2013年8月26日、第41回の「HTML5とか勉強会」はDeNAさんに会場をお借りして開催しました。今回のテーマは「事例に学ぶHTML5開発」ということで、HTML5を使ったアプリケーション開発で苦労した点や工夫した点について紹介したセッションがありました。本稿では、今回の内容についてレポートします。

遊びで真面目にwri.peを作る
はじめにFrogAppsとトレタでCTOをしている増井雄一郎さんからブラウザ上で動作するメモ帳アプリ「wri.pe」について紹介いただきました。

wri.peとは
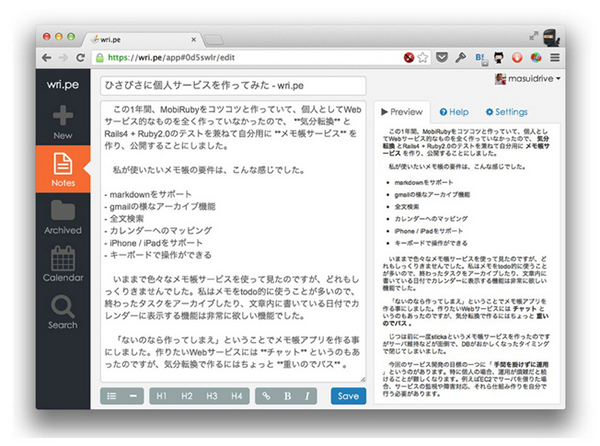
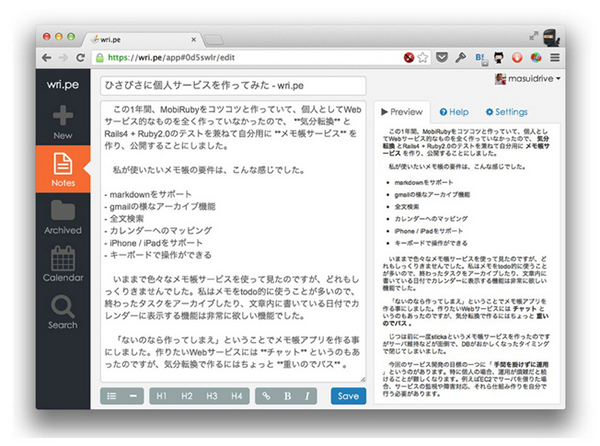
 講演資料 P.6より
講演資料 P.6より
wri.peは増井さんが個人で開発したメモ帳アプリです。Markdown形式で記述することができて、アプリの操作もショートカットコマンドで行えるのが特徴です。ブラウザで動作するアプリで、iPhoneなどのスマートフォンからも使うことができます。
もともとは自分用に作っていたものを公開してみたところ、予想以上に反響が多く驚いたそうです。
開発期間と運用面について
基本的な機能は2日間で実装したそうですが、その後1ヶ月ほどかけてブラッシュアップしていき、現在も細かい修正などを行なっているとのことです。
wri.peはHeroku上で動かしており、その理由は「毎日自分で使うためにサーバの運用に時間を取られたくないから」と述べていました。
リリースに際してはプレスリリースも行ったそうで、レビュー記事やフィードバックなどの国内外からたくさんの反響があったとのことです。
講演では他にもデザイン面や自動テストについての紹介がありました。詳しくは講演動画でご覧ください。講演資料はこちらになります。
増井さんが書かれた技術的な解説記事もあわせてご覧ください。
HTML5でサイネージは作れる!!
続いてカヤックの比留間和也さんからHTML5でサイネージを制作した事例について紹介いただきました。

HTML5でサイネージを
 講演資料 P.12より
講演資料 P.12より
サイネージをHTML5で作るにあたり、Web技術でどこまでできるのかチャレンジしてみたそうです。WebGLやCanvas、AudioやVideo、getUserMediaやFullscreen APIなどの技術を使ってクオリティの高い表現を目指したと言います。
Webサイト制作などではこれらの技術に対応していないブラウザもあるので採用するのは難しいですが、今回はサイネージということでGoogle Chromeだけで動くモノを作成したそうです。Google Chromeに特化した作成をしてみて「普段どれだけ技術的にできるのに断念しているか知ることができた」と述べていました。
サイネージならではの苦労と工夫
今回の事例では8時間の連続起動、ユーザが触れるコンテンツ、カメラで写真撮影してサーバにアップロードするといった仕様が求められたそうです。8時間連続起動しても大丈夫かどうかを確認するためにメモリ管理を徹底したり、事前に耐久テストをおこなったりといった苦労があったとのことです。ユーザが触れるコンテンツという点では、管理用のメニューなどを表示するボタンを設置してしまうとユーザに押されてしまうため、隠しコマンドを用意して対応したそうです。
問題が起きたら即座にアップデート
実際に設置してみたところ不具合が発生したそうですが、SVNでプロジェクトを管理することで遠隔で更新作業を行い、現場担当者がそれを反映するというやり方で不具合の修正を迅速に行なったと紹介していました。こういった点からも「Web技術とサイネージは相性が良い」と述べていました。
デモや事例の詳しい内容は講演動画をご覧ください。講演資料はこちらになります。
Inside “World Wide Maze”
つづいてKatamari Incの@SaqooshaさんからWebサイトを迷路にして遊ぶゲーム「Worid Wide Maze」の実装について紹介いただきました。

World Wide Mazeとは
 講演資料 P.3より
講演資料 P.3より
Worild Wide Maze(以下WWM)はWebサイトを立体迷路にして遊ぶことができるゲームです。スマートフォンをコントローラにできるのが特徴で、スマートフォンを傾けて操作することで3D空間を楽しむことができます。Google Chromeで遊べます。
紹介動画
WWMで使っているHTML5
WWMでは主にWebGL、Web Workers、WebSocket、Device Orientation APIなどを使っているそうです。実装にはそれぞれthree.js、ammo.js、Physijs、Socket.ioを使っていると紹介していました。
制作で苦労したポイント
制作するにあたって「すべてのポイントで苦労した」そうですが、その中でも特にスマートフォンの傾き情報の取得が苦労したとのことです。傾きの取得にはDeviceOrientationEventを使いますが、ブラウザよって実装が違いすぎていてW3Cの仕様通りの結果を返すブラウザは数機種しかないそうです。そこでWWMでは取得した値を補正して反映していると説明しました。
PCブラウザとスマートフォンブラウザ間の通信
コントローラとして使用するためには、スマートフォンで取得した傾きの情報をPCブラウザに送る必要がありますが、WebSocketはクライアントとサーバ間のプロトコルのため直接のやり取りはできません。やり取りのために間にサーバを挟む必要がありますが、WWMではアメリカにあるサーバを経由するために遅延が少なくないそうです。「極力ネットワーク的に近いサーバを使ったほうが良い」と述べていました。
サーバを経由せずに通信する方法としてWebRTCへの言及もありました。通信の前のペアリングにはサーバが必要なのは変わらないと紹介していました。
講演中にはデモも行いました。こちらのサイトにPCのブラウザとスマートフォンのブラウザからアクセスすると、スマートフォンの傾きに応じて画面が動きます。
詳しい解説は講演動画をご覧ください。講演資料はこちらになります。
Saqooshaさん自身が解説している技術解説の記事もあわせてご覧ください。
「マンガテレビ」の作り方
最後にNTT Communicationsの小松健作さんからWebカメラで取り込んだ画像をマンガっぽくするアプリ「マンガテレビ」について紹介いただきました。

マンガテレビとは
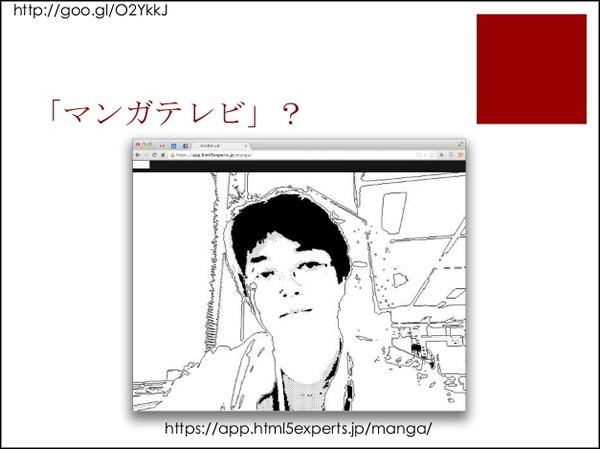
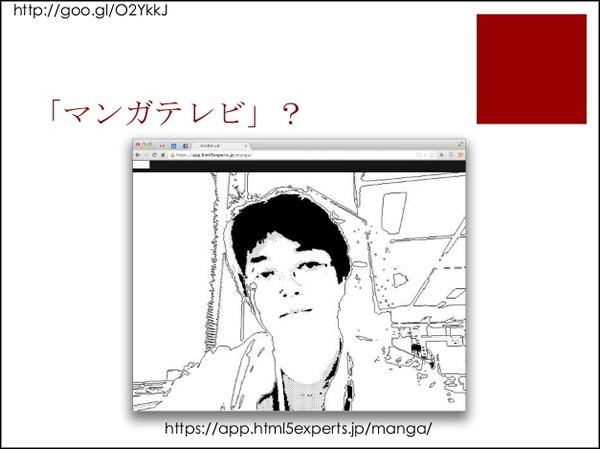
 講演資料 P.3より
講演資料 P.3より
マンガテレビはWebカメラから取り込んだ画像をリアルタイムに加工して漫画のような見た目にするアプリです。某人気カメラアプリをリスペクトして制作したとのことです。
トークイベントのために作ったアプリとのことで、音声コマンドや吹き出しやエフェクトといった機能もあります。
マンガ化
マンガ化はgetUserMedia()によってカメラからの画像を取得してフィルタをかけます。フィルタの処理は階調化とエッジ抽出の組み合わせによって行ない、requestAnimationFrame()によって画像変換処理を繰り返しているとのことです。
音声認識機能
マンガテレビには音声認識による吹き出しの表示機能があります。WebSpeech APIを用いて認識した音声は顔の付近に表示されます。顔の検出にはheadtrackr.jsを使用していて、一回顔検出が完了するとそれ以降は顔の周辺のみを検出対象とするため高速な動作が期待できると説明しました。
パフォーマンスチューニング
マンガテレビでは画像処理に毎フレーム30万回のループ処理を行なっていて、開発初期の段階では7fps程度のパフォーマンスしか出ていなかったそうです。速度改善のために関数の呼び出しを減らしたり、プロパティの参照をなくしたり、演算処理を減らすといった改善を重ねていったとのことです。パフォーマンスチェックや改善には「Google ChromeのDevToolsが便利だ」と紹介していました。
詳しい内容は講演動画をご覧ください。講演資料はこちらになります。
小松さん自身が解説したマンガテレビの詳細な解説の記事もあわせてご覧ください。
「HTML5 Conference 2013」開催決定!
html5jは昨年に続いてHTML5 Conferenceを開催します。
「HTML5 Conference 2013」は11月30日(土)の開催を予定してます。

開催概要やセッションについては随時更新していくので要チェックです。11月30日の予定を空けておいていただけることをお願いするとともに、募集開始までしばしお待ちいただければと思います。
HTML5とか勉強会について
本勉強会は、毎月1回の頻度で開催していますので、興味をもたれた方はぜひ参加ください。開催のアナウンスはhtml5jのメーリングリストで行われますので、こちらをご確認ください。
また、コミュニティサイトと勉強会スタッフのブログも公開していますので、ぜひこちらもご覧ください。
勉強会に対する希望・意見・取り上げて欲しいテーマ、レポートに対する感想などがありましたら、twitter(@nakajmg)まで気軽につぶやいていただければと思います。