エンジニアの林志嶺さんは、社内のエンジニア評価制度について話しました。
VOYAGE GROUPでは「技術力評価会」というエンジニア評価制度があります。エンジニアが評価者にプレゼンテーションを行い、対話式のやりとりを通して評価を行う、というものです。今回、このやりとりを短縮して再演しました。
再演時のプレゼンテーションのテーマは、定期的に手作業で確認しながら行っている作業を、ソフトウェアによって自動化したことを評価者にアピールすることです。プレゼンテーションを行うエンジニアは、課題に対して何を解決したか、何を解決しなかったかを説明し、その成果をアピールします。評価者は「何をしたのか」だけでなく、「 何をしなかったのか」「 それをしないと判断をした理由」などを尋ねます。やったことは評価しやすくても、切り捨てたことは見えにくいからです。そういった見えない部分の思考にも注意を払って対話を深め、評価すべき点を探します。「 あらさがしをするのではなく、褒めたい」というのが基本的な目線です。コードもしっかりと見ます。
評価者は後日、発表したエンジニアにフィードバックを行います。このフィードバックを書く作業に一日費やしたりするそうです。フィードバックにおいてもダメ出しではなく、良いところを伝えていると言及していました。
一例として挙げていたのは「地味な仕事の評価」という話題です。ソフトウェアやプラットフォームのアップデート、監視システムやドキュメント類の整備など、ITの世界にはそれ自体が直接的には利益を生み出さないように見える、“ 地味な” 作業がたくさんあります。そういったものを含む、様々な業務に携わるエンジニアそれぞれに対して、しっかりと対話を行っていると紹介しました。
最後に、林さんは「評価を恐れずに本質的な仕事に取り組んでいくことが大事」であると語っていました。
今回紹介された評価制度は、エンジニアの能力や自信を引き出す、といった制度のように感じました。また、こうした密度の濃いやりとりは、より納得感のある評価にも繋がるのではないかと思います。
「SCOUTER社がPHPを使う理由」
株式会社SCOUTER CTOの松本宏太さんは、採用戦略まで含めたPHPを使う理由について話しました。
Rubyか、Golangか、それでもPHPを選んだ理由
SCOUTERでは既存資産はPHPで書かれたAPIにフロントはSPAという構成でした。今後も含めて技術選定を考えた時に、Ruby on RailsやGolangという選択も考えました。静的型付けやgRPCなどPHPが苦手な分野に強かったり、採用競合に強力な企業があったり、魅力的なコミュニティがあったりというなかで、それでもPHPを選んだのは、5.6から7.0でのパフォーマンス向上やLaravelの検索数がRailsに近づくなどPHPに人が集まる流れを感じたからです。
また、当時は技術組織としての認知があまりされていませんでした。「 LaravelとVue.jsといえばこの企業」という企業はまだないと思っているとし、LaraVue、NuxtMeetupなどのコミュニティ活動をはじめ、技術ブログでの積極的な情報発信に力を入れてきたと言います。BToBのサービスということもありエンジニアに認知されづらいなかで、こうした活動をきっかけに面談に来る人も増えてきて、一定の効果を感じていると述べていました。さらに、技術に詳しいエンジニアとも交流でき、自分の知識の棚卸にもなったそうです。
PHPが苦手な分野はどうしていくか
PHPが苦手な領域として、たとえば、バッチ処理やマルチスレッド、機械学習といった分野があります。こうした領域はマイクロサービスとして切り出し、得意な言語、得意な技術に任せ、APIはあくまでもLaravelにする方針をとっていると説明しました。
松本さんは「あらかじめ多言語で実装される前提でシステムを構築して、課題に対してPHPで解決できないのであれば、得意な解法を持っている技術を選択するのがいい」と結びました。
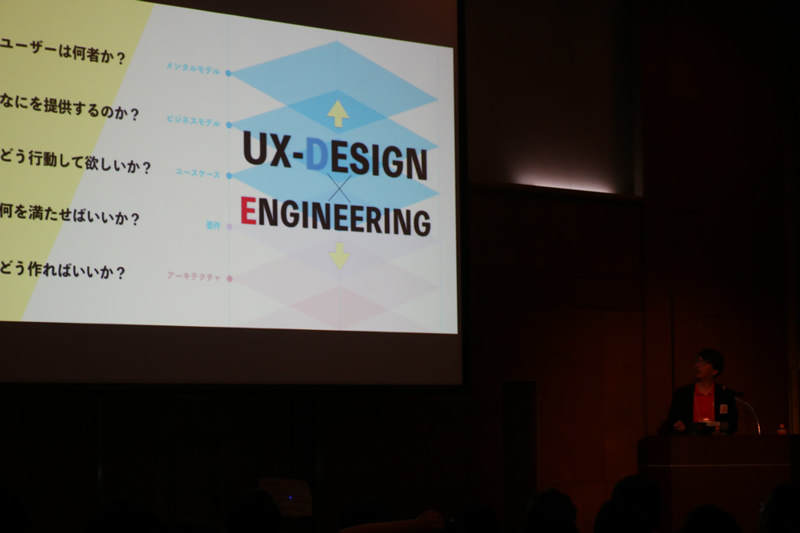
金子剛さん「UX-DESIGN ENGINEERING」
弁護士ドットコム デザインマネージャーの金子剛さんは、デザインという言葉に普段触れていなかったり、デザイナーとは仕事の中で距離を感じていたりするエンジニアを対象に、UXデザインについて話しました。
弁護士ドットコムの「共創」
弁護士ドットコムではアジャイルで開発を行なっており、共創をテーマに掲げています。具体的にはプロデューサー、デザイナー、エンジニア、データサイエンティストなどの様々な職種の人がいます。そういった人たちが職種関係なく、全員で企画を出して、全員でデザインを作って、全員で実装してリリースする開発体制になっています。
ユーザーを観察してどういったものを作ったらいいか仕様を決める「デザインシンキング(企画) 」と、どう作っていったらいいかの「スクラム」の両輪をエンジニアが主導しているのが面白いところだそうです。
UXデザインはデザイナーのものではない
デザイナーのキャリアパスは、今までグラフィックやイラストなど目に見えるものを作るスタイリストが主流でしたが、今はUXデザイナーへの変更が進んでいます。主な仕事も、グラフィックやビジュアルからユーザーの体験をどう設計するかに変わってきています。
金子さんは「UXデザインはデザインとつくのでデザイナーの仕事だと誤解があるかもしれないが、デザイナーの仕事とイコールではなく、UXデザインという仕事をするエンジニアや、UXデザインという仕事をするディレクターがいてもいいのではないか」と主張しました。
UXデザインのプロセス
UXデザインとはなにかについて、スターバックス社やコミュニケーションツールの事例を挙げて説明しました。スターバックス社は、コーヒーだけではなく体験を売っています。体験を売ることで単価を上げられることがわかります。また、以前はメールなどのコミュニケーションツールが主流でしたが、今はSlackやLINEなどに変わってきています。みんなでワイワイとグループの中でチャットができたり、UIの部分や体験というものを価値としています。
UXデザインは様々なプロセスに分解できます。大きく分けると「ユーザーは何者なのか」「 ユーザーにどんな価値を提供するのか」「 どう行動してほしいのか」「 行動してもらうために何を満たせばいいのか(機能・要件) 」 「 どう作ればいいか」の5つです。いま一般には「ユーザーは何者なのか」「 ユーザーにどんな価値を提供するのか」「 どう行動してほしいのか」の部分がUXデザインと呼ばれています。具体的な手法として共感マップ、Lean Canvas prototype PDF、Customer Journey Mapを紹介しました。
モデリングはエンジニアとの共通部分
複雑な事象を抽象化するモデリングはUXデザインとエンジニアリングで共通することです。金子さんは「エンジニアリングする際に、どう作るかの上の部分(ユーザーにどう提供する、どう行動してほしい、何を満たせばいい)までエンジニアが主導していくべきでは」と述べていました。
モデリングの考え方としてユーザー中心設計とデザイン思考を紹介しました。ユーザー中心設計とは、ユーザーの立場からモデリングしていくことです。デザイン思考とは、現実はぐちゃぐちゃしているもので、自分が考えていることや怒り、喜び等の感情は言葉で言い表せるものでなく、他人ならもっと言い表すのが難しい、そういうものをきちんとわかりやすく定義することです。
今はユーザー中心設計やデザイン思考の過程に非エンジニアが入ることで、中間生成物ができてしまいます。中間生成物はユーザーは直接見ることがないので、ユーザーに影響を与えない一方通行なものだと指摘しました。逆に、エンジニアが作った実装やプロダクトはユーザーが実際に触れるもので双方向的なものだとし、UXデザインは双方的なもので設計しなければならないと話しました。
設計という意味ではエンジニアが最先端
最後に改めて、デザインと聞くと関係ないと思っているエンジニアがいれば、すごくもったいないと言及しました。なぜなら、エンジニアは設計に向き合ってきた歴史があり、デザイナーがUXデザインで学んでいることと近いからです。つまりエンジニアはUXデザインの素養があり、リードしていると言えます。
最後に金子さんは「ユーザーに寄りそった、プロダクトに即したものをつくれるエンジニアは直接ユーザーと語り合えるのでぜひUXデザインをしてほしい。敷居が高いと感じるかもしれないが、UXデザインを勉強するのに良い書籍も出ている。とっかかりやすいところから入ってくれると嬉しい」と結びました。
久保田賢二朗さん「PHP、Go、Elasticsearchによる、@cosmeを5倍速くする取り組み 」
株式会社アイスタイル R&D部チーフエンジニアの久保田賢二朗さんは、自社が運営している@cosmeというコスメの口コミサイトのページの速度改善について話しました。@cosmeはPC版とスマートフォン版があります 。今回はスマートフォン版の一部ページの速度改善を行いました。
アイスタイルが掲げているテーマは「1sec」 。Webページの表示速度を1秒台にするという意味です。今回はサイト全体で適用されているようなJavaScriptやCSS、どこで実行されているか分からないJavaScriptは一旦切り分けて、その部分での速度改善はしないことにしました。とにかくサーバーからのレスポンスを高速化に注力したそうです。
改善前の状態と改善方法の検討
改善前は様々なサービスを一つのアプリケーションで構成しているため、コード量が膨大になっていました。そして10年以上運用されているため、実行環境やフレームワークのバージョンアップが困難でした。またコードを読み解かないと分からない仕様が多くありました。
そこで機能を切り出してアプリケーションを分けることにしました。マイクロサービスアーキテクチャーをヒントに商品という単位でサービスを切り分けを検討したそうです。
現行で動いているシステムの仕様をそのままに新規アプリケーションでフルスクラッチするメリットとして、次のことを挙げました。
全く別の実行環境を用意できるので一気にバージョンアップが可能
技術選定に幅がある
負のコード(設計)に触れることがない
デメリットとしては、同じ仕様のものを再開発しなければならず(そもそも仕様が分からない) 、SQLやコードを読み解きながらそのページに必要な処理をひたすら追うことです。
新旧アプリケーションの共存については、特定のパスへのアクセスはロードバランサーで新規アプリケーションのサーバーにアクセスを促すことにしました。今回移植したページでは運よくセッションをまたぐようなものはなかったのでこのように切り分けましたが、セッションを利用して何かしらの情報を引き継いでいるものがあれば対応は難しかったと述べていました。
新規アプリケーションの構成
新規アプリケーションの構成は次のものを選択しました。
フロント層 Phalcon
PhalconはPHPフレームワークです。Zephir/C拡張で記述されていてオーバーヘッドが少なく、PSR-0/4準拠、DIコンテナ標準搭載、PHPフレームワークで実行速度が最速の部類です。アイスタイルではLaravelの事例が多かったのですが、今回は実行速度を優先しました。それでいてPHPライブラリの知見を活かせるPhalconを採用しました。
REST-API層 goa
goaはGolangのREST-API向けフレームワークです。Design(Req/Resの定義)からSwagger.jsonを生成できます。Golangのため、実行速度も速いです。アイスタイルの過去の採用事例でも何回かgoaを導入していて、フロントとAPI間の開発においてSwaggerUIを実装ベースで更新できるため採用しました。
データベース Elasticsearch
Elasticsearchはオープンソースの全文検索エンジンです。Kibanaという可視化ツールが利用でき、高いスケーラビリティをもち、検索速度や分析柔軟性が高いです。アイスタイルでも多く採用していて、高速な検索ができることやスケーラビリティの高さから採用しました。
既存アプリケーションとのデータの同期
既存のアプリケーションではデータベースにSQL Serverを使っていました。そこで定期的に移行バッチを実行して、そのデータをElasticsearchに同期しました。格納するデータは、フロントが要求しているデータをそのままElasticsearchに格納することで、高速なデータの読み出しをできるようにしました。同期間隔は、全件同期できるほどのデータ量であれば毎日全件更新し、データが多い場合は毎時で直近1〜2時間内に作成・更新されたデータの同期を取りました。
SQL Server側でカラムの変更があった場合、Elasticsearchのインデックスエイリアスという機能を利用しました。ここでのインデックスはデータの塊、RDBMSで言うとテーブルみたいな概念です。インデックスには別名をつけることができるため、検索するときはそのエイリアスの名前で検索をする形になっています(このエイリアスの付け替えは無停止で行えます) 。
また、リアルタイムで更新されていくものはRabbitMQとkafkaというメッセージングシステムを使って同期しました。
フロントとAPIの通信
REST APIへの実行が直列だとレイテンシが無駄になります。PHPで普通に実装すると、手続き型にREST APIのカールを叩いて並列になりません。またアプリケーションの実装において、複数のエンドポイントを2つ取ってきてそのまま使うのは難しいです。そこで事前に並列取得し、各レスポンスをシングルトンオブジェクトで保持し、必要なドメイン処理に保持しておいたデータを使うようにしました。これを自分で作ってミサイルと呼んでいるとのことです。
このように自分たちで開発したツールを使って、数万ページに対してリグレッションテストを行い、表示される要素に変化がないことを確認します。なお、非同期で生成されるDOMは検知できませんが、現状非同期で処理している箇所が少ないので現在は手動確認しています(増えたらbehat等を検討) 。また現在でもアップデートを続けていて、設定・定義ファイルを読み込ませて実行していると語っていました。
改善結果
今回話した改善の結果、サーバーの平均応答速度は1.1秒から0.2秒まで速くなり、実に5倍近く速くできました。サーバーサイドの改善しかしてないため平均読み込み時間はあまり改善できていませんが、サーバーの応答速度が速くなったことで読み込み時間も早くなりました。そして速度改善をした後に、PV数とセッション数がすこし上がったことを報告しました。
ライトニングトーク
カンファレンスの最後には、ライトニングトークが行われました。簡単にレポートします。
クラシコム @ryosukes47さん 「PHPをバージョンアップしたら正規表現でエラーが発生した話」
PREG_JIT_STACKLIMIT_ERRORで苦しんだ話です。正規表現のエラーかな?と思った場合にはpreg_last_error()を使用するとよい、とのことです。
@bmf_sanさん 「20代が考えるエンジニアキャリア論」 エンジニアには、変化に耐えうる柔軟性と、筋肉を鍛えることが重要だそうです。
BASE株式会社 @Khigashiguchiさん 「発表駆動開発を一年間実践してきて今」
発表の予定を決める、そのために調べる、知識が身につく、( 運が良ければ)懇親会で話しかけてもらえる、という「発表駆動開発」を勧めていました。布団が離してくれない、スマブラやりたい、という人は特におすすめだそうです。ぺちこん仙台の宣伝もありました。
株式会社サイバーエージェント @goodooさん 「ISUCON8で予選落ちしたので、Swoole(easyswoole)で書き換えて、感想戦でベンチ走らせてみた話」
ISUCONに落ちてしまった後に、イベント駆動型フレームワークeasyswooleで書き換えてベンチマークを取ったことについて紹介しました。
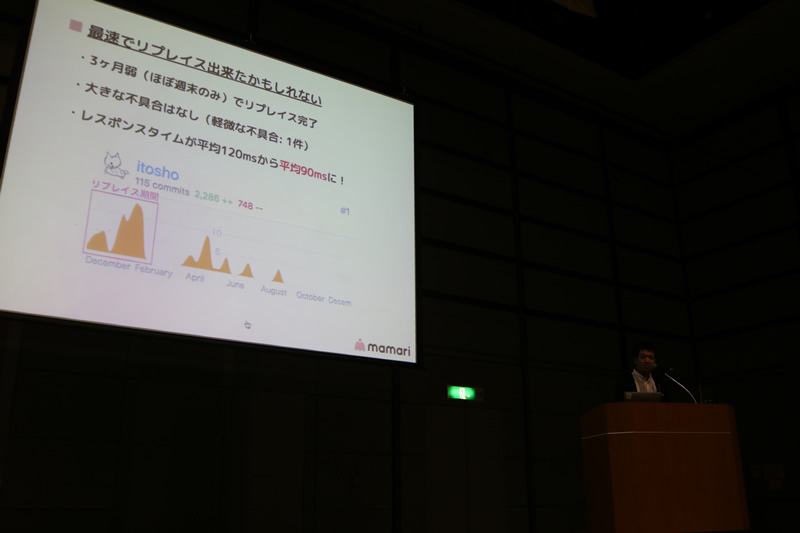
コネヒト株式会社 @itoshoさん 「個人サービスを最速でPHPからGoにリプレイスするためにやったこと・やらなかったこと」
個人サービスのリプレイスにおいて、飽きを回避するための技術について取り上げました。一つシステムを作ってしまえば無限にリプレイスができるのでお勧めだそうです。
@m_noriiさん 「「クソコード」言い換えのご提案」 “遺憾コード” という新しく柔らかい言葉の提案です。commonクラスが348のメソッドを持っていても、これからは“ 遺憾の意” を表明していきましょう。
株式会社ウエディングパーク kosa3さん「今からでも間に合うphp5.5からphp7.2にバージョンアップした話」
やること、やらないことを定義することで前に進むことについて取り上げました。なお、バージョンはこまめに上げましょう、とのことです。
木村俊彦さん(@taiko19xx )「ハニーポットから見たWebサーバへの攻撃」
4月から趣味でハニーポットを植えはじめたことを取り上げました。phpMyAdminへのアクセスがとにかく多いということです。
anzawattaさん「テストコードはいいぞ」
テストコードが無い環境を変えていくための手段として、例の絵をデスクに貼る、上司に提案する、自分だけでもテストコードを書き始めてコミットする、ということを提案していました。言い出しっぺがやりはじめないと何も始まらない、という力強い話でした。
株式会社ラクス @kawanamiyuuさん 「トウダン・ジャーニー 〜PHPカンファレンス関西2018登壇までの道〜」
コミュニティに関わったことのない組織で、イベント登壇を実現するまでのストーリーを紹介しました。自社のエンジニアが前に立って登壇しているのを見て心を動かされる良い話でした。なんと来年から予算が確保されたそうです。
pixiv Inc. @tadsanさん 「PHP筋肉をつける💪」
スライド70枚をめくっていくコースター系のライトニングトークです。まとめとして「隣の芝は青くない。俺たちのほうが青い!」と述べていました。