2018年11月24日、25日に東京Node学園祭2018(nodefest)が開催されました。本稿ではその模様をレポートします。
東京Node学園祭 はNode.js日本ユーザグループ が主催する日本最大のNodeJSカンファレンスです。両日とも今年はYahoo Japan社 で開催されました。
Node.js日本ユーザグループは東京Node学園祭のようなカンファレンスだけではなく、Node学園や東京Node女学園といった勉強会を開催しています。これらのイベントはNodeという名前が付くものの、Node.jsに限ったものではなく、フロントエンド開発・ソフトウェア開発を含めた広い範囲テーマを扱っています。
今回もReactやPWAといったフロントエンド開発に関係するキーワードについてのセッションも全体の半分くらいを占めており、フロントエンドエンジニアにとっても楽しめるイベントでした。
会場入り口では投票ボードが置かれ、どのような技術スタックが好まれるかというアンケートも取っていました(写真は最終日のものです) 。
投票ボード
古川陽介さん「開会の挨拶」
日本Node.jsユーザーグループ代表の古川陽介さん(@yosuke_furukawa )の挨拶とイベントの案内から始まりました。
古川会長
はじめに、新しいロゴとノベルティを紹介し、今回の登壇者や会場施設を紹介しました。
次にNode.jsに関する直近のニュースとして、Node.js FoundationとJS FoudationがNode.jsとJavaScriptに関する支援を広げるべく、コラボレーションをしようとしていること を取り上げました。その背景のもと、Node学園祭2018のスローガンは“ Beyond NodeFest” にしたとし、そして重大発表がありました。なんとNode学園祭の開催は今年で最後にし、来年はJSConf in Japanを行なおうと企画していると話がありました。
JSconf in Japan
突然の大きなニュースから、1日目のConference Dayが始まりました。
飯塚修平さん「Javascriptで機械学習はじめよう」
飯塚修平さん(@tushuhei )による「Javascriptで機械学習はじめよう 」では、Tensorflow.jsとクライアントサイドで機械学習を行うことのメリットについて発表がありました。
飯塚さんはGoogleのUXエンジニアで、Emoji Scavenger Hunt やGboard 物理手書きバージョン の開発者です。Emoji Scavenger Huntはアプリで指示された絵文字と同じものを、現実世界でカメラをかざすことでクリアできる、借り物競走ゲームのアプリです。Gboardはキーボードに文字を書くと、その文字を認識してタイピングができるエイプリルフールネタです(エイプリルフールの一つとして発表されましたが、実現しています) 。
Gboard
カメラで撮った画像の認識やキーボード上の入力パターンの認識を行うために機械学習を用いており、それらはTensorflow.js で実装されています。
機械学習を行う環境について
Tensorflow はGoogleが開発したOSSであり、データフローグラフを用いてニューラルネットワークを表現することで、数値計算や機械学習を行なえるライブラリです。TensorflowはPythonのライブラリとして提供されていましたが、Tensorflow.jsはこれらをJavaScriptで実行できるようにしたものであり、ブラウザ上で機械学習を行なえるようになります。データフローグラフはプログラミング言語に依存しないため、他の環境で学習したモデルをTensorflow.jsで利用することもできます。
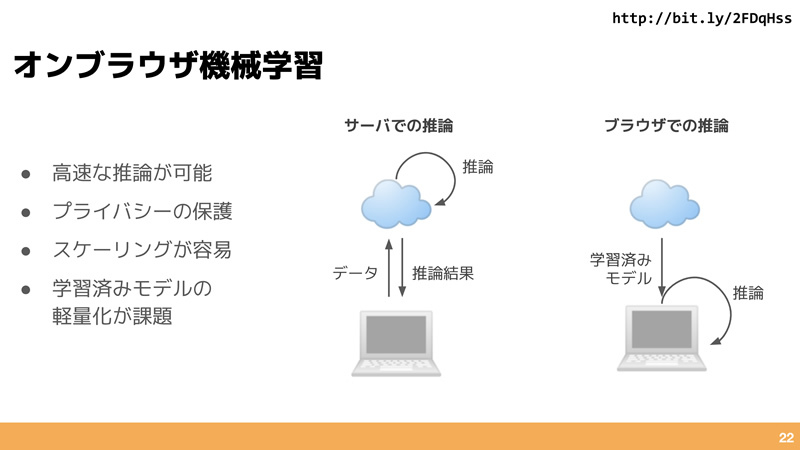
一般的に機械学習では、モデルの学習はサーバー上で行なわれます。サーバー上で機械学習を行うと、学習や予測のたびにデータの送信や結果の受け取りといった通信が発生しますが、ブラウザで実行すればそれらの送受信の時間がなくなり、高速な推論ができます。またデータを送信しないため、プライバシーの保護にもつながります。
ブラウザ上での機械学習
ブラウザ上での機械学習の例
このセッションではデモも行いました。ブラウザのcanvas要素上で○と×を書き、それを学習させ、次に入力した記号が○か×かを判別するかといったものです。学習もリアルタイムで実演し、予測では5問中4問を正答しました。canvas要素の端っこに小さく書いた記号の判別を間違えましたが、たとえオフライン環境であったとしても、すぐに正しい例をその場で学習させることができていました。
実際に学習に使われたコードについても解説があり、実装が想像しやすく、とても有意義なセッションでした。
seyaさん「State of SEO for SPA」
seyaさん(@sekikazu01 )による「State of SEO for SPA 」では、SPA(Single Page Application)とSEO(Search Engine Optimization)の関係について発表がありました。
seyaさん
seyaさんはSPAとSEOの関係について調べた際に、「 SEOするならサーバーサイドレンダリング必須」「 サーバーサイドレンダリング不要論」「 SEOだけならプレレンダリングだけで十分」などといった情報の洪水に巻き込まれたそうです。この発表では、結局のところSEOを改善するためには(=HTMLが適切に解釈されるためには)どのようにすれば良いのかを、実際に計測した結果を元に、ケースごとにまとめて紹介しました(情報が錯綜している背景には、解決したいケースによって解決方法が変わる事情があります) 。
SPAとSEOに対する誤解について
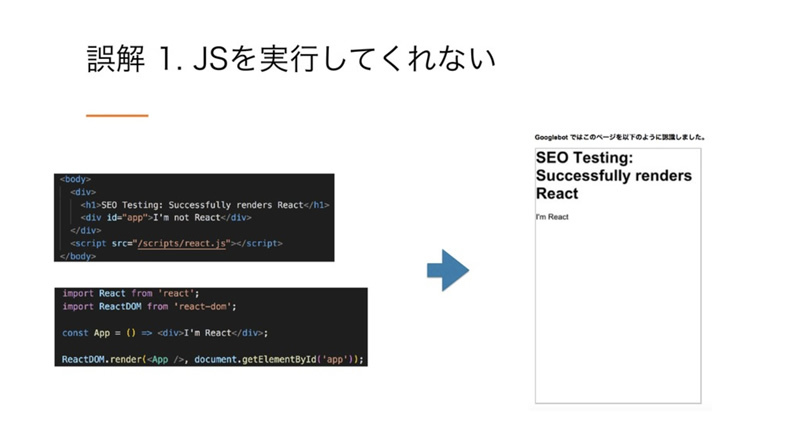
SPAにおけるSEOがよく語られるときには、「 GooglebotはJavaScriptを実行しないから、SPAで開発するとページが表示されず、正しくインデックスされない」「 GooglebotはAjaxを待ってくれないから、コンテンツを表示したページがインデックスされない」などと言われます。まずこれらの情報は不正確であることを、Reactでレンダリングされたページに対してGooglebotが解釈するかどうかを実験した結果を踏まえて説明しました。
Reactでレンダリングされる
ただし、SPAがSEO観点で問題があることも事実です。GooglebotはChrome41相当(約3年前)の機能しか持たないため、新しめのJavaScriptの文法が利用されるとSPAが正しく描画されません。
さらに、Ajaxの実行にはタイムアウトが設定されており、場合によってはデータをコンテンツに反映させた状態で、解釈してくれないことがあります。そしてこのタイムアウトの時間は決まっているわけではなく5秒のこともあれば20秒のこともあるとのことです。
またJavaScriptを実行するサイトはすぐにインデックスされず、Render QueueにJavaScriptの実行を委譲します。Queueの待ち時間に1週間かかるることもあり、しばらくの間、期待したものがインデックスされないこともあります ( このレンダリングエンジンの問題とRender Queueの問題については、先日開催されたChrome Dev Summit 2018 にて、将来的には緩和されると話がありました) 。
SPAにおけるSEOの改善方法について
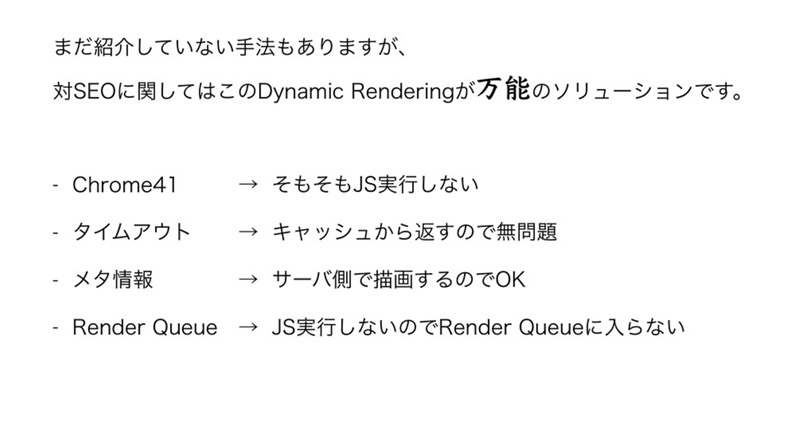
次に、代表的なSEOを改善する方法を説明しました。「 Chrome41相当のGooglebotに正しくJSを解釈させる」「 メタ情報のみ(Server Side Rendering)して返す」「 Dynamic Renderingを行う」「 SSG(Static Site Generator)を活用する」「 SSRする」という方法をあげ、Dynamic Renderingが万能のソリューションになると話しました。
Dynamic Rendering
「SPAでSEO意識するならSSR」とまで言われるSSRとSPAについての関係も取り上げました。原理的にはSSRはSEOの対策になるはずですが、タイムアウトの可能性は依然残るため、インデックスされなかった実例もあり、万能のソリューションにはならないとのことです。
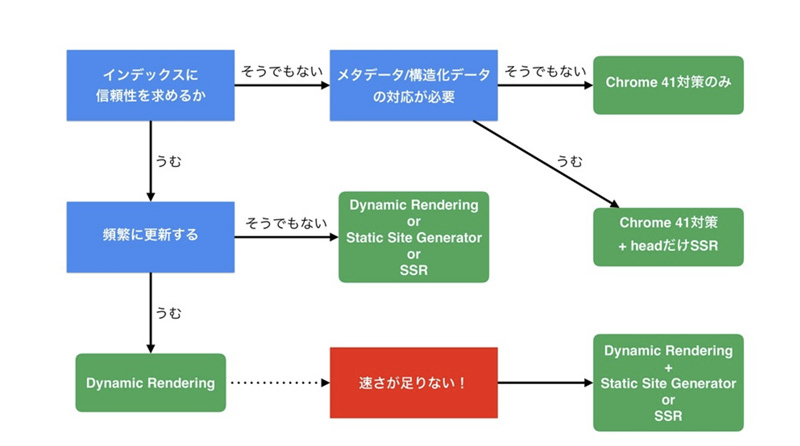
最後に、どのケースのときにどの解決策を取ればいいかをまとめました。これまでの氾濫した情報が整理され、とてもタメになる発表でした。
フローチャート
比較表
React におけるパフォーマンスチューニング by 辻健人
辻建人(@maxmellon_9039 )さんによる「Reactにおけるパフォーマンスチューニング」は、業務の中で出会ったパフォーマンス不足にどう立ち向かったかの体験談と、パフォーマンスチューニングの指針や心構えについての発表でした。
辻さん
パフォーマンスチューニングについての詳しい解説は「React製のSPAのパフォーマンスチューニング実例 」にまとめられているとのことです。
辻さんはAirSHIFT というサービスを開発しており、その開発中に顧客から表示の遅さを指摘されたことがあり、原因調査とパフォーマンスチューニングを始めたそうです。原因調査の第一歩として、Chrome DevToolsで該当のページのパフォーマンスを確かめたところ、Scripting(JavaScriptの実行)に多くの時間がかかっていたとのことでした。
そこで問題の解決に向けて動き出すのですが、辻さん曰く、パフォーマンスチューニングをする上での心構えを「推測するな、計測せよ」と説きました。
処理時間を計測するために
処理時間の計測のためには、User Timing APIが利用できます。これは計測したい箇所の前後にmarkを入れることで、Dev Tools上でその実行にかかった時間がみれるようになる機能です。Reactではv16で自動的にマークを入れてくれるようになり、計測が行いやすくなります。しかし、ユーザーのどの行動でどの関数が実行されたかがわかりにくいため、それを見やすくするライブラリredux-action-timing-middleware を作成しました。これはどの操作で、どのコンポーネントがレンダリングされたかを、reduxのアクションの発火に関するイベントだけprefixに絵文字を入れることで、DevTools上で見やすくしてくれます。
発火していることが見やすい
パフォーマンスをあげるために
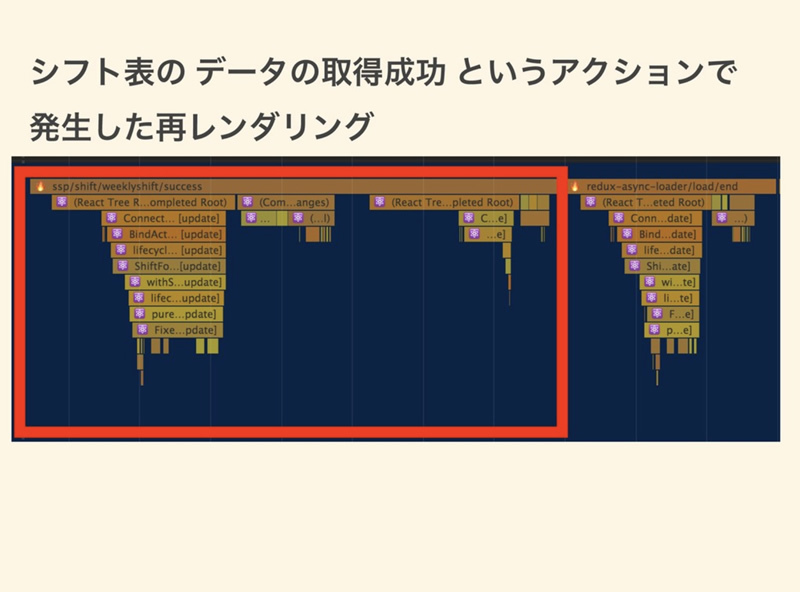
パフォーマンスを向上させるためには関数の処理時間を減らすと良く、そのためには関数内の無駄な処理をなくすことが効果的であるとします。計測ツールで確認したところ辻さんのアプリケーションは同じ処理を何回も呼び出しており、それはReactのReconcilation(差分レンダリングを行うかどうかの判定)であったとのことです。
Reconcilationを減らすためには、画面全体におけるコンポーネントの木構造を小さくすることに加え、不要なReconcilationをさせないことを意識すると良いと言います。前者はreact-virtualized のようなライブラリで画面外のコンポーネントは描画しないようにして対処、後者はコンポーネントにshouldComponentUpdateを書いて対処します。
また細かく差分レンダリングを行うために、コンポーネントの粒度は小さくします(コンポーネントの粒度が大きいと、コンポーネントの一部しか書き変わらなくても、そのコンポーネント全体に書き換えの処理が走ってしまいます) 。
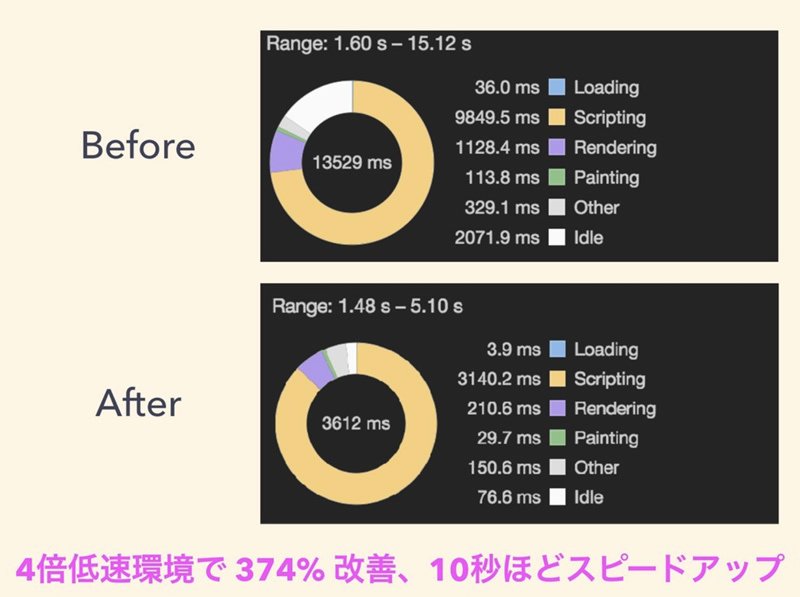
パフォーマンスチューニングの結果
この地道な活動の結果、4倍低速環境で374%の改善、10秒のスピードアップを達成しました。パフォーマンスの計測をする際は、ユーザーと同じ環境で計測すべきであり、4倍低速環境での計測はその意図があるとのことです。
パフォーマンスは機能追加とともに落ちていくので、今後は定期的にパフォーマンス測定を行っていきたいと述べていました。
改善した結果
また発表では触れられていませんでしたが、資料の付録に楽にshouldComponentUpdateを実装するためのハウツーがまとまっています。ケース別によくまとまっていますので、興味がある方は参照してください。
ブロックチェーンアプリケーション開発でのJavascriptの話
DMM.comのブロックチェーン研究室に所属しているKoji Hirano さんのブロックチェーンアプリケーション開発でのJavascriptの話 では、ブロックチェーンアプリケーションにおける、フロントエンド開発者の介在価値について発表しました。
Hiranoさん
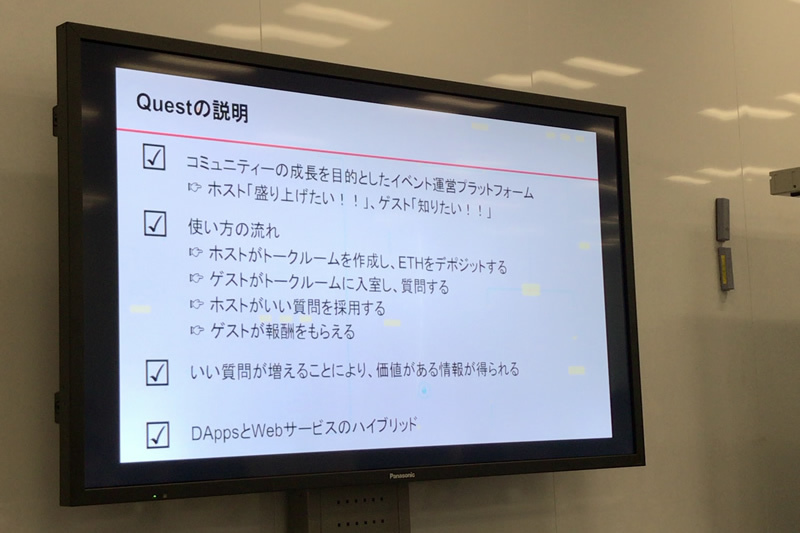
HiranoさんはQuest というクリプト報酬型Q&Aプラットフォームを開発しています。Questはコミュニティの成長を目的としたイベント運営プラットフォームであり、ホストの「盛り上げたい」とゲストの「知りたい」という感情を、ゲストによる良質な質問に対して報酬を支払うことで満たすことができるサービスです。
Quest
Questの技術スタック
Questはスマートコントラクト(決められた条件を満たすと自動的に命令を実行する技術)を用いて、DApps(非中央集権分散アプリケーション)として開発しています。
DAppsのプラットフォームはEthreium上で、スマートコントラクトはJavaScriptに似た言語であるSolidity で記述しています。スマートコントラクトの開発フレームワークにはTruffule 、Ethreumに対するクライアントライブラリにはweb3.js 、ウォレットの管理にはMetamask を利用していると説明しました。そしてブロックチェーンアプリケーションのフロントエンドはReactで開発しているとのことです。
DAppsのフロントエンド開発で意識すべきこと
平野さん曰く、Webを介すブロックチェーンアプリケーションを開発する上での意識してほしい事柄として、ブロックチェーンアプリケーションはバックエンドの開発に目が行きがちだが、サービスを運営する上ではフロントエンドの開発も意識しないといけないとのことです。
そしてブロックチェーンアプリケーションでは、トランザクションやトークンのデプロイに待ち時間が発生するため、その時間をどう見せるかのUXがサービスを運営するにあたって重要になると話しました。たとえば、待ち時間に対するフロントエンドの解消方法は、綺麗なローディングや自然なローディングを出すといったことや、またローディング中に遊べるミニゲームなどを考えることができます。
現状、DAppsを作ることに特化したコンポーネントライブラリはないため、最適なUIやUXの模索は自分で行なわないといけません。その分、ブロックチェーンアプリケーションの開発は、フロントエンドエンジニアにとっても貢献できる部分が大きい領域だと述べていました。
宮崎優太郎さん「React+Apollo Client(GraphQL)により変化するアプリケーション設計」
メルカリの宮崎優太郎さんの「React+Apollo Client(GraphQL)により変化するアプリケーション設計 」では、メルカリをGraphQL を利用して再構築し直している話と、GraphQL+Apollo がReduxを置き換える可能性について発表しました。
GraphQLそれ単体はクエリ言語ですが、Apollo Platformの力を引き出すことによってReduxを置き換えることもできるとのことです。
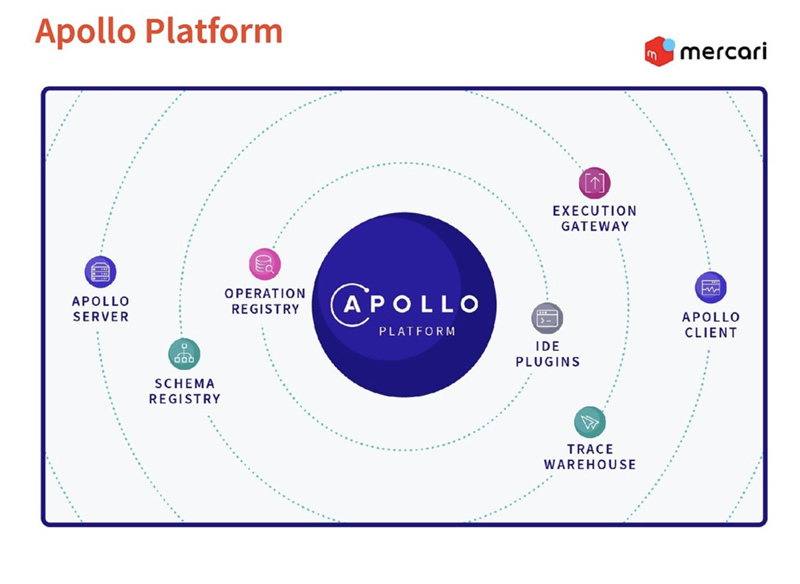
Apollo
Apolloライブラリの紹介
ApolloはGraphQLに対するクライアントになるだけではなく、プラットフォームとして様々な機能を持っています。
apollo-client はGraphQLに対するClientライブラリです。そのClientがFetchしたデータは、react-apollo を通して、Reactコンポーネントに流すことができます。このreact-apolloはデータだけでなく、loadingフラグやエラーオブジェクトをコンポーネントに流します。そのため、データのfetchに関するフラグ管理を自前で用意することなく apolloに任せられるようになります。
さらにapollo-link-state を利用するとlocal stateもapollo-clientで管理できます。つまりUIに関するStateをReact Apolloの中で参照できるようになります。
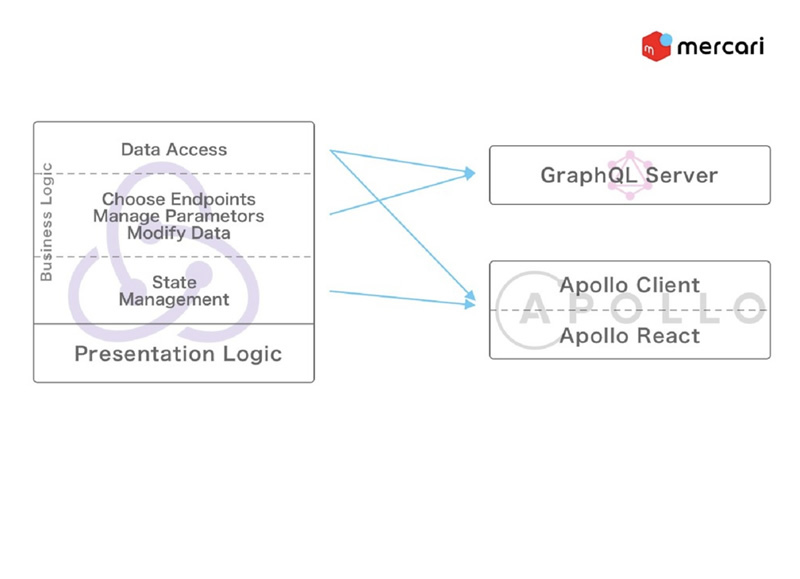
ApolloはReduxを置き換えられるのか
一般的にはReduxではbusiness logicやpresentation logicを管理します。データへのアクセスはapollo clientが責務を担い、データの管理はreact-apollo、UIのロジック管理はapollo-link-stateに任せることができます。
そのためApolloが提供するライブラリ群を組み合わせることで、Reduxを置き換えることもできます。宮崎さんは「Apolloを利用すると、状態管理で考えることを減らせるため、UIロジックについて集中できるようになる効果をもたらしてくれる」と述べていました。
apolloredux
1日目のトークを終えて
セッション後に、LT大会やスポンサートーク、懇親会がありました。
LT大会では5人が話しました。特に、へっぽこまるこさんのLT「食べたい IoT」ではJavaScriptで書けるマイコンobnize を利用して、リアルアンパンマン (本物のあんぱんで作った顔の口部分にモーターを入れて動かし、その動きに合わせてスマートスピーカー経由で喋る)のデモなどユニークな作品を発表していました。自分を含め、大勢の方が爆笑していました。あれはずるい!
スポンサートークではスポンサーをつとめた、リクルート 、bitbank 、dwango 、GMS 、メルカリ からそれぞれ話がありました。これらの会社はJavaScriptやNode.jsを積極的に利用している会社であり、エンジニアを積極的に採用しているとのことです。
会場に置かれていたJOB Board
懇親会では美味しい料理だけでなく、JavaScriptを用いたVJが披露されました。
懇親会中のVJ
これはAtomのプラグインであるVEDA を利用しており、エディタ上でシェーダープログラムを実行、描画しているとのことでした。
2日目
東京Node学園祭2日目はInteractive Dayです。ディスカッションやハンズオンがメインとなります。Node.jsやW3Cに関するディスカッション、IoTデバイスxJavaScriptについてのハンズオン、Node.jsへのPR(Pull Request)を出すためのハンズオン、初学者向けのハンズオンなどを開催しました。
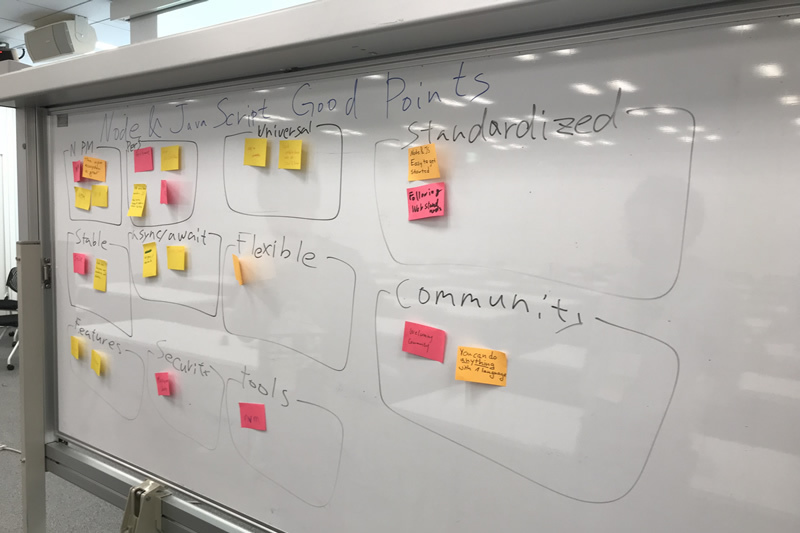
Discussion NodeJS / W3C
Discussion NodeJS / W3Cでは、各参加者が考えているGoodPoint, BadPoint, WishListを付箋に書いてホワイトボードに貼り、それをもとに古川会長が司会となりディスカッションを行いました。
GoodPoint
英語話者、日本語話者が参加しているため、古川会長が同時通訳しながら進行しました。
Workshop: Node-REDで楽しくIoT体験
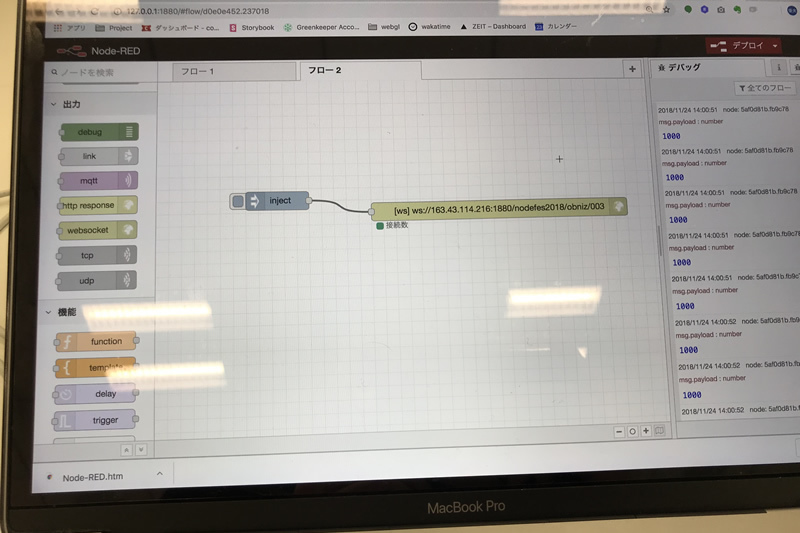
IoT系のワークショップも多く開かれました。「 Node-REDで楽しくIoT体験」は、JavaScriptで書けるマイコンobnizeの実行をNodeRED 経由で行うワークショップです。
Node-REDはGUIでハードウェアとAPIを接続することができるアプリケーションです。obnizeはwifi経由で動作させられるのですが、Node-REDでどのようなデータを流すのかをGUIで設定できるため、とても簡単にobnizeへ値を送ることができます。
Node-RED
ワークショップではNodeRED経由でRGB値を送り、LEDテープを好きな色に光らせるハンズオンが行なわれました。
実際に光らせてみたLED
マイコンに直接コマンドを書き込む場合と比べて、NodeREDを経由させることで受け取る値、送る値が正しいかのテストや検証ができます。そのため、センサー値を受け取って何かを制御するといったIoTデバイスととても相性が良いと感じました。
Code and Learn
Code and Learnは、Node.jsに対してPRを送るというイベントです。あらかじめ運営スタッフが修正しやすいであろうIssueを作ってくれており、それを各参加者が修正し実際にPRを送ります。そのPRは、すぐレビュアーによってレビューされ、MergeまたはCloseされます。
イベントの時間中に大勢の参加者がPRを出していました。PRを送ると、景品としてNodeFestマグカップを受け取ることができました。
NodeFestマグカップ
2日間を終えて
2日目もワークショップ終了後にLT大会があり、その後に懇親会が行なわれました。
新しい学びや楽しいイベントが盛りだくさんの2日間で、東京Node学園祭2018は大盛況のもと、幕を閉じました。
東京Node学園祭または定期的に開催されているNode学園は、最先端の尖ったトピックを扱うセッションから、初学者向けのワークショップまで行なっており、様々な人に門戸が開かれているイベントです。また、Node学園は大阪など各地でも開催されています。興味がある方はぜひ参加してみてください。