Jaxerアプリケーションの公開
前回までで、簡単なJaxerアプリケーションを作成するところまでを解説しました。
さて、せっかくアプリケーションを作ったのなら、公開してみたくなるものです。とはいえ、日本のレンタルサーバは、Javaが利用できなかったり、PerlやPHP、Pythonには対応していても、バージョンが古かったり、CGIモードでしか動作しなかったり、プラグインが自由に利用できなかったりと、不自由な点が多く、Jaxerのような新しいプロダクトを利用できる環境はなかなか見つかりません。
自分でサーバを構築して運営する
第1回目の連載の中で、Linux版の対応がまだと書きましたが、先日ついにLinux版のJaxerが公開されました。そしてそれに併せて、Amazon EC2でJaxerを動かす方法も公開されています。
Amazon EC2とは、米Amazonが展開するWeb Serviceの一つで、サーバインスタンスを動かした時間とネットワークを利用した通信量で課金されるサービスです。このサービスの概要については、WEB+DB PRESSのvol.43にて、musuidriveこと増田さんが詳しく解説されています(私もこれを読んで勉強しました)。
今回は、Amazon EC2でJaxerサーバを起動する方法を解説します。
Amazon EC2 の概要や、課金体系の詳細などについては、本内容には含めません(WEB+DB PRESSのvol.43の記事を参考にしてください)。
Amazon EC2を利用するための準備
Amazon EC2を利用するために、以下の2点を用意しましょう。
- Amazon Web Serviceのアカウント
- Firefox および FirefoxのAmazon EC2 Firefox Extension
まず、Amazon Web Service(以下、AWS)のアカウントを取得します。AWSのサイトへアクセスし、画面右の"Sign up now"リンクから、ログイン/ユーザ登録画面へアクセスします。

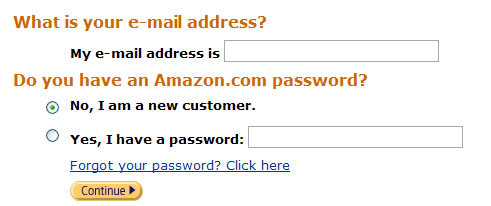
ユーザ登録をする場合は、"No,I am a new customer."のラジオボタンを選択し、Continueボタンをクリックします。

後は、画面の指示に従って、必要な項目を入力していきましょう。
続いて、Firefoxを用意します。Firefoxを起動し、インストールするプラグインのページを表示します(※プラグインはForefox 3には対応していないようなので注意しましょう)。画面中のDownload URLのところに指定されている、.xpiファイルのリンクをクリックすると、プラグインのインストールの許可を求められるので、インストールを実行しましょう。
以上で準備は完了です。
アカウントのセットアップ
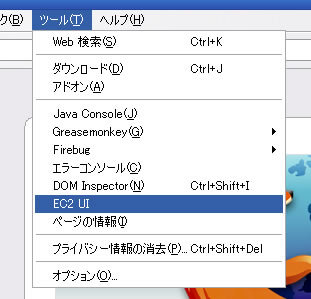
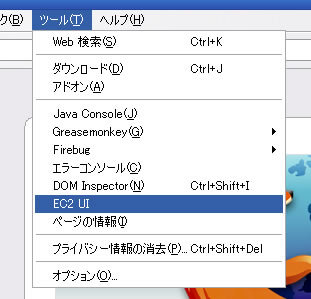
Firefoxのメニューの「ツール」→「EC2 UI」を選択します。

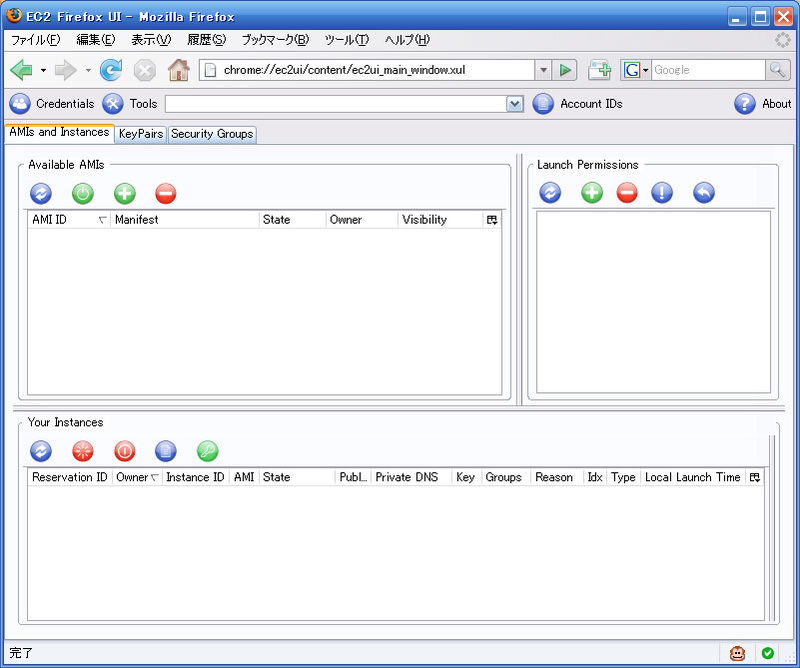
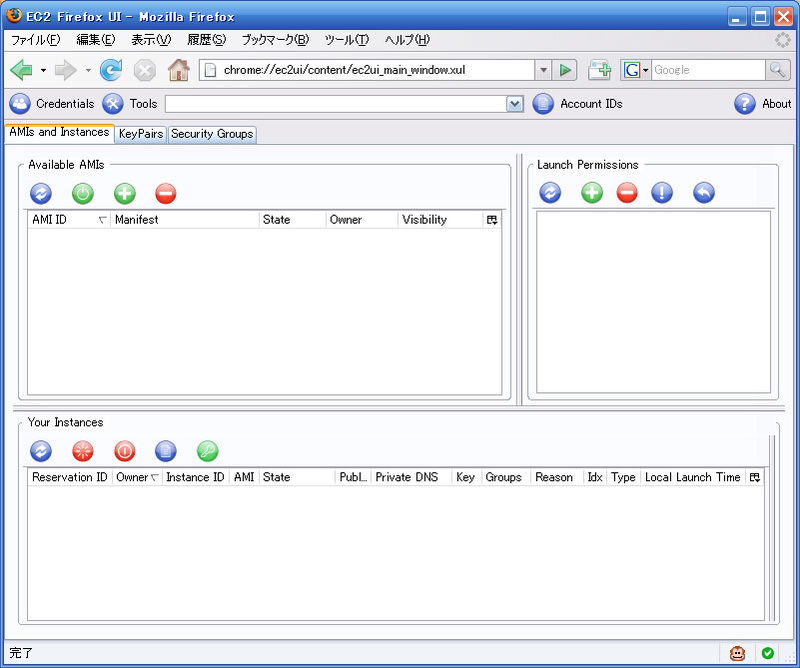
すると、EC2 UIの画面が表示されます。

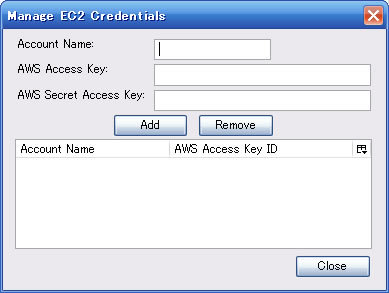
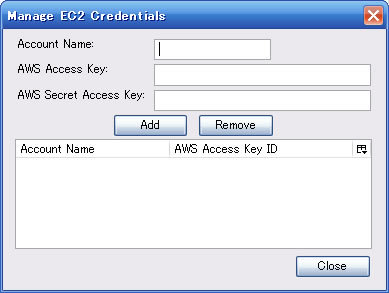
画面左上の「Credentials」をクリックすると、AWSのKeyを入力するポップアップが表示されます。

ここに、アカウント名および、ユーザ登録した際の「AWS Acess Key」と「AWS Secret Access Key」を入力して、「Add」を選び、ウィンドウ下部に名前が追加されたら「Close」をクリックします。
これで、EC2 UI からAmazon EC2を利用できるようになりました。
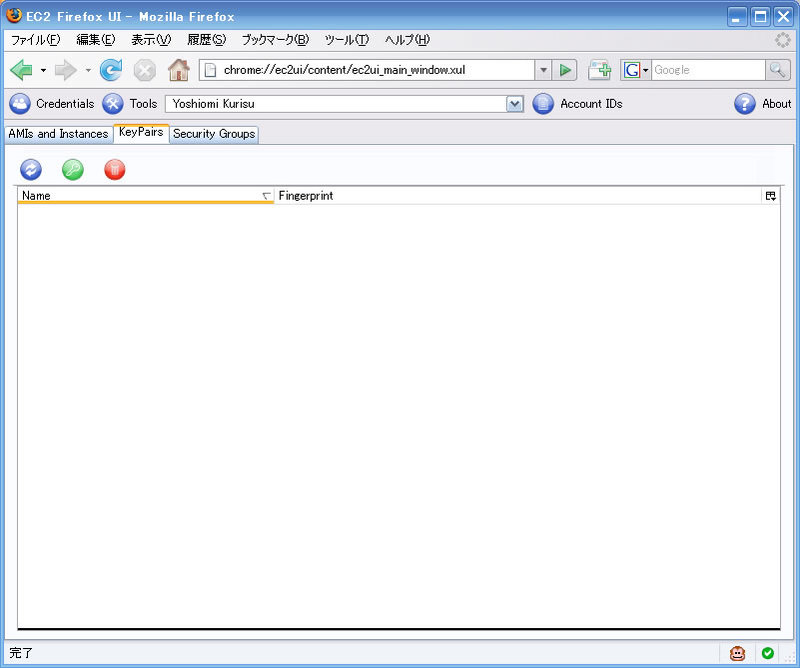
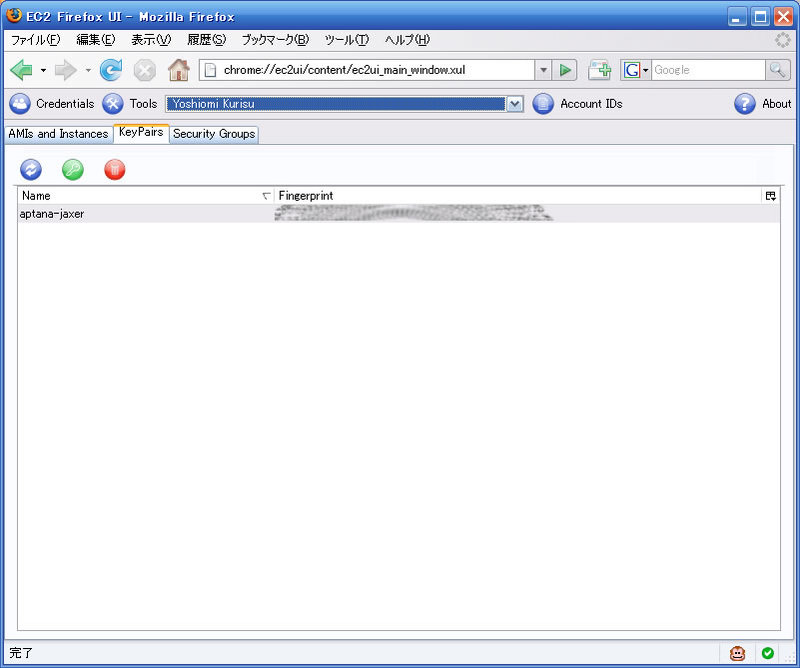
続いて、「KeyPairs」を登録します。
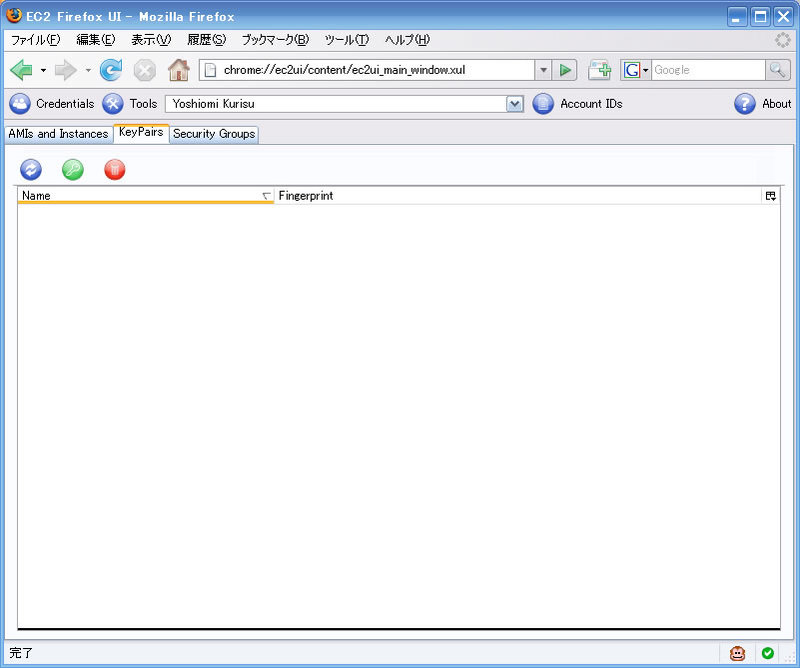
画面の「KeyPairs」タブをクリックしましょう。

もし以前にKeypairsを発行している場合は、リフレッシュボタン(一番左の青いボタン)を押下すると、以前に入力したものが表示されます。
新しくKeypairsを作成する場合は、新規作成ボタン(真ん中の緑色のボタン)を押下しましょう。Keypairsの名前を入力するポップアップが表示されるので、適当な名前をつけましょう(例では「aptana-jaxer」という名前をつけています)。
新規で追加した場合は、ローカルにファイルのダウンロードを求められます。このファイルは後々利用することになるので、しっかりと保存しておきましょう。

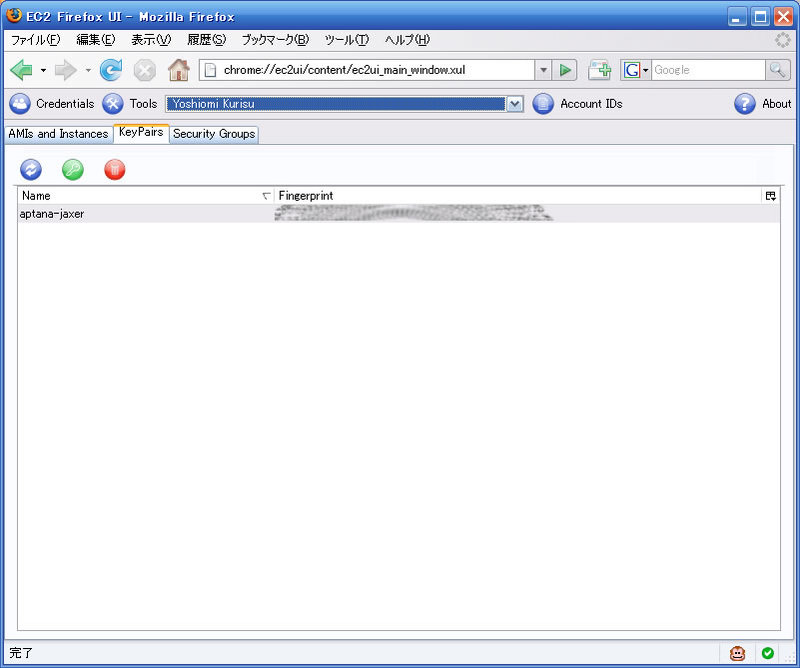
処理に成功すると、以下のように一覧に値が表示されます。

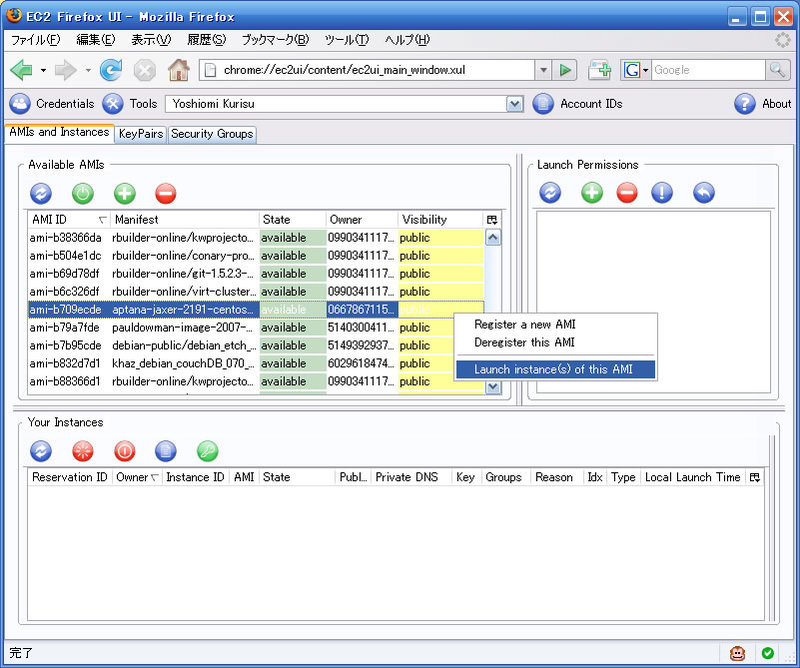
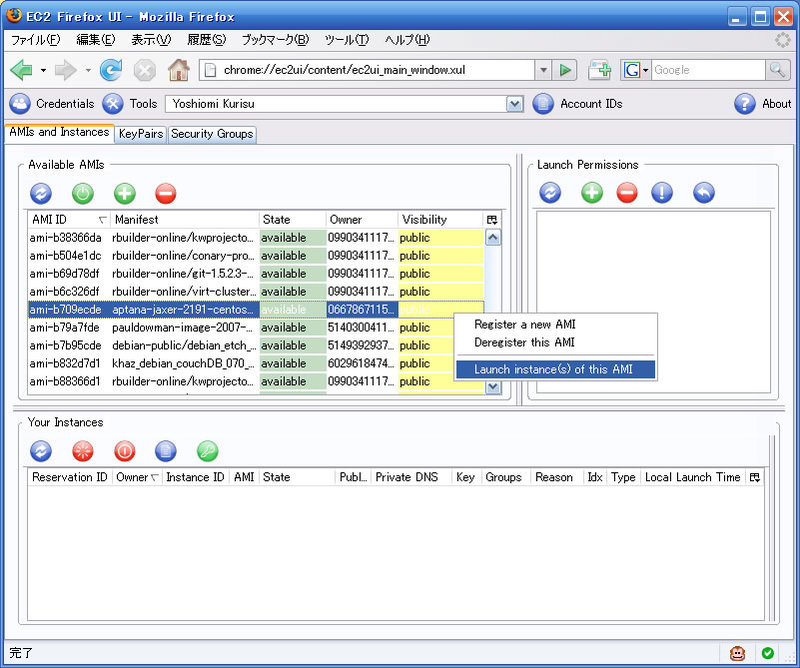
ここで、「AMIs and Instances」タブをクリックします。
「Available AMIs」の部分のリフレッシュボタン(一番左の青いボタン)をクリックすると、利用可能なイメージファイルの一覧が表示されます。
その中から、AMI IDが「ami-b709ecde」の行を探し、その行を選択状態にして、「右クリック」→「Launch instance(s) of this AMI」を選択します。

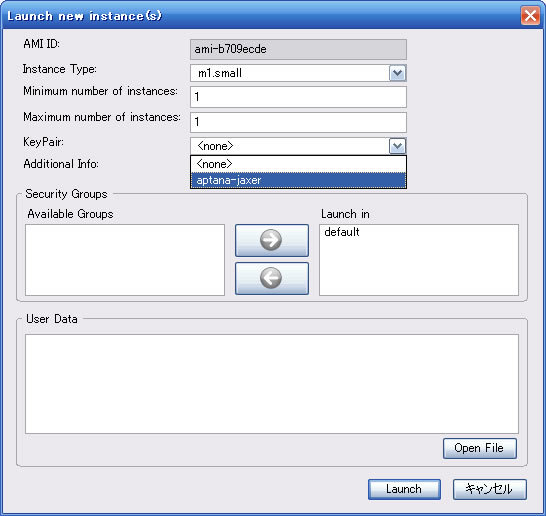
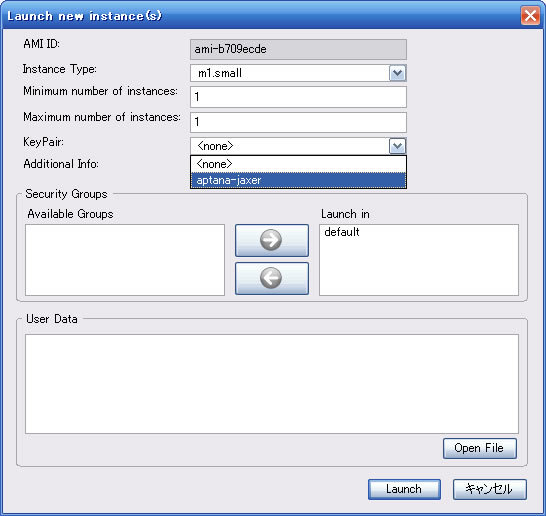
ポップアップで表示されるウィンドウで、「KeyPair」のプルダウンから、先ほど作成したKeyPairを選択し、「Launch」をクリックします。

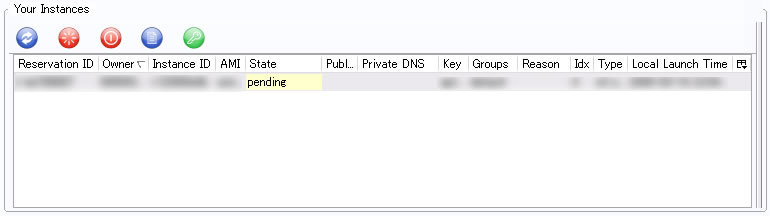
すると、「Your Instances」にStateがpendingの行が追加されます。

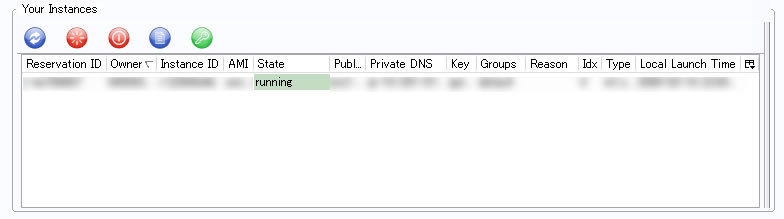
しばらく待って、リフレッシュボタン(一番左の青いボタン)を押下し、Stateがrunningになっていれば起動完了です。

ネットワークアクセスの設定
次に、先ほど起動したインスタンスへのネットワークアクセスの設定を行います。
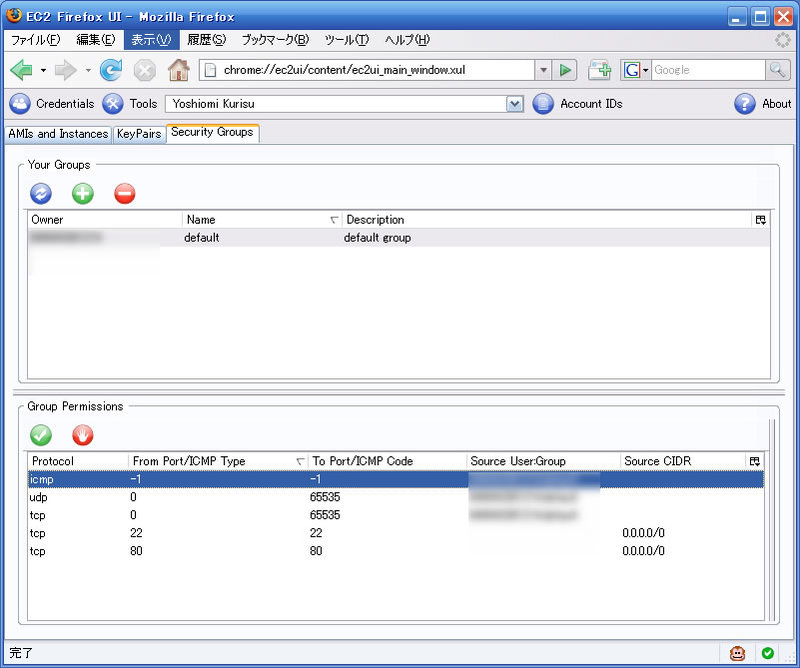
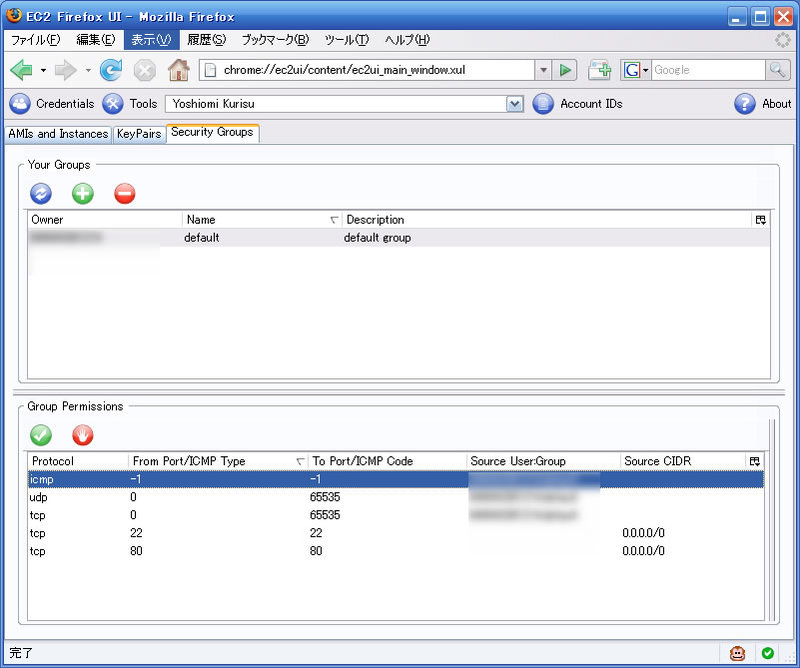
「Security Groups」タブをクリックします。リフレッシュボタン(左上の青いボタン)をクリックし、画面下部の「Group Permissions」欄にで22番と80番のポートを設定します。
「Group Permissions」欄の「Grant Permission」ボタン(緑色のボタン)をクリックし、表示されたポップアップで、From portとtoの欄に「22」と入力して、「Add」をクリックします。
同様に80番ポートも設定します。

これでネットワークの設定が終了しました。

では、Jaxer のスタートページを表示してみましょう。
「AMIs and Instances」タブをクリックし、「Your Instances」欄ので先ほど起動したサーバを選択します。
「右クリック」→「Copy Public DNS Name to clipboard」を実行すると、サーバのドメイン名がクリップボードにコピーされます。
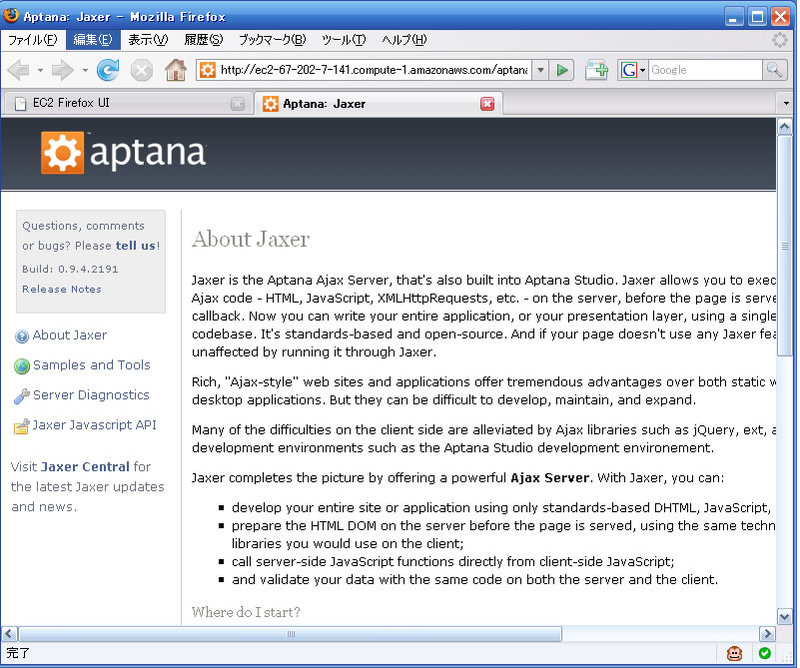
ブラウザのアドレス欄を選択して、「右クリック」→「貼り付け」を実行すると、そのドメイン名が貼り付けられます。Enterを押下するとURLとして解釈され、ページにアクセスすることができます。
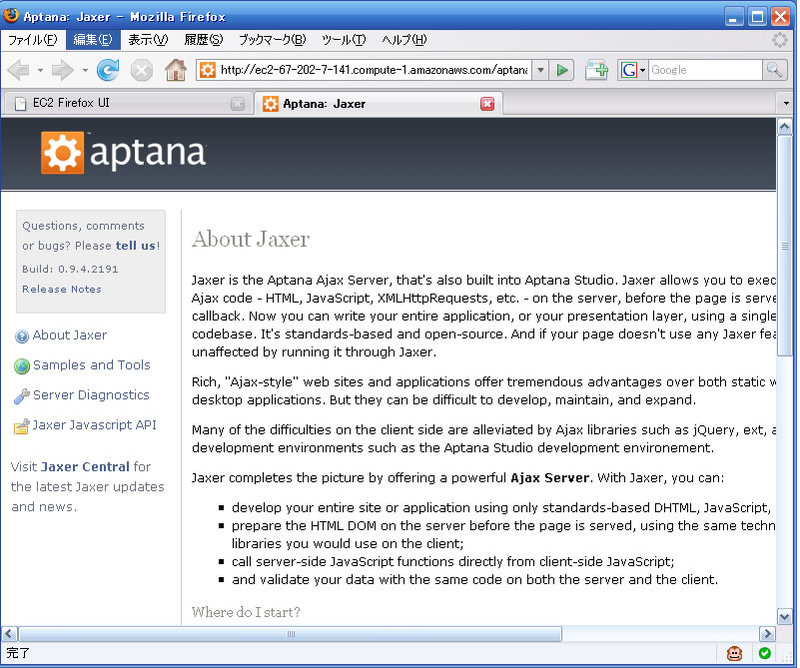
以下のようなJaxerのStartページが表示されれば成功です。

SFTPの設定
それでは、サーバに自分が作成したファイルをアップロードしてみましょう。
ファイルのアップロードにはSFTPを利用します。EC2 UIからSSHの接続を作成できるはずなのですが、筆者が試したversion 1.3.16132ではエラーになってしまうため、コマンドラインからアクセスします。
Windowsを利用している場合は、UTF-8 TeraTerm Pro with TTSSH2、CygwinやPuTTYなどのクライアントソフトをインストールしておきます。
今回はUTF-8 TeraTerm Pro with TTSSH2(以下、teraterm)での接続を行います。
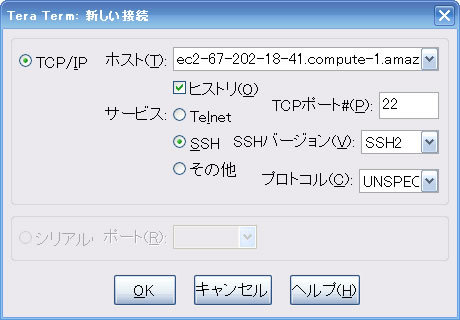
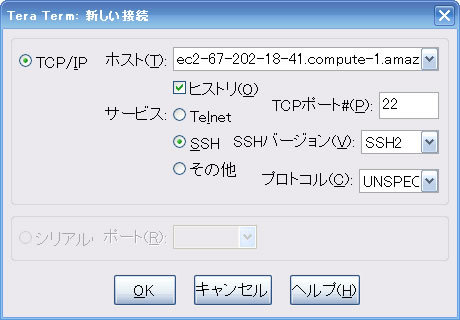
teratermを起動すると、接続先等を入力するウィンドウが起動するので、ホストのところに、「Copy Public DNS Name to clipboard」でコピーしたドメインを入力(貼り付け)します。
サービスのところはSSHを選択し、「OK」をクリックします。

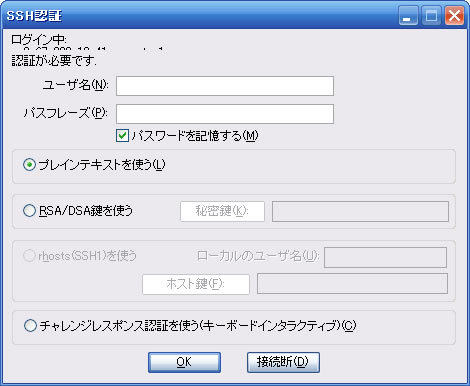
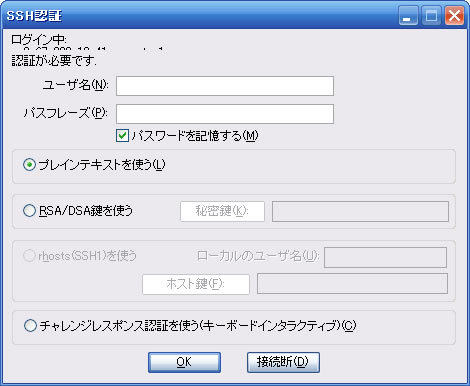
すると、SSH認証のウィンドウが表示されます。

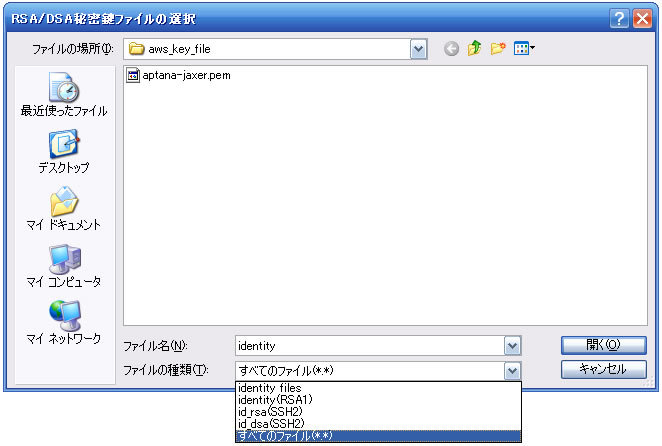
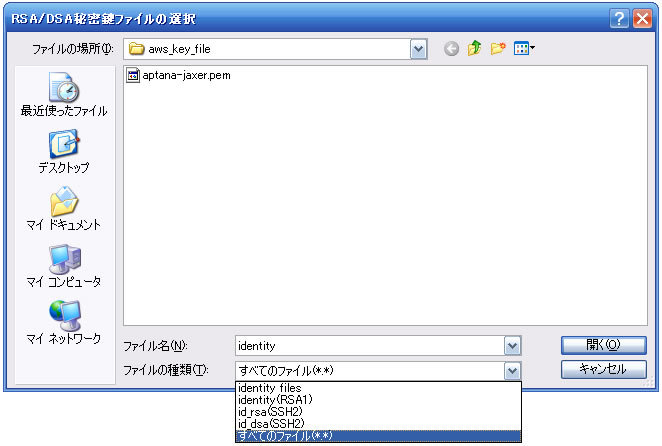
ユーザ名に「root」と入力し、ラジオボタンの「RSA/DSA鍵を使う」を選択すると、「秘密鍵」ボタンが押下できるようになります。このボタンを押下すると、秘密鍵ファイルの選択ウィンドウが表示されるので、先の手順で保存しておいた「aptana-jaxer.pem」ファイルを指定します。teratermでファイルを指定する場合、ファイルの種類を「すべてのファイル」にしておかないと、ウィンドウ内に表示されないので注意しましょう。

ファイルを指定して、「OK」を押下するとサーバへ接続できます。
接続に成功したらSFTPの設定を行います。
以下のコマンドでsshd_configファイルを開きます。
vi /etc/ssh/sshd_config
ファイルの中から"PasswordAuthentication no"と書かれた行を探し、noをyesに書き換え、ファイルを保存します。
続いて、以下のコマンドでsshdを再起動します。
/etc/init.d/sshd restart
以下の行が表示されれば再起動に成功です。
Stopping sshd: [ OK ]
Starting sshd: [ OK ]
これでSFTPをパスワード認証により利用できるようになりました。起動しているサーバにはすでに"Jaxer"というユーザが存在するので、パスワードを設定します。
次のコマンドを入力して、新しいパスワードを登録します。
passwd jaxer
さあ、これでSFTPで接続してファイルをアップロードできるようになりました。
SFTPクライアントのインストール
有料版のAptana Studio ProにはSFTPクライアントがAptana Studioに組み込まれているので、それを利用しましょう。
そうでない方は、Aptana StudioのプラグインのページにあるSFTPのプラグインをインストールします。
(※Aptana Studioのプラグインでなくとも、他のSFTPクライアントでの接続もできるので、それを利用される方はこの章は飛ばしてください)
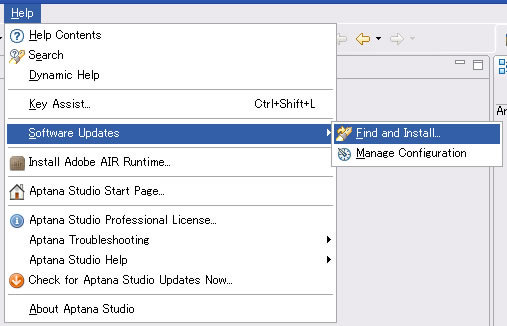
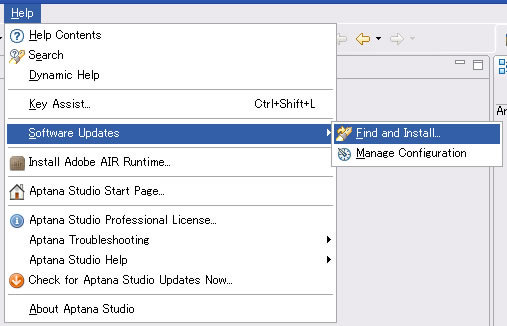
「Help」→「Software updates」→「Find and Install...」を選択します。

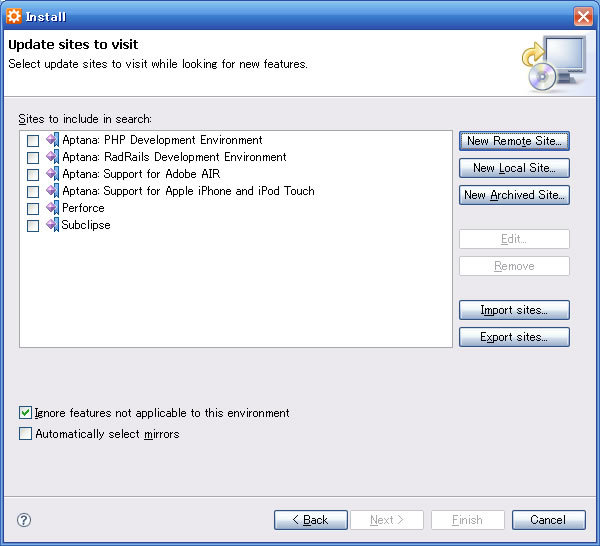
表示されたウィンドウで、「Search for new features to install」を選択して「Next >」をクリックします。
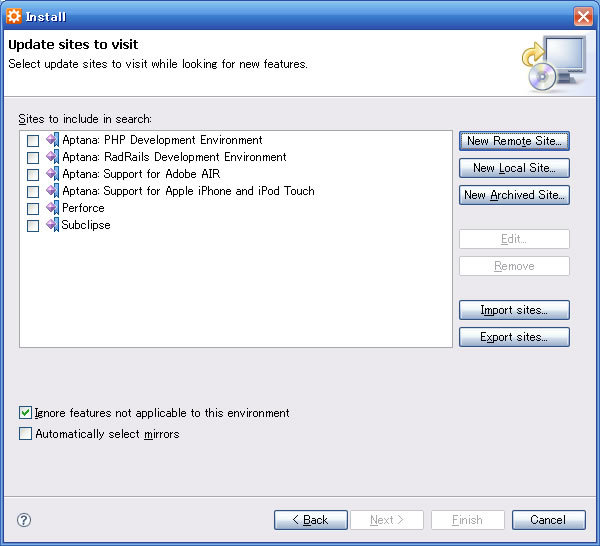
続いて、「New Remote Site」をクリックします。

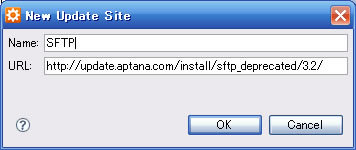
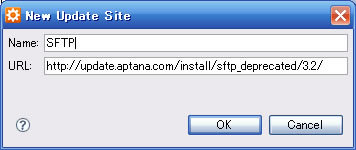
表示されるウィンドウで、Nameに「SFTP」、URLに「http://update.aptana.com/install/sftp_deprecated/3.2/」と入力し、「OK」をクリックします。

すると、先ほどのウィンドウ中に「SFTP」が追加され、チェックボックスがONになっているので、「Finish」をクリックします。
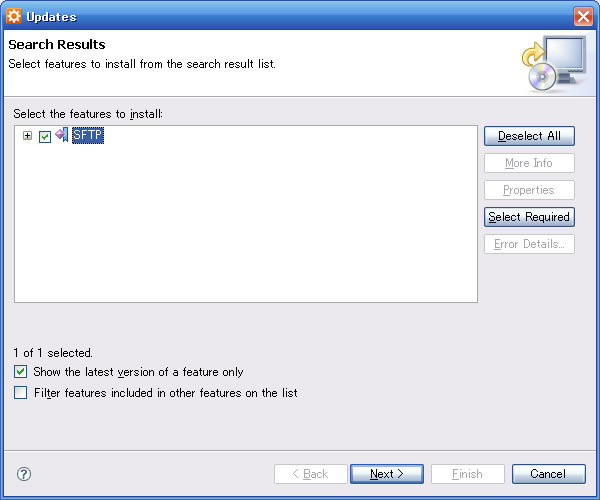
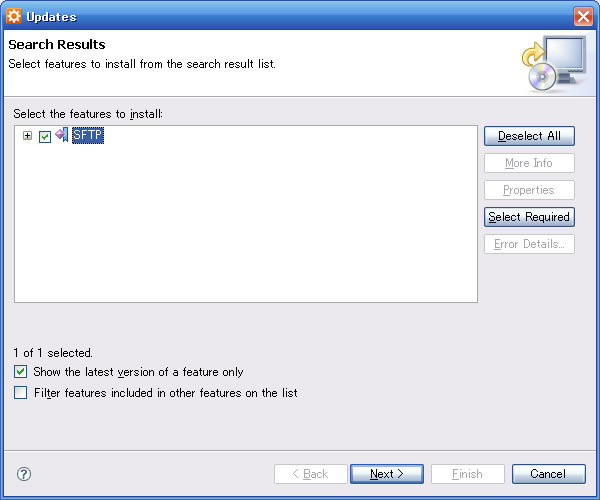
さらにウィンドウが表示されるので、「SFTP」のチェックボックスをONにし、「Next >」をクリックします。

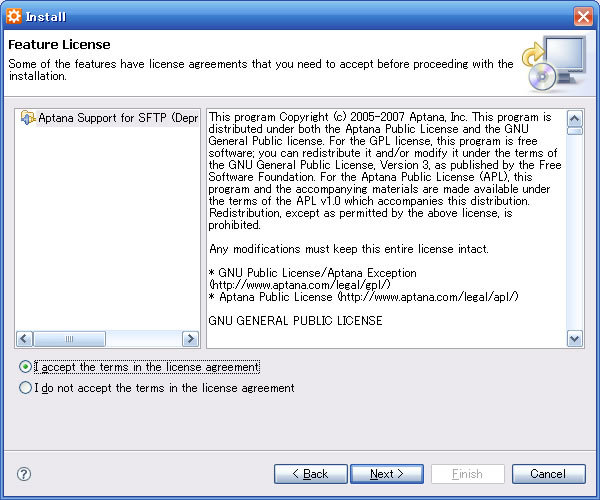
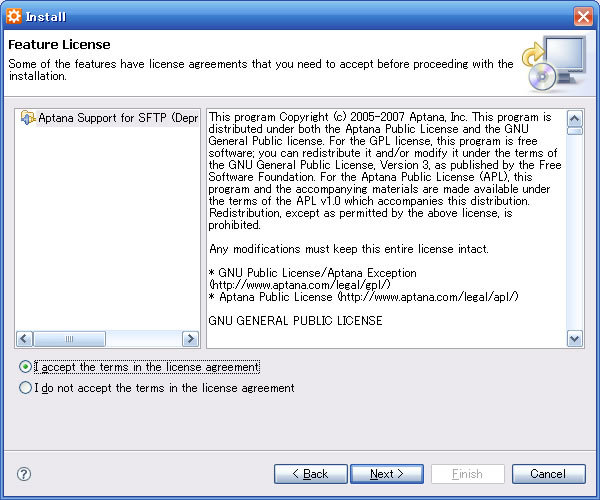
ソフトウェアのライセンスについて同意を求められるので、「I accept the terms in the license agreement」を選択して、「Next >」をクリックします。

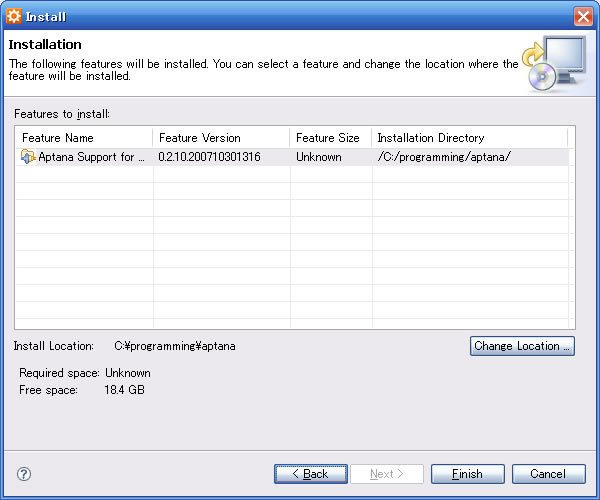
「Finish」ボタンが押下可能になるので、クリックします。

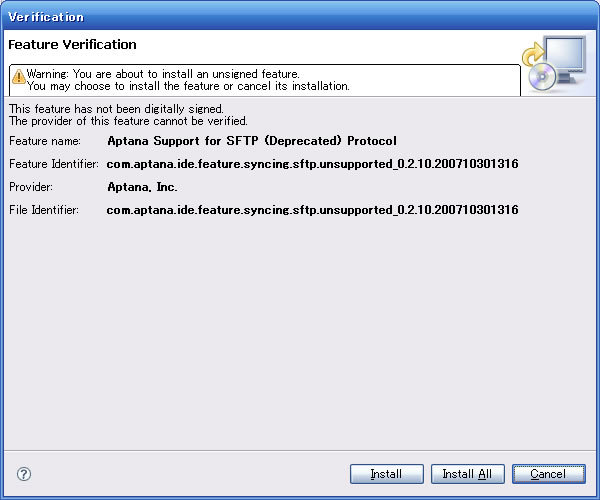
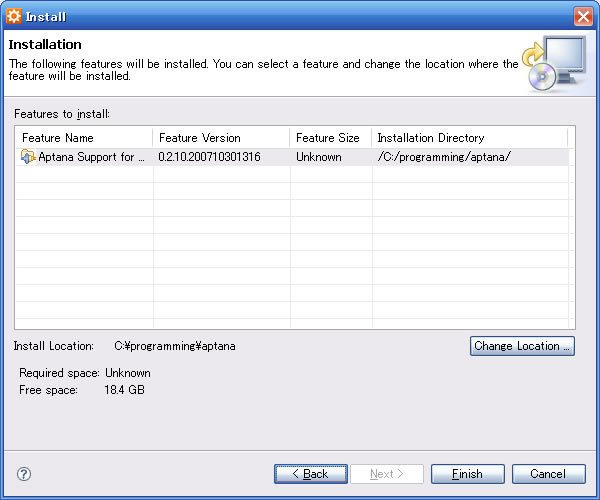
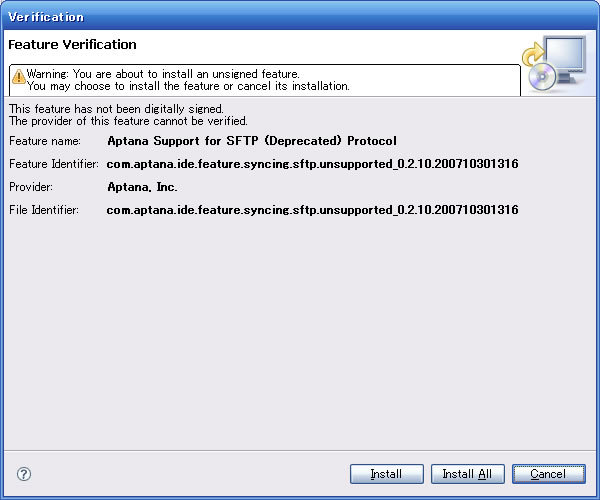
プラグインのダウンロードが始まり、ダウンロードが終わるとインストールの可否を求められるので、「Install All」をクリックします。

インストール後、Aptana Studioを再起動すると、SFTPが利用可能になっています。

SFTPでのファイルのアップロード
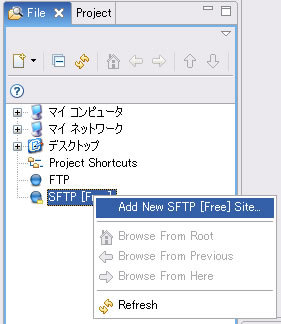
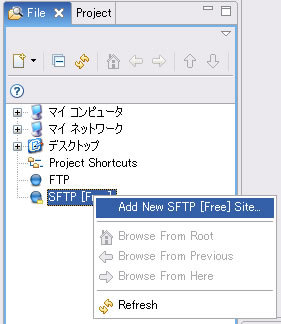
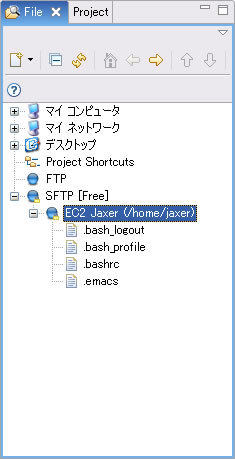
SFTPのアイコンの上で「右クリック」→「Add New SFTP [Free] Site...」を選択します。

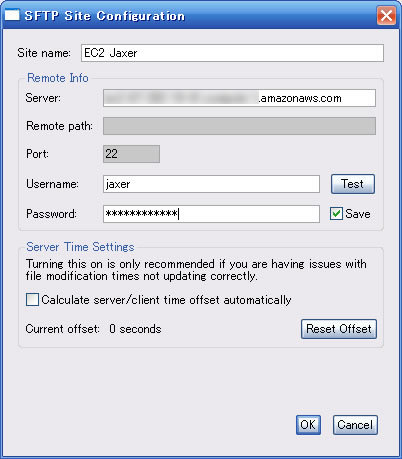
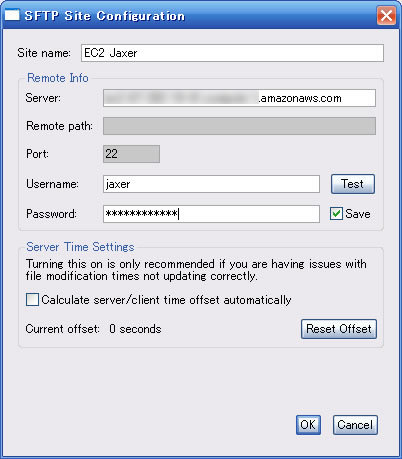
設定ウィンドウが表示されるので、それぞれ以下のように入力します。
| Site name | EC2 Jaxer (画面上で認識するための名前なので何でも良いです) |
|---|
| Server | 「Copy Public DNS Name to clipboard」でコピーしたドメイン |
|---|
| Username | jaxer |
|---|
| Password | SSH接続して設定したパスワード |
|---|

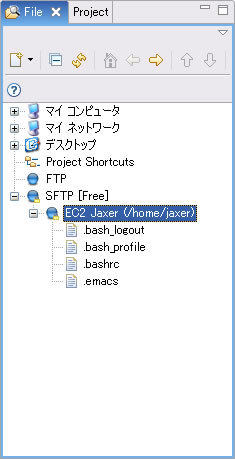
入力後、OKを押下し、接続に成功すると、Aptana Studioに接続サイトが表示されます。このフォルダ(アイコン)にファイルをドラッグするとサーバへアップロードできます。

ファイルは/home/jaxer以下にアップロードされるので、SSHで接続し、/opt/AptanaJaxer/public以下にファイルを配置しましょう。
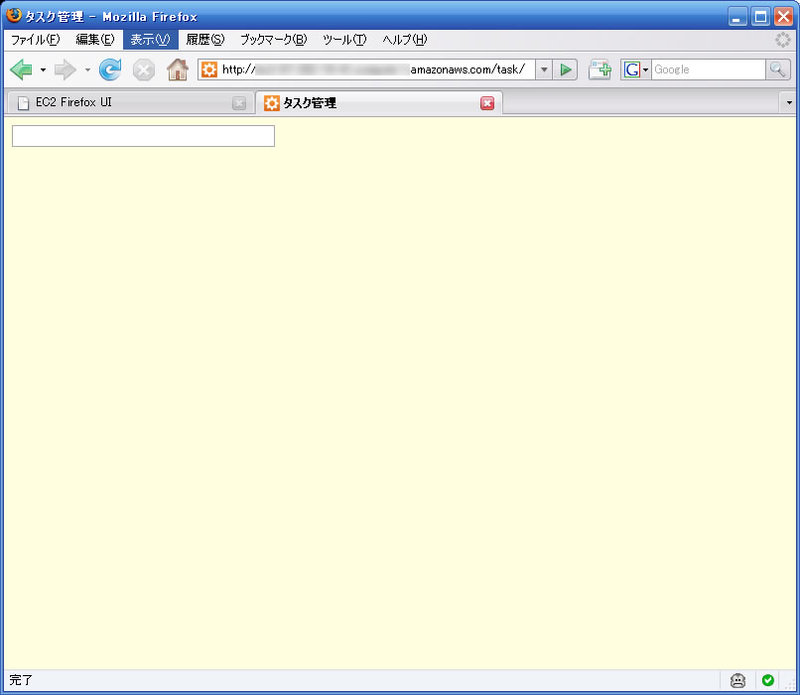
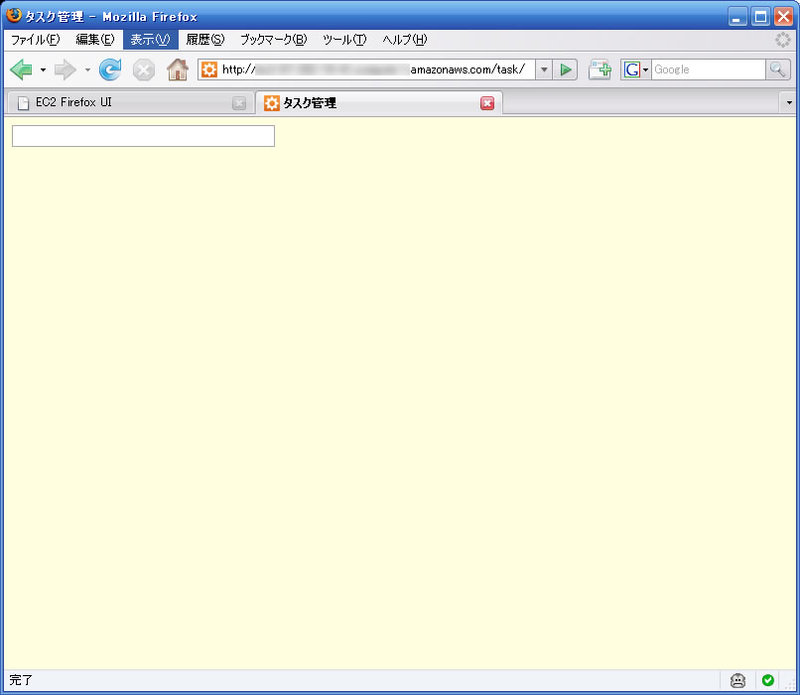
今回作成したサンプルアプリとして作成したtaskフォルダをアップロードしてみます。アップロード後、http://(ドメイン名)/taskにアクセスすると、アプリが動作しているのが確認できます。

サーバの停止
Amazon EC2は、サーバの起動時間でも課金されるので、サービスを運用しない場合はインスタンスを停止しましょう。
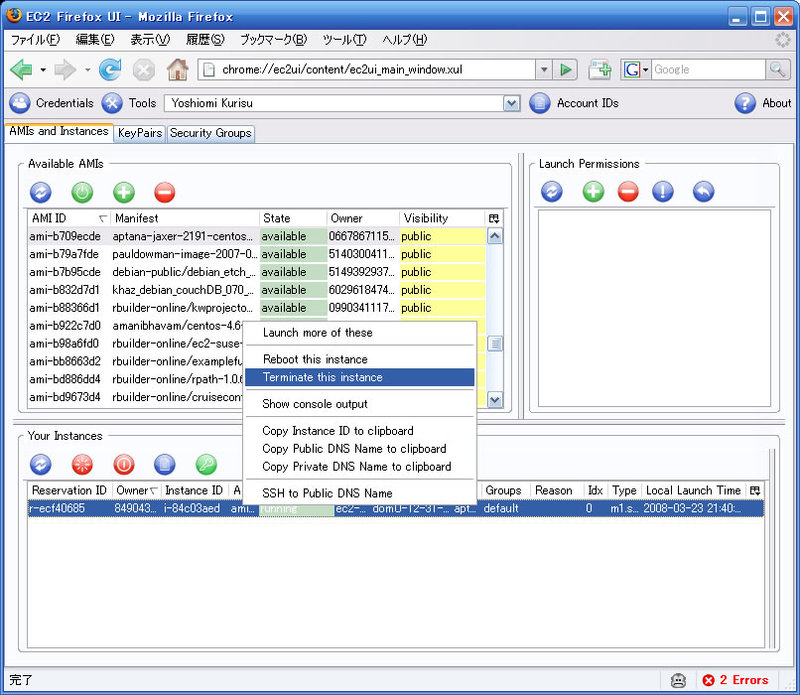
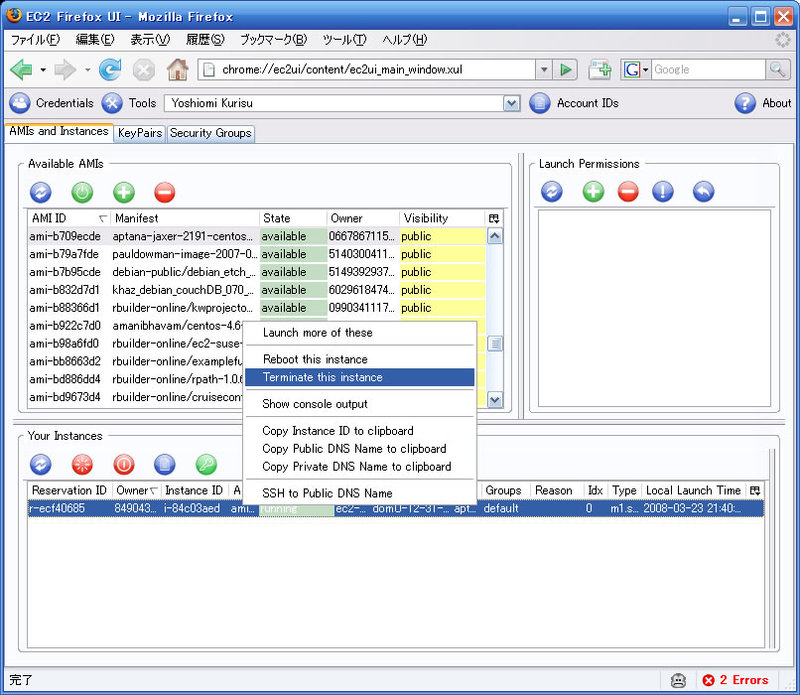
EC2 UIの「Your Instance」で起動しているインスタンスを選択し、「右クリック」→「Terminate this instance」を選択します。或いは、左から3番目の赤いボタンでも停止できます。

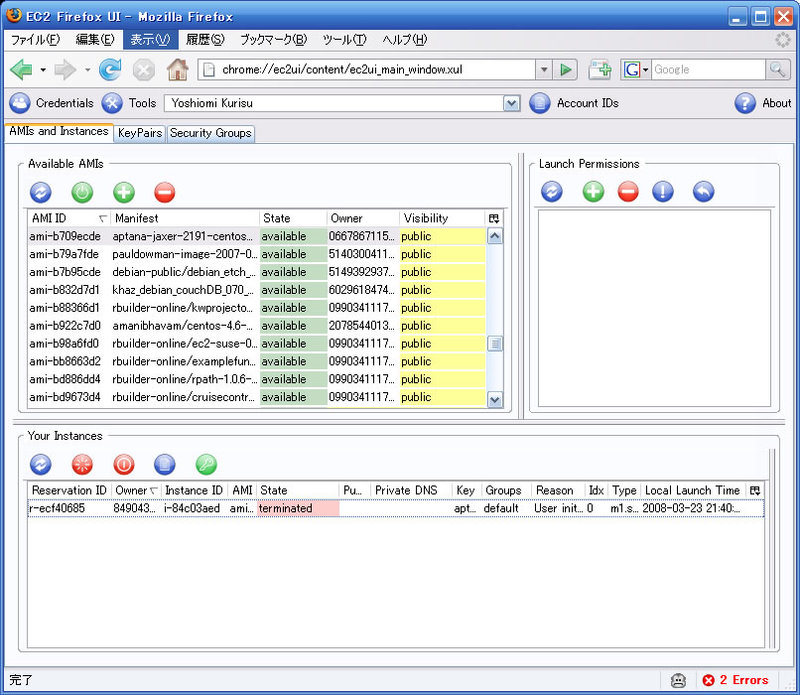
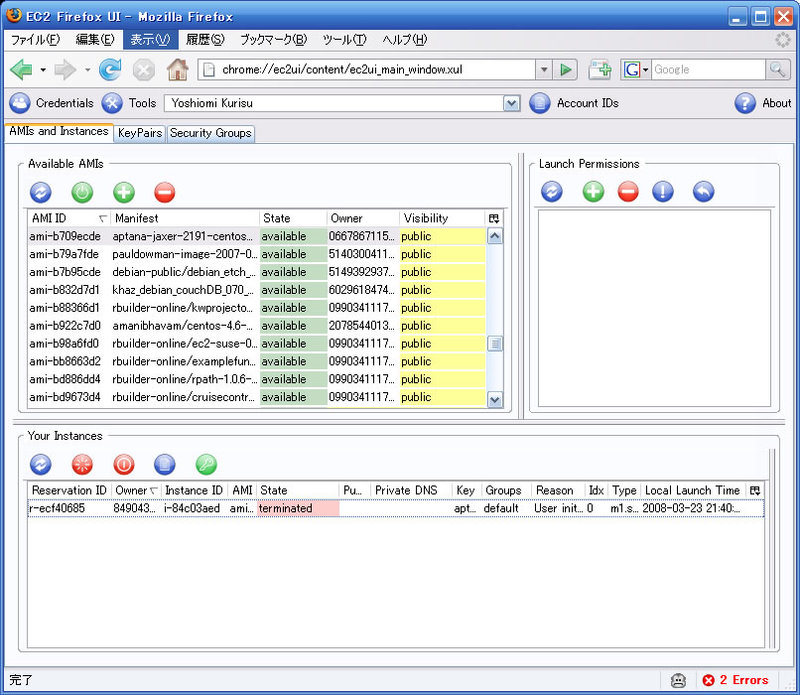
しばらく経過した後、リフレッシュボタン(左端の青いボタン)をクリックし、Stateが「terminate」になっていればOKです。

EC2を利用する上での注意点
EC2は、サーバを停止すると、サーバ上のデータがすべて失われてしまいます。
バックアップデータは、Amazon Webserviceの中のSimple Strage Service(通称3S)で保存することができます。この辺りのテクニックについても、先述したWEB+DB PRESSに詳細が書かれていますので、本連載では省略します。
また、Amazon Webserviceを提供するサーバ群は日本にはないため、ネットワークの転送に若干時間がかかるのも難点です。
米国内では快適にアクセスできるようなので、海外向けのサービスをJaxerで作ってホスティングをEC2で行う、というのも面白いと思います。