Webを支える技術 ── HTTP,URI,HTML,そしてREST
使いやすいWebサービスを設計するために必要な知識
使いやすいWebサービスとは
使いやすいWebサービスでは,クライアントが特別な知識を必要とせずに,Webサービスが提供するデータや機能を簡単に利用できます。たとえばGoogleやAmazon,はてなが提供しているWebサービスを使うと,地図をWebページに埋め込んだり,書影を引用したり,ブックマーク数をWebページに表示したりといったことが簡単に実現できます。
特殊なノウハウなしにWebサービスに簡単に接続してデータを活用するためには,よく設計された使いやすいインタフェースが必要不可欠です。そのためには,HTTP,URI,HTMLなどの技術を正しく使う必要があります。また,これらの技術の背景にある設計思想RESTの理解も必要です。
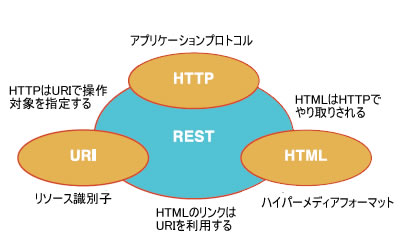
URI
URIはWeb上にある情報,いわゆるリソースを指し示すための識別子です。天気予報やブログ記事,ショッピングサイトの商品情報,動画など,Web上に存在するリソースであればURIで一意に指定できます。たとえば,技術評論社が提供している『Webを支える技術』のWebページは次のURIになります。
http://wdpress.gihyo.jp/plus/978-4-7741-4204-3
URIの設計をWebアプリケーションフレームワーク任せにしている人が多いかもしれませんが,URIはクライアントとサーバの間でやりとりするリソースを指し示すという重要な役割を担っています。URIを上手に設計することは,使いやすいWebサービス設計の第一歩です。
HTTP
HTTPは,URIで指し示されるリソースを,クライアントとサーバの間でどのようにやりとりするかを規定したプロトコルです。クライアントはサーバにリクエストを送り,サーバから結果を取得します。HTTPはとてもシンプルなクライアント/サーバ型のプロトコルです。たとえば『Webを支える技術』のページを取得する場合,次のリクエストを送ります。
GET /plus/978-4-7741-4204-3 HTTP/1.1
Host: wdpress.gihyo.jp
HTTPの最大の特徴は,定義されているメソッドの少なさです。HTTPでは8つのメソッドで(しかも実質的にはたった4つのメソッドで),複雑なWebサービスを実現できます。HTTPがここまでシンプルな設計になっているからこそ,Webはここまで巨大に成長できました。HTTPの仕様の細部がなぜそうなっているのかを理解すると,Webサービスをより使いやすくできるでしょう。
HTML
URIで指し示されるリソースは,クライアントとサーバの間で具体的なデータとしてやりとりされます。Webサービスでの代表的なフォーマットはHTMLです。Web APIではJSONも使われています。これらのフォーマットはリソースのデータフォーマットとしてだけではなく,それぞれのリソースがどのような関係にあるのかをハイパーリンクで指定します。たとえば,ブログ記事などで『Webを支える技術』のページを参照する場合,次のようなリンクをHTMLに埋め込みます。
<a href="http://wdpress.gihyo.jp/plus/978-4-7741-4204-3">『Webを支える技術』</a>
個々のWebサービスが提供している機能は,リンクでつながったリソースを渡り歩くことで実現します。リンクを意識してWebサービスが提供するハイパーメディアフォーマットを設計することは,Webサービスの接続性を向上させます。
REST
URI,HTTP,そしてHTMLなどの各種ハイパーメディアフォーマットは,RESTというアーキテクチャの流儀に従って設計されています。RESTを学ぶことは,HTTP,URI,ハイパーメディアフォーマットを正しく用いて使いやすいWebサービスを設計するための道しるべとなります。