2013年5月28日、
今回は

最近のHTML5はどうなっているのか
はじめに最近のHTML5の動向について、

まず、
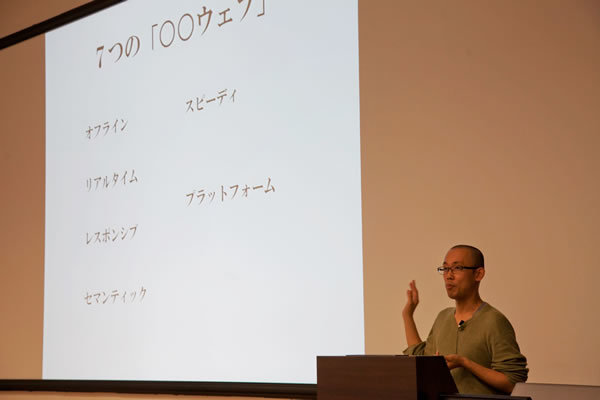
- マルチプラットフォーム対応
- マルチデバイス対応
- 技術的な成熟を迎えつつある
今回は3つ目の
- オフラインWeb
- アプリケーションキャッシュ
- WebStorage
- Indexed Database API
- File API
上記の機能やAPIを使うことで、
オフラインでもアプリケーションを利用することができるようになる。 - リアルタイムWeb
-
Googleのスプレッドシートなどのように、
複数人で同時に一つのドキュメントを編集するものなど、 リアルタイム性が高いアプリケーションが増えている。リアルタイムWebの実現にはWebSocketやServer-Sent Events、 WebRTCなどが用いられる。 - レスポンシブWeb
-
レスポンシブWebデザインはブラウザの表示幅によって適切なデザインで表示する手法。レスポンシブWebに用いられるのはメディアクエリーやレスポンシブ・
イメージなどがある。 - セマンティックWeb
-
エンジニアがマークアップする際に、
各要素に対して意味を込められるようになっている。人間だけでなく、 コンピュータがHTMLの持っている意味を理解できるようになることで、 検索結果がリッチになるなどの効果がある。 - スピーディなWeb
-
SPDYという新しいプロトコルがある。SPDYは普通のhttpと違い、
コネクションを維持したまま通信を行うことでよりスピーディなWebを実現する。 - プラットフォームとしてのWeb
-
TizenやChrome OSやWindows 8など、
プラットフォームとしてのWebが増えている。デバイス固有の機能にアクセスできるように機能が拡張されていっていることで、 車載デバイスやテレビ、 また電子書籍など様々なところで利用されるようになってきている。 - インプレッシブWeb
-
今までWebではできなかった3Dを使ったものや、
様々な感動を与えるような表現をしているものなどが増えている。WebGLやWeb Audio APIを用いることでWebで表現できることがどんどん増えてきている。
AndroidとChromeの統合について
つぎにAndroidの会の丸山不二夫さんより、

Webアプリと言ったときに指すものが少しずつ変わってきています。今まではサーバサイドのアプリを指すことが普通でしたが、
そしてクライアント側のアプリケーションの中でも、
- ネットワーク接続を必須としない
- デバイスの固有のセンサーなどへのアクセス
- アプリマーケットでの配布
- 新しいセキュリティポリシー
講演ではAndroidのChromeへの言及もありました。AndroidのHTML5対応は標準ブラウザの存在から対応が遅れていました。しかし昨年AndroidにChromeが搭載され始めたことで、
講演では他にもAndroidとChromeのアプリマーケットの統合についての予想などがありました。詳しくは資料と動画をご覧ください。
ネイティブとHTML5をスマートに連携させる設計と実装のノウハウについて
3番目のセッションでは、

まず、
ハイブリッドアプリには、
- WebViewをラッピングしたもの
- コンテンツ
(HTML) はサーバに置く
このタイプはガワネイティブと呼ばれるタイプのもので、
Webアプリをそのまま移植できるという利点があるが、 APIなどを使う場合と比べて通信量が多くなりがち。 - コンテンツ
- WebViewをラッピング+HTMLをアプリ内に埋め込む
- ネイティブ実装の代わりにHTML5を使って実装する
このタイプもWebViewを使うが、
サーバとの通信はAPIにて行う。 - 一部の画面でWebViewを利用する
- 基本的にはネイティブアプリ
このタイプはネイティブでの実装が適している部分はネイティブで、
WebViewが適している部分はHTML5で実装する。WebViewが適さないものとしてはリストやギャラリーがある。これらはネイティブの機能を利用したほうが、 よりよいユーザ体験が作ることができる。WebViewが適しているものとしては、 レイアウト系の機能はHTMLのほうが優れている部分が多い。
講演では他にもハイブリッドアプリを実装する際につまづきやすい、
ハイブリッドソーシャルアプリの現場
4番目のセッションでは、

鈴木匠太さんは、
また、
ポケラボのソーシャルアプリではアニメーション演出の数がとても多いものがあります。その場合には、
前田翔悟さんからは、

ヘッダーとフッダーに固定のメニューを実装しようとした場合、
講演では他にもアニメーションを高速化する手法などの紹介がありました。詳しくは資料や動画をご覧ください。
パネルディスカッション
最後にパネルディスカッションが行われました。その中からいくつかの発言をピックアップして紹介します。モデレータはPublickeyの新野淳一さんです。

Webアプリ≒ハイブリッドアプリの進化とは?
丸山さんは
佐々木さんは
白石さんは
詳しい内容は動画をご覧ください。
HTML5とか勉強会について
本勉強会は、
また、
勉強会に対する希望・



