2009年11月11日から13日の3日間、ベルサール九段にて、Web Directions East 2009が開催された。2008年より2度目の開催となる今回は、"Webとビジネスを繋げる発想と創造"とテーマに、世界のWebトップのエキスパートを招聘した。
本レポートでは2回にわたって、13日に行われたカンファレンスの様子をお伝えする。今回は、その後編。
デザイントラックA セッション3:
Ajaxアプリケーションの安全性(ダグラス・クロックフォード氏)
3人目のセッションは、Yahoo!のJavaScriptアーキテクトとして所属しており、JSONの父として著名なダグラス・クロックフォード氏が登壇した。
ダグラス氏によれば、「クロスサイトスクリプティングによる攻撃は1995年に初めて確認された。古くから残るこの大きな問題は、根本的に改善されていない」とし、「時間が経てばアップグレードによってこれらの脆弱性がパッチされるが、それと同じように新しい機能が追加された場合、それは新しい脆弱性を追加する可能性があるということを認識しなければならない」と語る。
特にブラウザのセキュリティモデルには問題があるようだ。脆弱性の修正が十分ということはなく、むしろ新機能によって脆弱性が溜め込まれている状況下に陥っている。デベロッパーは脆弱性に対して完璧な知識をもたなければならないはずだが、それは膨大で不可能だ。しかし、どうにかしなければWebは潰れてしまうかもしれない。
氏はそもそもデファクトスタンダードに問題があると指摘する。現在のアプリケーション開発は、まず仕様にそった実装をすることが多く、セキュリティを後付けするような手法がとられていることもあるようだ。氏は、「セキュリティは後付けすることができず、まずはじめに考えておかなければならないことだ。多くのデベロッパーはそれに関して無頓着である」と語る。
写真1 バージョン2.0においてセキュリティをの仕様を追加するのは問題だと主張する、ダグラス・クロックフォード氏

現在のWeb標準にも警鐘を鳴らす。マッシュアップによって複数のサイトやAPIの間によって埋込まれるコードはHTMLやCSS、Javascriptなど、様々な言語を隔てることになるため、悪意のあるコードを隠蔽しやすい。この問題は根本的な問題であって、解決することは容易ではなく、マッシュアップすればするほど、危険性は増すことになるという。
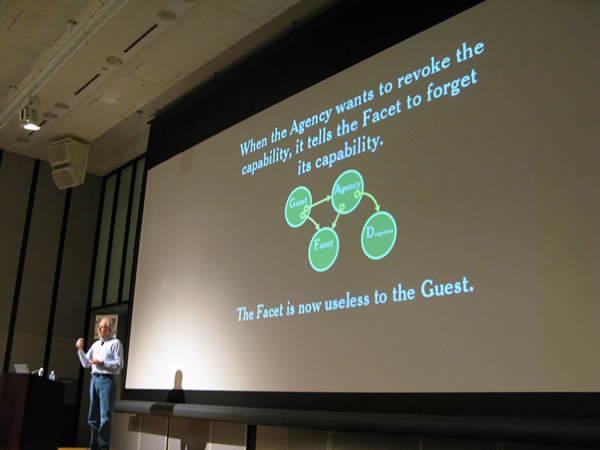
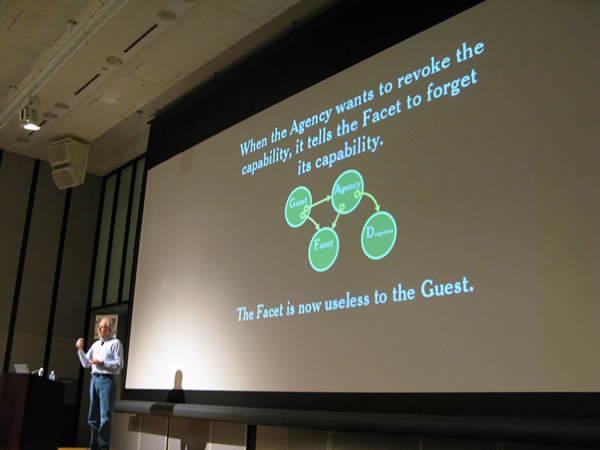
この問題に対応するObject Capabilitiesという新しいセキュリティモデルを解説。その理論について、マークサミュエル氏のRobust Compositionを紹介した。Object Capabilitiesは、相互に監視し、Reference(参照)のみのアクセスによってメッセージのやりとりをすることで、被害を最小限にするという考え方で、マッシュアップのあるべき姿であるという。気になる人は論文に目を通すとよいだろう。
写真2 Object Capabilities説明時のスライドの一枚

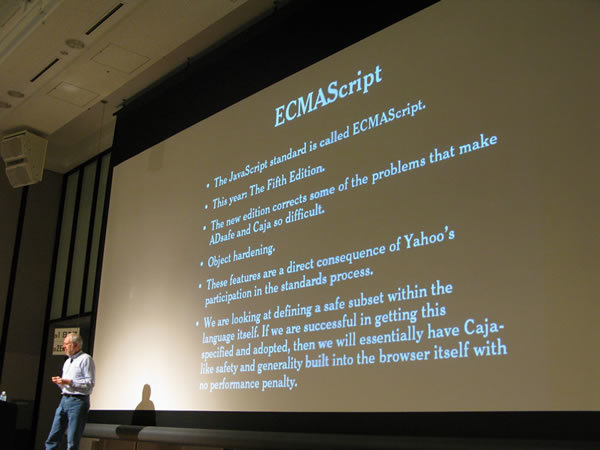
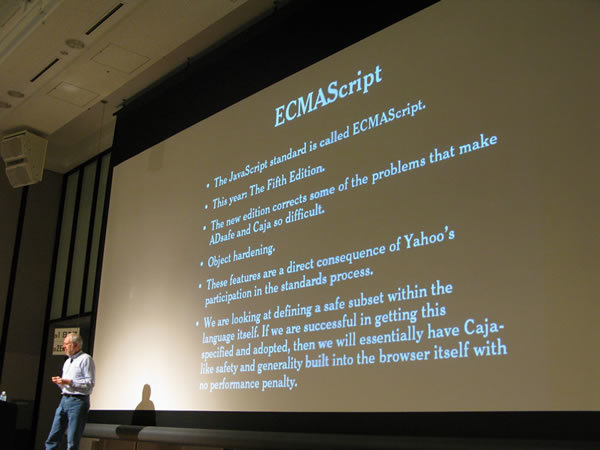
現状Javascriptは、このObject Capabilitiesという新しい考え方についての対応が進んでおり、Googleが公開しているCajaを用いることで、このセキュリティモデルを強制することができるとし、かつJavascriptのスタンダードであるECMAScriptの最新版5.0では言語の中でこのCajaの仕組みを取り入れることで、非常に軽量かつセキュアにこの問題に対処する動きにあると紹介した。
写真3 ECMAScriptはCajaの仕組みを取り入れていく方向だと説明

しかしながら、一方でDOMは複雑で安全性が欠落しているとし、W3Cが進めているHTML 5についてもセキュア面がカバーできているとは到底思えないという。「DOMが強大となり、セキュア性がどんどん下がってしまっている」と語った。
写真4 DOMは複雑なので、セキュリティ対策が不十分

このセッションではアプリケーションに対するこれからセキュアの方向性を示すセッションだったといえるだろう。さらに、HTML 5に関してもWeb業界で話題になっている表面的な部分ではなく、話題になりにくいセキュリティの面では大きな問題を孕んでいることを示唆しているのは間違いない。これらの側面に関してこれからの動向には注目しなければならないだろう。
デザイントラックA セッション4:
高速ウェブアプリのためのCSSパフォーマンス(二コール・サリバン氏)
ニコール・サリバン氏は、Yahoo!のパフォーマンスエンジニアとして、また最適化のエバンジェリストとして有名だ。
Webアプリケーションにとって、パフォーマンスは非常に大きな課題の一つだ。サーバーのトラフィックの観点やユーザーにストレスを感じさせないという面でも、また後の運用とメンテナンスでも係わってくる。3,000以上の大規模サイトの最適化に携わってきたというサリバン氏はどのように最適化しているのだろうか。
写真5 「CSS IS AWESOME」のデザインが好きと語る、ニコール・サリバン氏

氏は、パフォーマンスの向上において、基本・基礎に対する理解が不足してはならないとし、まず「すべてのブラウザはデフォルトで設定するスタイルシートを持っており、ブラウザの間で差異があるということを認識しなければならない」と述べ、デフォルトのスタイルシートをリセットするCSSを適用することで、常にそれに対応するためのCSSを連続して書く必要がなくなり、結果的にコード量と負担を抑えることができると語る。
また、スタイルシートの適用について、後に指定された適用されるということ、プロパティのスペル間違いにより理解できない場合にはブラウザはそれを無視する、といった挙動と、セレクタのSpecificity(特異性)について言及。CSSはセレクタごとに特異性ポイントが割り当てられており、その合計によって算出され、スタイルシートの適用の優先順位が決まる。id(#)はclass(.)より強く、htmlへの直接のスタイル指定はこれらよりさらに強いが、!importntをつけられたものが最強になると説明した。
CSSの継承の基本概念を解説。プログラミングなどに見られる継承とは根本的に異なり、タグの階層構造における親と子に対するプロパティの継承であることを示した。また、クラスの重複指定に関して、ひとつのAbstract(抽象的)な基本クラスを定義し、あわせて異なるクラスを指定することもできる。何が継承されるか理解することで、コードの量を本質的に少なくすることができるが、これに失敗した場合はスパゲッティコード、つまりコードがぐちゃぐちゃに絡み合ってしまうと説明した。
氏は「柔軟かつハイパフォーマンスなCSSは素晴らしいものだが、壊れやすい」と語り、プロフェッショナルによって思慮されたベストコードも、経験が浅いデベロッパーが介在することによって簡単にコードを破壊できる点を懸念。素晴らしいコードを記述するにはデベロッパーの成熟がどうしても必要になるとした。
また、複数人が別々に関与した場合には、コードの再利用がほとんど見られないという。CSSでは、基本的に他人が書いたものに対して何らかの修正を行う場合、そのスタイルに信頼性がないために、適用されているCSSを使うのではなく、新たにスタイルを作成して付与することが多い。氏はこれがコード量が爆発的に膨らむ原因の一つであり、洗練されたコーダー、デベロッパーであっても犯しがちなミスだと指摘。これによって公開当初はパフォーマンスが高いサイトであっても、結果的に3~4ヶ月たった後にパフォーマンスが落ちてしまうということがあると述べた。
写真6 CSSモジュールの再利用性が大事であることに言及

CSSのreflowについては、それほど重要でもないとニコール氏はいう。それよりも、HTTPのリクエスト数を減らすなど、ファイルサイズでのアプローチのほうがパフォーマンスは向上すると前置きしながら、レンダリングの再計算によって生じるパフォーマンスも、気になるのではないかとし、解説。まずJavascriptによってクラスをトグルさせる場合、対象のDOMツリーに子がいる分だけ、再計算される量も大きいことを認識すべきだとし、内包される量をできるだけ減らすことで、制限をかけることができるということ。2つめにタグに直接スタイルを定義するインラインスタイルを複数指定するのは避けたいとし、また、テーブルレイアウトもやめたほうがよいとした。
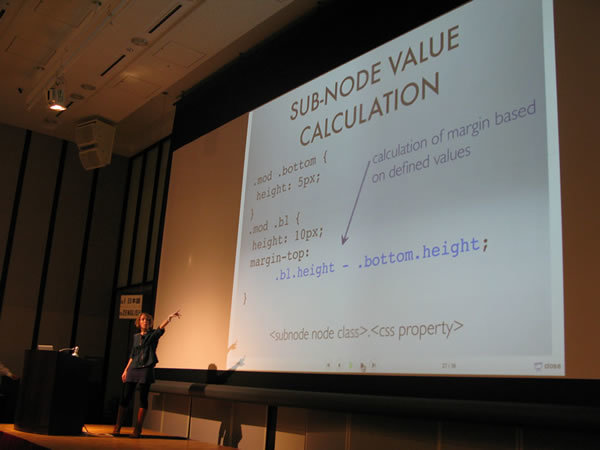
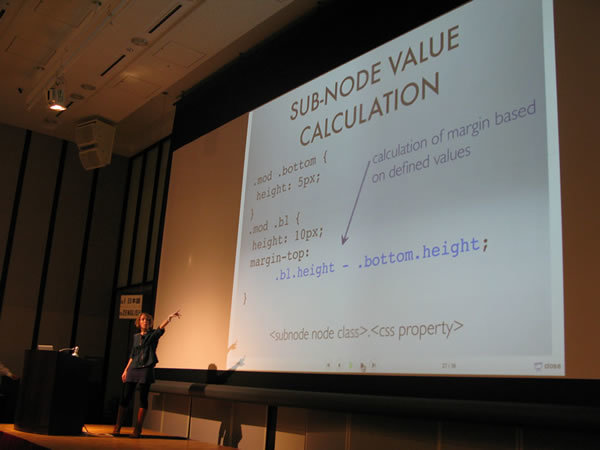
写真7 CSSハックの書き方も、順番や書き方が大事

最後に、氏自身がW3Cに対して働きかけているCSSのWish Listが公開された。氏は「今のCSSには同じ記述を2度書くことを避けられない場合がある。このちょっとした変更が実現されるだけで、コードは劇的に減る」と語る。ニコール氏が考る新しい機能では、variables(変数定義)、prototype(抽象クラスとその継承)、mixins(モジュールのインクルード)が紹介された。これらの機能は多くのプログラミング言語でよく見られるものであるが、新しいCSSに当てはめることで、繰返しの弱点を補うことができると紹介。はやく実現して欲しい機能ばかりではあるものの、まだアイディア段階ということで、もう少し先になりそうである。
写真8 CSSの機能として、いくつかの変更を提案

このセッションでは、CSSの概念から導かれる優位性とそこから生まれる懸念点を見いだし、基本を踏まえた上でパフォーマンスの向上を図ることが重要だということが認識できる実践的なものだった。
クロージングキーノート:
まずは人が重要!(デボラ・シュルツ氏)
コンサルタントとして活動するデボラ・シュルツ氏は、「過去は地理的な関係からごく親しい間しか関係を持たなかった。Webの発生によって、情報と体験の共有ができるようになり、それによってマスメディアでは不可能だったコミュニケーションが可能になった。 これによってビジネスが変わり、個人が変わり、世界が変わったのだ 」と語る。
写真9 インターネットの登場により、個人間のコミュニケーションが作られたと語る、デボラ・シュルツ氏

氏によれば、ソーシャルサイトの繁栄によって世界的な繋がりをもつようになった。しかし、関係というものは微妙で複雑なものであり、コンピュータのように1と0で収まるものではないという。オンラインは現実のように階層構造になく、すべてがフラットな世界であり、"個性の爆発"が、たくさんのチャンスを生み出した。それはどんどん大きくなってきている。それをどう利用・整理し、ビジネスの構造・関係の構造をどうするのか、そしてそれがどのような利点をもたらすのか、というところまでは考えが及びにくいと、現状のソーシャルウェブが未だ成熟していないことを説明した。
では、ソーシャルウェブとはなんなのだろうか。氏によれば、共有とカスタマイズ、コミュニティ、そして自己表現。これらの結集がソーシャルウェブであり、特定の技術やサイトを指すものではないとしている。この新しいビジネスで重要視されるのはマスメディア的な広告ではなく、"関係"であって、企業は顧客との「関係」なしに存在できない。現状、企業はこの"関係の世界"に慣れていないという。
そしてこの先にあるものは、"グランドジェスチャーの終焉"だとデボラ氏は語る。グランドジェスチャーとは、企業が自分たちの都合で顧客に対応することだという。氏は世界の携帯企業を例にあげ、顧客の要望を無視し続け、広告を打つ時にだけ買ってくださいと近づく。このような"関係"ではうまくいかないと指摘する。では、どのようにすればよいのだろうか。氏によれば、それに対するマニュアルはなく、企業によって異なるとしている。しかし、違う見方もあるという。それがソーシャルウェブということになるわけだが、デイブ氏はこの呼び方よりも、"参加型のウェブ"が適しているとしている。ソーシャル…社会的なものではなく、ユーザーと企業が"参加"するウェブ、であるということだ。
写真10 デボラ氏が好きなサイトとして挙げた、つながりや関係を可視化した「visual complexity」

"参加型のウェブ"では、人とのコミュニケーション関係を構築させるスキルと、ビジネスの観点での関係に対する新しい振る舞いが必要になるとデイブ氏。氏は"参加型のウェブ"で成功するための新しい人間のスキルとして以下をあげている。
- 聞き手
- 常に繋いでいる
- 批判する
- 技術を理解している
- 答えをよく探す
- 企業と個人の触媒となる
- コミュニティマネージャ
- 難しいことを可能にする
- マルチタスクであること
- 関係を重視する
デボラ氏はソーシャルウェブを"パーティーであちこちで会話が起きているような様子"と表現する。そしてそこには、基本的な関係の構築が行われている。会場では実際にこの基本的な関係の構築について、デモンストレーションが行われた。握手→挨拶→返答→情報交換といったプロセスによって、人間関係はスマートになる。これをオンラインで置き換え、ソーシャルウェブが"関係"を構築することで、ユーザーが親しみを覚えるのだという。
"関係を構築"することで成功している例として、旅行SNS「Dopplr」をあげた。Dopplrでは、一年間に一回、無料で自分が旅行したすべての情報をまとめてPDFにした上で、メールを送ってくるという。また、自分が知らない自分をおもしろく教えてくれるとデボラ氏。自分が一年間にどれだけ旅行したかや、その距離に応じて月までの距離を算出するなど、関係主導でサービスを展開していると評価した。
次にあげたのは、「Photojojo」。これは、まるでタイムカプセルのように、自分が登録した何千枚もの画像の中から、ランダムで提示するサービスだという。氏は「まるで昔のアルバムをみるようで、"関係"を思い出させる素晴らしいサービスだ」と述べた。
他に、ユーザーが手作りしたものを売買できるサービス「Etsy」。世界中のグラフィックデザイナーが自作したTシャツを売るサイト「Threadless」。"ユーザーが素直に楽しめることは、非常に大切"と言及した。
最後に、アメリカにはビジネスカード(名刺)としてユーザーが撮った写真をプリントするサービスがあるとして「Overnight print」を紹介したが、この見せ方では雑誌のようでつまらないとし、その対照として「MOO」を紹介。"見せ方によって、自分で何が表現できるかを示すことで、生きているページにすることができる"と語る。
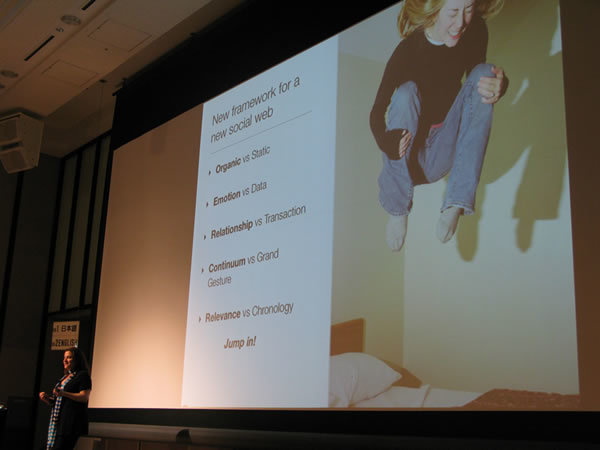
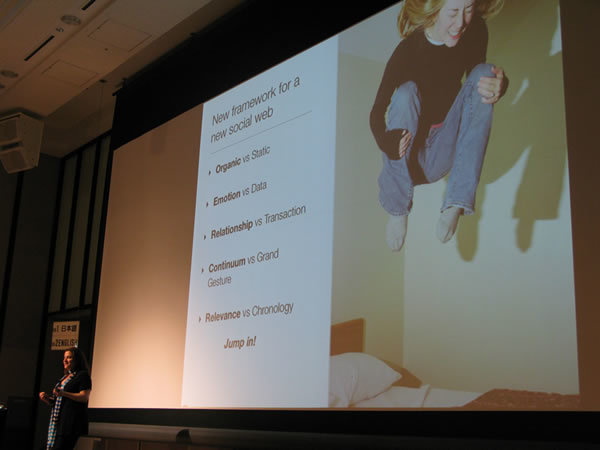
写真11 ソーシャルウェブのための新しいフレームワークがあると指摘

デボラ氏はデザイナーであろうと、デベロッパーであろうと、社会学者のように考えることが重要であり、うまくいったことを繰り返しやるだけではなく、新しいことにチャレンジしなければいけない。そしてそれをビジネスやデザインに取り入れるにはよく観察しなければならないと語る。また、"顧客の人生に賛同すること"を目的にソーシャルサイトを設計すべきであるとし、顧客に物事や機能を押しつけるのではなく、本当に必要なのか、なんのためにデザインしたのか、ということをよく考え無視してはならない述べ、"感情"と"関係"を重視することの重要性を示した。
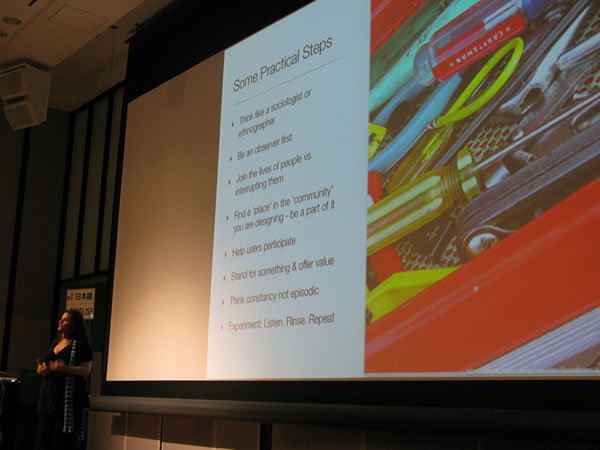
写真12 いくつかの実用的なステップがあると説明があった

最後のセッションでは、現在のありがちな企業形態に疑問を投げかけ、ソーシャルウェブのありかたについて学ぶことができた。「技術は変わるが、人間が必要とするものはあまり変わらない」デボラ氏のこの言葉は、技術革新を燃えるあまりに忘れがちだが、もっとも根幹たるもののように思う。
クロージングパーティ
本イベント終了後、クロージングパーティが行われた。参加者の皆さんは発表者との歓談を楽しまれていた。
写真13 クロージングパーティで挨拶する、John Allsopp氏