Unity Nextは現在絶賛開発中の次世代デスクトップインターフェースです。先日、Unity NextのUI部分をデスクトップアプリとして体験できるようになったので、今回はその手順を紹介します。
Unity Next
Topicsでも既報のとおり、Ubuntuを普通のPCだけでなくスマートフォンやタブレット、その他のデバイスでも統一的なインターフェースで動かすためにディスプレイサーバーを独自で実装する計画が進んでいます。
Unity Nextはこの新しいディスプレイサーバー「Mir」上で動作させることを目的とした次世代のUnityなのです。Mirをベースにすることから、CompizとNuxを組み合わせて使っている現在のUnityから、Qt 5とQML2、それにMirのQtバインディングを使ったコードへとゼロから書き直す形になります。
ユーザー側から見た場合にUnity Nextでは、次のような機能を実現する予定です。
- タッチフレンドリーな操作性
- スマートフォンからTVまで多種多様なフォームファクターで採用されている解像度をシームレスにサポートすること
- スマートフォンをTVにつなげた時などに解像度の変更を検知してそれに適したインターフェースに切り替わること
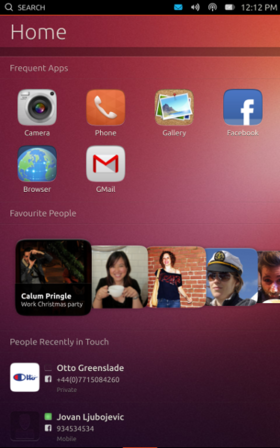
プレビュー版を公開している「Ubuntu Touch」は既にUnity Nextを採用しています[1]。
図1 Unity Nextの最新版が入っているUbuntu Touch

PC版Unity Next
PC版のUbuntuは当面の間、既存のUnityを使い続ける予定です。計画では2013年10月頃にスマートフォン、タブレット向けのMirとUnity Next移行を完了し、2014年4月の次期LTSにおいてすべてのプラットフォームをMir+Unity Nextに変更することを予定しています。
ただし、Unity NextのUI部分はQt 5とQML2を使ったただのアプリケーションでしかありません。このため必要なライブラリとコンポーネントさえ揃えれば、既存のUbuntu上のアプリケーションとしても起動できます。
先週には必要なライブラリやコンポーネントも含めてUnity Nextをビルド&実行する方法が公開されました。これを使えばUbuntu Touchが動作するデバイスがなくてもUnity Nextの雰囲気を体感できます[2]。
ビルド方法
これから説明する方法は、Ubuntu 12.10、開発中の13.04のどちらにも対応しています。ただしQt 5をインストールするためにPPAを追加したり、ビルド用のパッケージをインストールしたりと、環境に大きな変更を加えます。本番環境(特にQtアプリをよく使う環境)で実行する場合は、その点に注意しておいてください。
また、先週の時点ではライブラリの不整合やビルドパスのミスなどがあってビルドができない状況でしたが、各コンポーネントのリビジョンの固定やビルドスクリプトの整理などが行われた結果、2013年4月6日(土)時点ではこれから説明する方法で問題なくビルドできます。もしビルドできないようなら、Unity Nextのブランチのリビジョンを545まで進めるか戻すかした上で実行してください。
最初に最低限必要なパッケージをインストールします。
$ sudo apt-get update
$ sudo apt-get install bzr software-properties-common
Unity Nextのソースコードとビルドスクリプトをダウンロードします。
$ mkdir ~/unity
$ cd ~/unity
$ bzr branch lp:unity/phablet ~/unity/unity-next
$ cd unity-next
ビルドと実行に必要なコンポーネントのソースコードやライブラリを取得します。
$ ./build -s
なお、上記スクリプトでは以下のコマンドが実行されます。
- PPAの追加:ppa:phablet-team/desktop-deps
- 12.10では次のPPAも追加します:ppa:canonical-qt5-edgers/qt5-proper、ppa:ubuntu-sdk-team/ppa
- 次のコンポーネントの取得:lp:libunity/phablet、lp:unity/phablet-mods、lp:hud/phablet、lp:unity-lens-people
- 12.10では次のコンポーネントも取得します:lp:nux/phablet
- ビルドに必要なパッケージの取得、取得したコンポーネントのビルドとインストール
インストール先は、上記の例だと~/unity/unity_build/以下になります。
Unity Next本体をビルドします。本体自体はそれほどビルド時間はかかりません。
$ ./build
これでビルドは完了です。今後、コードやコンポーネントの更新に追随する場合やコードを修正して再ビルドする場合は、次のコマンドを使用します。
Unity Next本体の更新
$ bzr pull
$ ./build
コンポーネントのみが更新された場合
$ ./build_unity -u
$ ./build_unity
PC上での実行と操作方法
ビルドしたコードをPC上で起動するには以下のコマンドを実行するだけです[3]。
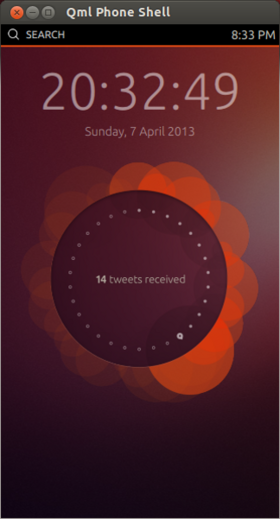
$ LANG=C ./run
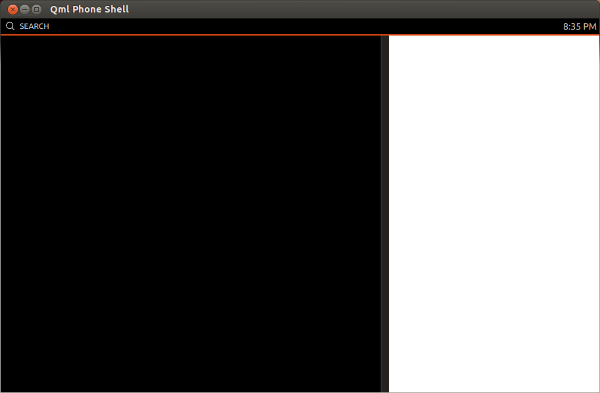
図2 起動するとスマートフォンサイズのウェルカムスクリーンが表示される

操作方法はUbuntu Touchと同じです。タッチスクリーンでない場合は、マウスの左ボタンが指に相当します。
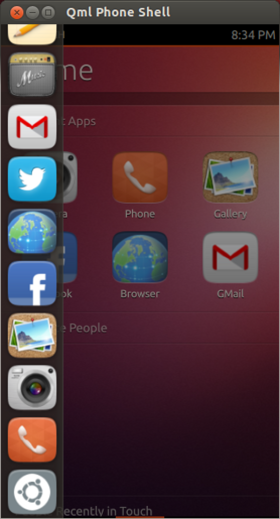
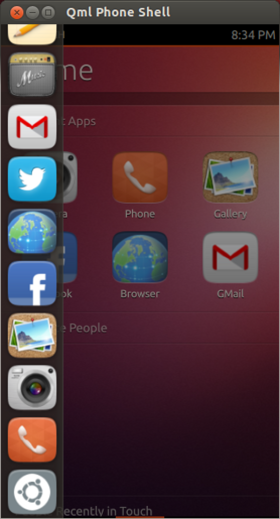
まず、ウェルカムスクリーンの左側からスワイプインするとLauncherが表示されます。一番下にあるUbuntuボタンを押せばホーム画面の表示です。
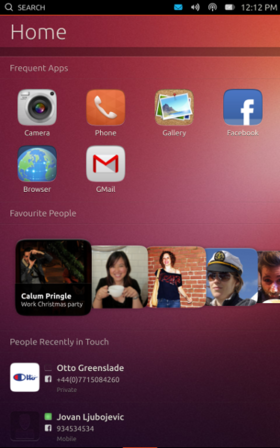
図3 Launcherとホーム画面

ホーム画面では左右にスワイプするとDashのLensを切り替えられます。タップするとメディアの閲覧やアプリケーション起動になるのですが、現在はまだどれを選択してもひな形のアプリケーションしか起動しません。
さらに起動したアプリケーションは下からのスワイプインによってアプリメニュー(これがUbuntu TouchにおけるHUDになります)を表示させた上で「×」ボタンを押せば終了できるようなのですが、PC版だとHUDがうまく動かないようなので、Launcherを表示させてホーム画面に戻るしかありません。
アプリLensなどで左上の「Search」をクリックするとメディアやアプリケーションを検索できます。日本語の検索でも可能です。
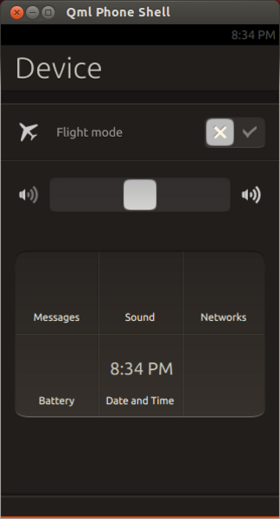
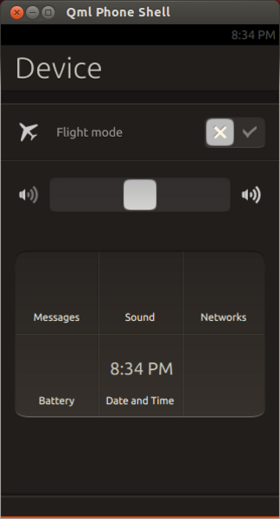
画面上のインジケーター部分をタップすると、通知領域がスクロールダウンしてきます。表示したいインジケーターを選択してください。他にも上からスワイプインしながら画面の1/3あたりで左右にフリックすることで、インジケーターを切り替えることもできます。インジケーターは下から上へスワイプすると閉じることができます。
図4 インジケーターの選択画面

ウィンドウサイズを大きくしていくと、スマートフォンからタブレットのランドスケープモードに変更します。
ランドスケープの最大の特徴は「サイドステージ」が使えるということです。これを使うと、Webブラウザーは全画面で表示しつつ、電話の呼び出し画面を画面の右端に同時に表示することも可能になります。
図5 「Phone」を起動すると、サイドステージ対応のモック画面が表示される[4]

画面左に通常のアプリケーション、画面右にサイドステージ対応のアプリケーションを表示します。サイドステージ対応アプリケーションは真ん中あたりにあるバーを右側にずらすことで隠せます。
ちなみにランドスケープモードの場合は、インジケーターが画面右端のみ、HUDは画面左端のみに表示されます。
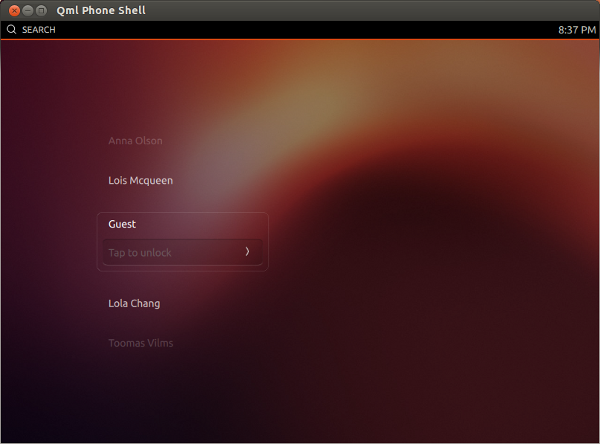
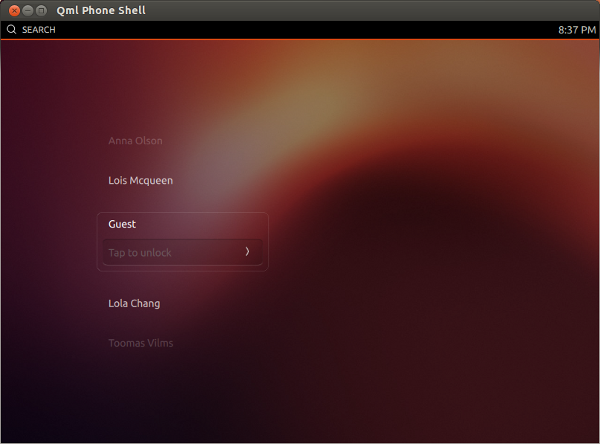
起動直後のウェルカム画面を表示した状態でウィンドウサイズを大きくすると、ウェルカム画面のランドスケープモードを試すことも可能です。
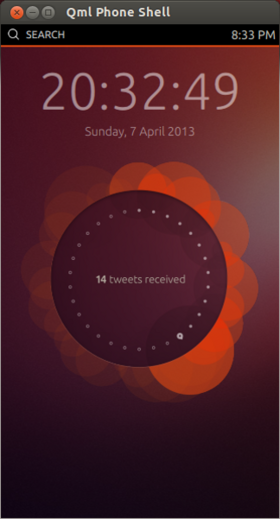
図6 ログインするには、Guestを選択して「Tap to unlock」をタップする

連絡先を追加する
ホーム画面を右にスワイプするとPeople Lensが表示されます。本来は連絡先一覧が表示されるのですが、アドレス帳が空なので何も表示されません。
そこでサンプルのデータを作ってみましょう。
$ sudo apt-get update
$ sudo apt-get install gir1.2-ebook-1.2
$ cd ~/unity/unity-next
$ manage-address-books.py create
さらにPeople Lensデーモンを起動します。
$ ~/unity/unity_build/build/libexec/unity-people-daemon
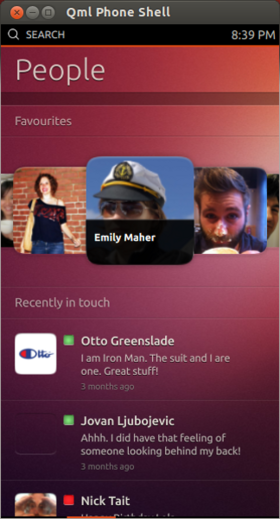
あとは前述のとおりUnity Nextを起動すればPeople Lensにデータが表示されるはずです。
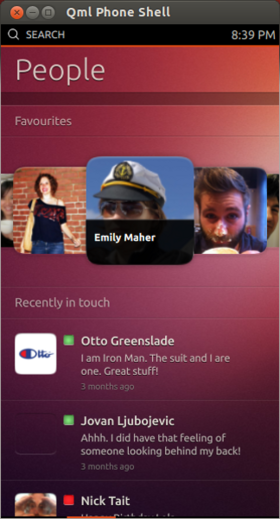
図7 Canonicalのメンバーが表示されるPeople Lens

デモデータの代わりに、Googleの連絡先をエクスポートして使う方法とそのスクリプトも公開されています。
Ubuntu Touch対応デバイスで動かす
ダウンロードしたUnity Nextのコードを、Ubuntu Touchインストール済みデバイス上で実行することもできます。Daily Imageを使って更新していれば常に最新のUnity Nextが使われるのですが、自分で修正したコードを試したいならこの方法を使うと良いでしょう。
まずはデバイス上でビルドを行うための環境構築です。USBケーブルでPCとデバイスをつないでから次のコマンドを実行してください。リポジトリや必要なパッケージが追加されます。
$ cd ~/unity/unity-next
$ ./run_on_device -s
実際はadbやsshを経由してPC版と似たようなことを実行しています。このコマンドはデバイスの中でsudoを実行することもあるので「デバイスのユーザーのパスワード(初期状態では"phablet")」を入力してください。
さらにビルドして実行します。Unity Nextのコードはまだサイズが小さいため、10分程度で完了します[5]。
$ ./run_on_device
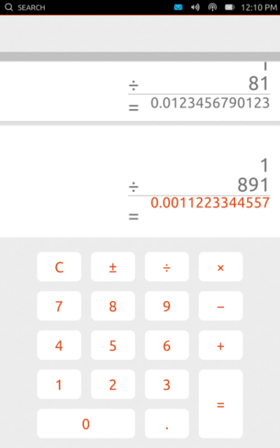
こちらであれば、他のアプリケーションを起動し動かすことも可能です。
図8 最近まともに実装された電卓を実行した画面

Unity Nextの中身を見てみる
最初にもお伝えしたように、Unity NextはQt 5とQML2を使っています。といってもネイティブなコードはShell.qmlをロードするところまでで[6]、大半はQMLで書かれており、その中身は比較的読みやすい形になっています。
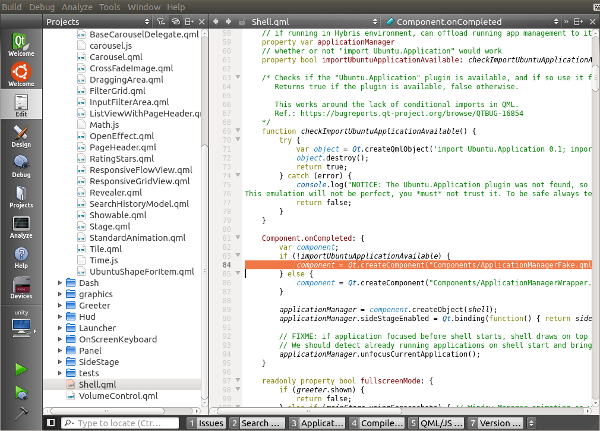
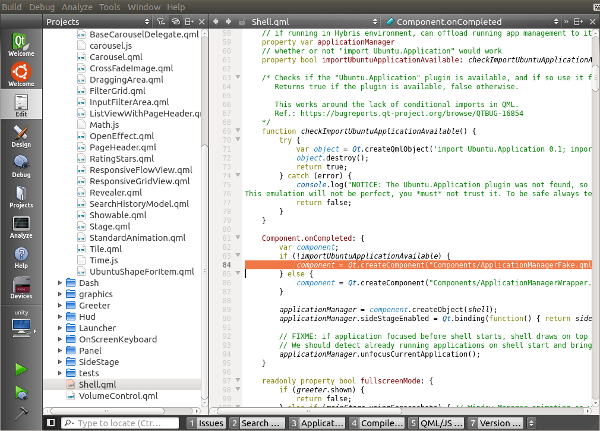
図9 ~/unity/unity-next/unity.qmlprojectをQt Creatorで開いた画面

たとえば同じコードなのに、PCではアプリを起動できず、Ubuntu Touchでは起動できるのはなぜでしょうか。これはShell.qmlのComponet.onCompletedシグナルハンドラを見るとわかります。
if (!importUbuntuApplicationAvailable) {
component = Qt.createComponent("Components/ApplicationManagerFake.qml");
} else {
component = Qt.createComponent("Components/ApplicationManagerWrapper.qml");
}
applicationManager = component.createObject(shell);
ここではimportUbuntuApplicationAvaiilableの値に応じて、アプリケーションマネージャーを切り替えています。この条件値はこのコードの少し前にあるcheckImportUbuntuApplicationAvailable()を使って判定しています。
function checkImportUbuntuApplicationAvailable() {
try {
var object = Qt.createQmlObject('import Ubuntu.Application 0.1; import QtQuick 2.0; QtObject {}', shell, "");
object.destroy();
return true;
} catch (error) {
(略)
return false;
}
}
つまり、Ubuntu.Applicationをインポートできたら実機、できなかったら(アプリケーション管理ができない)エミュレーターという判定をしているわけです。PC用のUbuntu.Applicationはまだ用意されていないため、Components/ApplicationManagerFake.qmlがロードされます。さらにこのQMLファイルの中身を見ると、ApplicationWindowFake.qmlをロードしていることがわかります。これがPCで起動されるアプリケーションの正体です。
このように、UI部分だけでもCompiz/Nux/Bamf/UnityのコードがC++/Vala/Pythonという形で混在していた既存のUnityに比べると、(機能が少ないとはいえ)非常にすっきりした作りになっているのです。
まとめ
Unity Nextは今はまだプレビュー版であり、アルファ版というのもはばかられる状態ではあるものの、それゆえにコード量は少なく、ロジックも比較的読みやすい状態になっています。その上、PC上でも簡単に動作を試せるようになりました。
これを機会に一度実際に動かしてみながらコードを眺めるのはいかがでしょうか?