「HTML5 Japan Cup 2014」(5jCup)と連動したハッカソンが4月26日に行われ、ハッカソンでの成果をそのまま5jCupへ応募できるような作品が多数生まれました。どんなモノができ上がったのか、さっそくイベント風景をレポートします!!
参加者全員での記念撮影

会場はエンジニア・Webクリエイターのための無料イベントスペース「21cafe」で行われました。
テーマ・賞の説明/スポンサー企業からのアピールタイム
まずは「html5j」運営主催の白石氏より5jCupのテーマ・賞についての説明がありました。参加者はノーアイデアで来ても、さまざまなテーマの中から興味があるものを見つけることができます。

そして、5jCup連動ハッカソンの特徴の1つに、スポンサー企業との交流があります。
今回はニューフォリア様、アシアル様から自社サービスを使った賞について、5分で説明していただきました。参加者の方々はここでのアピールを聞いて、アイデアを膨らませたり、狙う賞を具体的にイメージします。
ニューフォリア 近藤さん
 アプリカンハイブリッドアプリ賞
アプリカンハイブリッドアプリ賞

アプリカンはマルチデバイスのアプリ開発を「より早く」「より安価に」実現するためのアプリ開発支援サービス、HTML5でiPhone、Androidに対応したアプリ開発が簡単にできます。
アシアル 塚田さん
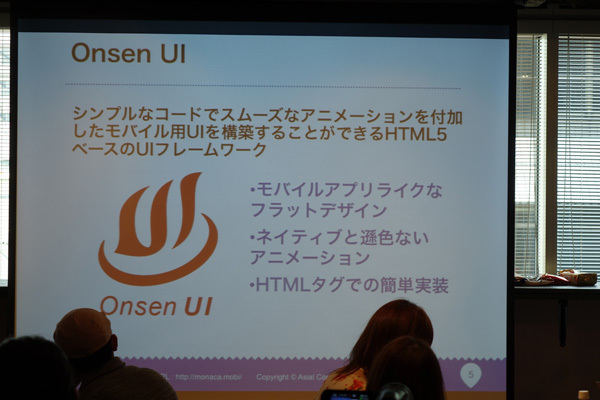
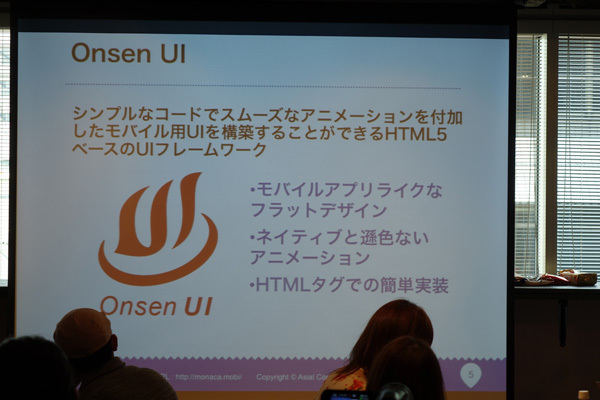
 Monaca/Onsen UIでネイティブアプリ賞
Monaca/Onsen UIでネイティブアプリ賞

HTML5ベースのUIフレームワークOnsen UIの紹介。MonacaやOnsen UIを使って開発すれば、複数のプラットフォーム賞に同時に応募ができます、
アイデアソン/チームビルディング
今回すでにアイデアがある!という参加者は一人だったため、まずはアイデアソンを行いました。前回の公式アイデアソンに続いて、今回もスポンサーの方々に参加していただきました。
エンジニアとデザイナーさんの人数を調整し、4~5人からなる5チームでアイデアソン



各チームアイデアを発表し、午後からのハッカソンに向けチームを構成します。花王さんの賞を狙う「チーム花王」やセサミのキャラクタ素材を活かしたチームなど、個人チームを含め、9チームとなりました。
本番!ハッカソン!
午後からはがっつり4時間ハッカソンです。
最初からパソコンを突き合わせるチーム、5jCupを見据え、仕様をしっかり固めるチーム、スポンサーさんから情報を聞き出す方も。



3時半にはお菓子も追加投入され、もくもくハッカソンぶりで、あっという間に4時になりました。


プレゼンに向けてしっかり動くかどうか、ラストスパートです。

成果発表
スポンサーの方々も注目する中、各チーム5分での発表が行われました。
MONACA(仮名)

セサミのキャラクターを使用した幼児向け絵本アプリ。今回は方向性や仕様を決め、5jCupへ向けて動いていくとのこと。
宮城から個人参戦

ニュースの記事本文から記事タイトルを三択形式で当てるゲームアプリ。朝日新聞社様からは素材として2Gバイトの記事データが提供されています!
花王

webRTCを使ったチャットアプリ。音も出ます! 画面背景に花王商品が流れており、クリックすると商品詳細が見えるというもの。Monacaやskywayもしっかり絡めています。
セサミポリティクス

幼児だけじゃない!風刺の世界 大人も楽しめる4コマ漫画アプリです。スマフォでスクロールしていくと、ランダムにセサミのキャラクターが出てくるので、各コマにセリフを入れて風刺の利いた世界を表現する。今後はコンテンツ作成者と閲覧者間のバックエンドの開発を進めていきたいとのこと。
モザイク

まずは政治や科学といったカテゴリを選択し、記事タイトルが積みあがっているので、そのカテゴリに該当すると思えば引っ張るというもの。該当しないと思えば、たたいてスピーディに分けていきます。だるま落としのようなインターフェースでゲーム感覚で楽しめます。
WebMIDI


WebMIDIAPIを使ってYouTubeをコントロールします。プレゼンはMIDIデバイスから操作します。Webはハードウェアデバイスとつながることにより、見るだけのものではなく、パフォーマンスに使えるようになってきているそうです。
大阪からきました

nico dashboard
キーワード検索でコメント数が多いものをダッシュボード風に表示、niconicoコンテンツ検索APIとd3.js&SVGを使用しています。
ちょっちゅねー

CM等のメディアと商品カタログをPinterestライクに織り交ぜ表示。クリックして商品ピックアップすることも可能です。
チーム俺の嫁

オーディオデータ、モーションデータ等のファイルを突っ込むだけでコンテンツができます。オキュラスリフトにも対応。
副賞の発表!!
スポンサー企業に副賞を用意していただきました、
朝日新聞社 Amazonギフト券
新聞記事データを使った2チームの中から、だるまおとしの発想とゲーム性を考慮して

CodeIQ 目録図書カード5,000円分
前回アイデアソンにも参加し、活躍してくれました

花王 花王製品セット
花王の素材を使ってくれた2チームへ


日本事務器 図書カード
LeapMotionとYouTubewを駆使した作品

ニューフォリア Amazonギフト券
賞の審査基準が学生ということで

アシアル HTML5カルタ
Monacaでの開発2チームの中から、アイデア段階から関わったチームMONACAへ

懇親会、その前に
今日の作品、すぐに応募してください! 応募後に変更したり、公開・非公開を選択することができます。そのまま賞をゲットできれば、まさに一石二鳥です。
長丁場の開発の後は、参加者、スポンサーさん、スタッフを交えてピザとビールで盛り上がりました。


みなさん、お疲れさまでした!!
第2回の募集が始まっています!!
ふるってのご応募をお待ちしております。