今回は、モジュールの設定方法についてさらに詳しく解説します。
ウェブサイトをMT化する場合、それぞれのMTテンプレートをブログやウェブサイトに設定していきますよね。テンプレートの設定がばっちり完了した後で「今更で悪いんだけど、やっぱりここに、1つバナーを追加してくれる?」なんて言われてしまったら、全部のMTテンプレートを開き、1つ1つソースを修正しなくてはいけないわけです。作業する人は面倒です。「バナー追加費用、1ページ〇〇円×ページ数分頂きます」と見積りをし、クライアントも「バナー1個追加するだけなのに・・」などとお互いになんとなくギスギスしてきます。
フッター部分のコピーライトの表記、バナー、ヘッダーなど、サイトで共通で使われるパーツを「モジュール」として登録しておけば、後からの変更もそのモジュールファイルを編集するだけで、モジュールを読み込んでいるテンプレートのHTMLファイルを一括で変更できるようになります。
前回の第3回では、MTで構築するウェブサイトの設計方法の話の中で、モジュールについて少し説明しましたが、第4回では、モジュールの設定の仕方についてもっと具体的に説明していきたいと思います。
モジュールにする箇所の洗い出し
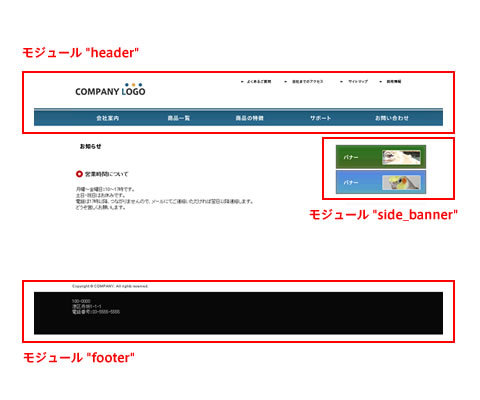
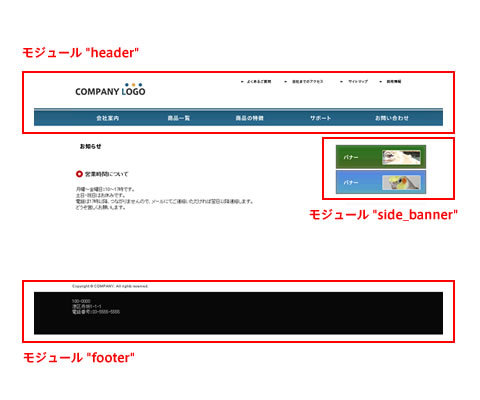
まずはページのどの部分をモジュール化するか決めましょう。今回は、以下の箇所をモジュール化することにします。ウェブサイト全体で利用できるモジュールです。
図1 ページのどの部分を、モジュールとして使い回しができるように設定するか決めます

- ヘッダー
- →「header」モジュール
- サイドバナー
- →「side_banner」モジュール
- フッター
- →「footer」モジュール
モジュールの作成方法
モジュール化して抜き出す箇所を決めたら、モジュール化を行っていきましょう。
ウェブサイト名(company)>デザイン>テンプレート>テンプレートモジュール>テンプレートのモジュールの作成からモジュールを新規作成します。
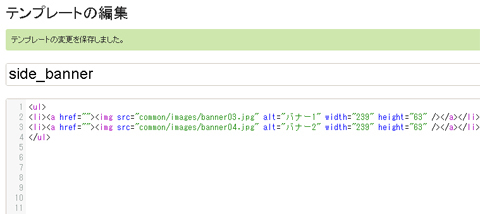
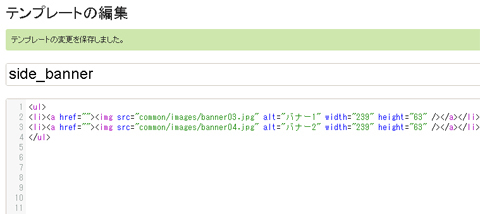
side_bannerのモジュールから作成してみましょう。モジュール化したいサイドバナーのHTMLソースを抜き出し、そのままコピーペーストします。
図2 モジュールの作成

| テンプレート名 | side_banner |
| 中身 | モジュール化したいソースコードをそのままコピー&ペースト |
| テンプレートの設定「ファイルのリンク」 | 未記入でOKです |
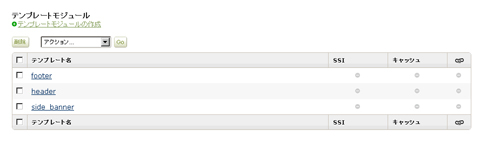
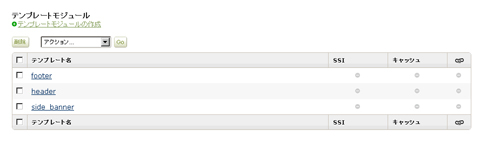
同じ要領で、ヘッダー用のモジュール「header」、フッター用のモジュール「footer」を作成しましょう。
図3 ヘッダー用モジュール、フッター用モジュールの作成

これでモジュールの作成が完了しました。
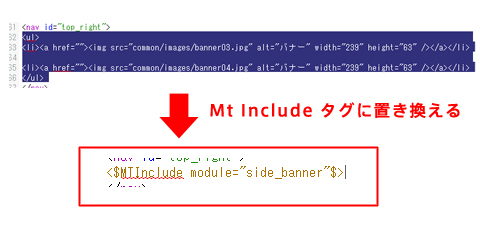
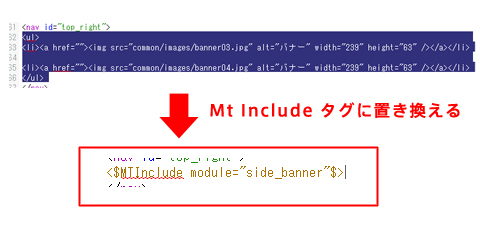
それぞれのテンプレートのソースをモジュールに置き換えていきましょう。
モジュールとして設定したそれぞれのソース部分を、
<mt:Include module=”作成したモジュール名”$>
に置き換えていきます。先ほど作成した、「side_banner」のモジュールを読み込む場合は、
<$mt:Include module="side_banner"$>
と記述します。mt:Include タグは、テンプレートモジュールや、外部ファイルを読み込むときに使うタグです。
mt:Include module=””と指定すればモジュールを読み込みますし、モジュールだけでなく、mt:Include file=””と指定すれば指定した外部ファイルを読み込むことができます。mt:Includeタグの使い方の詳細については、ドキュメントを参考にしてください。
図4 MT Includeタグに置き換える

第1回からこの連載で作成しているウェブサイトの場合、以下のテンプレートのソース部分に、モジュールを読み込む設定をするために修正して、再構築する必要があります。
- ウェブサイト(company)
- インデックステンプレート「メインページ」
- アーカイブテンプレート「会社案内/ウェブページ」
- ブログ(news)
- インデックステンプレート「メインページ」
- アーカイブテンプレート「ブログ記事」
あまり作り込まれていないこのサイトですら、4つのテンプレートを1つ1つ変更しなくてはいけないなんて、もうこの時点ですでに無駄な作業が発生してしまうわけです。
このように、サイトをMTで構築する場合は事前の設計がとても重要だという教訓になりました。
モジュールを使うときの注意点や知っておきたいこと
このように、使いこなすととても便利なモジュールですが、mt:Includeタグは、さまざまな出力で共通項を管理する上で非常に便利ですが、多用しすぎるとMTの処理が重くなっていくことは否めません。
今回の企業サイトみたいにページ数が少ないサイトは、ほとんど影響ないと思うので心配はいりません。ただしページ数が3桁を超えてくるようなサイトやブログとなると、mt:includeタグを多用しすぎると再構築のスピードに影響が出てきて、その速度改善するために、いろいろとテクニックを講じる必要が出てきます。
1個のincludeファイルを変数で指定して呼び出す方法もかなり有効ですし、「SSI」を使ってファイルを呼び出すのもかなり有効な手段です。また、一部をダイナミックパブリッシングにしたり、常に同じ内容を出力するのであれば、必要なときのみ (修正したときのみ) 再構築をするように設定し直しても良いでしょう。
また毎回、再構築をする必要がないようなコンテンツはモジュール化し、変更があるタイミングのみ再構築されるようにキャッシュを設定することで、パフォーマンスが向上します。
キャッシュの設定の仕方についてはドキュメントを参考にしてください。
以上、今回はMTテンプレートの管理では欠かせない、モジュールの使い方についてお話しました。次回はMTをCMSとして使う場合に利用するとすごく便利なカスタムフィールド機能について説明していきます。