2019年11月にドイツ、ベルリンにて開催されたQtにまつわる2つのカンファレンスのレポートを連載形式でお届けします。1回目は一足先に開催された「Qt World Summit 2019」の模様をレポート。もう1つのカンファレンス「Qt Contributors' Summit 2019」のレポートも続いて公開の予定です。
はじめに
2019年11月4日~6日の3日間、ドイツのベルリンで、The Qt Company社主催のカンファレンス「Qt World Summit 2019」( QtWS)が開催されました。会場はベルリンのbcc Berlin Congress Centerでした。筆者は昨年Qtチームの所属となり、Qtに関わるさまざまな案件を経験した上で、今回Qtの知識を深めることを目的にQtWSに初めて参加しました。本記事では、実際に参加した模様をレポートします。
QtWSは、C++のクロスプラットフォームアプリケーション開発フレームワークであるQtの世界的なカンファレンスです。Qt本体の開発者が集まり、長期的なトピックに対して議論する「Qt Contributors' Summit」に対して、QtWSはQtの使用者が、短期、中期的なトピックについて学び、ユーザ同士での情報共有の場という位置づけになります。
今年のQtWSは、ドイツで3日間の開催、また「Qt World Summit」というタイトルでは初めて日本でも開催(11/29)されました。ドイツで開かれたQtWSは開催期間が3日間と例年通りの日数です。ドイツ、日本の開催ともに、Qtの最新情報を取り上げている点は共通しています。しかし、日本での開催ではトレーニングデーがなく、セッション数もドイツよりも少ないです。今回参加したベルリンではさまざまなトピックがバランス良く扱われていました。全体としては、アプリケーション開発やテスト関係のトピックやセッションが多い印象を受けました。
QtWSの内容としては、例年同様、初日はトレーニングデーとしてスポンサー企業によるトレーニング行われます。2日目、3日目はカンファレンスデーとしてキーノートやセッションが行われました。また例年、カンファレンスデーにはスポンサー企業によるデモブースが設置されますが、今回は1日目のトレーニングデーの終わりから、デモブースが設置されていました。
ここからは大きくトレーニング、キーノート、セッション、デモブースに分けてそれぞれの内容を記載します。
トレーニング
トレーニングデーを受講するには、QtWS申込時に希望のトレーニングコースを選択する必要があります。今年は、以下の8コースが行われました。
Modern OpenGL: Advanced Pipeline and Performance
Introduction to Qt3D Studio
Introduction to CMake
Qt GUI Testing with Squish
Modern C++ – What’s New in C++17?
Multithreading in Qt
Profiling & Debugging for Linux
Introduction to QML
筆者は、「 Introduction to QML」を受講しました。受講者は申し込み後に、講義で使用するサンプルコードを受け取りあらかじめ動かせる状態にしておく必要があります。
このコースは、KDAB社のJan Marker氏により、QMLの開発手法に興味がある人を対象に、主にスライドを用いた講義形式で進みます。サンプルコードは、そのスライドで説明する内容に特化しており、実際にコードを変更しながら動きを確認することで説明されているポイントが理解しやすいようになっていました。
このコースには約40名程度の受講者が参加しており、部屋も今回のトレーニングの会場で最も大きい部屋で行われました。講義の中で参加者のQMLの使用経験などを尋ねていましたが、本コースの受講者は、QMLでの開発経験がない人や浅い人が多く参加していました。
トレーニングでは、最初に説明に使用するスライドの印刷物がテキストとして配布されました。講義ではあらかじめ配布されていたサンプルコードを動かしながら、QMLで開発する際のポイントを説明していました。講義の流れとしては、Qt全体の話から始まり、Qtが使われているアプリケーションの紹介があり、その後、Qt Quickの導入の説明があり、実際にQMLでコーディングするときに注意するべき点、QMLとC++の連携方法などの説明がありました。QMLで開発に利用されるであろう機能や考え方について幅広く実際に動くコードを利用しながら理解することができました。講義の最後には質疑応答があり、その中でもプロパティバインディングに関する質問やC++との連携についての質問が多くありました。
コースの資料は400ページを超えており、元々3日間の内容を1日で実施しています。そのため、トレーニング終盤では駆け足の説明になった部分もありましたが、資料全てに説明があり、あとから参照してもわかるように細かな部分まで配慮して資料が作成されていました。また、コースで使用したサンプルコードは、資料内でどのサンプルコードがそのページの内容に対応しているのか記載されているためこれらも合わせて復習するのもよいと思います。
キーノート
11/5、6のカンファレンスデーは、両日とも午前中に合わせて9つのキーノートが行われました。午後は6つのトラックに分かれて全部で73のセッションが行われました。ここでは、「 Welcome to QtWS2019」 、「 Qt Keynote」 、およびこれら以外のキーノートについて紹介します。また、セッションについては後述します。
Welcome to QtWS2019
ウェルカムスピーチは、The Qt Company社のCEOであるJuha Varelius氏が話しました。オープニングイベントでは、以下の写真のような数名のダンサーが踊りからスタートしました。
ウェルカムスピーチの中で、Qtのパートナーであり、トレーニングデーのほとんどのトレーニングを担当したKDAB社が20周年を迎えたこともあり、CEOであるKalle Dalheimer氏からスピーチがありました。また、KDAB社の20周年を記念したパーティーがその日に開かれることを話していました。
Kalle Dalheimer氏のスピーチの後、Juha Varelius氏からQtについて考えていることについて説明がありました。具体的な内容としては、今日、私たちはさまざまなサービスやソフトウェアを利用していますが、その価値を決めることで、これらのサービスやソフトウェアに対してさまざまなデバイスやますます多くのソフトウェアが関与するようになっています。こうしたサービスやソフトウェアの価値を決める重要な要素として、最高のユーザエクスペリエンスを持つことは非常に重要だと述べました。さらに、そこから学べるもう1つのことはソフトウェアがどこにでも行き渡り、1つのサービスを複数のデバイスで同時に使用する必要があるため、クロスプラットフォームツールが必要であるということです。
このスピーチでは、UIの重要性について語っており今までのUIのみならず3Dや音声認識技術を利用したUIが登場しますが、デバイスが何であってもユーザエクスペリエンスがシームレスでなければならないと考えているようです。また、日本で開かれるQtWSでは実際にQtを使用している日本企業のセッションがあるという話もありました。
The Qt Company社のビジネスとしては、新しいオフィスを、インドやイスラエルに開設しているようです。最初は、販売とマーケティングから始めていきながら、多くの技術的な人たちと共に研究、開発、コンサルティングに関わるビジネスも進めていくようです。
最後に、この後のキーノート、セッションで、Qt 6についてのセッションがあるという話がありました。
Qt Keynote
このキーノートはQtWSでもお馴染みのキーノートで、The Qt Company社のCTOであるLars Knoll氏から、Qtの最新情報や今後の方向性について説明がありました。
セッションのメインの話となっていたのは、Qt 6 の方向性の紹介についてです。セッションの序盤では、年々、Qtのダウンロード数は増えているという点、ホストとなるプラットフォームではWindows、macOS、Linuxの全てで使われている中で、Windowsが66%と、半分以上を占めているという話をされていました。
その後、Qt 6についてロードマップの説明があり現行のQt 5は Qt 5.15でLTSがリリースされ、開発はQt 6に移行することが説明されました。セッションではQt 6 についてだけでなく、Qt 5.14の新機能についての説明もありました。新機能として、以下の7点が挙げられました。
QCalendarによるさまざまなカレンダーシステムのサポート
更新された High DPI、非整数スケーリングサポート係数
画像の色空間のサポート
Qt 3Dのパフォーマンスの改善
Qt WebEngineをChromium 77に更新
リッチテキストをインポートするためのMarkdown記法のサポート
多くの小さな改善とバグ修正
Qt 5.14の新機能に関する話の後で、Qt 6に関する話が始まりました。ここでは新しいグラフィックアーキテクチャが採用される点について紹介されました。また、Qt Quick 3Dを使用することでQt Quickで作成するユーザインタフェースに3Dコンテンツを統合できるようになることにも触れました。
セッションの終盤にはQt for MCUsについて話がありました。Qt for MCUsは、QMLやQt Quick Controlsを利用してマイクロコントローラなどのリソースに制約のある環境において最適なアプリケーションが開発できるようになるツールキットです。これによって、リソースの少ない機器向けに直感的なユーザインタフェースがQMLを使って比較的簡単に作成できるとしていました。
The Psychology Behind Great User Experience
その他のキーノートについても紹介します。
Web Psychologist and AuthorのNathalie Nahai氏は、優れたユーザエクスペリエンスの背後にある心理学というテーマで話しました。
どのようなインタフェースを設計する場合でも、使用するユーザにアプリケーションやサービスに対して好感やロイヤリティを得てもらう必要があります。アプリケーション提供者が、ユーザに期待するアクションにつなげるためには、ユーザの行動を形作る心理的動機、バイアス、原則を理解している必要があり、またユーザビリティを良くするためには、インタラクションコスト(探している情報を見つけるためにユーザにかかる負担)が低くあるべきだと話しました。そのためにFacebookなどのWebアプリケーションの例を交えながら、より良いユーザエクスペリエンスを作成するために使用できる原則についても紹介しました。
GUIアプリケーションを簡単に作成できるQtだからこそ、使い手のことを考えて操作性、見た目といった内部の機能やパフォーマンス以外の部分にも、時間をかけていくべきなのだと意識させられる内容でした。
Trend Micro
Trend Micro社のRik Ferguson氏は、現在のIoTの脅威とそれに対する保護について語りました。現在、IoTデバイスはその45%が製造業で使われており、製造業はIoTの最大の市場になると予測、今後、世界中にIoTデバイスが普及していくといいます。このセッションでは、講演者がセキュリティに関して気になっている部分として、以下の6点について話しました。
ソフトウェア定義のネットワークと揮発性
M2M/Massive IoTのソリューションに対するIAM(アイデンティティ情報の管理)
膨大な量のデータ
急勾配な学習曲線
指数関数的に増えていく攻撃対象
使われているスキルに対する技術的なギャップ
セッションの最後には、セキュリティ対応に対して決して忘れてはいけないこととして、誤用を常に考慮に入れながら、たとえ失敗する場合でも、安全に失敗するべきであり、セキュリティ対策が目的ではなくプロセスになっていなければならないと注意を促しました。
このセッションでは、直接的にQtに関わる部分の話ではなく、クロスプラットフォームツールとして、組込み、IoT分野に、これからさらに使われていくであろうQtの技術に対して、ユーザや開発者が、セキュリティ対策をどのように講じていくべきか考えさせられる内容でした。
unu – How to Build an Automotive Company From Scratch
ここから、カスタマーキーノートの概要を挙げていきます。
unu社のMathieu Caudal氏は、ゼロから自動車会社を設立しモビリティソリューションを提供する方法について話をしました。
このセッションでは、都市生活の可能性を最大限に活用できるようにするために作られたソリューションであるunuについて紹介があり、そのソリューションではQtで電動スクーターのディスプレイで表示するUI部分を構築しています。unuは、デジタルキーやナビゲーションに4G経由で接続が可能で、更新可能なUIを備えたスマートディスプレイを使用しており、無線による更新可能性を持った電動スクーターを利用したソリューションです。このソリューションでQtを使用することで実現できた特徴として以下の2点を紹介していました。
速度メーターとバッテリー切れの表示を滑らかに切り替えられる
走行中のナビゲーション機能
メータ表示部分は画面の中央部分ほとんどを円形のメータが占めており実際の速度を画面下部に数値として表示しつつ、メータ部分に色をつけていました。また、バッテリーが切れかかってくると画面に通知ダイアログを出し、完全に切れるとメータ表示からバッテリーが切れていることを知らせる画面に切り替わるようになっていました。
ナビゲーション機能では、実際の地図を簡略表示したような地図を表示し自分がどこを走っているのかどのルートに進むのかをナビゲートしている画面になっていました。ナビゲーションの内容自体はカーナビの表示に近いですがunuでは画面下部に速度表示をしていました。スクーターに搭載できるサイズの小さい画面の中で、多くの情報を表示しながらも見やすい表示になっている部分はQtの良さがでているように感じました。
上記の2点の実現によって、unuはQtによって開発されたナビゲーションシステムが組み込まれた最初のスクーターになったといいます。さらに、スクーターで比類のないデジタルUXを配信できるようになると語りました。Qtによってターンバイターンナビゲーションによる高速で滑らかな動作を可能にすることができるとのことです。
Caliatys – Qt & Hydrogen Mobility: Feedback on Mobile Application Design
Caliatys社のNicolas Louis氏は、生産、輸送、駅などのエコシステムを開発するための投資をしています。エコシステムの投資によって、輸送に必要なネットワークは改善されてき、ました。しかし、クリティカルマスにはまだ到達していないため、「 デジタル」が重要な役割を果たすといいます。
その中で、同氏は水素が新しいモビリティのエネルギーになると考えており、iOSとAndroidの両方のモバイルアプリケーションを開発することで、世界中のドライバーに対し、最寄りの水素ステーションを見つける手助けができると紹介しました。このアプリケーションはベクトル地図で道順を取得し、アラートなどのリアルタイムの可用性を特徴にしたアプリケーションとのこと。
さらに、このアプリケーションの設計・構成部分を見せながら、アプリケーション内でQtが画面側の表示、操作に使用されていることや、内部の処理で使用しているAPIなどについて説明しました。このアプリケーションでは、スマートフォンで地図アプリのような地図を表示しながらナビゲーションを行います。また、トグル機能を使って表示画面をいくつかのルートとそれぞれの到着時刻を表示するような画面を切り替えていました。スマートフォン向けということもありスワイプ、タッチ操作を前提とした作りになっており、QMLの特徴、強みを生かしたアプリケーションになっているようでした。
セッションではこのアプリケーションを開発するためにQtを評価しているポイントを5つ挙げていました。比較対象となったのはQt、Native、Xamarin、Cordovaの4つのツールです。
開発者のストリーム
UI開発
アニメーション
ベクトル地図
パフォーマンス
しかし、クラウド接続の点では、Qtより他のツールの方が優れていると言います。
また、このアプリケーションを開発する上で時間を費やした部分は以下の4点とのこと。
特定のプラットフォーム/画面密度の微調整(QML)
安全なスレッド設計(C++)
QMLとC++間のデータの粒度と通信(QMLとC++の連携)
プラットフォームとツールチェーンの両方の設定のための特定のコード開発(Android、iOS)
中でも時間を費やした部分に、ツールチェーン設定の複雑さを挙げていました。セッションの最後で今後必要なスキルについて紹介し、その中でもQtのコンセプトやデザイン、アーキテクチャに関する知識が必要だと騙りました。
セッション
各セッションは、以下の8カテゴリに分類されており、1セッション30分または60分で、73セッションが行われました。なお、カテゴリ最後のカッコ内数字は各カテゴリのセッション数を表しています。
Application Development ( 19)
Automation(4)
Automotive(5)
Graphics & 3D(10)
Qt & Technical Deep Dive(10)
Tooling & Testing(13)
Embedded(8)
Python(4)
ここでは、筆者が参加したセッションの中から、下記の4つのセッションについて紹介したいと思います。
「QML Component Design: the two-way binding problem」
「Qt for Python on Embedded Systems」
「Testing Your Code for Security Issues With Automated Fuzzing」
「Automating Qt GUI Tests on Desktop、Web、Mobile and Embedded」
QML Component Design: the two-way binding problem
KDAB社のAndré Somers氏は、アプリケーションのバックエンドに保存されている状態を表示及び操作するQMLコンポーネントを作成したときに、コンポーネントのユーザが設定したプロパティバインディングを確実に動作させるための方法について語りました。さまざまな方法で提起された課題に対処する方法をデモを交えながら説明しました。
セッションの中でデモを紹介する前に、以下の3点が前提としてあるとします。
C++で書かれたコントローラー(SomeController)
接続したいチェックボックスコンポーネント(CheckBox)
チェックボックスとボタンを使用してコントローラーの状態をリセットするメインのqmlファイル
C++のコントローラで変更された状態(SomeController.isBlue)をコンポーネントのプロパティ(CheckBox.checked)に反映し、チェックボックスのプロパティが変更された場合にC++のコントローラの状態に反映するという、双方向のバインディングを実施したい場合、直感的には以下のようなコードが書きたくなります。
CheckBox {
checked: SomeController.isBlue
onCheckedChanged: SomeController.isBlue = checked
}
しかし、このコードではcheckedプロパティが変更される際にバインディングが破壊されるため、双方向バインディングを維持することはできません。
そこで、提案されたアプローチの1つとして、コントローラがメイン状態を更新しないという方法があります。コンポーネントを変更し、コントローラの状態をバインディングされるプロパティとUIが操作された場合の通知を目的とした中間プロパティを用意します。バインディングされたcheckedプロパティはコンポーネントからは変更されないため、バインディングは破壊されることなく簡単なコードで双方向バインディングを実現できます。
自作のコンポーネントでしか使用できませんが、非常に簡単で軽量なソリューションとして紹介されました。この方法では、値の更新はこのプロパティを介してのみ設定されます。コンポーネントはそれ自体で値のプロパティを変更せず、提案された値は、信号またはプロパティのいずれかになります。
このセッションは、QML開発でよく使う手段である一方、不具合の原因にもなりえるプロパティバインディングに着目しました。QMLで開発を行ったユーザなら誰もが経験するような、プロパティバインディングの不具合に対するアプローチを考えさせられる内容になっていました。
Qt for Python on Embedded Systems
Toradex社のValter Minute氏とStefan Eichenberger氏は、デスクトップマシン用のQtアプリケーションの開発ではコンパイルとデバッグは快適だが、組込システムに向けたコンパイル、デバッグは複雑であると言います。理由としてツールチェーン、クロスコンパイル、クロスデバッグなどに注意する必要があるためです。Qtではそうした問題に対処するためにBoot2Qtがありますが、Qt for Pythonならば全く同じアプリケーションを再コンパイルせずに実行できるとしていました。
また、C++ではなくPythonを選んだ理由として以下の4点を挙げました。
クロスコンパイルが必要ないこと
パフォーマンスが重要ではないコードであること
ターゲット上でも簡単に変更できること
アプリケーションはすぐに移植可能であること
Pythonには、MicroPythonと呼ばれる通常のPythonの標準ライブラリの全てをサポートせずに組み込みコントローラでの利用に適切としたものだけをサポートしている言語処理系が存在します。これにより、異なるマイクロコントローラでも実行できます。インタープリタの実行に十分なRAM、フラッシュ、処理能力さえあれば、別のマイクロコントローラへの移植にも大きな制限はないのが特徴です。MicroPython自体はC言語で記述されています。
また、CircuitPythonと呼ばれる、Adafruit社がMicroPythonをベースに開発した言語があります。CircuitPythonをインストールしたCPUボードはUSBメモリ&Pythonインタープリタとして動作します。このCPUボードをパソコンのUSB端子に接続すると、USBメモリとして認識されます。このUSBメモリ上のテキストファイル main.py(Pythonプログラム)を直接パソコンのテキストエディタで編集して上書きすると、即時に実行されるようになっています。
このため特別な開発環境は不要なので、ボードに電源だけを供給すればmain.pyを実行できます。こうした既存の組込み向けの技術がすでにPythonで存在していることも、Qt for Pyhotnを組込みデバイスの開発に利用しようとした経緯にあると思われます。 セッションの最後では、Qt for Pythonを利用することで組み込み開発が高速化して、快適にプロトタイプを作成できることを強調していました。
Testing Your Code for Security Issues With Automated Fuzzing
KDAB社のAlbert Astals Cid氏は、考慮すべき潜在的なケースが多数あるため、潜在的に信頼できないデータ(パーサー、インポーターなど)を扱う安全なコードを書くことは難しいとしていました。そのためコードのセキュリティを改善するための方法の1つであるFuzzingについて語りました。
Fuzzingは特定のコードに無効またはランダムなデータを与えて、動作をテストします。最新の Fuzzing では、入力で何を変更する必要があるのかを理解して、テストをより早く、正確に行えるようになっています。
特に、このセッションではoss-fuzzというGoogle社が開発したファジングエンジンを取り上げました。このエンジン自体はlibFuzzerと呼ばれています。特徴として、コードとリンクし、カバレッジベースであることが挙げられます。つまり、最小数の「ランダム」入力でカバレッジを学習および最大化できます。以下のようなコードでも、最小数のランダムな変数を入力することで安全性を担保できると言います。
void theFunction(int x) {
if (x > 50) {
} else {
}
}
oss-fuzzは一連のdockerイメージ(clangの最新バージョン、libFuzzerなど)およびフリーソフトウェアプロジェクトを実行する小さなテストアプリケーションになっています。現時点で、GitHub上には約240程度のプロジェクトがあります。The Qt Company社のRobert Löhning氏は、Qt and oss-fuzzという観点で取り組んでいます。
ここでは、以下の5点について紹介されました。
libFuzzerを使用したQtのローカルファジング
カバレッジ情報を追加するためのスイッチの構成(5.13以降)
qtbase、qtdeclarative、qtsvgのいくつかのファジング
ファジングの初期化に使用できるテストファイル
oss-fuzz用に登録されたQtプロジェクト(未使用)
QtのどのコードでFuzzingテストが必要かどうかは、一般的なテスト基準と同じように信頼できない可能性のあるデータで動作するコードで、Fuzzing テストを実施するべきだと話しました。
Automating Qt GUI Tests on Desktop、Web、Mobile and Embedded
froglogic社のCEOで共同設立者であるReginald Stadlbauer氏がQtアプリケーションの自動テストにSquish for Qt(以下Squish)や CI(Continuous Integration)を使用する方法について紹介しました。
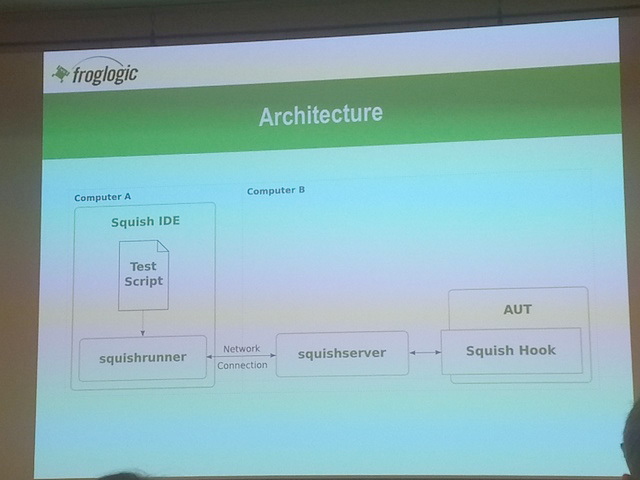
Squishとは、QtアプリケーションのGUIテストを自動的に実施できるGUIテストツールです。Squish には、GUIのテストケース作成から実行および、結果を参照するための開発環境 Squish IDE が含まれます。まず、Squishでテストを実施するためには、テスト対象アプリケーションのAUT(Application Under Test)とテストケースのスクリプトが必要になります。
Squish のテストケースは、必ずいずれかのテストスイートに含まれます。AUTの設定はテストスイートで行われ、このテストスイート内の全てのテストケースで使用されます。テストケースで使用可能なスクリプト言語は、Python、Ruby、Javascript、PerlおよびTclです。
CI(Continuous Integration)とは、ソフトウェアの品質向上ためにソースコードのビルドやテストおよび検証を繰り返し行えることです。CI ツールである Jenkins に froglogic 社から提供されている Squish プラグインを組み込めば、継続的なテストを実施することができます。
たとえば、Windows上のJenkinsでSquish付属のAddress Bookサンプルプログラムのテストを実施するには
Squish AUTおよびテスト準備
JenkinsとSquishの統合
Jenkisジョブ作成および実施
の作業が必要です。
ここでは、SquishのインストールディレクトリおよびJenkinsのHOMEがそれぞれがSQUISH_HOME と JENKINS_HOME に設定されていると仮定します。
SQUISH_HOME=C:/Squish/Squish for Qt 6.5.1
JENKINS_HOME=%USERPROFILE%/.jenkins
1. Squish AUTおよびテスト準備
Squish 付属のサンプルプログラムのテストスイートの設定概要を記述します。
①Address Bookテストスイートディレクトリ選択します
%SQUISH_HOME%/examples/qt/addressbook
②AUT管理Mapped AUTsにaddressbookアプリケーションを設定します
③テストスイートにテスト対象アプリケーションAUTを設定します
2. JenkinsとSquishの統合
JenkinsからSquishのテストを行うための設定を行います。
①Jenkins前準備
Squish 用のプラグインをダウンロードし、プラグインファイル(SquishPlugin.hpi)をJenkinsの%JENKINS_HOME%/pluginディレクトリに配備します。
②Jenkinsの起動
java -Dhudson.model.DirectoryBrowserSupport.CSP="sandbox allow-same-origin allow-scripts; default-src 'self'; script-src * 'unsafe-eval'; img-src *; style-src * 'unsafe-inline'; font-src * data:" -jar jenkins.war
③Jenkins上のSquishの設定
Jenkinsの管理→Global Tool Configuration→Squish にて、NameおよびInstallation pathにそれぞれ、Default、%SQUISH_HOME% を設定します
注意: Jenkinsの実行には下記点に注意が必要です。
WindowsのServiceとしてJenkinsを実行するとエラーになるため、コマンドプロンプトから直接Jenkinsを起動します。
java -jar jenkins.war
Jenkins 1.641で導入されたCentent-Security-PolicyによりSquishプラグインが影響を受けWeb Reportが正しく表示されないため、このポリシーを変更します。変更するにはJenkinsに次の起動オプションを追加します。
-Dhudson.model.DirectoryBrowserSupport.CSP="sandbox allow-same-origin allow-scripts; default-src 'self'; script-src * 'unsafe-eval'; img-src *; style-src * 'unsafe-inline'; font-src * data:"
3. Jenkinsジョブ作成および実施
Squishテストを実施するJenkinsプロジェクト作成する手順を記述します。
①新規ジョブ作成
Enter an item nameにaddressbookを入力後、フリースタイル・プロジェクトのビルドを選択します
②ジョブ設定
ビルド→ビルド手順の追加でSquishを選択します
Squish Package: Default
Test suites: %SQUISH_HOME%/examples/qt/addressbook/suite_py
③ビルド実行
ビルド実行を押下すると、Address Bookのテストスイートが実行され、ビルド履歴にテスト結果が表示されます
ジョブの結果はビルド履歴のビルドステータスアイコン(たとえば、青は成功、赤が失敗など)にて確認できますが、実行結果の詳細を参照する場合には、各ビルド履歴→Squish Report→Web Report と辿ることで確認することができます。
筆者もCIの環境構築を行いましたが、簡単にJenkinsにSquishを統合することができました。Squish及びCIを利用することで、テストを自動化するだけでなく、Jenkinsと統合することによりテスト効率化や品質向上にも期待できると認識しました。
デモブース
1階のホールには、The Qt Company社とスポンサー企業による展示ブースがありました。昼食やセッション間の休憩時は、多くの人たちがブースで出展者と会話し、賑わっていました。
Qt for MCUsの展示
今回、キーノートでも紹介があったQt for MCUsの展示です。
QMLで作成したアプリケーションをマイクロコントローラ上で動かしているデモになります。写真右下の円形のディスプレイはウェアラブル用のマイクロコントローラでQtのアプリケーションが滑らかに動作するデモが展示されていました。
Meet the new unu Scooterの展示について
今回の展示の中で最も目を引く展示になっていたMeet the new unu Scooterです。
unu社がKDAB社と合同で開発した電動スクーターです。車のカーナビよりも小さいディスプレイが設置されており、高解像度で地図などが表示できる様子が紹介されていました。
終わりに
今回のイベントは、メイン会場が埋まるほどのユーザが参加し、大賑わいでした。お昼やコーヒーブレイクだけでなく、休憩時間にも、飲み物や軽食が用意されていて参加者は自由にいただくことができました。
ここまで紹介したトレーニング、キーノート、セッション、デモブース以外に、2日目の夕方にはパーティーがありました。夕食や飲み物が提供され、世界中のQt関係者・ユーザが交流を深めていました。
今回のQtWSでも、ここ数年と同様、キーノートやセッションのスケジュールや概要が確認できるスマホ用アプリ(iOS 用、Android 用)が用意されていました。このアプリは、筆者も会場で利用しており自分が聞くセッションやキーノートをお気に入りに登録できるため、自分用のスケジュール帳代わりに使用していました。
筆者は、個人的にはQtWSに参加するまで、業務の中で扱う必要な知識や技術以外のアプリケーションのイメージがありませんでしたが、今回のQtWSに参加したことで、普段の業務では中々触れることのない技術やアプリケーションを目にすることができたと思います。今後は、このイベント参加の経験を活かしてQt に関する知識を深め、Qtを使用したアプリケーション作成の経験を積んでいきたいと考えています。
最後に、Qt World Summit 2019の様子がYouTubeに公開 されています。セッションやキーノートの様子もアップされているため、3日間の様子を知ることはできると思います。 興味のある方はぜひチェックして、来年のQtWSに参加してみてはいかがでしょうか?
SRAのQt関連サービスご紹介
Qtの国内販売代理店として2003年からQtの普及・促進に貢献
Qtのライセンス販売だけでなく、コンサルティングから開発、サポートサービスまでをトータルに提供
多くのQtエンジニアが在籍しており、Qt開発受託の実績豊富
4名のQtコンサルタントにより、導入のご支援、パフォーマンスチューニング、Qt自身のカスタマイズ等のサービスを提供
Qtの導入を検討する顧客向けに、Qtプログラミング体験セミナーを無償で毎月開催
より実践的なプログラミングスキルを学べる有償トレーニングも毎月開催
詳細はSRAのQtサイト 参照