2013年9月25日、第42回のHTMLとか勉強会は日本マイクロソフト株式会社に会場をお借りして開催しました。
Web開発者として、制作したアプリからどのように収入を得るかは非常に気になる点かと思います。今回の勉強会は「Webプラットフォームとマネタイズ」をテーマとし、Web技術者が容易に扱えるマネタイズ手法について、APIやアプリマーケットの観点から解説いただきました。
本稿では、その内容についてレポートします。

Webアプリのマネタイズの『これまで』
最初のセッションではmenue株式会社の成田守さんに、コンテンツの課金手段についてこれまでの歴史を振り返っていただきました。
現在Web上でコンテンツやサービスを購入するときの手段は、キャリア課金やクレジット決済など多数の方法がありますが、そのマネタイズの世界はスマートフォンの登場以前と以後で大きく変化があったと話します。

スマートフォン登場以前のマネタイズ
スマートフォンが登場する前は、次の2つがありました。
- PCをベースとした経済圏
- モバイルをベースとした経済圏
1つ目の『PCをベースとした経済圏』は、オープンインターネット上のサービスで形成されており、Amazonや楽天などのECサイト、動画配信やオンラインゲームなどのコンテンツ・サービスが主役でした。クレジットカード決済やプリペイド支払いが主に使用され、単価は比較的高めという特徴があり、また集客は基本的に自力で行わなければなりませんでした。
2つ目の『モバイル(フィーチャーフォン)をベースにした経済圏』では、一部クローズドなキャリアネットワーク上でのサービスで形成されており、着メロや待受画像などのコンテンツ、乗り換え案内等の情報サービスが主役でした。年齢層は比較的若く、単価も少額の傾向があり、集客は自力とキャリア公式メニュー(ポータル)で行うことができました。
スマートフォン登場以後のマネタイズ
約3年前にスマートフォンが登場したことで、キャリアに依存しないOS主導のコンテンツマーケットが現れました。課金手段が統一され、ワールドワイドに向けてアプリを公開することができます。ここでの一番大きな変化は、ビジネス参入障壁が下がったことです。
「スマートフォンの登場により、これまでの経済圏の壁がなくなり、新しい経済圏が形成されている段階である」と述べていました。
しかしネイティブアプリマーケットもメリットだけではないと言います。マーケットのレギュレーションが世界共通であり、App StoreやGoogle Playでは売り上げの30%を手数料として取られてしまいます。
最後に、これから来るWebアプリマーケットへの期待を述べて、講演を締めくくりました。詳しくは資料と動画をご覧ください。
決済会社から見た、成功するコンテンツ
続いて株式会社ウェブマネーの竹島弘幸さんより、決済側から見た成功するコンテンツという観点でお話いただきました。

決済システム
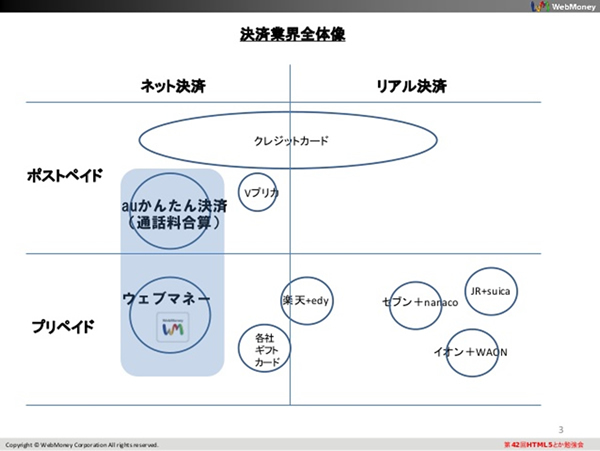
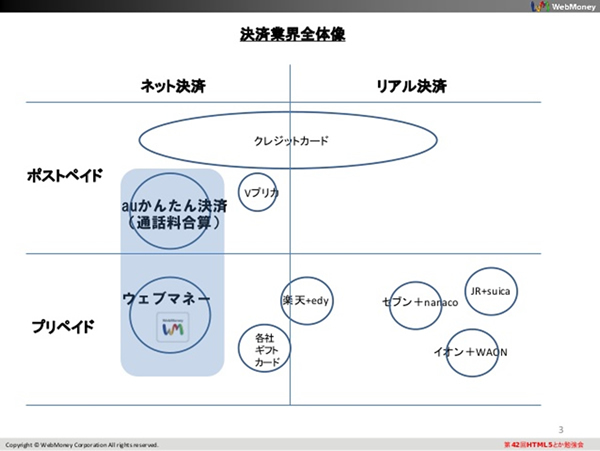
まずは、決済システムの全体像を解説しました。

決済システムにはクレジットカードのようなポストペイド型や、電子マネーのようなプリペイド型の2種類があります。しかしクレジットカードやキャリア決済を行うためには審査があり、個人が加盟するのは厳しいが、ウェブマネーは個人でも加盟店になることができることを説明しました。
決済会社から見た当たるコンテンツ
そして、決済ソリューションを提供する側から見た、アプリの成功事例について紹介しました。
ガラケー時代は、会員が非常に多いプラットフォームに乗って提供し、会員を集めることができたアプリというのが成功事例の1つでした。また、最近では自分の作るゲームに誇りを持っており、ユーザがどうやったら喜ぶかを一番に考えた結果、成功するアプリになっていると述べていました。
講演の中では他にもウェブマネーの利用者属性なども取り上げました。詳しくは資料と動画をご覧ください。
課金関連の基礎技術:認証やセキュリティ等の標準化や動向
次に株式会社レビダムの林達也さんより、課金関連で使用されている技術やその標準化動向について解説いただきました。
はじめに林さんは、『認証なくして課金なし』と強調して述べていました。

Authorization・AuthenticationとID系の技術
AuthorizationとAuthenticationという言葉と、OAuth2.0、OpenID Connectといった技術について解説しました。Authorization(認可)とAuthentication(認証)はよく混乱されますが、2つは別のものを指します。
OAuth2.0はWebで使われる「認可」のためのフレームワークです。既にメインの部分の標準化は終わっており、現在はトークンのフォーマットや周辺エンドポイント等の議論が行われています。
OpenID ConnectはOAuth2.0をベースとしている、Webにおける次世代の「認証」技術です。メインの部分にOAuth2.0を使用しており、認証に必要なパーツをそれ追加したプロトコルとなっています。現時点でほぼ仕様は決まっている状態であるとのことです。
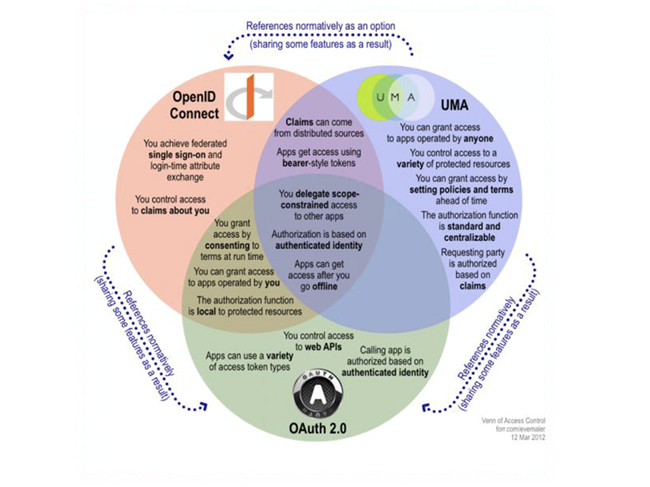
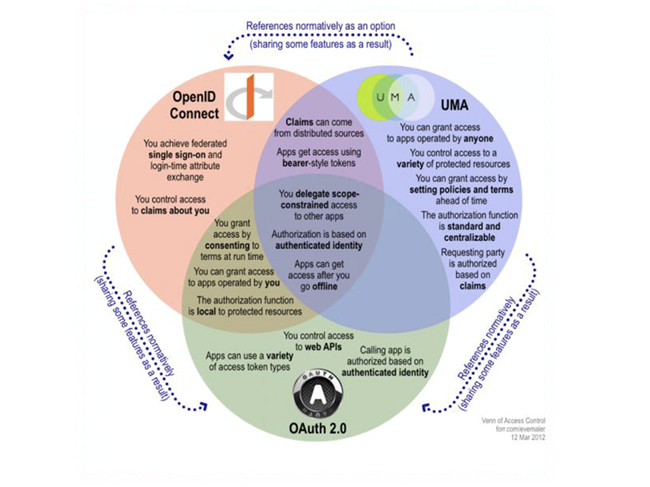
ID系の技術で有名なまとめたものが次の図です。

右上のUMA(User-Managed Access)はまだ標準化されておらず、検討中であるとのことです。
WebPayments
WebPaymentsはW3Cで話し合いが進められている課金の標準化を目指した技術で、現時点で次のようなユースケースが挙げられています。
- 店舗での支払い
- ECサイトでの支払い
- 人と人の間での支払い
講演中には他にもSecure Elements APIの解説やUIセキュリティの解説がありました。詳しくは資料と動画をご覧ください。
Chrome ウェブストア
休憩の後、LINE株式会社の田中洋一郎さんからChromeウェブストア内でのアプリの売り方や課金のためのAPIの使用方法について解説いただきました。

Chrome AppsとChrome Web Store
はじめに、Chromeウェブストアで公開できるアプリであるChrome Appsについて紹介しました。Chrome Appsは大きく分類すると2種類あります。1つ目のHostedアプリと呼ばれるものは、Webサーバから必要なファイルが提供される一般的なWebアプリとほぼ同じものです。これに対してPackagedアプリは、必要なファイル群がダウンロードされ、Chromeにインストールされるタイプのアプリです。
Chrome Appsは決済機能をChromeウェブストアに代行してもらうことができます。Chromeウェブストアでのアプリの販売方法は、次のの3通りの方法があります。
- アプリ自体の販売(1回、定期購入)
- アプリ内課金(デジタルグッズなどの販売)
- 広告の掲載
講演では1と2について、多数のサンプルコードや画面キャプチャを交えて説明しました。
アプリ自体の販売
有料のアプリをウェブストアで購入すると、Google Walletで決済するための画面が表示されます。
開発者は1回払い、月額払い、年間払いのいずれかの支払い方法を選択します。有料アプリの無料試用などを行いたい場合は、HostedアプリではLicensing APIを使用します。Packagedアプリの場合、そのためのAPIはありませんが、機能制限版とフル機能版の2つをリリースすることで実現することができます。
Licensing APIは次のような特徴があります。
- OpenID認証を行う
- ライセンスサーバにリクエストを送る
- 購入状況によって機能を制限する
アプリ内課金
その後、アプリ内課金を行う方法について解説しました。アプリ内課金はGoogle In-App Payments API for Webを使用します。これはChromeウェブストアとは直接関係なく、通常のWebアプリでも使用することができるAPIです。
現在Google In-App Payments APIはHostedアプリでは使用できますが、Packagedアプリでは今のところdev channelでのみ使用することができるとのことです。
講演では他にもTaxについての解説がありました。Licensing APIやGoogle In-App Payments API for Webの使用方法の詳細やサンプルコードは資料をご覧ください。動画はこちらになります。
Firefox Marketplace
次にMozilla Japanの浅井智也さんから、Firefox Marketplaceの解説をいただきました。

Firefox OSアプリ
はじめにFirefox OSのアプリ開発はWebアプリそのものであると強調しました。課金に関してはPaypal、クレジットカード、Google In-App PaymentなどWebアプリと同じAPIが使用でき、Firefox Marketplaceで公開し販売することができます。またアプリ内課金として、navigator.mozPayというAPIを使用できます。
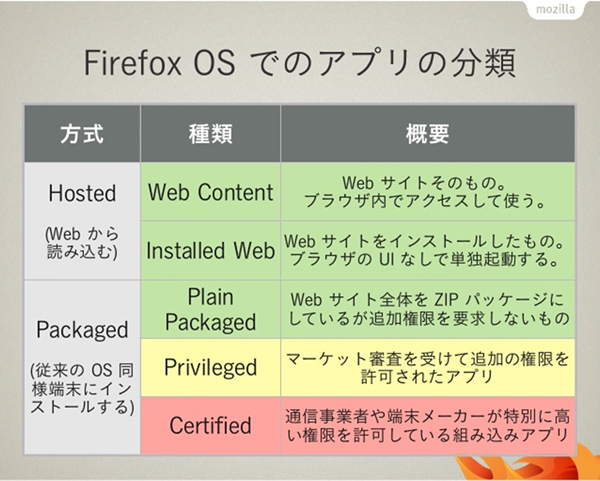
アプリの種類と権限
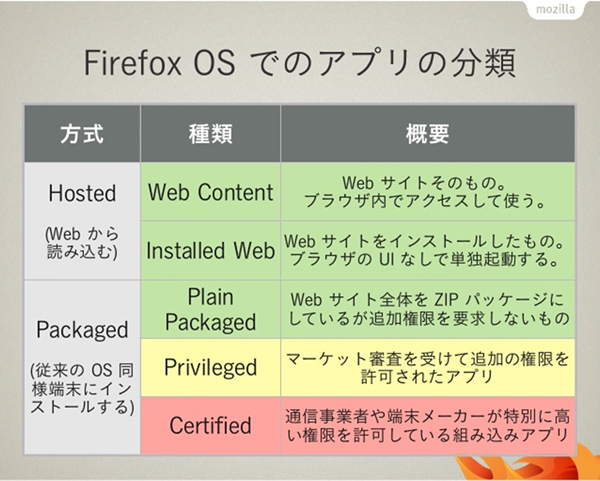
Firefox OSアプリには次のような種類があります。

Firefox OSアプリができることは基本的にはブラウザ内でできることと一緒ですが、SDカードの読み書きなどの権限が必要なアプリはPrivilegedアプリとしてMarketplaceでの審査が必要となります。PrivilegedやCertifiedのように特権がないアプリは簡単な確認のみですが、特権が必要なアプリはフルソースコードチェック対象となると述べていました。
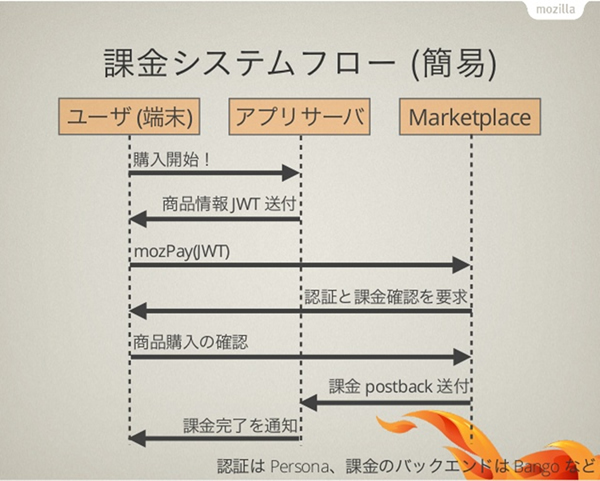
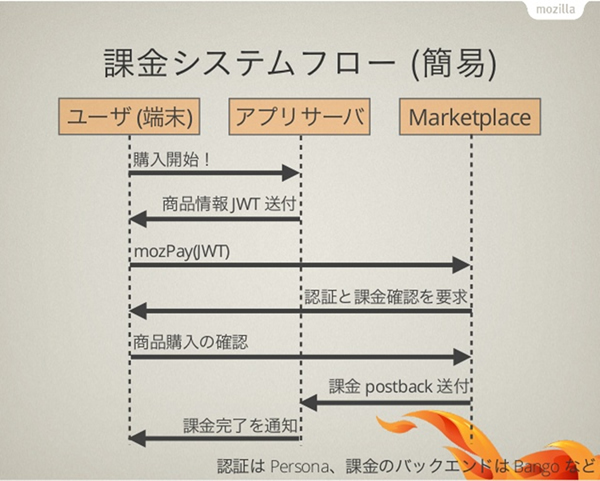
Payment API
Firefox OSアプリはnavigator.mozPayという課金APIを使用できます。これはGoogleのIn-App Payments APIとほぼ同じシステムであると紹介しました。
続いてPayment APIの使用方法について、フローチャートやコードを含めて説明しました。

詳しくは資料と動画をご覧ください。
Windows store
最後にMicrosoftの物江さんより、Windows ストアアプリのマネタイズ方法について講演いただきました。

Windowsストアアプリとは、Windows 8から採用されたタッチデバイスに特化したUI環境で動くアプリを指します。Webアプリではありませんが、HTML5とJavaScriptで開発できます。
マネタイズの方法
Windowsストアアプリのマネタイズには次の方法があります。
- Windowsストアでのアプリの販売
- アプリ内でのアイテム販売
- Ads in Apps Windows 8 SDK(広告)
- サードパーティの広告
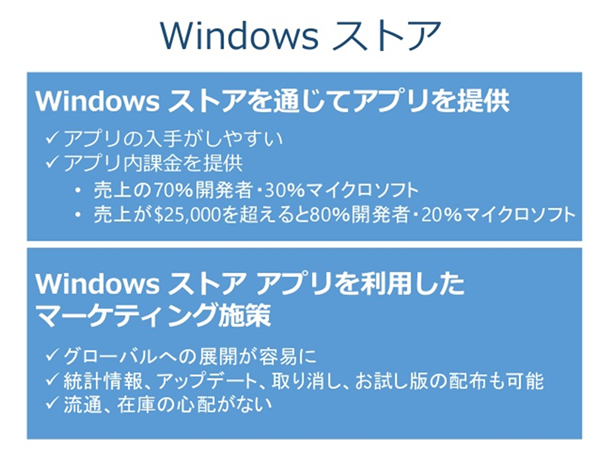
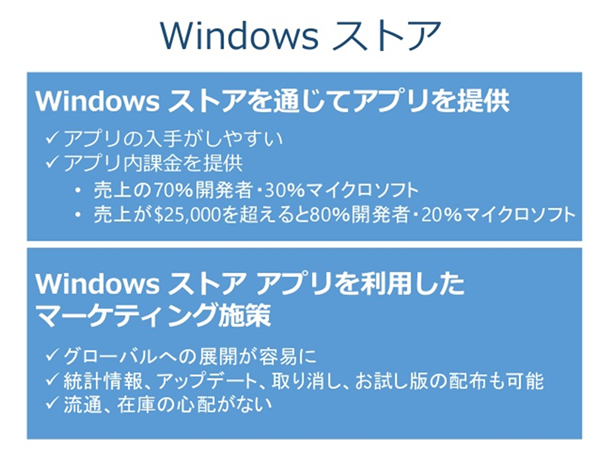
WindowストアはAppleでいうApp Store、GoogleでいうGoogle Playにあたるもので、アプリの公開・販売を行うことができます。販売にはWindowsストアの開発者アカウントが必要であり、個人だと年間1,847円必要です(勉強会開催時は4,900円だったのですが、11月に値下げされました)。Windowsストアの概要を次に掲載します。

アプリ内課金も可能であり、基本機能は無償で提供し、一部の機能のみ有償にするということも可能とのことです。
また、広告表示のSDKを使用することでアプリに広告を組み込み、ユーザが広告を表示した時点で収入を得ることができ、さらにサードパーティ製の広告を導入することもできると紹介しました。
詳しくは資料と動画をご覧ください。
最後に
レポートに対する感想や、勉強会に対する希望・意見・取り上げて欲しいテーマなどがありましたら、twitter(@sakkuru)まで気軽につぶやいていただければと思います。
本勉強会は、毎月第3週目に開催していますので、興味を持たれた方はぜひご参加ください。ただし、会場や講演者スケジュールの都合などにより、開催日程が前後することがあります。
開催のアナウンスはhtml5jのMLで行われますので、こちらをご確認ください。また、コミュニティサイトも公開していますので、ぜひこちらもご覧ください。