社長レビュー続く!

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第49回をお届けしております。
毎回のご挨拶と、毎回の回数表記なのですが、こんなことを書くのもあと2回と思うと、切なさが胸にこみ上げます。これは……冬のせいかしら、それとも、歳のせいかしら。
……冬よね、冬。もちろん。
さて、前回のまとめ記事、ご覧いただけましたか?
- まだ読んでいない、という方は1回前の第48回へどうぞ。
- もう読んだよ、という方は先にお進みください。
前回、
『今まで書いてきた記事を、「並べて」「アイキャッチを付けて」「ダイジェストを付けて」「リンクを付けて」、スッキリ整理することにしました。』
……とか言いながら書きはじめてみたものの。
「むしろコッテリ感が強調されてしまっているような」
そんな感じになってしまいました。なんということでしょう。
ちなみに、STEP5まで進みましたので、前回でちょうど半分終わったことになります(あの量で!?)。あともう5ステップ残っていますので、今回も同じようなボリュームです。
はいそこのアナタ。顔を曇らせない。好き勝手書いているワタシはともかく、こんな文章を編集しなければいけない編集さんも大変なんですっ。あとちょっとですからねっ、関係各位、一緒に頑張って参りましょうねっ!
題しまして、「10ステップですぐできる!WordPressを使った企業サイトの作り方」、後編です。
今回も、ウミネココーポレーション仮設広報部の面々による、「社長レビュー」の様子とあわせてお届けしていきます。
それでは、ハゲボーズとたこわさ女王とその他2名と共に、ラストスパート行ってみましょう!メガネパワー、オン!(ハゲボーズとたこわさ女王について知りたい人は、第23回をチェック!)
STEP6:SEO(検索エンジン最適化)対策の方法を知る

「SEO、それは永遠に解けないミステリー。」
ということで、後編の最初は「SEO(Search Engine Optimization)」、日本語で言うと「検索エンジン最適化」のお話です。
Webサイト運用というと必ず出てくるSEOという単語。よく目にすることはあるものの、イマイチというか、サッパリピンと来ないアイツ。
どうやら「Google」や「Yahoo」など、「検索エンジン」に関するもののようですが……。検索エンジンと自分達のWebサイトとの間に、どんな関係があるのでしょう?
そんな、正体不明のSEOについて、「基本的な考え方」「効果的な記事タイトルの付け方」「効果的な記事の書き方」「効果的な画像の貼り方」、そして「役に立つプラグイン」まで、じっくりたっぷり見ていきます。
ではでは、この辺りの記事からどうぞ。
第26回 はじめてのSEO入門。SEOの基本的な考え方を理解しよう!
まずは、「SEOの基本的な考え方」についてのお話です。
今までの「サーバーを用意して」「WordPressをインストールして」「設定をして」「記事を書いて」、という流れから一転、なんだかムズカシそうな話題の「SEO」。
Webサイト、特に企業サイトを運営していく上では、ある意味「知っておかないとダメ」というテクニックではあるのですが、テクニックだけを覚えても、なかなか結果にはつながりません。
ですので、まずは「検索エンジンのカラクリ」を覚えることからはじめましょう。
そう、大事なことは、「検索エンジンに振り回されない」ことなのです。
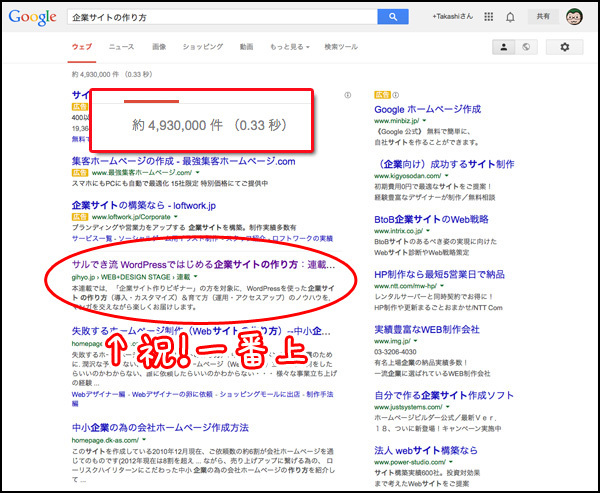
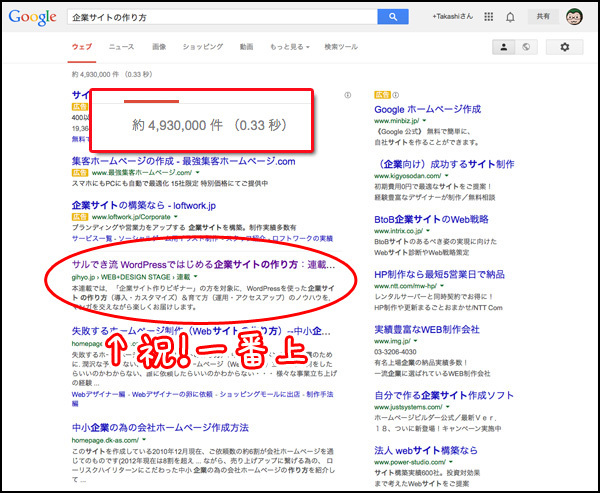
目指せ!一番上

第27回 はじめてのSEO入門。検索エンジンにウケるタイトルの付け方とは?
次は、「検索エンジンにウケるタイトルの付け方」についてのお話です。
検索エンジンの基本的な仕組みは理解できましたので、少しずつSEOテクニックを覚えていきます。まずは、「タイトル」からです。
WordPressで付けられるタイトルには、「Webサイトのタイトル」「カテゴリーのタイトル」「投稿記事や固定ページのタイトル」と、いくつかの種類があります。
各々のタイトルの設定が、検索エンジンに対してどう影響をするのか。そして、各々のタイトルをどう設定すると、より「ウケるタイトル」になるのか。
実際のタイトル例を並べてみると……そのポイントが見えてきます。
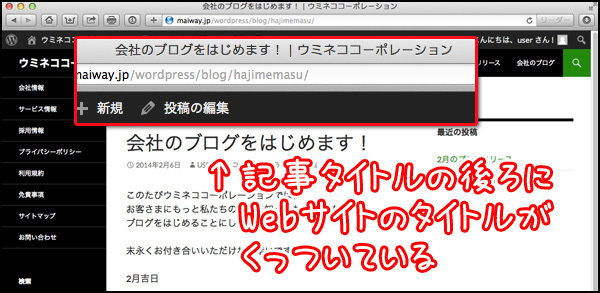
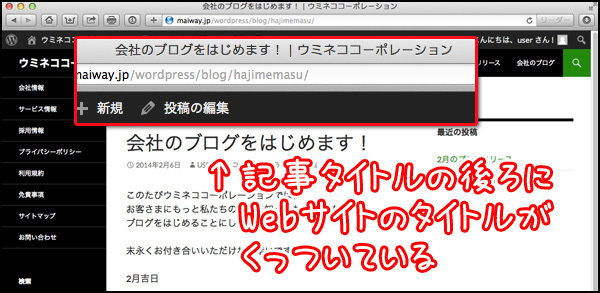
どんなタイトルが、検索エンジンにウケるのでしょう?

第28回 はじめてのSEO入門。検索エンジンにウケる記事の書き方とは?
そして、「検索エンジンにウケる記事の書き方」についてのお話です。
「ウケるタイトル」ができましたので、今度は「記事の中身」についての、SEOテクニックを覚えましょう。
とは言え、単語の組み合わせで済むタイトルと比べると、記事はより多くの文字で構成されていますので、「コレコレコレを気をつけて、ハイ出来上がり!」という感じには……残念ながらなりません。
さてさて、これは難問になりそうな雰囲気ですね……。
なーんて、ご心配なく。実は、記事の書き方についてSEO的に気をつけることは、「タイトルよりもずっとシンプル」なのです。
さあ、その秘密を見てみましょう。
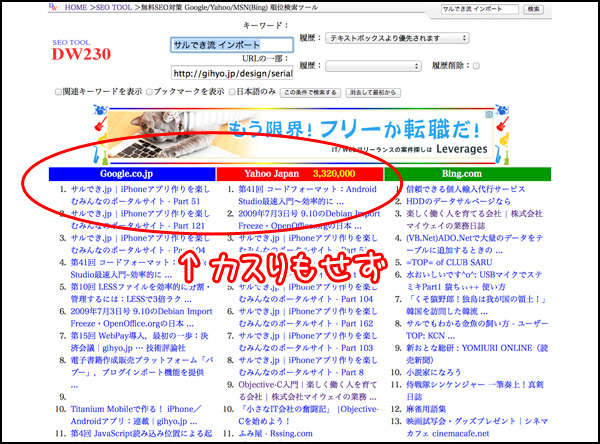
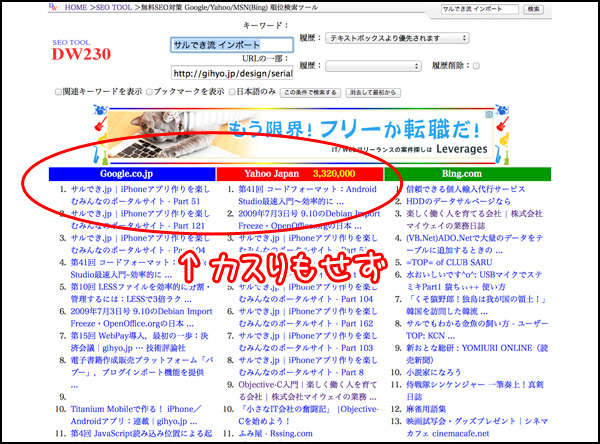
今回はちょっと分析風のこともやってみます

第29回 はじめてのSEO入門。検索エンジンにウケる画像の貼り方とは?
さらに、「検索エンジンにウケる画像の貼り方」についてのお話になります。
「ウケるタイトル」、そして「ウケる記事」ができました。ウケるシリーズの最後は、「ウケる画像の貼り方」についてのSEOテクニックです。
……です。とか言ってしまいましたが、残念ながら、画像の貼り方には、タイトルや記事の中身のような、「わかりやすいコツ」はありません。
それは、いくら進化が著しい最新の検索エンジンとはいえども、画像を文字とまったく同じように扱うことは、まだ今の技術ではできないことだからなのです。
では、どうすれば検索エンジンにウケる画像の貼り方ができるのでしょう?
そのヒントは、画像自体ではなく、「その周辺」にあるのです。
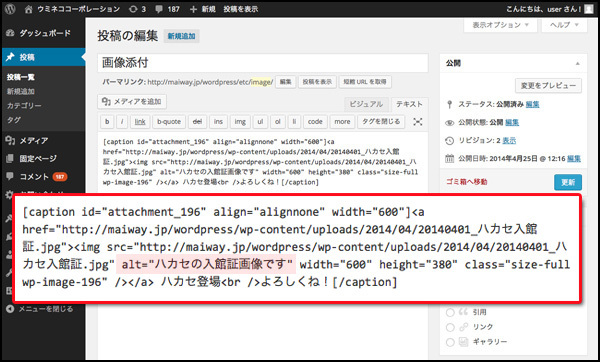
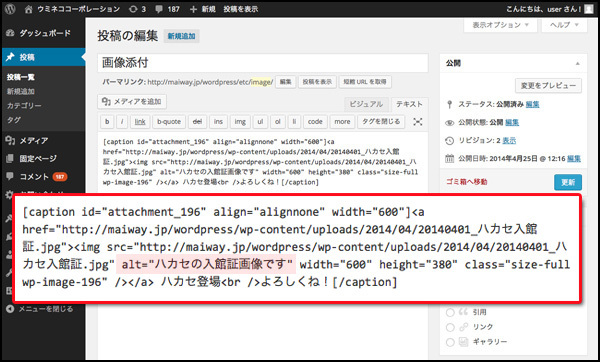
ヒントに見えないヒント画像

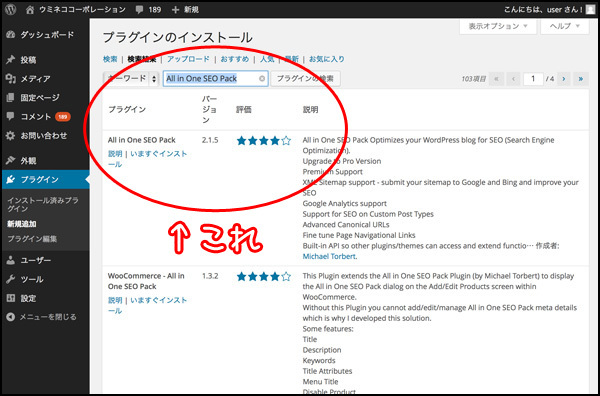
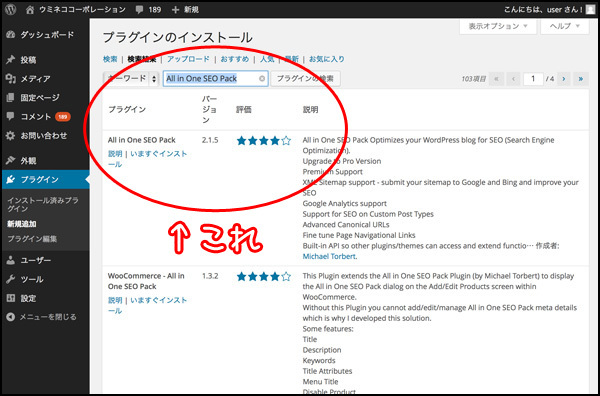
第30回 検索エンジン用キーワードはコイツにお任せ!「All in One SEO Pack」
STEP6の最後は、「SEOに役立つプラグイン」のお話です。
WordPressで、「なにか困ったときに手助けをしてくれる便利屋さん」と言えば、「プラグイン」です。今までもいろいろ手助けをしてもらいましたね。
あるのですよ、「SEOに役立つプラグイン」ってヤツも。
その名は「All in One SEO Pack」と言います。
このプラグインを導入するだけでアラ不思議、たちまち検索エンジンにバッシバシ引っかかるように……は、さすがにならないのですが。
STEP6で見てきたような、「各種SEO関連の設定項目をきめ細かく調整する」ということについて、実にかゆいところに手が届くプラグインになっています。
このプラグイン、「WordPress導入必須プラグイン」としても有名ですので、何はともあれ、インストールしてみましょう!
今回はこのプラグインが大活躍します

STEP7:Googleのサービスやツールを使い倒す

STEP6でのSEOのお話を通じて、「単に作るだけではない、Webサイトの奥深さ」を垣間見たと思います。
いや~、いろいろテクニックがあるんですねえ。
Webサイトについてもっともっと知りたくなってきましたか?
知りたくなってきましたよねっ!?ねっ!
ということで、次はGoogleの各種サービスやツールを見ていきましょう。
検索エンジンでお馴染みのGoogleさんですが、実は、Webサイトを運用するのにスーパー役立つサービスやツールも多数提供しています。
分析とか、広告とか、またまたムズカシそうな言葉が並びますが、SEOをマスターしたみなさんなら、きっと大丈夫!
……ダマされたと思って、この辺りの記事をどうぞ。
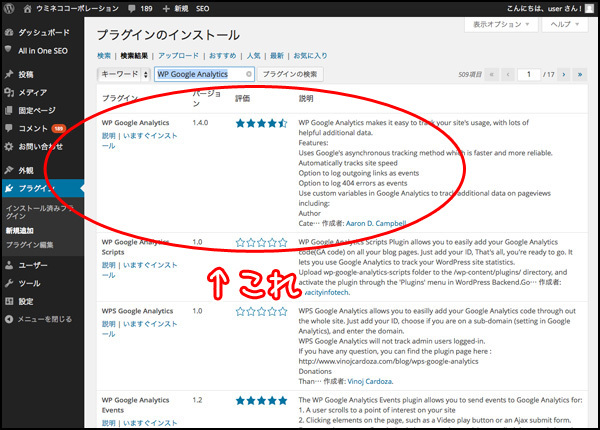
第31回 Webサイトを分析しよう!「Google Analytics」(基本編&設置編)
まずは、「Webサイトを分析するためのツール、Google Analytics(グーグル・アナリティクス)」を設置するところからはじめましょう。
Webサイトの分析と言えばコレ、というほど有名なツール「Google Analytics」ですが、Webサイトの運用をしたことがない人からすれば、サッパリ聞いたことがないものかもしれません。
今後何かとお世話になるツールですので、まずはいつものように「Google Analytics」の基本を学んで、ひと通りの知識を身に付けてから、実際に設置してみましょう。
ひと通りの基礎を学んだら、実際に設置してみましょう。
……え?「設置に何やらコードが出てきて大変そう?」
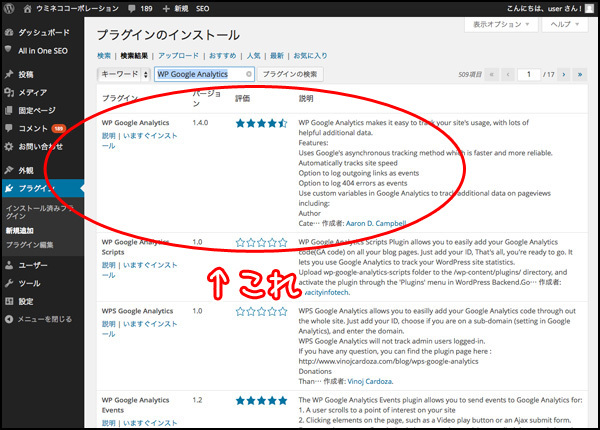
大丈夫、そんなときは、いつものように「プラグイン」が手助けをしてくれますよ。
今回はこのプラグインが大活躍します

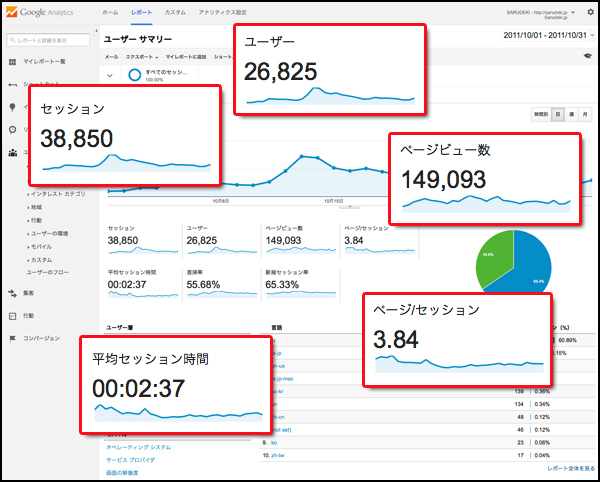
第32回 Webサイトを分析しよう!「Google Analytics」(分析入門編)
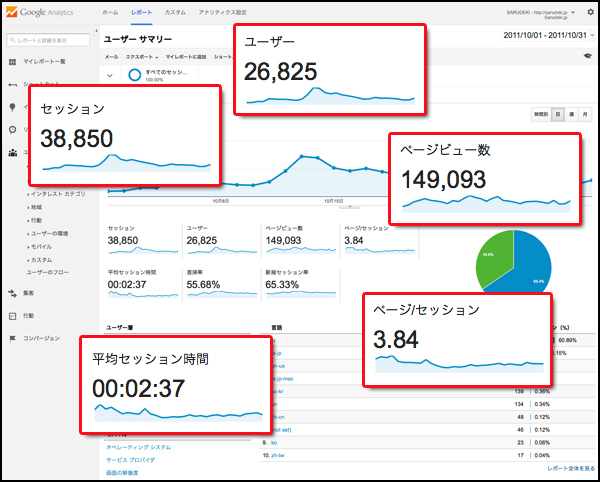
無事設置が完了したところで、次は「Google Analyticsを使用したWebサイト分析」のお話です。
分析……というと、難易度がガクーンと上がってしまいそうですので、まずは「Google Analyticsのレポート」を覚えるところからはじめましょうか。
「Google Analytics」が提供している、「リアルタイムレポート」「ユーザーレポート」「集客レポート」「行動レポート」「コンバージョンレポート」と、5種類あるレポートの「違い」をチェックします。
ザックリとレポートの雰囲気を覚えたら、「ワタシがオススメする、分析に役立つ3つのレポート」をご紹介します。
それらレポートを通じて、自分達のWebサイトがどんな感じにアクセスされているか、「はじめての分析」に挑戦してみましょう。
さあご一緒に!レッツ分析っ!

第33回 検索エンジンを振り向かせろ!「Googleウェブマスターツール」(基本編)
ここで話が変わりまして、次は「Google ウェブマスターツール」のお話です。まずは基本編からどうぞ。
……あれ?何やらデジャヴを感じていますか?
前回までお話ししていたのは「Google Analytics」で、今回からお話するのは「Google ウェブマスターツール」です。似たような雰囲気の言葉で、少々混乱しますね。
「Google Analytics」は「Webサイトを分析するツール」でした。
「Google ウェブマスターツール」は「検索エンジンを振り向かせるツール」と言えます。
……検索エンジンを振り向かせる?
さてさて、そのなんだかよくわからない言葉の意味を、確かめに行きましょうか。
そして、目指せWebマスター!
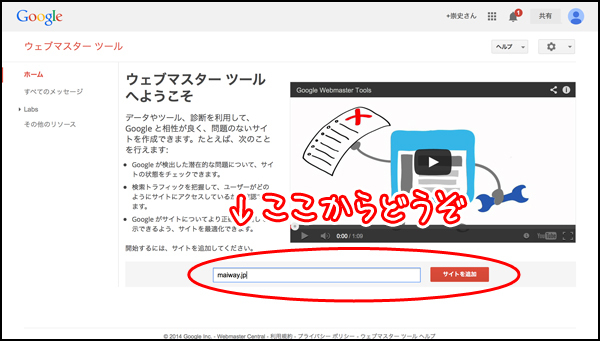
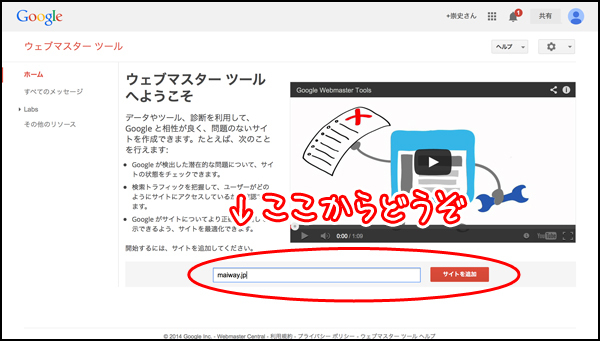
はじめまして、ウェブマスターツールへようこそ!

第34回 検索エンジンを振り向かせろ!「Googleウェブマスターツール」(サイトマップ編)
続きまして、今回も「Google ウェブマスターツール」のお話です。こちらはサイトマップ編です。
前回の基本編で、「検索エンジンを振り向かせる」という言葉の意味がわかりましたよね。その上で、今回は積極的に振り向かせるための作業を行います。
世界的な大規模サービス「Googleの検索エンジン」対、生まれたばかりの赤ん坊「自社のWebサイト」。
一見、逆立ちしてもパートナーシップを組むことなんてできないような両者ですが、規模の大きさなんて。恐れることはありません。
Googleにしっかりと自社のWebサイトを登録してもらって、ステキな関係を構築していきましょう!
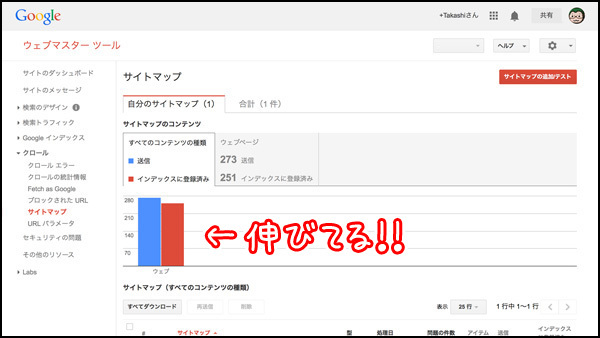
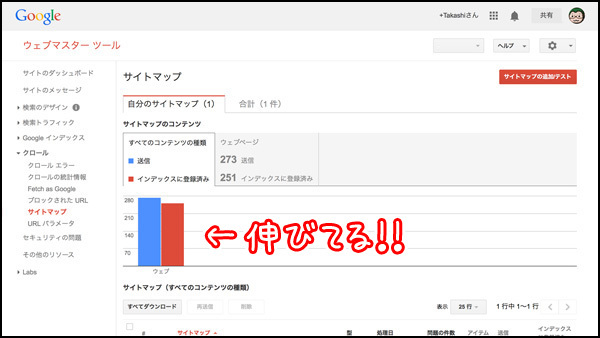
伸びてる!って、いったい何が伸びてるのでしょう?

第35回 SEMって何だろう?「Google AdWords」入門
ここからは、今までとはちょっと趣を変えて、「広告」ということについて考えていきます。
まずは「広告を出す側、Google AdWords(アドワーズ)」についてのお話です。
SETP6、そしてSTEP7と、大きなテーマとして取り組んできた、「SEOからのGoogle検索エンジンへの表示」のお話の中で何度かお伝えしてきましたが、検索エンジンは「必ずしも私達にとって都合よく動いてくれるわけではない」ものです。
趣味でやっている個人サイトではなく、商売として運用している企業サイトとしては、SEOの効果を信じて、検索エンジンをじっくり待ち続けることができないときもあるでしょう。
そんなときは、SEM(Search Engine Marketing)、つまり、有料広告サービスの出番です。
時間と手間を、金で買う。
うははは、世の中ゼニやでぇ!
……そんな大人の世界を、少しだけ覗いてみましょうか。
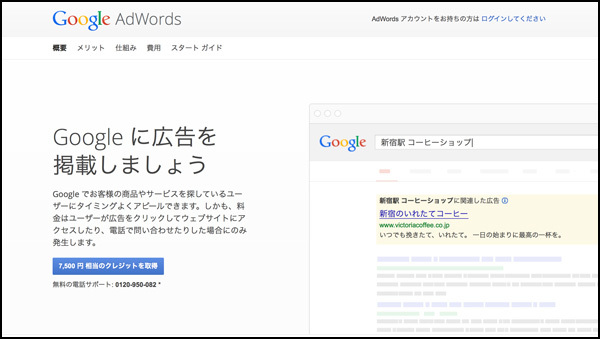
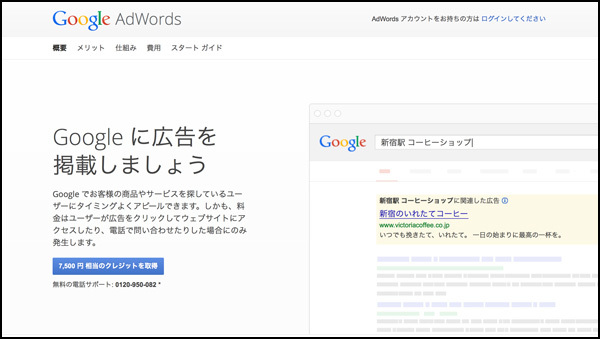
ここから先は大人の世界だぜ、坊や

第36回 Webサイトでお金稼ぎ!「Google AdSense」入門
次は、広告シリーズその2として、「広告を出させてあげる側、Google AdSense(アドセンス)」についてのお話です。
前回のお話は、「有料版のSEO」としての「SEM」のお話でした。
SEOとSEM、どちらも、「自社のWebサイトにどうやって人を集めるか」という方向で一致していましたので、この両者の考え方は、それほど遠いものではないと言えます。
今回はそのまったく逆で、「誰か他の人や会社のWebサイトに、人を送ってあげる」ということを行います。
……え?そんなことして自分達にいったい何の良いことがあるの?
そうですね、そうなりますよね。
でもちゃんとあるのです。「いいこと」が。
この記事のタイトルを見たら、もうおわかりですね。そうそう、そういうことです。
ではひとつ、ボロ儲けと行きましょうか。うははは。
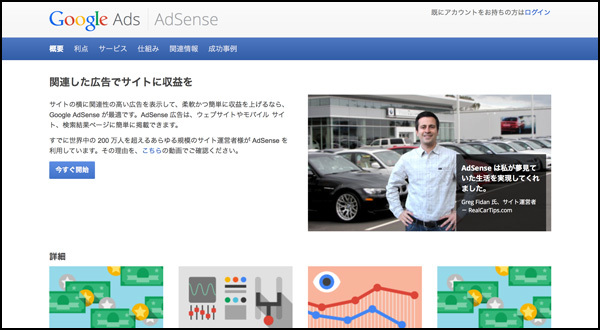
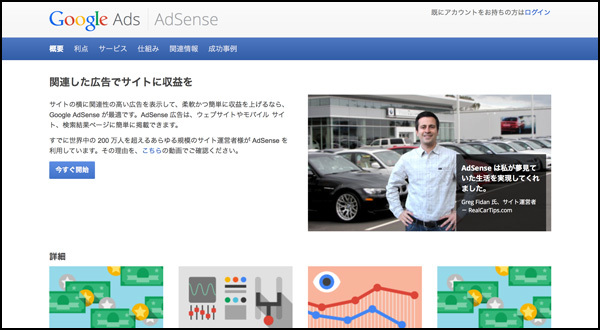
ここから先はさらに大人の世界だぜ、お嬢ちゃん

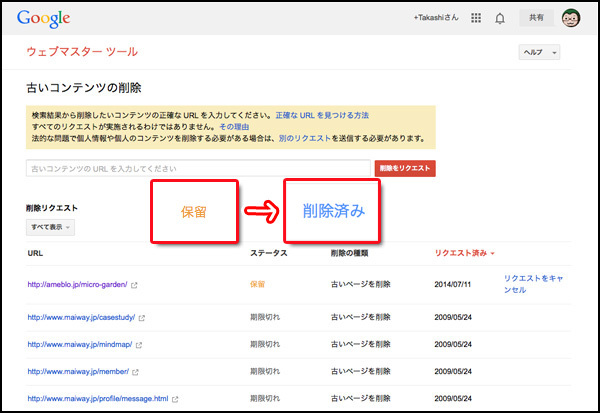
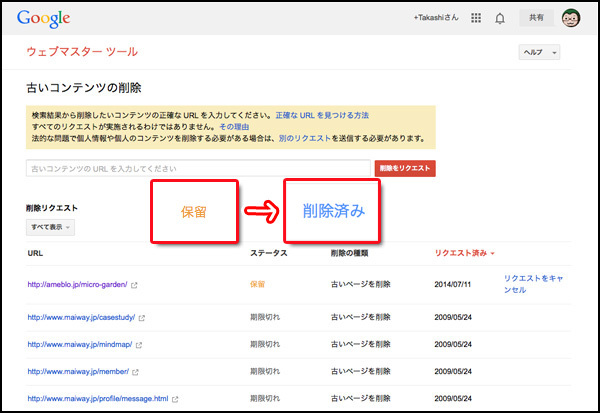
第37回 黒歴史を闇に葬れ!Googleのインデックスを削除する方法
STEP7の最後は、「Googleに登録されたインデックスを削除する方法」についてのお話です。
今まで頑張って頑張って、やっとのことで登録してもらったGoogleのインデックス。検索すれば結果に表示される、輝かしきマイカンパニーズウェブサイト。
それを、「削除するなんて考えられないでしょ!」と、思っているそこのアナタ。
……残念でした。それが消したくなることがあるのですよ。
……ヒントは、「中学生時代の日記」です。
では、どんなときに消したくなるのか、案外厄介なそのケースと、実際に削除するための方法について、見ていきましょう。
無事にインデックスの削除ができましたね。良かった良かった

STEP8:TwitterやFacebookと連携する

ここまで、SEOとGoogleの各種サービスやツールの使い方を見てきました。
なかなかに難解な専門言葉が並びましたが、実はこの辺りはWebサイト運用というと避けては通れない必須知識&テクニックだったりします。
……するのです、残念ながら。Webサイト運用って大変ですねえ。みなさんがゲンナリしているのがディスプレイ越しに伝わってきます。
こういう時は「気軽に楽しめる」ことを考えましょう。
ということで、STEP8では少し気分を変えて、WordPressとTwitterやFacebookなど、「ソーシャルメディア」との連携について見ていきます。
「つぶやき」と「いいね!」。とにかく気軽に参加できるのがウリのTwitterやFacebook。今では大勢の人が当たり前のように使っているツールになりました。
そんなTwitterやFacebookの、いまさら聞けない基本的な話から、WordPressとの連携プラグインまで、気軽に覚えて、気軽に使いこなしましょう。
ではでは、この辺りの記事を気軽にとどうぞ。
第38回 目指せつぶやきマスター!WordPressとTwitterを連携する方法
まずは、「WordPressとTwitterを自動連携する」お話です。
Twitter、してますか?
今やすっかりお馴染みになった、ある意味お馴染みになりすぎて話題になることが少なくなってきたかもしれない、そんなTwitter。
「つぶやく」という140文字のショートメッセージを使ったやりとりは、「時代の逆を行く気軽なツール」として、2億人とも言われるほど多くのユーザーを集めました。
今では企業としても、Webサイトを活用するための「準標準セット」くらいの位置付けで使われることが多くなっています。
そんなTwitter。どうせだったらWordPressと「自動で」連携してみたくないですか?うんうん、したいですよね。したくて仕方がなかったですよね。むしろ夢でしたよね。
そんな夢をかなえる方法を、ご紹介します。
Twitterも今ではすっかりお馴染みになりました

第39回 目指せ「いいね!」マスター!WordPressとFacebookを連携する方法(Facebookページ作成編)
次は、「WordPressとFacebookを自動連携する」お話です。
Twitterと並ぶ巨大SNS、Facebook。こちらも、今ではすっかりお馴染みになってきたサービスです。
「いいね!」という意思表示をお互いの投稿に付けることができる、そのお手軽なやりとりは、あれよあれよとTwitterの6倍にもなる、12億人とも言われる多くのユーザーを集めました。
Twitter同様、今では企業としても、Webサイト準標準セットくらいの位置付けで使われることが多くなっています。
そんなFacebook。どうせだったらWordPressと「自動で」連携してみたくないですか?うんうん、したいですよね。したくて仕方がなかったですよね。それも夢でしたよね。
そんな夢をかなえる方法の……前に、企業なら必要となる「Facebookページ」なるものを作ってみましょう。
なんとFacebookのユーザーは全世界で12億人

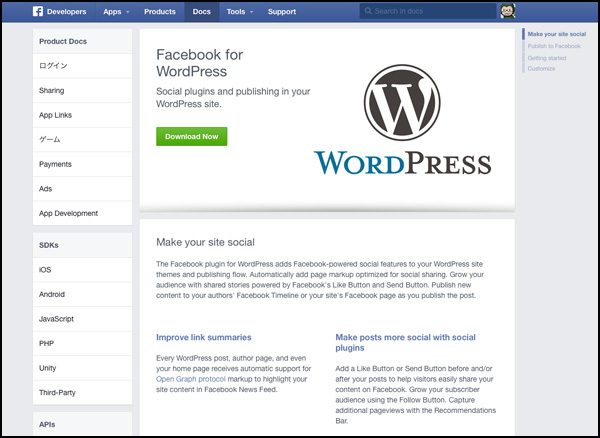
第40回 目指せ「いいね!」マスター!WordPressとFacebookを連携する方法(プラグイン編)
Facebookページができましたので、いよいよ「WordPressとFacebookを自動連携する」お話です。
と、その前に、各企業がどんな形でFacebookを使っているのか、ちょっと覗いてみます。
参考となるイメージがあるとないとじゃ、大違いですからね。
……ふむふむ。では、イメージができたところで、自動連携を行いましょう。自動で連携と言えば、そう。「プラグイン」の登場です。
実はFacebookは、「WordPress連携用のオフィシャルプラグイン」を提供しています。
なんと、「Facebookオフィシャル」ですよ?メイドバイフェイスブックですよ?どんな機能があるのでしょう?「いいね!」が爆増したりして。さらに夢が膨らみますねえ!
……と、言いたかったのですが、この夢は途中で潰えます。
Facebookが作ったオフィシャルプラグインにいったい何が起こったのか、詳しくは記事をどうぞ。
燦然と輝く(?)オフィシャルプラグイン

STEP9:イマドキの企業サイトを作る

TwitterとFacebookで一息ついたところで、STEP9からいよいよ実践編として、「最新版のWordPressテーマやプラグインを使った、イマドキの企業サイト作り」に挑戦します。
そう、今までは基礎編だったのです。基礎編長すぎ。
……まさか、これから実践編やるの?
「イエス。やります!」
今まで見てきたWordPressの標準テーマや機能も、確かにとっても優れていましたが、世界のトップクリエイターが作る最新版のテーマやプラグインは、さらに桁違いにスゴいクオリティになっているのです。
「ひ~、そんなクオリティ、ウチの会社のWebサイトにはいらないよ~」
なんて言葉も聞こえてきそうですが。ノンノン。
ここまで来たら、「とりあえずWebサイトが作れたから満足!」で終わってしまうのは非常~にもったいないです。せっかくですから、もう少しだけ頑張ってみましょうよ。絶対良いことありますから。ね。
ではでは、実践編行きますよ~。まずはこの辺りの記事からどうぞ。
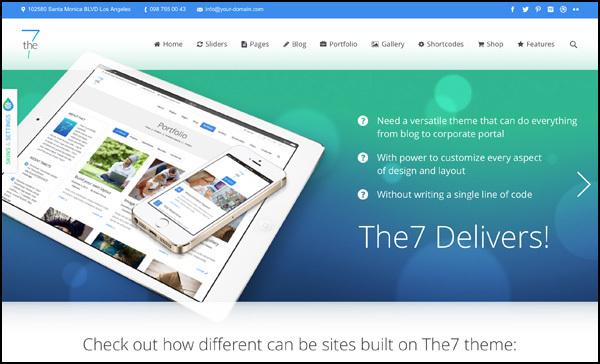
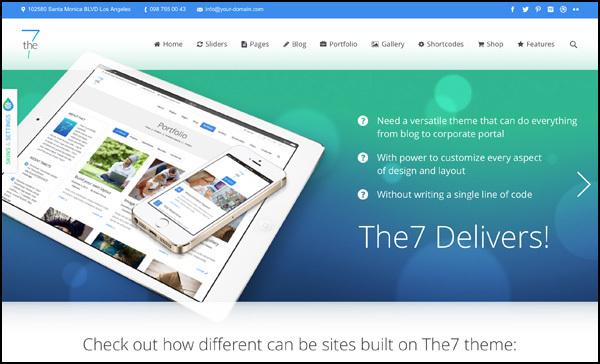
第41回 中小企業経営者さんのための企業サイト作り 実践編その①「イマドキのテーマの導入:The7」
まずは、「イマドキのテーマ(The7)の導入」のお話です。
イマドキのWebサイト作りの最初の一歩として、イマドキのテーマ(しかも有料テーマ)の導入をしていきます。
標準テーマをはじめとして、質の高い無料テーマがたくさん存在しているWordPressの世界の中で、「世界のトップクリエイターが作る、評価が高い有料テーマ」が、いったいどれほどのものなのか、一度は覗いてみたいですよね~。
ということで、今回は特に評価の高い、「The7」というテーマを導入してみることにしました。
企業サイト作りでお困りの経営者のみなさん、最新のWordPressテーマなら、御社のWebサイトもこんなにステキになりますよ。
こんなにステキなWebサイトが、カンタンに作れちゃう

第42回 中小企業経営者さんのための企業サイト作り 実践編その②「イマドキのエディタを使いこなす:Visual Composer」
次に、「イマドキのエディタ(Visual Composer)」についてのお話です。
基礎編の中でもお話ししましたが、エディタというのは、「文章を書いて、装飾するためのツール」です。
WordPressは「記事を書いて公開するための仕組み」ですので、当然ながらエディタは標準で完備されています。
ですが、このエディタというヤツも日々進化をしておりまして、標準エディタでできないような、「複雑な記事の構成」までも「カンタンにできる」ような、凄腕のエディタツールが、世界のトップエンジニアによって生まれてきています。
そのひとつが、今回お話する「Visual Composer」です。
Webサイトの記事を、雑誌の誌面に変えてしまうエディタ、「Visual Composer」の世界を覗いてみましょう。
こんなにステキな記事が、カンタンに作れちゃう

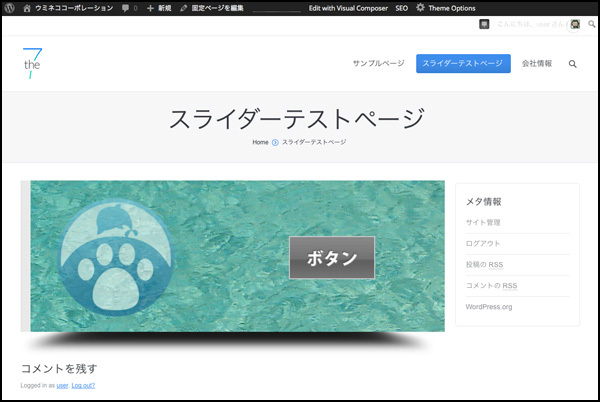
第43回 中小企業経営者さんのための企業サイト作り 実践編その③「イマドキのスライダーを使いこなす:Slider Revolution」
次は、「イマドキのスライダー(Slider Revolution)」についてのお話です。
スライダーとは、「同じようなサイズの複数の画像を、紙芝居のように入れ替えながらアニメーション表示をする、Webサイト上の仕組み」のことを言います。「スライドショー」とか「カルーセル」なんて呼ぶこともありますね。
実は、元々Webサイトというものは、「アニメーション」がそれほど得意ではありませんでした。
ですので、その昔は、スライダーを設置するためには、それ相応のプログラミングが必要とされていたのです。
……その昔は。
ではでは、時代はいったいどのくらいまで進んだのか、「Slider Revolution」を見て、体感してみましょう。
こんなステキなスライダーが、カンタンに作れちゃう。しかもスライダーの中に、ボタンも付けられちゃう

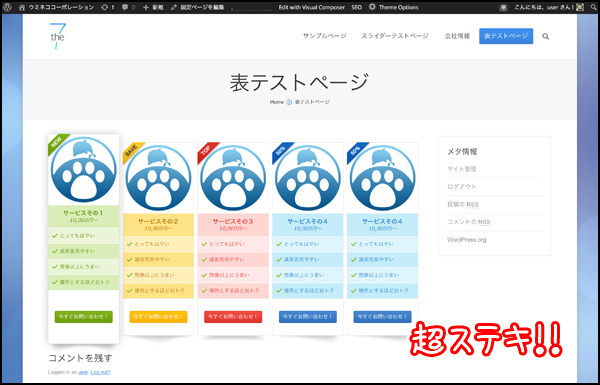
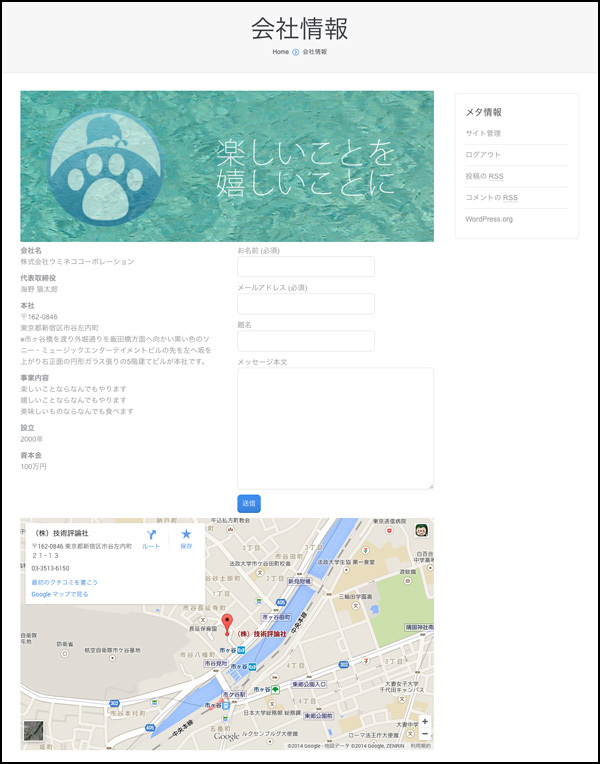
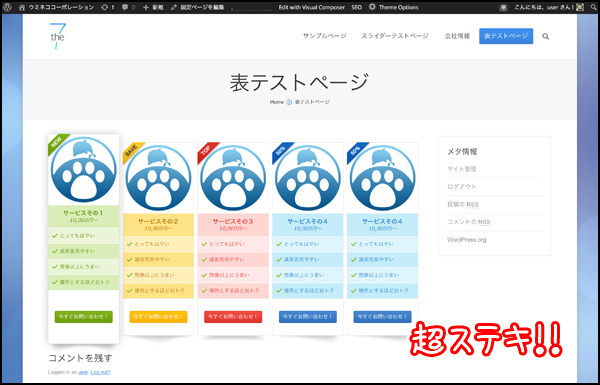
第44回 中小企業経営者さんのための企業サイト作り 実践編その④「イマドキの価格表を作る:Go Pricing」
STEP9の最後は、「イマドキの価格表(Go Pricing)」のお話です。
前々回、前回と取り上げた「エディタ」や「スライダー」と比べると、「価格表」とはなんともマニアックなものを……取り上げているような気がしているそこのアナタ!
わかりやすく言い直しましょう。今回は「表」のお話です。
前回と同じ流れなのですが、実はWebサイトは、「表を作ること」も苦手です。
「最新のITシステム」のくせに、「これだけ多くの人に使われているもの」なのに、「Excelでもカンタンにできる」のに、Webサイトというヤツは表が苦手なのです。
しかし、そんな時代も、もうそろそろ終わろうとしています。そう、ひとつのプラグインによって―――。
……と、カッコよく言ってみたところで、今回は「ステキな表をカンタンに作る」ことができる、「Go Pricing」を試してみましょう。
こんなステキな表が、カンタンに作れちゃう

STEP10:イマドキの企業サイトの仕上げをする

長きに渡ってお届けしてきた「10のステップ」も、いよいよ最後のステップを迎えました。STEP10は、「イマドキのWebサイトの仕上げ」を行います。
正確に言うと、イマドキのWebサイトを仕上げるために役立つ、とっておきのテクニックをお話しします。
……おや?
さてはみなさま、「最新のテーマやプラグインがスゴかったので、もうこれ以上何かをする必要もないのではないのかしら……」とか、思っていませんか?
昔のエラい人は良いことをおっしゃいました。
「備えあれば憂いなし」と。
……うんうん。そうですよね。
備えておいて損することはありませんよね。
「ここをもう少しだけなんとかしたい」「ここがこうなればもっとよかったのに」、いつ何時そんな事態が発生しないとも限りませんもんね。
「多少複雑なテクニックでも、スッカリ読み疲れたこのタイミングであっても、この後の飲み会に30分遅刻しても、今頑張って覚えたほうが良いですよねっ!」
ではでは、最後のステップ、頑張っていきましょう!この辺りの記事をどうぞ!
第45回 どこが変わった?WordPress 4.0“Benny” レビュー
STEP10の最初は、「WordPressのバージョンアップ」のお話です。
「仕上げと全然関係ないじゃん!」
という声が聞こえてきそうな内容ですが、仕方がないのです。連載のこのタイミングで、(3.9から4.0への)大きなバージョンアップが来てしまったのですから。(ワタシだってできれば避けたい事態だっt(以下略))
バージョン3からバージョン4へ、大きく数字が切り替わりました。そこにはいったいどんな進化があったのでしょう?
せっかくの機会ですので、今まで話していなかった、「WordPressの歴史」についても、少しだけ触れたいと思います。
……「知識の仕上げ」、ということに(?)しておきましょうか、ね。
はじめまして、WordPress4.0「ベニー」です

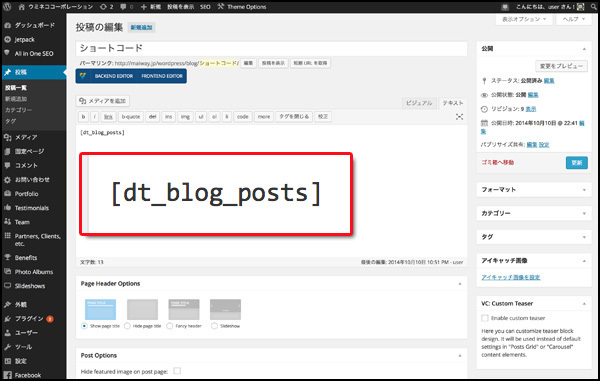
第46回 Webサイトが劇的にカッコよくなる!「ショートコード」を使いこなせ!(基本編)
気を取り直して、今度こそ仕上げの話に入りましょう。
ここからは、「Webサイトをカッコよくする、ショートコード」のお話です。まずは基本編からGO。
「ショートコードって、何でしょう?」
「ショートがあるってことは、ロングもあるってことですよね?」
そんなところからお話をはじめていきます。
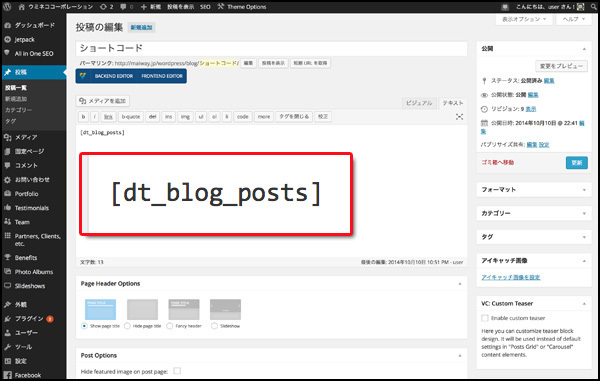
短いコードで、カッコいい見た目や機能を実装することができる、それが「ショートコード」というものなのですが、コードと言うからには、「プログラムコード」のことを指しています。
そう、今まで避けに避けてきた、プラグラミングのお話なのです。
うーん、困った。もうそんな脳みその体力がナッシング。
よーし、わかりました。ご安心ください。そんなみなさんのために、このショートコードを、プラグラミングなしで実装する方法をお話ししましょう!
これがショートコードです。さて、このコードで何が起こるのでしょう?

第47回 Webサイトが劇的にカッコよくなる!「ショートコード」を使いこなせ!(実践編)
最後も、「Webサイトをカッコよくする、ショートコード」のお話です。残すは実践編です。
前回のお話で、「ショートコードをプラグラミングなしで実装する」方法を覚えました。意外な展開でしたが、グルっと回って知識がつながったのは、なかなか面白かったと思います。
さあ、これで実装の仕方はもうバッチリです。
あとは、「ショートコードの種類」を覚えれば、今日からバシバシ使ってWebサイトを仕上げていくことができます。
「あ~、どこかにショートコードのサンプルがズラッと紹介されていないかな~。あったら完璧なのにな~」
うんうん。ですよね。お任せください。
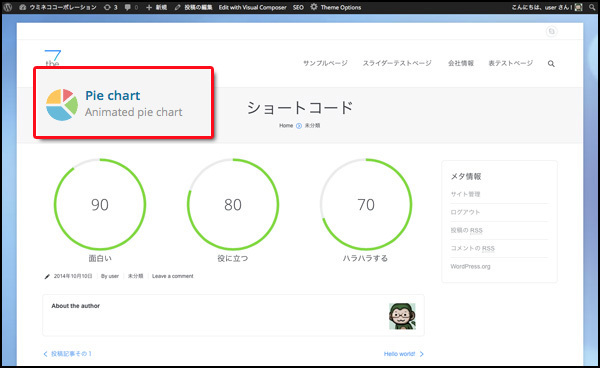
と、いうことで、「今すぐ使えるショートコード13選」をまとめてみました。
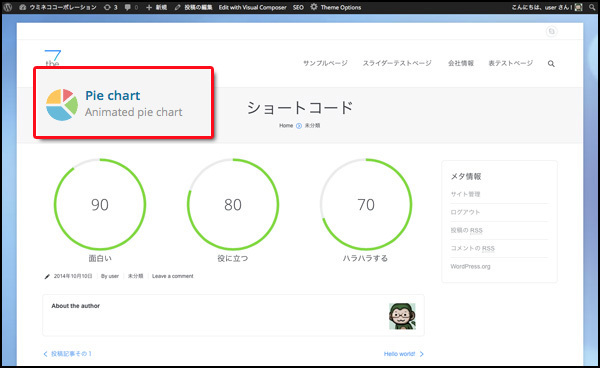
「メッセージボックス」からはじまって、「タブ」「アコーディオン」「ボタン」「グラフ」「引用」、そして「リスト」まで、役立つショートコードが満載です。
そうそう。ひとつ「おまけ」も用意しておきましたよ。
それでは、最後も元気に行ってらっしゃい!
これはまさか……円グラフ!?

おつかれさまでした~!
これで、「WordPressを使った企業サイトの作り方」、全10ステップ終了です!
まとめ
いかがでしたか?
「10ステップですぐできる!WordPressを使った企業サイトの作り方」の後編をお届けしました。前回の前編とあわせて、10ステップ終了です。
いや~、なかなかのボリュームでしたね。
なんと言っても実質「47回分」です。しかも1回1回「これでもか!」という分量(雑談込み、むしろ雑談が中心だったり)。
これを「10ステップ」と呼ぶには少々無理がある気もしないでもないようなあるような……そんな気がしないでもないような。
「10ステップ詐欺」
そんな言葉が今、ワタシの頭の中に点滅しています。
よくぞみなさま、長々とお付き合いいただきました。
でもですね。たったこれだけで、まったく知識ゼロの状態から、WordPressを使った企業サイトを、ある程度自信を持って作れるようになっちゃうのですから、考えようによっては、看板通り「すぐできる!」なのですよ。
WordPressってスゲエなと。
時代の進みっぷりってスゲエなと。
これなら自分も作ってみたいなと。
そんな風に思ってくれると、Webサイト作り、もとい、IT系ものづくりが大好きだけれども、バリバリの開発スペシャリストではない、「中途半端文系SE」のワタシとしては、仲間が増えたようで嬉しい限りなのです。
さて。
ここまでで第一歩です。
ステキな企業サイトを作るスタートラインに、ようやく立てました。
……ということで。
長々とお届けしてきました当連載も、いよいよ次回で最終回です。ウミネココーポレーション仮設広報部の社長レビューの結果はどうだったのでしょうか?そして社長の正体はいったい誰なのでしょう?すべては次回明らかに。
―50回の連載の果てに、彼らが辿り着いた場所とは―
(無意味にハードルを上げて自分を苦しめる例)
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
最終回もお楽しみに~。