JavaScriptでMetro スタイル アプリ開発
Windows 8からの新しい種類のアプリ
JavaScriptでBing Mapsを利用する場合は、

前回の繰り返しになりますが、
開発環境の準備
最初に開発環境を準備しましょう。開発は、
無償で提供されているVisual Studio Expressをインストールする場合は、
Bing Maps SDK
以前に紹介したBing Maps AJAX Controlでは、
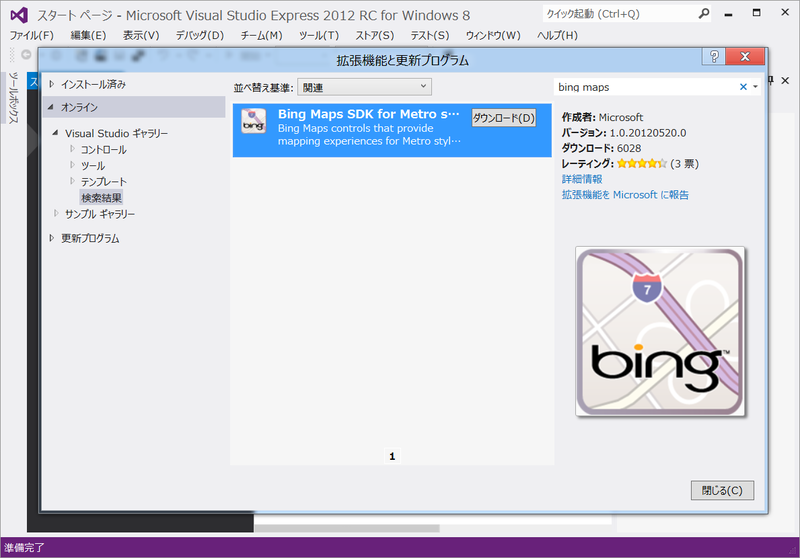
Bing Maps SDK for metro style appsのダウンロードおよびインストールは、

インストールを行うと、
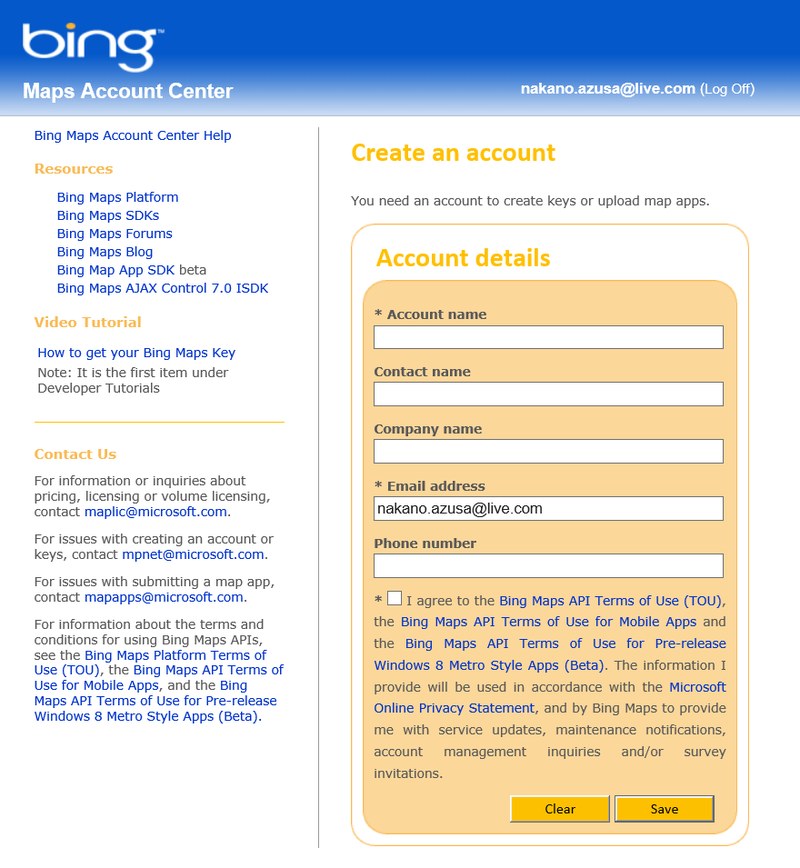
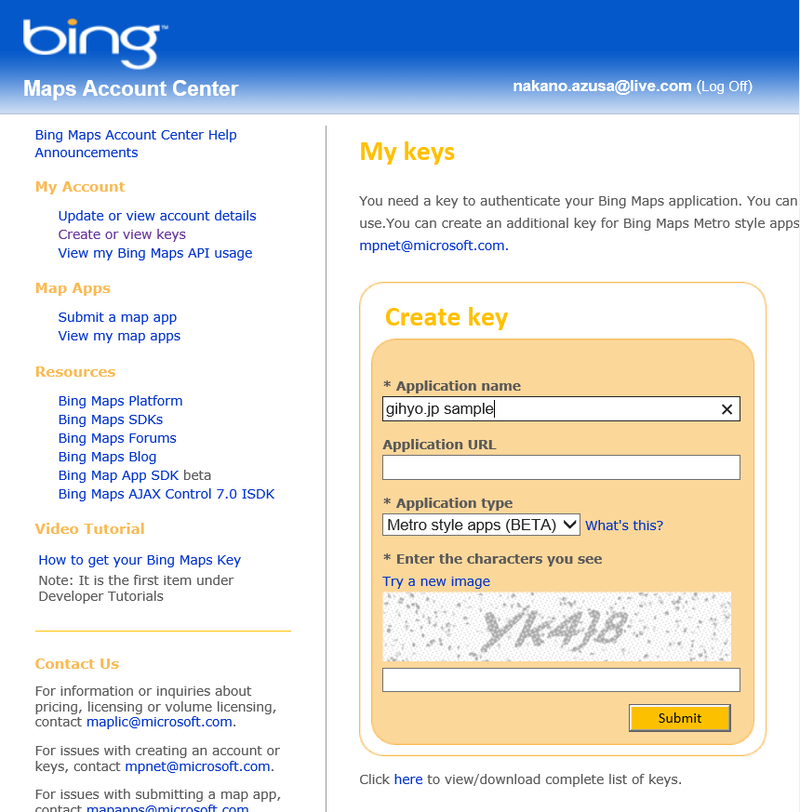
Bing Maps Keyの取得
Bing Maps SDKの地図コントロールを使うには、

Bing Maps Keyは、

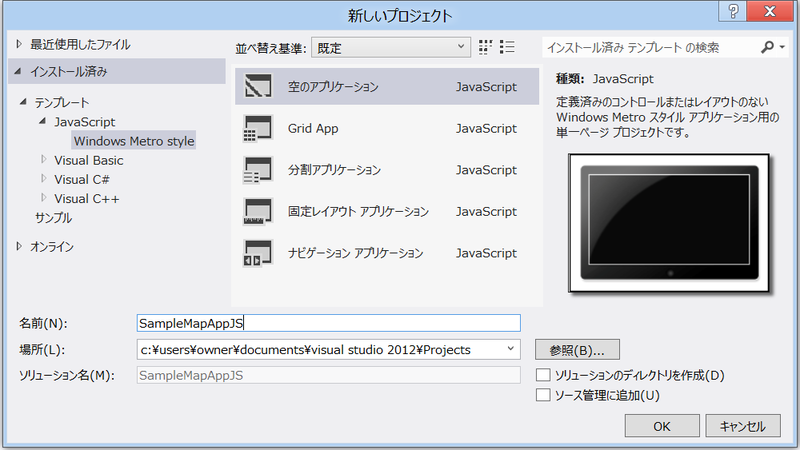
Metro スタイル アプリ プロジェクトの作成
それでは、
今回は、

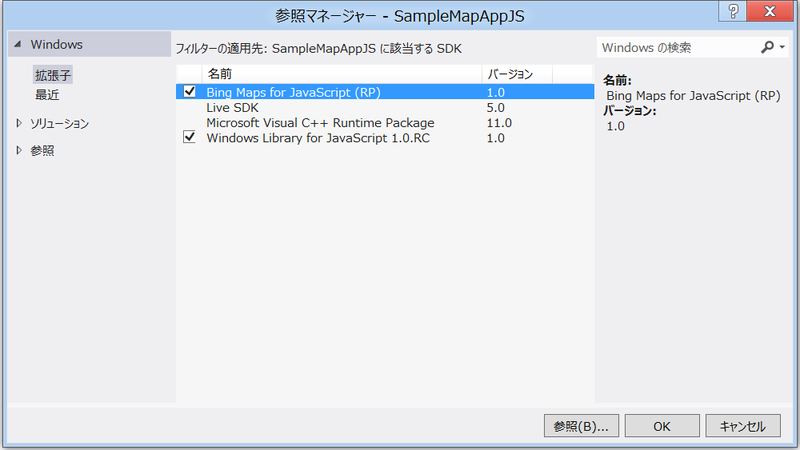
Bing Maps SDKの参照
プロジェクトでBing Maps SDKを利用するため、

以上で、
地図の表示
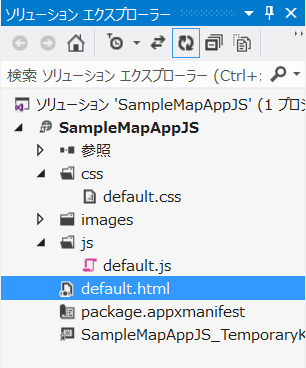
ソリューションエクスプローラーを見てください

default.
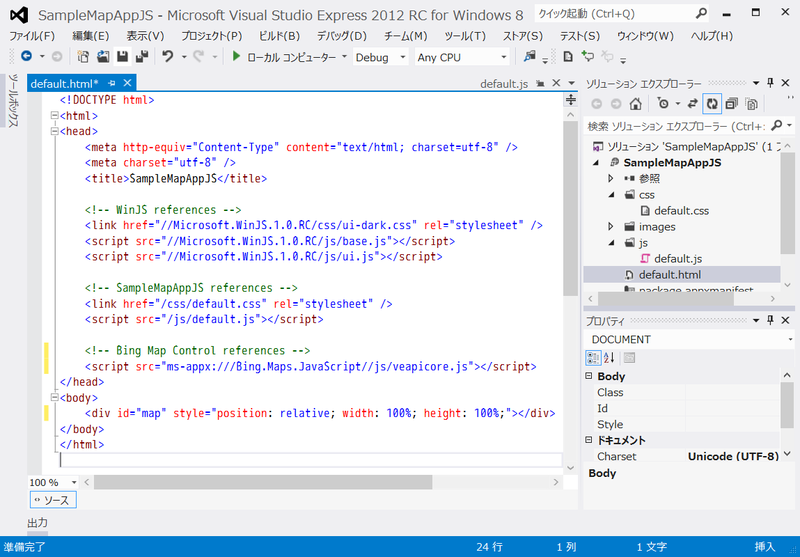
default.htmlの編集
さて、
<script src="ms-appx:///Bing.Maps.JavaScript//js/veapicore.js"></script>src属性を見てください。Bing Maps for JavaScriptライブラリは、
Bing Maps AJAX Controlのすべての機能を利用するには、
<script src="ms-appx:///Bing.Maps.JavaScript//js/veapimodules.js"></script>続いて、
<body>
<div id="map" style="position: relative; width: 100%; height: 100%;"></div>
</body>ここまでの内容は図8のようになります。

地図コントロールの初期処理
次はJavaScriptの記述です。地図コントロールを利用するために必要な初期処理を行います。必要な作業とコードは、
var map;Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: initMap });function initMap() {
var options =
{
credentials: 'BingMapsKey',
center: new Microsoft.Maps.Location(35.71, 139.8107),
zoom: 8
};
map = new Microsoft.Maps.Map(document.getElementById('map'), options);
}Mapオブジェクトの生成は、
3つのコードを、
(function () {
"use strict";
// (省略)
})();コードは、
地図コントロールの初期処理を行うタイミングは、
今はまだコントロールを追加していませんが、
args.setPromise(WinJS.UI.processAll().done(
function () {
Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: initMap });
}));そして、
(function () {
"use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
WinJS.strictProcessing();
var map; // (追加)
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
} else {
}
// (以下のように編集)
args.setPromise(WinJS.UI.processAll().done(
function () {
Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: initMap });
}));
}
};
app.oncheckpoint = function (args) {
};
// (以下の関数を追加)
function initMap() {
try {
var options =
{
credentials: 'BingMapsKey', // 取得した Bing Maps Key を設定すること
center: new Microsoft.Maps.Location(35.71, 139.8107),
zoom: 8
};
map = new Microsoft.Maps.Map(document.getElementById('map'), options);
}
catch (e) {
var md = new Windows.UI.Popups.MessageDialog(e.message);
md.showAsync();
}
}
app.start();
})();initMap関数内のBingMapsKeyは、
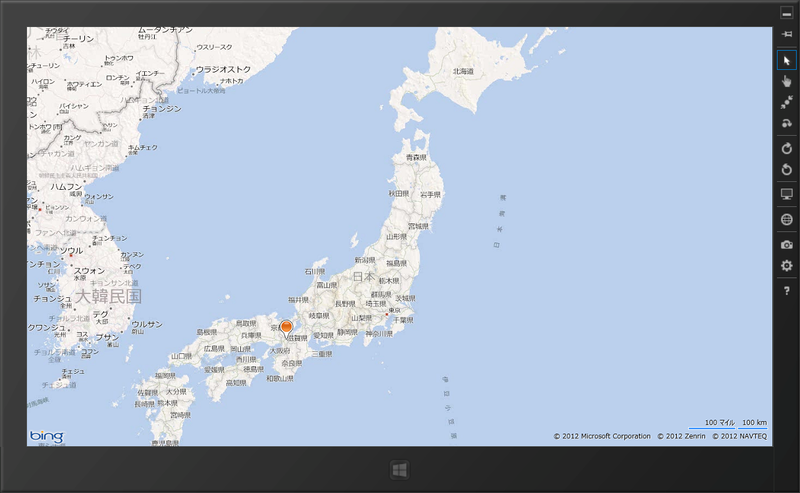
アプリの実行
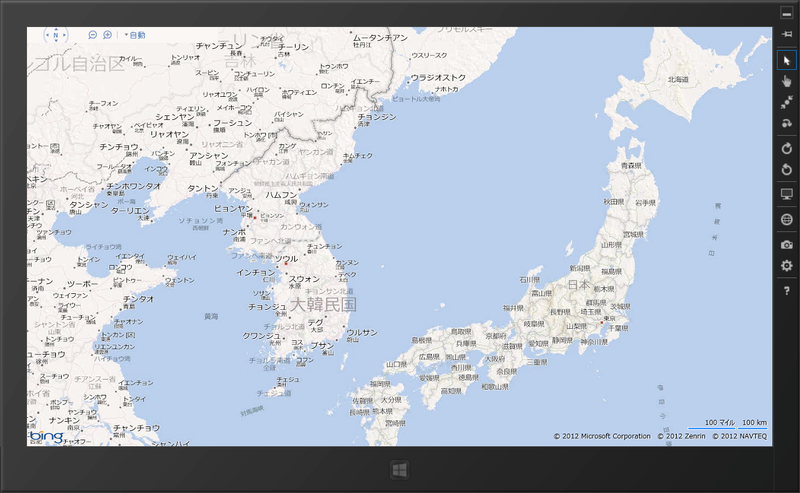
ようやく、

アプリが起動して、
ここで、

アプリの地図を見るとわかるように、
var options =
{
credentials: 'BingMapsKey', // 取得した Bing Maps Key を設定すること
center: new Microsoft.Maps.Location(35.71, 139.8107),
zoom: 8,
showDashboard: false // ダッシュボードを非表示
};位置情報を使った地図の操作
次は、
プッシュピンの追加など、
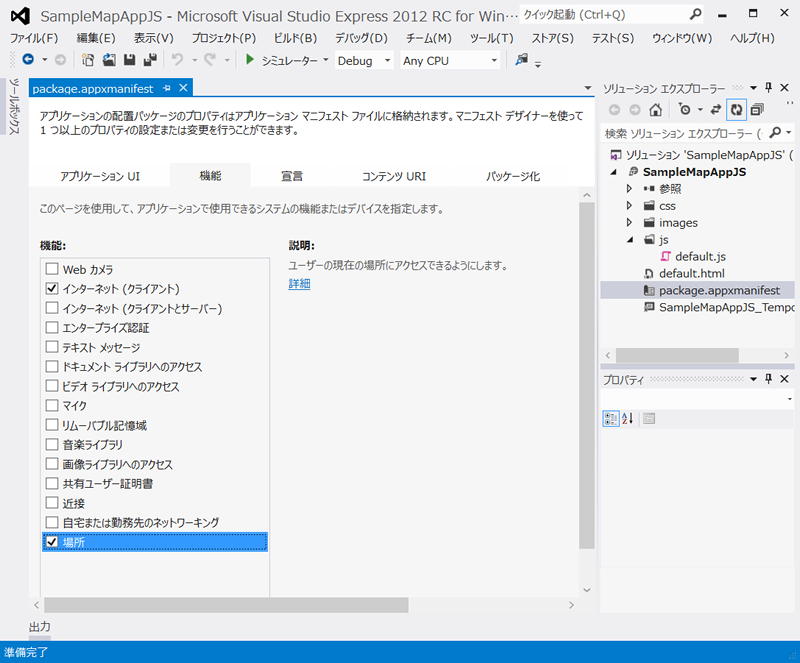
アプリ マニフェストの編集
Metro スタイル アプリで位置情報を取得するには、
アプリ マニフェストは、
位置情報を取得する場合、

位置情報の取得
Metro スタイル アプリでは、
Metro スタイル アプリでは、
さて、
var loc;
function displayPosition() {
if (loc == null) {
loc = new Windows.Devices.Geolocation.Geolocator();
}
if (loc != null) {
// 位置情報の取得
loc.getGeopositionAsync().then(
// 取得が成功した場合に呼ばれる関数
function (pos) {
// 位置情報から経緯度を参照し Location オブジェクトを生成
var center = new Microsoft.Maps.Location(pos.coordinate.latitude, pos.coordinate.longitude);
// PushPin オブジェクトの生成
var pin = new Microsoft.Maps.Pushpin(center);
// 地図上からオブジェクトを削除してから、新しいプッシュピンを追加
map.entities.clear();
map.entities.push(pin);
// 地図をプッシュピンの位置まで移動
map.setView({
center: center,
zoom: 15
});
},
// 例外が発生した場合に呼ばれる関数
function (e) {
var md = new Windows.UI.Popups.MessageDialog(e.message);
md.showAsync();
});
}
}initMap関数内の最後にdisplayPositionを呼び出すコードを追記して動作を確認してください。
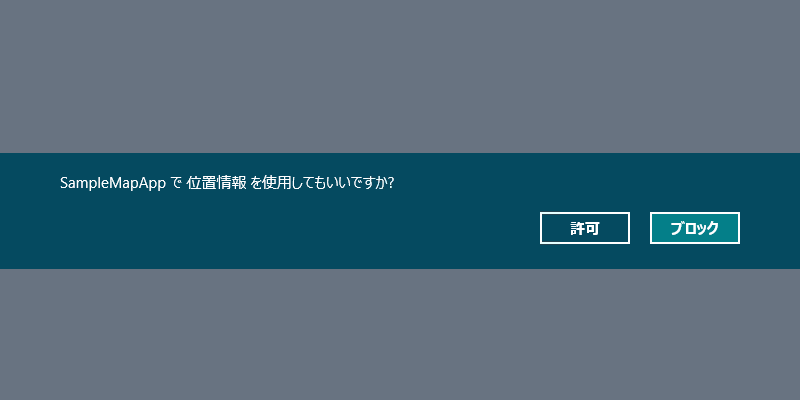
displayPosition();はじめてアプリを実行すると、

コード中のthenメソッドに着目してください。これはMetro スタイル アプリの非同期プログラミングで、
W3C Geolocation APIの利用
位置情報の取得にWindowsランタイムのAPIではなく、
var nav;
function displayPosition() {
if (nav == null) {
nav = window.navigator;
}
var geoloc = nav.geolocation;
if (geoloc != null) {
geoloc.getCurrentPosition(
function (pos) {
var center = new Microsoft.Maps.Location(pos.coords.latitude, pos.coords.longitude);
var pin = new Microsoft.Maps.Pushpin(center);
map.entities.clear();
map.entities.push(pin);
map.setView({
center: center,
zoom: 15
});
},
function (e) {
var md = new Windows.UI.Popups.MessageDialog(e.message);
md.showAsync();
}
);
}
}このようにJavaScriptによるMetro スタイル アプリでは、
アプリ バーの追加
Metro スタイル アプリでは、
図13 Windows 8の地図アプリのアプリ バー

アプリ バーは、
作成済みのdisplayPosition関数を呼び出して、
それでは、
default.
<div data-win-control="WinJS.UI.AppBar" data-win-options="">
<button data-win-control="WinJS.UI.AppBarCommand"
data-win-options="{id:'cmdMe',label:'現在地',icon:'home',section:'global',tooltip:''}">
</button>
</div>アプリ バーと、

このように、
イベントの登録
次は、
イベントの登録も、
args.setPromise(WinJS.UI.processAll().done(
function () {
var button = document.getElementById("cmdMe");
button.addEventListener("click", displayPosition, false);
Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: initMap });
}));ボタンのclickイベントハンドラーとして、
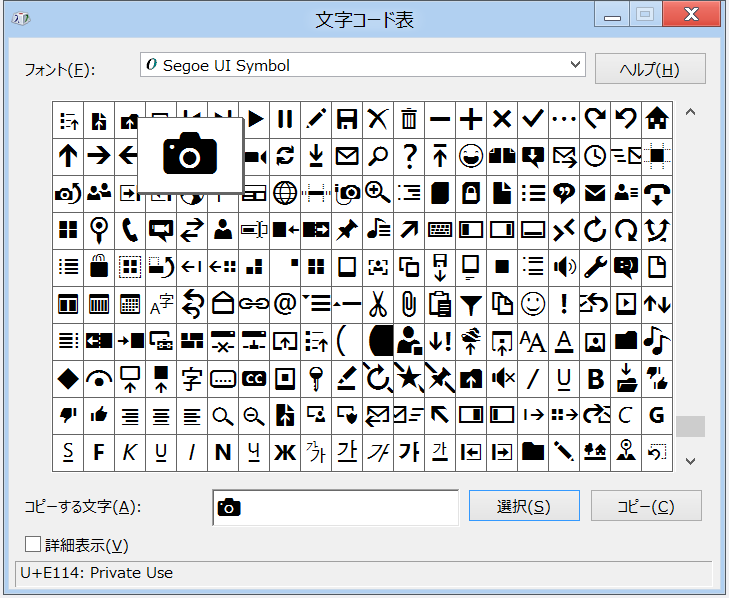
ボタンのアイコンの変更
アプリ バーのボタンには、
また、

文字コード表で、
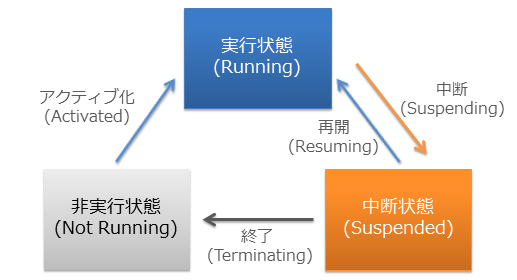
アプリのライフサイクル
Metro スタイル アプリのライフサイクルについて紹介します。Metro スタイル アプリでは、

中断状態はOSによって行われます。アプリが切り替わった時や、
OSはいつでも、
終了するとアプリはメモリからアンロードされ、
このため、
アプリ状態の保存
JavaScript用Windowsライブラリには、
セッションデータを保存するタイミングは、
app.oncheckpoint = function (args) {
WinJS.Application.sessionState.center = map.getCenter();
WinJS.Application.sessionState.zoom = map.getZoom();
WinJS.Application.sessionState.mapTypeId = map.getMapTypeId();
};中断時の処理は以上です。
アプリ状態の復元
次は、
復元方法も簡単です。自動的に終了した状態から再アクティブ化した場合、
// セッションデータからアプリ状態の復元
var state = WinJS.Application.sessionState;
var center = state.center;
var mapTypeId = state.mapTypeId;
var zoom = state.zoom;
var options =
{
credentials: 'BingMapsKey', // 取得した Bing Maps Key を設定すること
center: center || new Microsoft.Maps.Location(35.71, 139.8107),
mapTypeId: mapTypeId || Microsoft.Maps.MapTypeId.road,
zoom: zoom || 8,
showDashboard: false
};
map = new Microsoft.Maps.Map(document.getElementById('map'), options);これで、
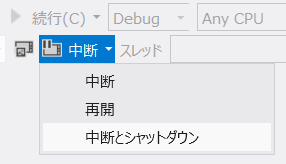
アプリの中断から終了、

アプリの状態が復元されるか確認してみてください。
おわりに
今回は、
今回はあまり登場しませんでしたが、
ただし、


