第1回、第2回を通して、とにかく「お知らせ」だけが更新できるようにMTのカスタマイズを行いましたが、サイトの大部分をMT化していきたい場合、やみくもにできそうなところからMT化していくと、後で必ず面倒になり、後悔するハメになります。MTを使ってサイトを構築するなら、サイト制作そのものを始める前に、MT上のウェブサイトとブログの役割、テンプレートの役割、共通テンプレートの使い方などを理解した上で事前に設計しなくてはなりません。
今回の企業サイトの例で、これらについて考えていきましょう。
MT化する部分とサイトの全体設計を考える
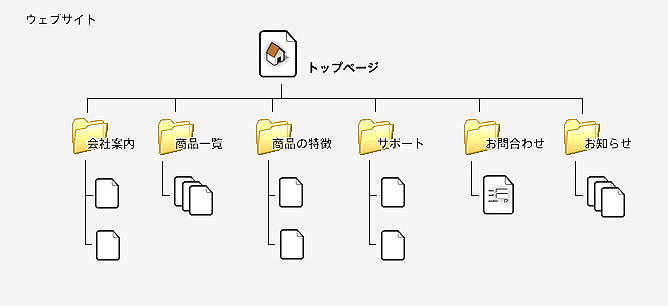
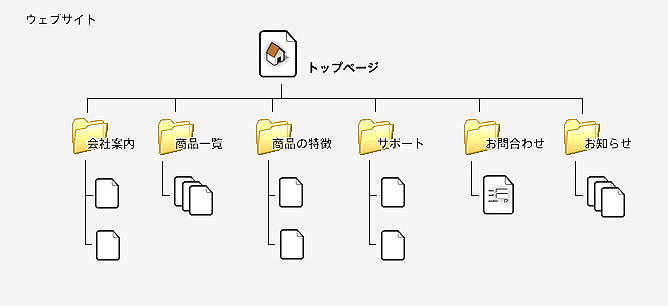
図1のような企業サイトをMT化する場合を考えましょう。まずはサイトのどこをMTで更新可能にしたいかを検討します。
図1 今回想定する企業サイト

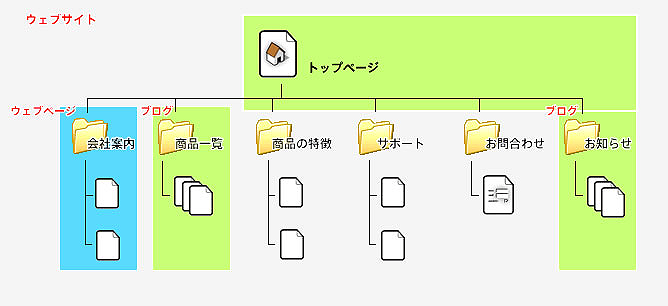
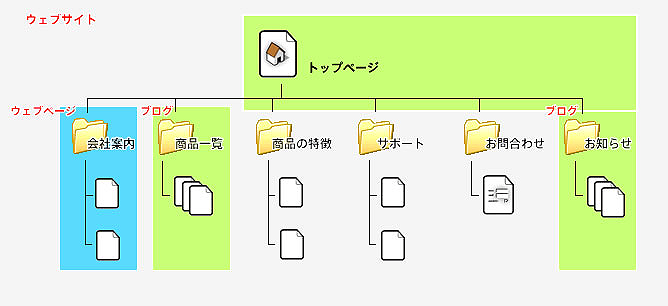
今回MT化する個所は、図2のようになりそうです。
図2 MT化する個所

- 会社案内のページ(沿革とか、会社概要のページをたまに更新する)
→「ウェブページ」で既存のページを更新可能にする
- 商品一覧(商品ラインナップが増えるたびにページを追加できるようにしたい)
→「ブログ」で、商品ページが作成できるようにする
- お知らせ(会社のお知らせを随時配信できるようにして、お知らせ一覧をトップページにも表示させたい。)
→「ブログ」で、お知らせのページを作成できるようにし、お知らせ一覧はトップページにも表示できるように設定する(第1回・第2回でカスタマイズ方法を説明しました)
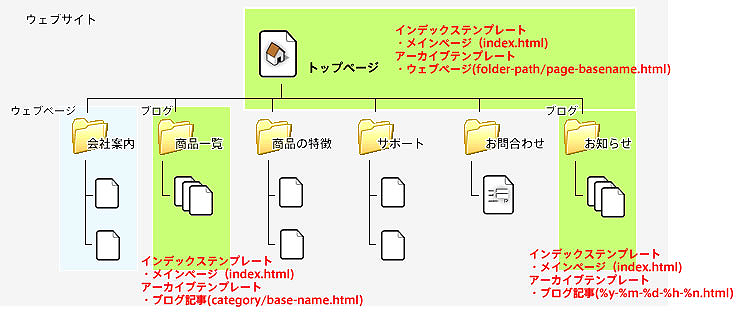
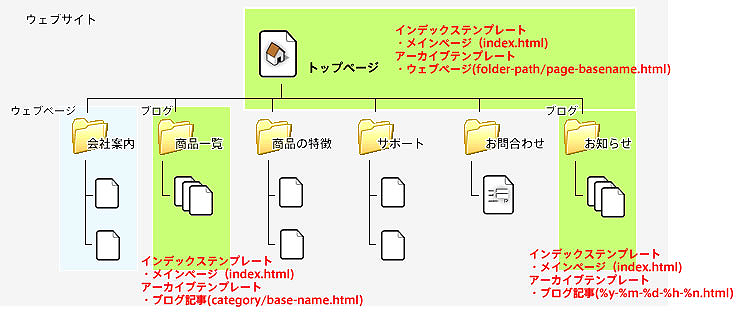
さらに、作成するテンプレートの種類も事前に考えておきます(図3)。
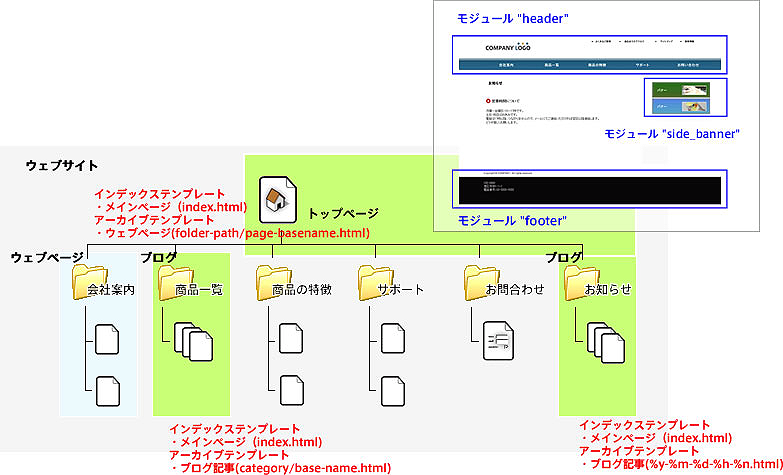
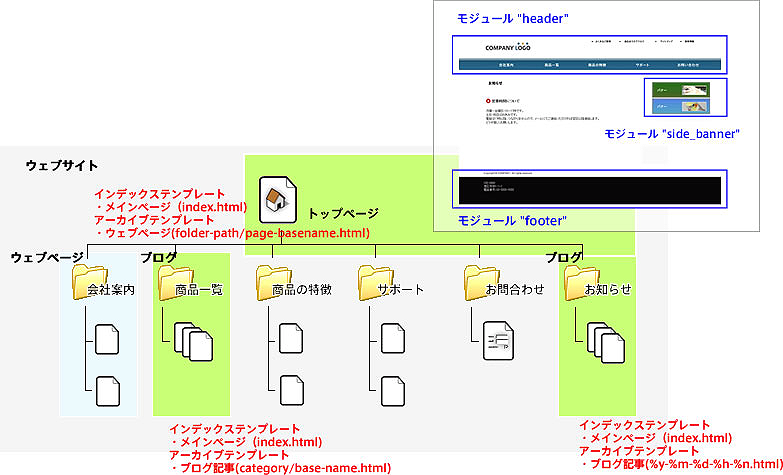
図3 作成するテンプレートの種類

どのウェブサイト・どのブログにどのようなテンプレートを用意する必要があるのか、最初に決めておきましょう。テンプレートの種類と役割については、回を追って、つど説明していきますが、ドキュメントを参考にしていただくとわかりやすいと思います。
さらにMTでは、サイトで共通して使用するヘッダーやフッター、サイドメニューなどのパーツは、モジュールとして登録、テンプレート内でモジュールを呼び出して、一括で管理できるようにすることが出来ます(詳しくは次回で説明します)。例えば、フッターコピーライト表記 “Copyright 2010”を “Copyright 2011”に即変更したい場合など、フッターのモジュールの一部を修正すれば、モジュールを読み込みこんでいる全てのページが即座に反映されます。
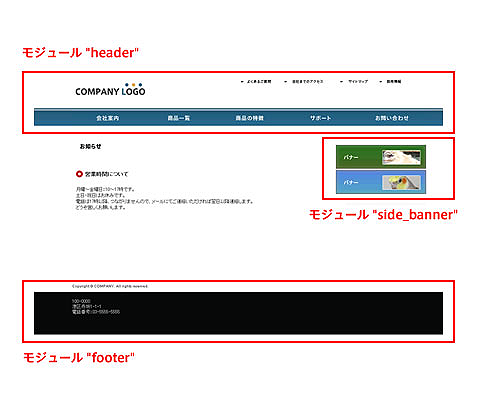
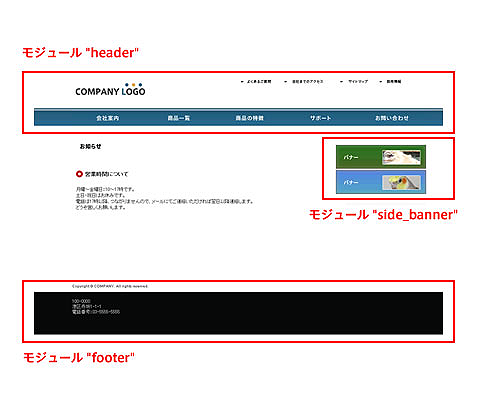
ページのどの部分をサイトの共通モジュールとして設定するのかも先に考えておかなくてはいけません。今回のサイトでは、ヘッダー、サイドバナー、フッターをモジュール化することにします(図4)。
図4 ページのどの部分を、モジュールとして使い回しができるように設定するか決めます

- ヘッダー →「header」モジュール
- サイドバナー →「side_banner」モジュール
- フッター →「footer」モジュール
MTをCMSとして使ってサイトを構築する場合は、事前に以下の3つについてきちんと設計しておきましょう。
- 作成するウェブサイト、ブログ、ウェブページの数と種類
- 作成するテンプレートの数と種類
- 作成するモジュールの数と種類
図5 全体のサイト設計はこんな感じです

「会社案内」の1ページをウェブページ機能で編集可能にする
さて今回の記事の後半では、会社案内のページをウェブページで更新可能にできるように設定方法について解説していきます。
「ウェブページ」は、
- 共通のデザインで、手軽にウェブページを作成したい
- ファイル名や、公開するURLを指定したい
- カテゴリーではなく、フォルダーで管理したい
という場合のページを作成するときに適しています。
ちなみに「ブログ」は、
- 頻繁に更新したい
- 更新情報を通知したい(RSSフィード、Ping更新通知)
- カテゴリーや投稿日など、同じコンテンツをアーカイブで整理して公開したい
という場合に利用します。
今回は会社案内の個別のページを更新できるように、ウェブページを使ってMT化していきます(※事前に会社案内用のHTMLを用意されていることが前提で説明していきます)。
ウェブページのテンプレートを設定する
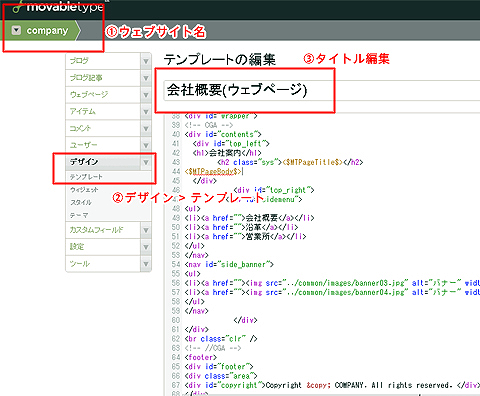
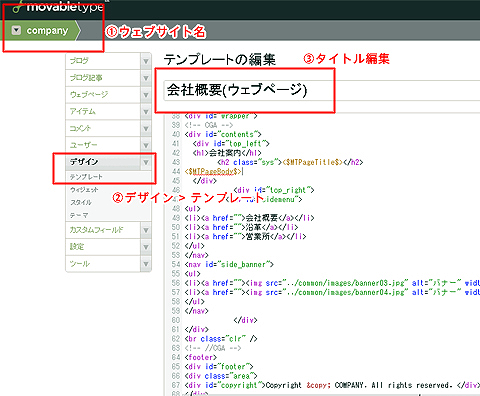
ウェブサイト名(company)>デザイン>テンプレート>アーカイブテンプレート>ウェブページのテンプレートを開きます。
テンプレート編集画面下部にある、テンプレートの設定>アーカイブマッピングの設定はデフォルトのまま、「folder-path/page-basename.html」でOKです。
テンプレートのタイトル名は任意で決めて良いのですが、ここではタイトルを「会社概要(ウェブページ)」とします。
デフォルトのソースはすべて削除し、会社案内ページ用のHTMLソースをすべてコピー&ペーストします(図6)。
図6 テンプレートの設定

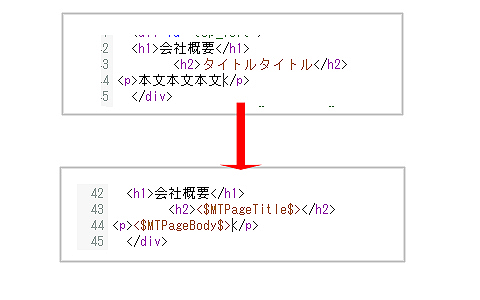
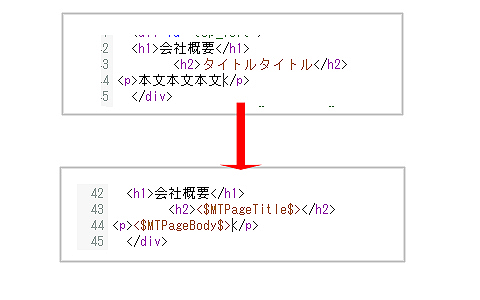
ページを更新可能にする、その中の、見出しに該当する箇所と、本文部分に該当する箇所を以下のように書き換えます。
<h2><$MTPageTitle$></h2>
<p><$MTPageBody$></p>
図7 このようにMTタグに書き換えます

ここで利用しているMTタグについて以下に解説します。
<$MTEntryTitle$>
ウェブページのタイトルを表示するタグです。
<$MTEntryBody$>
ウェブページの本文を表示するタグです。
テンプレートの設定が完了したら、テンプレートのプレビューで、エラーもなくきちんと表示設定されていることを確認します。
次はウェプページから会社案内のページを作成します。ウェブサイト名(company)>ウェブページ>新規から、ウェブページの作成画面を開き、会社概要のコンテンツを作成していきましょう。HTMLも利用可能です。
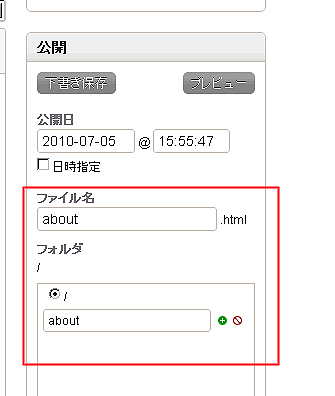
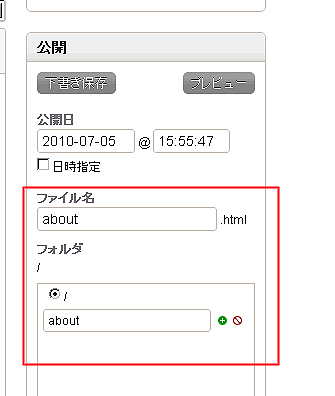
公開設定の個所で、HTMLのファイル名とフォルダの指定を忘れずに行ないます。
ここでは、ファイル名「about.html」フォルダ名「about」にしています(図8)。ここからウェブページを公開するフォルダを選択、あるいは作成することができます。
図8 公開設定

ページを再構築して、会社案内ページが出力されているかどうか確認しましょう。
このページを編集する場合は、ウェブサイト名(company)>ウェブページ>一覧から該当のページを選択して行うことができます。
また、同じような要領で他の編集可能なページ(たとえば「会社沿革」「経営理念」等)を作成していくことができるようになりました。
今回はMTをCMSとして使う場合の基本設計の考え方、そしてウェブページ機能の使い方について説明しました。第1回から今回を通して、少しずつサイトがMT化されてきましたが、まだまだサイトの管理のしやすさには改善の余地があります。次回は、ヘッダーやフッターなどをまとめてモジュールとして管理・登録する方法について説明していきます。