コンテナ・仮想マシンの管理システムである「LXD 」は、lxcコマンドを駆使してCLIで管理します。長らくLXD向けのGUIが求められていましたが、先日ようやくWeb UIが実験的に投入されました。今回はこの「LXD-UI 」を実際に試してみましょう。
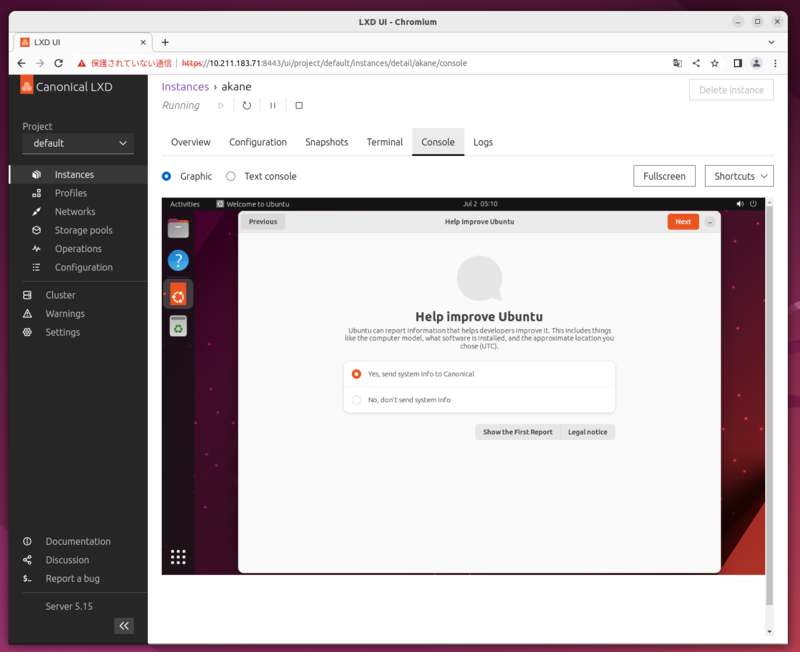
図1 LXD-UIを使えばウェブブラウザーからもLXDインスタンスのデスクトップ画面を操作できるLXDのUI事情
最初にも説明したように、LXD とはUbuntuに搭載されているコンテナ・仮想マシンの管理システムです。このうち「コンテナ」は、いわゆる「システムコンテナ 」を扱います。Dockerのようなプロセスコンテナ、Flatpak/snapのようなアプリコンテナとは異なり、仮想マシンのようにsystemdがinit(PID=1)として立ち上がり、カーネルを除けば普通のUbuntuの複数のプロセスが同じコンテナの中で動くシステムです。また、システムコンテナだけでなく、QEMUを利用した仮想マシンも同じCLIインターフェースで構築できます。
基本的な使い方は第521回の「入門システムコンテナマネージャーLXD 3.0 」や、そこからリンクされてくる各記事で解説していますのでそちらも参照してください。
さてそんなLXDですが、これまではあくまでCLIでの操作のみに限定されていました。LXDの機能が拡充し、がんばればWindowsも動かせる ほど成長してくると、VirtualBoxやvSphere、virt-manager、BoxesのようなUIが欲しくなるのが人情です。本連載でも過去の第636回「LXD MosaicでLXDをウェブブラウザーから操作する 」ではそのあたりの状況をまとめて、最も活発なコミュニティツールのLXDMosaic を紹介しました。LXDMosaicはその後も順調に進化を続けて、現在はsnapパッケージ化もされている ため、インストールも簡単です[1] 。
また、上記記事では紹介しなかったツールだとLXD Dashboard やNuber などもあります。このようにLXDに対するGUI/Web UIの需要は以前から存在したのです。もともとLXDにはWeb APIが用意されていたため、基本的な機能に関しては簡単にUIを作りやすかったのも大きいでしょう。
そのような中で登場したのがCanonicalによるLXD-UI です。TypeScriptで書かれたNode.jsで動くウェブアプリケーションであり、gitのログを見る限り2022年の10月ぐらいまでは履歴を辿れました。このLXD-UIはUbuntuやLXDの開発を主導しているCanonicalが開発しており、リポジトリはLXCプロジェクト ではなくCanonicalプロジェクトの下にあります。よって「LXD公式のUIか?」と問われると微妙なところではあったのですが、今年の1月にLXDのパッケージに取り込まれ ました。5月上旬にはedgeチャンネルのLXDを用いたデモ動画も公開 されており、5.14からはstableチャンネルにも取り込まれるようになりました。先日のUbuntu Weekly Topics 2023年6月30日号 でも報告されていたので、気になっていた人も多いことでしょう。
ちなみにstagingブランチの日本語版の公式ドキュメント にも、LXD 5.14で取り込まれたことが告知されています。本記事が公開されて以降の、公式の最新情報や手順がほしい人はそちらも参照してください。
LXD-UIの有効化と初期設定
現在、LXD-UIを使うためには2種類の方法が存在します。
ソースコードをcloneして、LXD-UIを起動し、既存のLXDインスタンスと接続する
LXDの最新版に組み込まれたLXD-UIを利用する
最新版を使ったり開発に参加したいなら1となり、お手軽に利用したいなら2となります。また、LXDのLTS版に対して使用したい場合も、1が必要になるでしょう[2] 。2はLXDのLTS版を使って運用している場合はまずそちらを更新しなくてはならない点に注意が必要です。普段使っているインスタンスが動いているLXDでそれを実施するのはリスクが高いかもしれません。LTS版としてはおそらく2024年4月までにリリースされるであろうLXD 6.0までにはそれなりに品質の高い形になっていると予想されるため、それまで待つのも良いかもしれません。
[2] 今回は試していませんが、複数のLXDを使えば2の方法が使えるかもしれません。具体的には運用中のLTS版のLXDインスタンスの上に、LXD-UI専用のUbuntuインスタンスを用意し、LTS版のLXDとLXD-UI用のLXDを連携させる方法です。
今回は2の方法を紹介しましょう。Ubuntu 22.04 LTSで確認していますが、snapパッケージを使える環境であれば問題ないはずです。まず最初に最新版のLXDが必要です。LXD自体を未インストールなら、次のようにインストールしてください。
$ sudo snap install lxd
UbuntuサーバーのようにLTS版が最初からインストールされている環境であれば、refreshコマンドを実行して最新版に更新すると良いでしょう。
$ sudo snap refresh --stable lxd
新規インストールした場合は、初回設定として「sudo lxd init」が必要です。設定はほぼ初期値のままで問題ないかと思いますが、ストレージのサイズだけは、大きめにとっておくことをおすすめします。
次にLXD-UIを有効化します。この有効化は「snapパッケージ側」の設定となる点に注意が必要です。
$ sudo snap set lxd ui.enable=true
$ sudo snap restart --reload lxd
Restarted.
次に、LXD側で外部からAPIを叩けるように変更します。これはLXD-UIに接続する際のポート番号としても使われます。
$ lxc config set core.https_address "[::]:8443" ssコマンドで見ると、LXDがbindしていることがわかるでしょう。「 [::]」とすることでLXDが動いているサーバーが所属するネットワークのいずれからでもアクセスできることになります。もし制限をかけたければ、ここを変更してください。これで最初の準備が整いました。
LXD-UIのアカウント作成
LXD-UIを使うためには2種類の証明書を作成しなくてはなりません。
LXD-UIがLXD本体を操作するために必要な証明書(PEM:Privacy Encanced Mail形式のcrtファイル)
LXD-UIのWeb UIにログインするための証明書(PFX:Personal Information Exchangeファイル)
前者については第738回「リモートのLXDインスタンスの画面をローカルから操作してVDI環境を構築する 」でも紹介しました。要するにLXDが提供するREST APIを呼び出す際の認証する部分となります。後者は、いわゆるWebサービスの「ユーザー名とパスワード」の代わりに使われるものです。
これらの証明書の発行自体は、LXD-UIの初期設定画面で行ってくれます。そこでまずはLXD-UIにウェブブラウザーからアクセスしましょう。ちなみに今風のウェブブラウザーならどれでも問題ありませんが、現時点ではFirefoxよりもChrome系をおすすめします。Firefoxはどうもログイン用の証明書を厳格に管理しているのか、「 自己署名証明書」を使う場合に、何度も認証しなくてはならないためです。Chromiumを含むChromeはこのあたり緩い対応になっているようです。
それを踏まえた上で、ウェブブラウザーから「https://LXDのサーバーアドレス:8443/ 」に接続してください。
図2 LXDが自己署名証明書を使っている場合はこのように警告が出るので、必要に応じて例外対応を行うちなみに最新のLXDであれば、LXD用の公開アドレスにLet's Encryptなどを利用したACMEサービスを使った証明書の発行をサポートしています。ただしこの場合、LXD自体が80番ポートを公開していなくてはなりません。詳細はLXDのドキュメントにある「TLSサーバー証明書」 を参照してください。
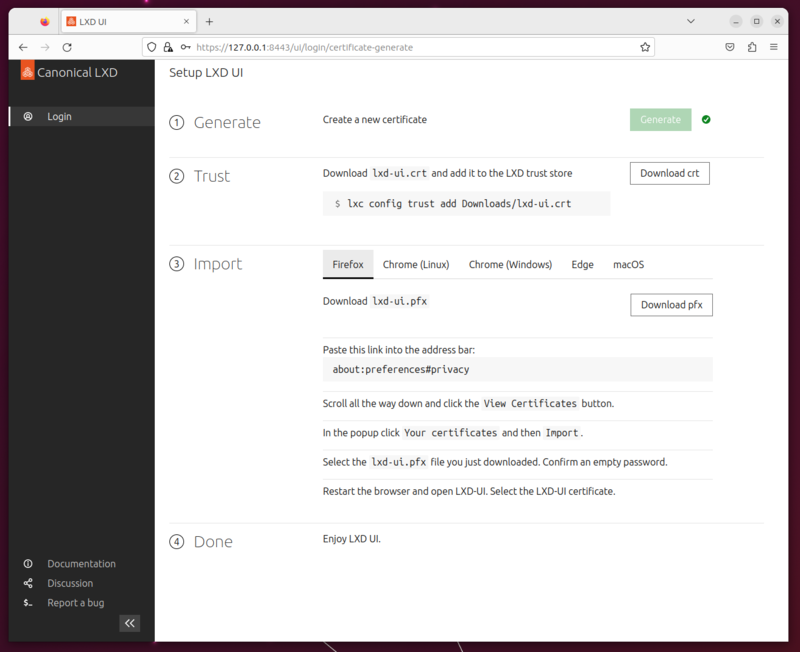
ここからはスクリーンショットを元に手順を説明していきましょう。
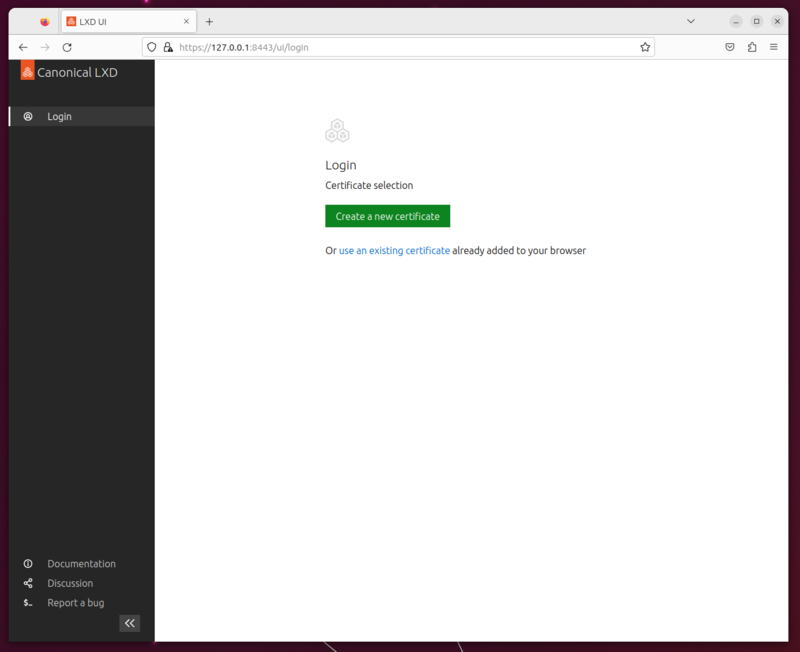
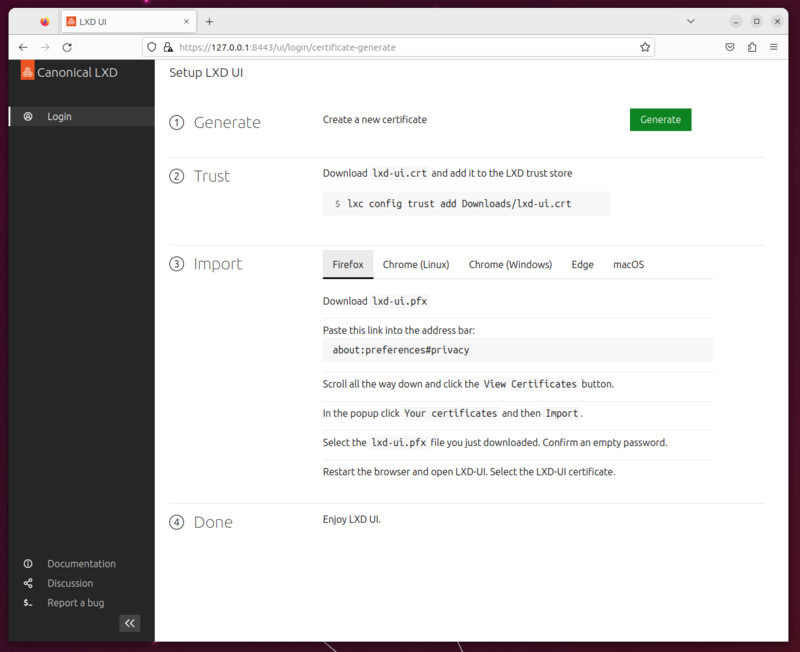
図3 LXD-UIの初回起動時の画面。証明書の作成が要求されるので「Create a new certificate」ボタンを押す 図4 設定の流れが表示される。「 Generate」ボタンを押して、証明書を生成しよう 図5 証明書にはパスワードを設定できる。パスワードなしで良いならSkipを、パスワードを設定するなら入力後に「Generate certificate」を押す 図6 生成されたら2個のダウンロードボタンが登場するのでそれぞれ押してダウンロードしようまずはLXD本体をREST APIで操作するための証明書(crtファイル)を次のようなコマンドでLXDに登録します。
$ lxc config trust add lxd-ui.crt
次にLXD UIにログインするための証明書をウェエブブラウザーに登録します。これはブラウザー毎に異なるので注意してください。
Firefox:設定の「プライバシーとセキュリティ」にある「証明書を表示」から「あなたの証明書」を選択、「 インポート」ボタンでPFXファイルを取り込み
Chrome:設定の「プライバシーとセキュリティ」にある「セキュリティ」から「証明書の管理」を選択、「 ユーザーの証明書」の「インポート」ボタンでPFXファイルを取り込み
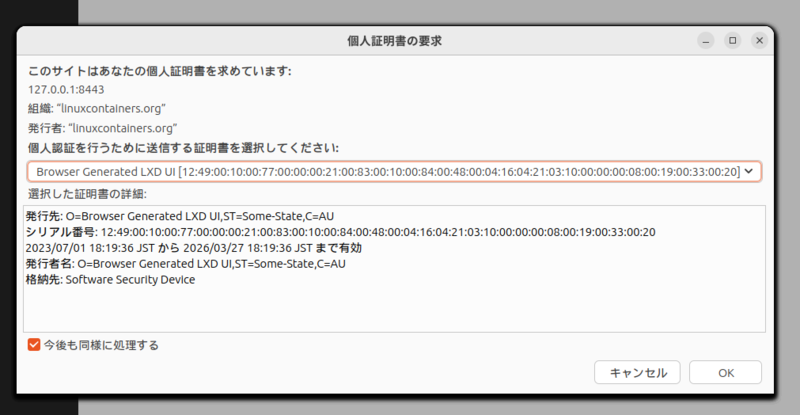
ウェブブラウザーを再起動すると設定が反映されることになっていますが、単にLXD-UIを表示しているタブの再読込だけでも良いかもしれません。そうすると次のように確認のダイアログが表示されます。
図7 ユーザー証明書の確認ダイアログChrome系の場合はここで「OK」を押せばあとはアクセスするだけでログインできるようになります。Firefoxの場合は、サイトが自己署名証明書を使っているからなのか、アクセスする度に確認ダイアログが表示されてしまいます。しかもアクセスするリソースの数だけ表示するらしく、初回アクセス時はひたすら「OK」を押さなくてはいけません。これが現時点ではChrome系を推す理由です。
いずれにせよ、これでLXD-UIを使用する準備が整いましたので、次からは実際にインスタンスを起動してみましょう。
LXD-UIを用いたインスタンスの操作
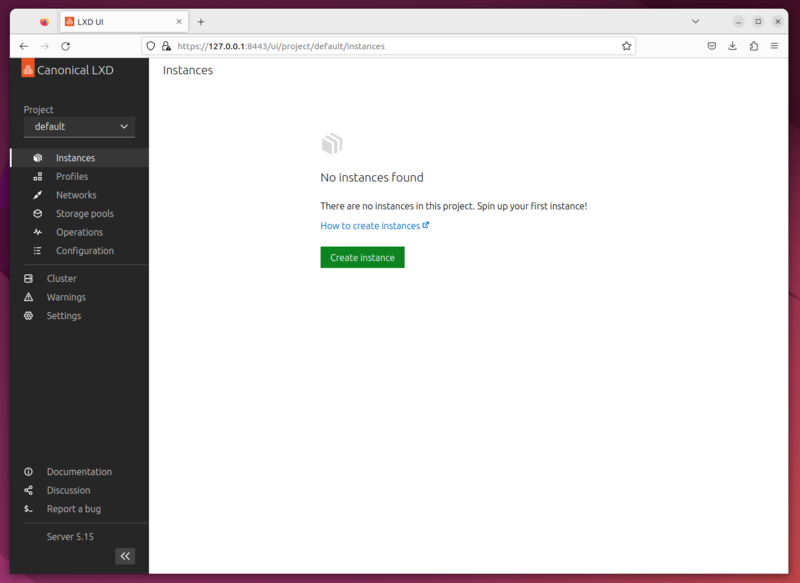
前項までの操作で、LXD-UIにログインできるようになりました。ここからは、実際のUIの様子を見ていきましょう。
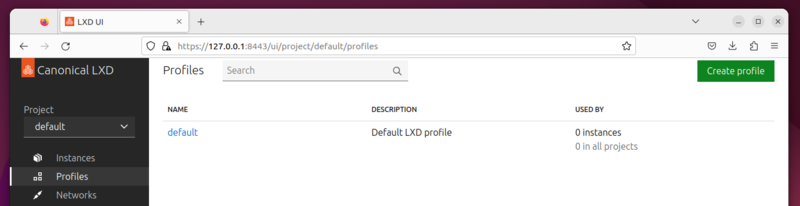
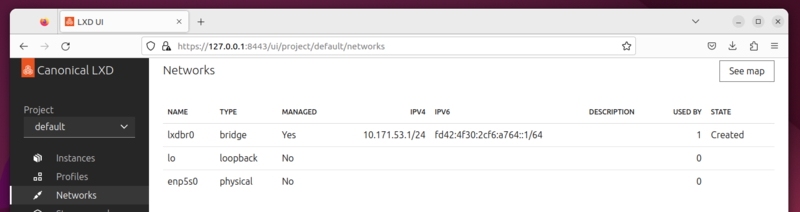
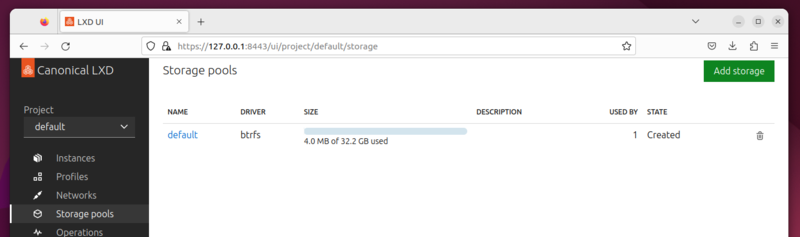
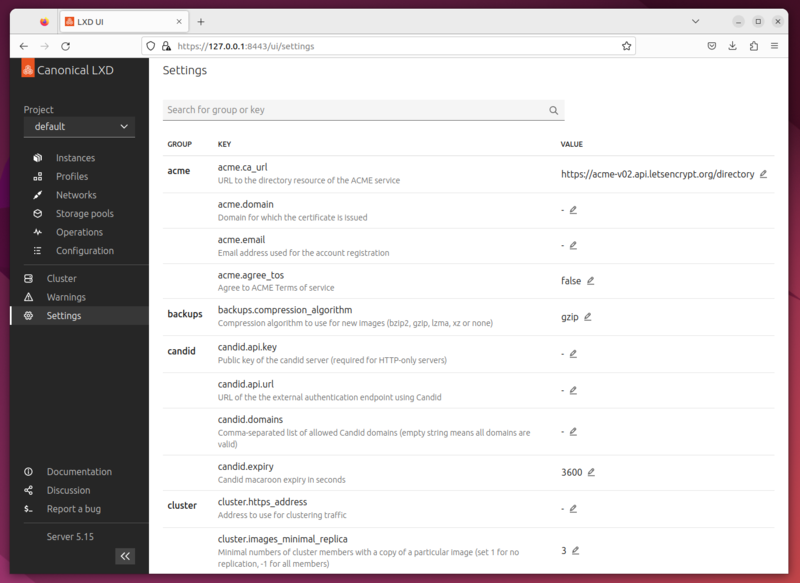
図8 起動直後の状態。インスタンスがないので何も表示されない図9 プロファイル画面。初期状態だとdefaultだけだが、LXD-UIからも新規作成可能図10 ネットワークの一覧。LXDで使用していないものも含まれる。「 See map」を押すと、関係図も表示される 図11 ストレージの仕様状況。こちらもdefaultが表示されていて、LXD-UIからも新規作成可能図12 LXD全体の設定画面LXDで設定できそうなところは一通りサポートしているように見えますが、「 すべて」ではない点に注意しましょう。特にネットワーク周りはほぼ何も設定できないように見えます。このあたりは将来的に機能が追加されていくことになるでしょう。
試しにインスタンスを作ってみましょう。サイドメニューの「Instances」を選択し、「 Create instance」ボタンを押します。
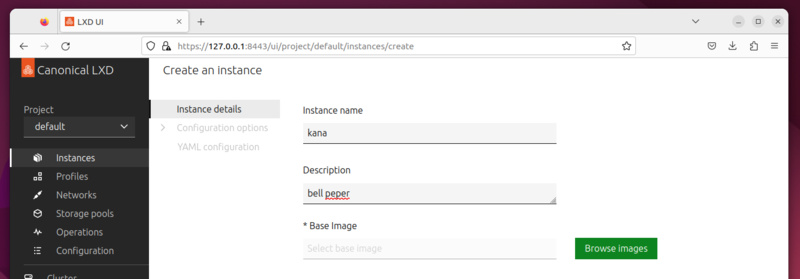
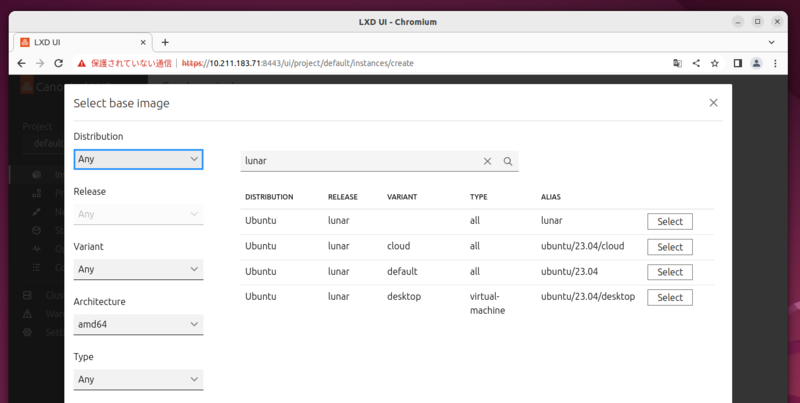
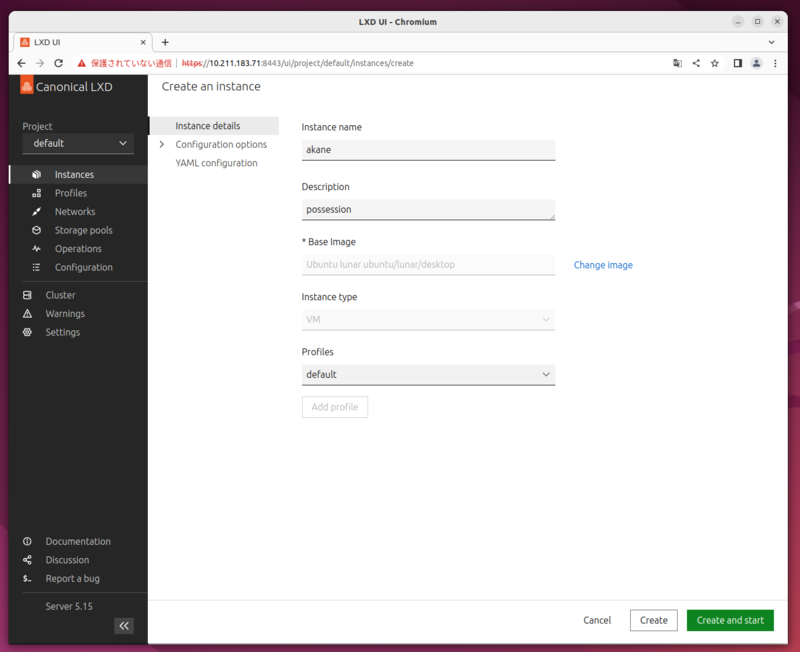
図13 インスタンスの基本設定画面。ここではインスタンス名と概要を入力するさらに「Browse images」ボタンを押すと、ベースイメージの選択画面が表示されます。
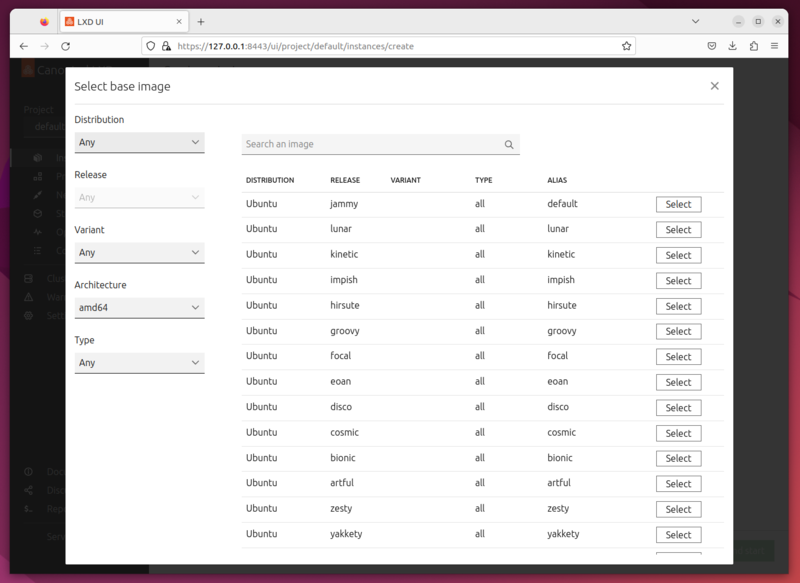
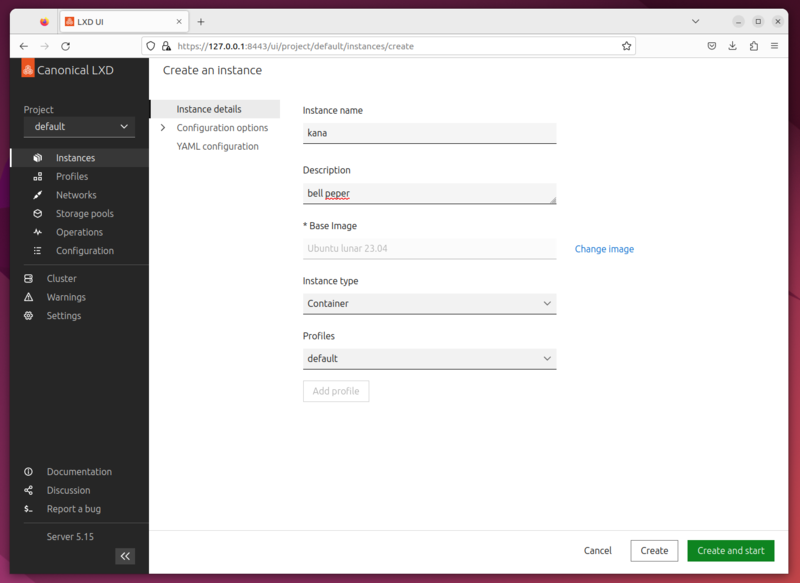
図14 ベースイメージの選択画面。プルダウンメニューや名前での絞り込みが可能図15 前画面で「Select」を押すと、さらに詳細にインスタンスの設定が行える 「Instance type」はコンテナ化仮想マシンを選べます。あとはプロファイルも設定済みのものから選択できますし、複数のプロファイルを指定することも可能です。
この状態で「Create」もしくは「Create and start」を押すと、すぐにインスタンスが準備されます。「 Create」が「lxc create」相当で「Create and start」が「lxc launch」相当の機能です。もしCPUコア数やメモリ・ストレージサイズなどを調整したければ、「 Cofniguration options」を選択してください。また「YAML configuration」でもっと細かい調整も可能です。
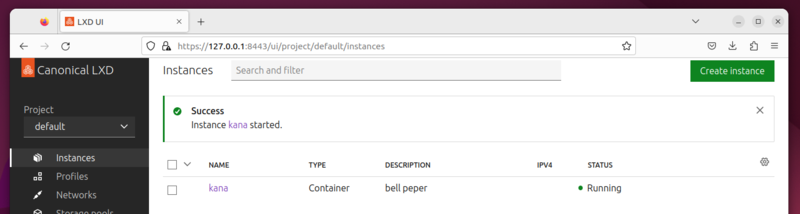
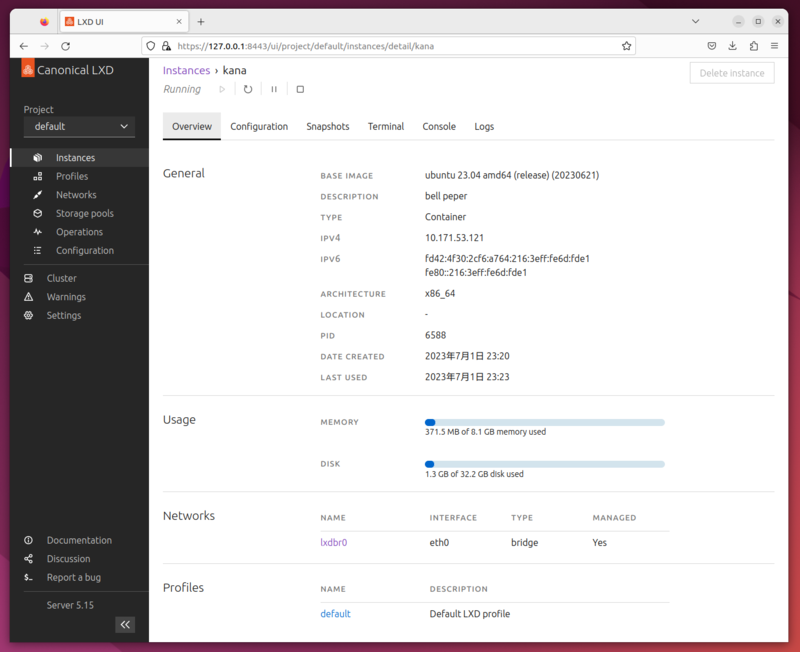
図16 インスタンス作成・起動後の状態 インスタンス一覧画面ではインスタンスの状態が表示されます。また、インスタンスにカーソルを合わせると、インスタンスのスタート・ストップ・再起動などが可能です。また、名前の部分をクリックすることで詳細画面に入れます。
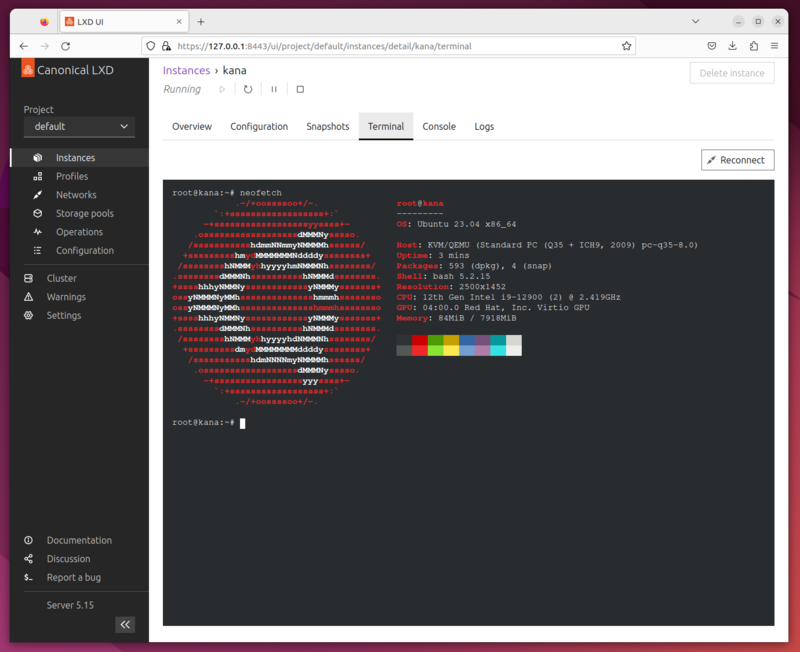
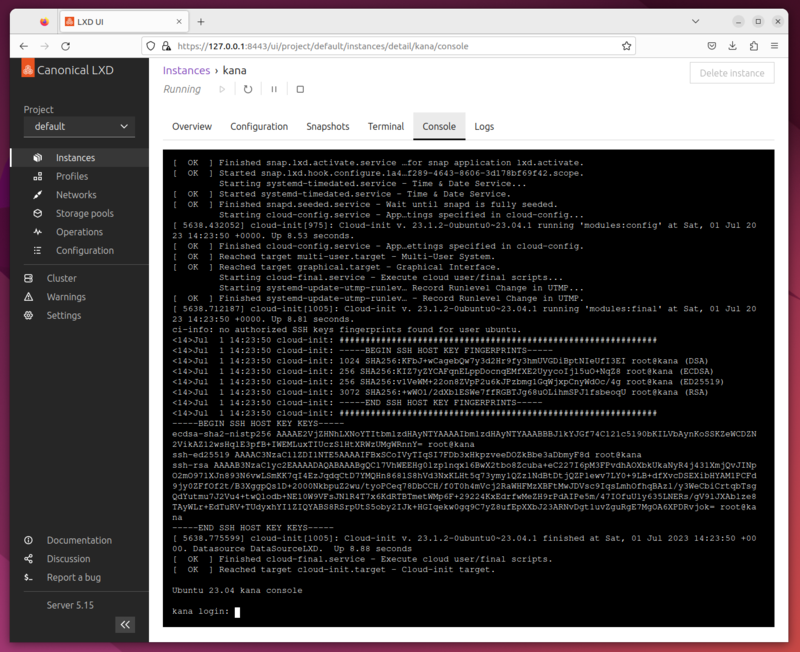
図17 インスタンスごとの詳細画面ここでさまざまなステータスの確認や設定変更を行えます。このうち「Terminal」を選択すると「lxc shell インスタンス名」相当の状態になり任意のプログラムを起動できます。「 Console」のほうはシリアルコンソールです。
図18 Terminal画面では、普通のシェルプロンプトとしてアクセスできる図19 Console画面は、コンソールログイン扱いとなるTerminalのほうは、表示するアイテムを変更したあとにまた戻ってくると、新規セッションが作られる点に注意してください。一時的に操作するための画面だと思っておいたほうが良いでしょう。コンテナタイプのインスタンスのコンソールは、単にテキストコンソールだけなのですが、仮想マシンタイプはVGAとテキストコンソールを選択できます。これを使えばインスタンスの中のGUIも表示可能です。
LXDの仮想マシンインスタンスにUbuntuデスクトップをインストールする方法は第683回 などでも紹介しています。しかしながら現在のLXD-UIでは、起動時に任意のISOファイルを指定する仕組みがないため 、この方法を使えません。その代わり、仮想マシンインスタンスの中に「Ubuntuデスクトップ版のイメージ」が用意されています。試しにこれを起動してみましょう。
先ほどと同じように新規にインスタンスを作成します。ここでベースイメージの「variant」が「desktop」なものを選んでください。これは仮想マシンインスタンスのみ利用できます。
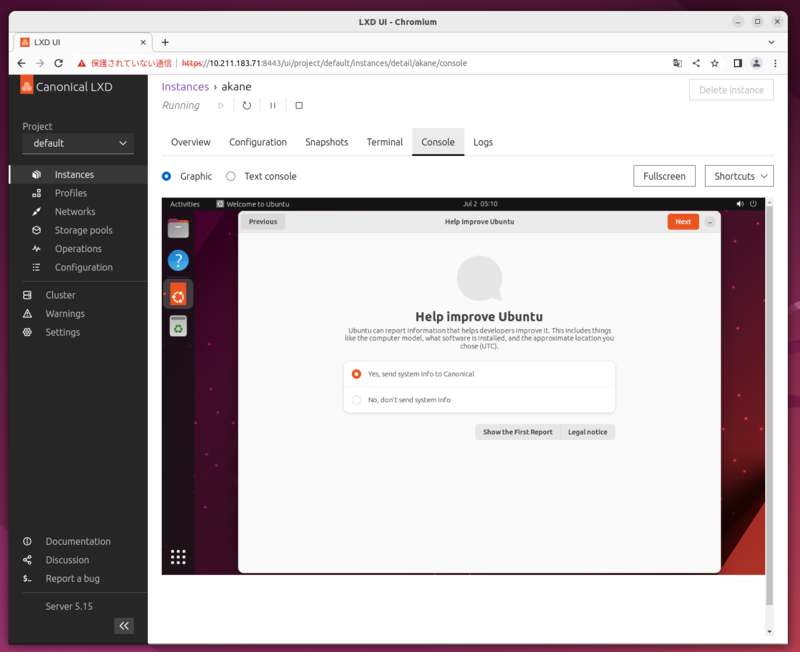
図20 イメージの種類には「desktop」なものも存在する 図21 それ以外の設定は同じでOK。ちなみにdesktopイメージの場合、メモリは8GiBになる図22 実際に立ち上げて、Consoleを表示するとデスクトップ画面が表示されるデスクトップインスタンスは、いろいろと機能を削っているようです。また、起動時は英語ロケールのみです。よって実際に使うとなると、まずはいろいろ手を入れる必要があるでしょう。
LXD-UIは登場したばかりということもあって、まだ細かいところに手が届いていない状態です。理想的には2024年4月のUbuntu 24.04 LTSの前にリリースされるLXD 6.0に向けて仕上げていくことになるでしょう。Ubuntu Weekly Topicsにもあるように、現在フィードバックを募集中 のようですので、気になるところがあれば報告しておきましょう。もちろん、FLOSSですので直接コントリビュートするのもひとつの手です。