日本マイクロソフトのIntenet Explorer(以下、IE)のトップとMicrosoft MVPが集い、エンタープライズのIEとWebの技術について語る「業務システムエンジニアのためのHTML5勉強会#03 」は、2013年8月1日、東京は品川のグランドセントラルタワーにて開催されました。
テーマは「HTML5×IE」ということで、エンタープライズ領域のWeb技術では最も高い影響力を持つWebブラウザ「IE」の専門家を集め、デベロッパとIT管理者の観点から、問題提起と改善方法が共有されました。
また、本イベントは「IE11 Windows7版開発者プレビュー」のリリースと重なったため、これを記念して、日本マイクロソフトのプロダクトマネージャによりIE11のプロモーションも行なっていただきました。
本記事の筆者でありイベントの司会でもある川田は、SIerにて業務システム案件への技術支援を行う傍ら、Google準公式コミュニティ「html5j」えんぷら部の部長として、国内のエンタープライズ領域へHTML5などの新しいWeb技術の推進活動を行なっています。同日に開催されたDevelopers Summit 2013 Summer でも、「 HTML5×SIer」というテーマでエンタープライズとWebの関わり方について講演しました。
8月1日という日は、HTML5が実用化されて以降、あまり議論されてこなかった「エンタープライズとオープンWeb技術」というテーマが同時に2つのイベントで発信され、進化したWebのエンタープライズ進出が本格的に始動する、記念すべき一日になったのではないでしょうか。
本稿では、イベントレポートをお届けします。
エンタープライズのWebシステムの変化
オープニングトークは私、川田です。Developers Summit 2013 Summerの講演内容「HTML5×SIer 業務システムにこそWebの力が必要だ! 」と重複が大きいため、ご一緒に紹介します。
これまでエンタープライズWebシステムはIE6であることが前提で、特にB2B系のWebシステムを開発するエンジニアは、実質的に「IE6アプリエンジニア」を指す言葉と化していました。単一化したプラットフォームは、エンジニアから可能性を追求するモチベーションを奪うことになります。実際に、エンジニアのWebに対する好奇心は、サーバサイドと比較すると非常に小さいものでした。しかし、NT5.1(WindowsXPなど)の終焉とスマートデバイスの登場、HTML5などのオープンWeb技術の普及で、状況は一変します。Webプラットフォームにも、高い知識とノウハウが求められるようになったのです。
RIA(Rich Internet Application)という言葉が世の中に広がって数年が経ち、クライアントのテクノロジも目まぐるしく変化しました。当初はFlexやSilverlightのようなプロプライエタリなソリューションのみが支配していましたが、数年のうちにjQueryの普及やHTML5の実用化を受け、オープン系技術が選択の一つとして強い力を持つようになりました。
近年、多くの企業で問題となっているWindowsXPのサポート終了問題について、サードパーティベンダからは、サポートの長い組込み向けNT5.1系OSの活用、非公式のセキュリティパッチ、IE5、6互換Webブラウザなど、様々なソリューションにより選択の機会が与えられました。ただほとんどの企業は、新しいOSへの移行、そして新しいWebブラウザへの移行という選択をしました。これは企業のWeb資産の進化に、多大な影響を与えたはずです。
脱IE6したWebシステムの先にあるもの
エンジニアから見ると、もうWebプラットフォームは単一化されません。デスクトップ向けWebシステムという視点では、ChromeやFirefoxなどのモダンWebブラウザの導入も広がっているようですが、IEはサポートの長さや既存Web資産との親和性・後方互換性の高さ、IT管理者向け統合管理機能の高さなど、他のWebブラウザとは違った観点からエンタープライズに求められるソリューションを提供し、価値を発揮しています。今後しばらくの間も、IEは企業の標準Webブラウザとして高いシェアを得ることになるでしょう。
そして、標準WebブラウザとしてのIEは、移行のタイミングや企業のIT管理部門の方針により、8・9・10と異なるバージョンで広がることになりました。また、クライアントOSのバージョンアップが未だに行われていない場合、IEは6と8以上両方に対応することも求められるようにもなりました。モバイル向けシステムであっても、レスポンシブWebデザインの普及もあり、IEも動作環境として含まれることになります。企業のWebシステムを取り巻く状況は、IEを中心に複雑化しているように思えます。
今、企業システムのWeb資産を安全に先進させていくためには、IEの持つドキュメントモード(互換モード)や、IE固有の動作・機能の把握と標準への準拠方法、HTML5の登場で多様化したバージョンごとの機能の知識、ベンダサポート、Windowsの管理機能の活用方法など、IEへの理解が重要なスキルとなります。IEを深く理解すること、すなわち「IEのハック」が必要なのです。
これらの課題について、IEの専門家たちはどのような見解を持っているのでしょうか?
レガシーIEで扱われてきたWebシステム、今後の方向性について、デベロッパとIT管理者の2つの観点から、それぞれの専門家に解説いただきました。
村地氏(左) 、小山田晃浩氏(右)
IEの技術にロックインされた、Webシステムの問題と改善
デベロッパ視点では、IEのMicrosoft MVPである小山田晃浩氏(株式会社ピクセルグリッド)をお招きし、「 新しいIEとJavaScriptで動く 最近のWebアプリケーション 」というテーマで解説していただきました。
小山田氏はまず、新しいIEで動かないWebページの例をいくつか挙げ、WebページがなぜIEのバージョンで縛る必用があるのか、その理由が次の点にあると述べました。
Quirks Modeで実装している
IE独自拡張の利用に頼っている
プラグインの利用に頼っている
不確定要素があり動作保証できない
HTMLドキュメントがどのバージョンのWeb標準にしたがって記述されたかを意味するDOCTYPEは、指定の方法次第では、Quirks Modeと呼ばれる古いIEの動作に合わせてWebページを表示させてしまいます。この動作モードでは、解釈が標準とは異なる動作となり、Webページの相互運用性を低下させます。正しく設定する必要があります。
IEには、ActiveX、VBScript、Data Binding、VMLなど、独自拡張機能があります。そしてその多くは、JavaScriptやdata属性、SVGなど、HTML5で追加された機能で実装可能になりました。要プラグイン技術は、Flash、Javaアプレット、Silverlightなどが挙げられます。そしてこれらもまた、動画ストリーミングなどで依存せざる得ない部分もありますが、多くのことはJavaScriptでも実現可能になりました。
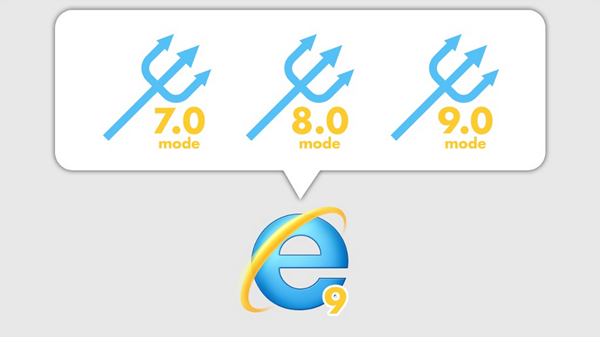
レガシーなIEの独自機能に依存した作りを持つWebページの維持が必要な場合、独自拡張を延命させる「互換モード」という手段が活用できます。例えばIE9では、IE7、IE8のエンジンも持っており、古いIEをほぼ再現させることができます。ただし、エンジンであるTridentのバージョンは変わりますが、JScriptのバージョンは最新が維持されてしまうなど、完全では無いという点で注意が必要です。
デベロッパ視点で見た、これからのWebシステムが向かう先
最近のIEは、JavaScriptの性能が向上しました。また、IE9からはHTML5で追加された新技術をサポートするようになりました。こうした背景から、標準技術だけで、リッチなWebアプリケーションを作る流れが生じました。
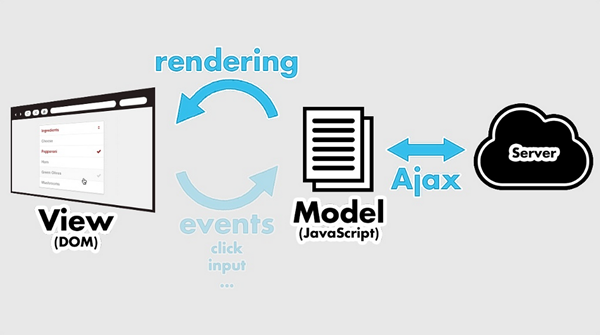
標準技術を用いたWebアプリケーションでは、画面をすべてサーバから再読み込みさせる方式とは異なり、Ajaxを用いたJSON形式によりサーバサイドからデータのみを取得し、フロントエンド側のJavaScriptで処理し画面の生成までを行うことで、インタラクティブなUIを実現することが可能となります。これらはすべて、HTML、JavaScriptなどのオープン技術だけで実装されます。jQueryやBackbone.jsなど様々なJSライブラリの力を借りて、実現することができます。
――最後に小山田氏は、「 フロントエンド(Webのクライアント)では標準の技術を使うべき」と主張しました。
IEの視点から見る、Webシステムの短期的対策
IT管理者視点では、IEのMicrosoft MVPである村地彰氏(株式会社シー・ピー・エス)をお招きし、「 IT管理者と新しいIE 」というテーマで解説していただきました。
村地氏は、WindowsとIEのリリースサイクルの変化から、短期的対策・中長期的対策の重要性と具体的な方法について話がありました。
WindowsやIEのリリースサイクルは、近年高速化しています。IE6からIE7は4年10ヶ月も開きがありましたが、IE9からIE10は、僅か1年7ヶ月しか間がありません。これまでMicrosoftが行なってきた10年というサポートライフサイクルにも、見直しが起こる可能性があります。また、Windows/IEのバージョン統一が難しくなり、バージョン間の動作・レイアウトの課題が拡大し、IT管理者はユーザ教育・ユーザサポートコストの増大を想定する必要があるでしょう。
短期的対策では、互換モードや互換性検証の活用が挙げられます。
「互換モード」がどのようなものかは小山田氏から説明がありましたが、その設定方法については、イントラネット ゾーンのサイトは既定で互換モード表示であったり、ユーザに互換表示ボタンのクリック、HTTPヘッダやHTMLドキュメント内のmetaタグで互換表示指定、Microsoftの提供する互換表示リストなど、様々な手段で設定が可能です。ただし、Windows8よりスタート画面のIEからは互換モードが削除されており、この機能の永続性には不安が感じられます。
「互換性検証」では、既存のWebページ/Webアプリケーションの互換性上の問題点を検証します。IEと非互換の部分、改善すべき部分とその改善方法を確認します。検証の方法としては、Compat Inspectorの利用が有益です。具体的には、Compat InspectorをFidlerと呼ばれるプロキシツールを利用してHTMLドキュメント内に挿入し、互換性スコアを確認し改善を図ります。
IEの視点から見る、Webシステムの中長期的対策
中長期的対策では、ベンダー・バージョンロックインの回避、Webの本質に立ち返ることの2つが挙げられます。
「ロックインの回避」とは、Web標準への準拠を指します。ActiveXなどのIE独自拡張を完全に避けることは難しいかもしれませんが、出来る限り利用しない努力をすべきです。HTTPヘッダなどのUser Agent/Browser Versionを利用したWebブラウザの限定化も避けるべきでしょう。IEの独自性を活かすようなHackをするのでなく、独自性を理解し利用を避けるという選択を行うべきです。業務システムでは細かいレイアウトの指定を求めることがありますが、こうした些細な違いを気にし過ぎないことも重要になります。
「Webの本質」は、アプリケーションの開発/展開をスピーディにできたり、業務内容/環境の変化に対応できる、業務の効率化とスピードアップにつながるといった点で、価値を発揮できるところにあります。また、Web標準のメリットには、クライアント選択の柔軟性、デバイス選択の柔軟性、空間の柔軟性が挙げられます。
―――最後に、村地氏もまた小山田氏と同様に、「 互換表示はあくまで短期的対策であり、Web標準への準拠こそが重要な中長期的対策である」と主張しました。
米マイクロソフトは7月25日、「 Windows7版のIE11開発者プレビュー」のリリースを公表しました。本イベントではこれを記念して、日本のInternet Explorerの戦略を決定するトップである、日本マイクロソフト株式会社Windows本部シニアプロダクトマネージャの内河恵氏に、IE11のプロモーションを行なっていただきました。
また、本イベントのテーマである、業務システムにとって価値の高い、マイクロソフト提供サービス/ツールについても、ご紹介いただきました。
講演のスライドは、スライドはこちら です。
内河氏
新生Internet Explorer11の登場、Web標準への取り組み
IE11開発者プレビューが公開されたのはここ一週間のことですが、IE11自体は約1ヶ月前に公開されたWindows8.1プレビュー版へ、デフォルトWebブラウザとして搭載されていました。
IE11はタブレットに最適化した作りを目指しており、画面が小さなデバイスでもメニューが画面を専有しません。必要なタイミングで、メニューを画面に表示して利用するような使い方になります。親指でタッチして利用されることにも、配慮されています。
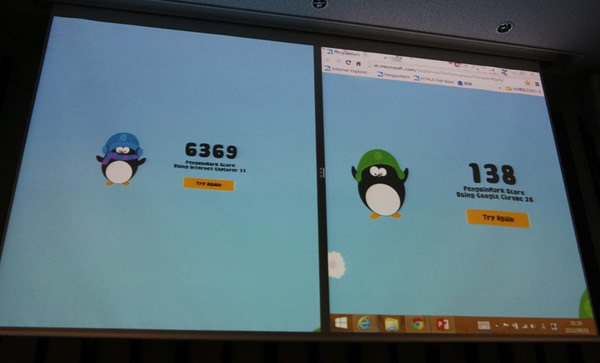
IE11の大きな特徴としては、パフォーマンスの向上が挙げられます。HTML5で追加されたCanvasやCSSアニメーションなどの機能は、WebブラウザのJavaScriptだけでなく、グラフィクス描画の性能も必要になります。HTML5(CanvasやCSS3など)の性能を検証できるベンチマークソフト「PenguinMark」の結果からもわかる通り、Chromeが138に対してIE11が6369と、高いスコアを叩きだしています。またIE11からは、3Dグラフィクス技術であるWebGLにも対応しました。
マイクロソフトにはかつて、独自拡張によりWebブラウザの不足機能を埋めてきたという過去があります。当時はほんとどがIEだったため、これがあまり問題になることはありませんでした。しかしIEは評判が良くない時期もあり、特に海外では、他のWebブラウザへ乗り換えてしまうことが多くなり、様々な種類のWebブラウザが無視できないようなシェアを握るようになりました。Webブラウザの種類も増えてデバイスも増えて、開発者の負担も増えました。
現在マイクロソフトは原点に立ち戻り、Web標準に準拠することを最優先に掲げ、デベロッパに優しいWebブラウザを作ることを目標に、IEの開発を進めています。
マイクロソフトでは、W3CやECMAなどの規格策定にも関わり、積極的にWeb標準の推進活動を行なっています。彼らと協力し、8,000を超える標準準拠度を計測するテストケースを作成しテストしたところ、IE11は99%という高い準拠度になっていることを確認できました。
Webコンテンツの動作テストの負担については、今年3月から「modern.IE」を開設し、様々な開発を支援するツールを提供することで、デベロッパを支援します。
「検証ウィザード」を使えば、最新版のIEとの互換性や、Webサイトがクロスブラウザに対応しているかを確認することができます。「 BrowserStack」と呼ばれるサービスを使えば、サイトのスナップショットを表示することもできます。3ヶ月間無料で利用できるようになっていますので、試してみると良いでしょう。また、Windowsに限らず、MacOSなど他のOS環境下でもテストが行える「仮想環境」を提供しており、IE6以降のWebブラウザを複数のOSで動作させ、テストすることができます。
だから、IEは業務システムで使われている。いままでもこれからも
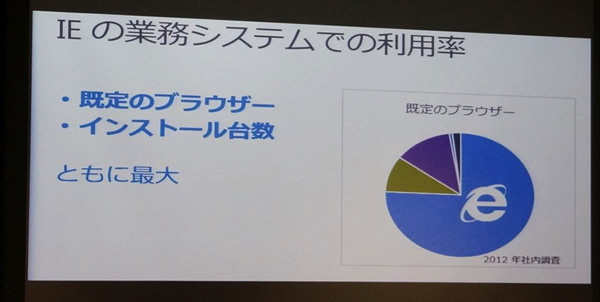
業務システムでのWebブラウザの利用率は、当社の統計では約75%がIEという状況です。非常に高いシェアと言えます。
おそらくその理由は、充実したサポート体制でしょう。コンシューマ向けではメール・電話・フォーラムでの受付、エンタープライズではPremierサポート(プレミア/有償) ・エンタープライズサービス(有償コンサル)があります。マイクロソフトであれば誰かが聞いてくれる、文句を言う先があるというのが、強い信頼が得られる理由ではないでしょうか。
旧バージョンに対応しているシステムも多く、最新のWebブラウザに対応できないことも多いと思われます。しかし、リッチなコンテンツ、インタラクティブなコンテンツを実現するためには最新のIEが必要不可欠です。Webブラウザのバージョンアップは行うべきです。
Webは今、IEのみで閲覧されるとは限らない状況となりました。こうした背景の中、マイクロソフトもWebページを、IEに限定して作る必要はないと考えています。むしろ、WebページはIEに限定させた作り込みをするのではなく、様々なWebブラウザで閲覧できるように作ることをマイクロソフトとしても推奨しています。
IEのバグは、「 Microsoft Connect」から報告できます。すべて英語ですが、片言の英語でも良いので何かしらのフィードバックを返すことで、IEは改善されることでしょう。
――最後に、内河氏は「Web標準にしよう! Get 2 modern Stay modern」と、コンテンツをWeb標準で作成すべきであるとの主張を行い、講演を締めくくりました。
今そこにあるエンタープライズのWebの価値
3人の講演者に共通していた主張は、標準へ準拠することへの重要性です。HTML5はメディアで頻繁に報道されるCanvasやWebSocketのような派手な機能に目が行きがちですが、そうでなく、IE6時代の独自仕様から脱するための手段としての「Web標準」に、重要な意味があるというメッセージを込めていたように思えます。Webのプラットフォームベンダ、その上でWebのアプリを作るデベロッパ、そしてそのアプリを維持するIT管理者、3人の異なるプレイヤが全く同じ主張を行なっているというのは、とても興味深い傾向ではないでしょうか。
既存のWeb資産を残したIEのバージョンアップという観点では、互換モードの制御とその問題点について言及されました。IE6時代の相互運用性が失われたWeb資産を、Webブラウザのバージョンアップのため、互換モードを活用し一時的に時間を買うのは有益な手段です。ただ、その互換モードも時限付きではないかという村地氏の予想は、Webブラウザのアップデートを後回しにしている企業への強い警告として受け取れます。
長かったIE6の時代、企業のWebブラウザに対する関心は低く、バージョンのサポート期間ギリギリまで運用することが多かったように思えます。しかし、互換モードがサポート期間終了と共に失われる場合、企業はWebブラウザのアップデート時に、最善の移行先を失うことになります。最新でないWebブラウザで企業のWebシステムを運用することは、こういうリスクを含んでいると言えます。
また新しいWebシステムの開発という観点では、既にFlashやSilverlightというRIA技術があるにも関わらず、HTMLやJavaScriptを利用したオープン系技術での実現方法がこれからのWebシステムの姿として紹介されました。これはかつて、サーバサイド製品がプロプライエタリ系技術からLinuxを中心としたオープン系技術にシフトしたように、クライアントサイドにもまた、オープン系技術の波が来ているということを予感させられます。
jQueryやBackbone.jsも、JavaのStrutsに代表されるようなフレームワークのデファクトスタンダードを、Web技術にも産み落とそうとしている流れの一つと考えられます。そして、StrutsとJavaEEがそうであるように、Web技術もまた、HTML5というバザール方式へと進化した標準化のプロセスによって、デファクトスタンダードからスタンダードへ段階的に反映していく流れを作りました。
Web技術はまるでJavaの黎明期のような、技術革新の巨大な流れの真っ只中にいるという状況です。そしてJavaがそうであるように、Web技術はエンタープライズにクライアントサイド専門の技術者という新しい概念を作り、彼らにとっての標準言語に化けようとしていているのかもしれません。
最後に
ライトニングトークでは、@cojilo氏によりHTML5ゲームを用いたIE10のパフォーマンスについて紹介されました。また、竹内佑介氏(株式会社ビーエスピー)により、Windowsコンソールアプリの事例やNode.jsの課題について共有されました。過去の事例を重んじる傾向にあるエンタープライズでは、彼らの発信した情報がその進化に大きく貢献したに違いありません。
最後に、会場へどら焼き(コードラ)を提供していただいたCodeIQのみなさまに感謝します。また、会場を提供して頂いた日本マイクロソフト様、そして企画の実現のためにご助力いただいた、エバンジェリストの春日井氏に感謝します。
何故どら焼き!? その原因はこちらの記事 にて紹介しています!
本イベントの主催であるhtml5jえんぷら部では、今後もエンタープライズのWeb技術の発展のため活動を続けていきます。是非イベントに参加し、みなさまの現場の声をお聞かせください。みなさまからのフィードバックがあって、活動はより有益なものへ変えることができると、私たちは考えています。