本連載はBlenderの基本的な知識、機能についてイラストを交えながら紹介していくものです。第2回目は、Blenderの画面構成について説明していきます。
前回はBlenderでできることについて、代表的なものをいくつか紹介しました。そして今回は、さっそくモデリングの機能について紹介!
実際の画面構成を見てみよう!
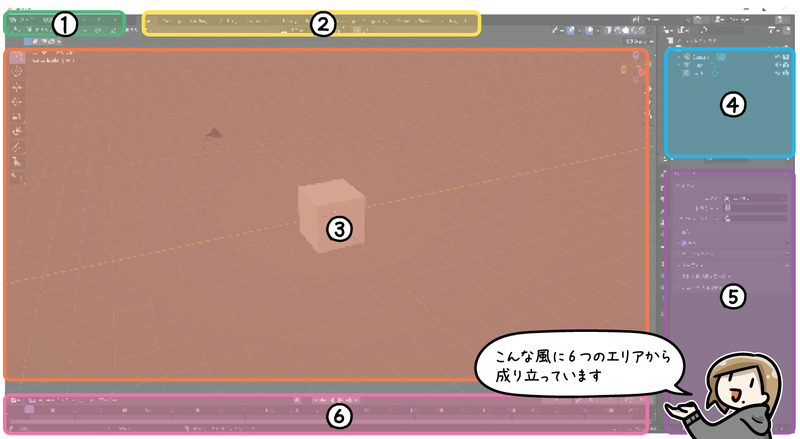
Blenderでは複数のパネルから1つの画面が作られています。6つのパネルに分類できるので、1つ1つがどのような役割なのかを見ていきましょう。

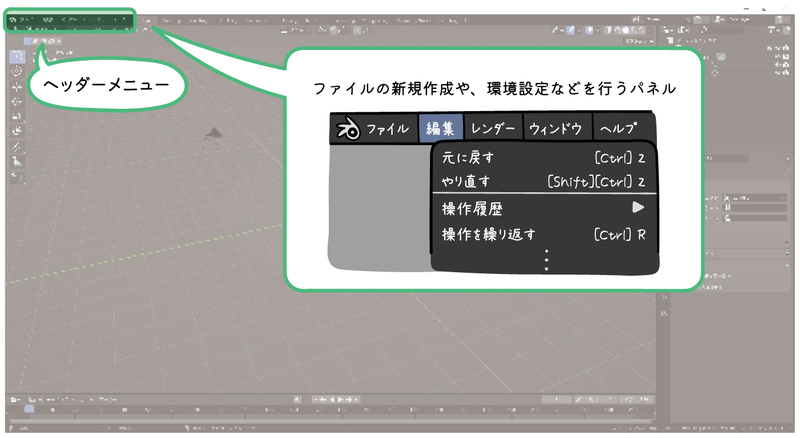
① ヘッダーメニュー
画面左上の

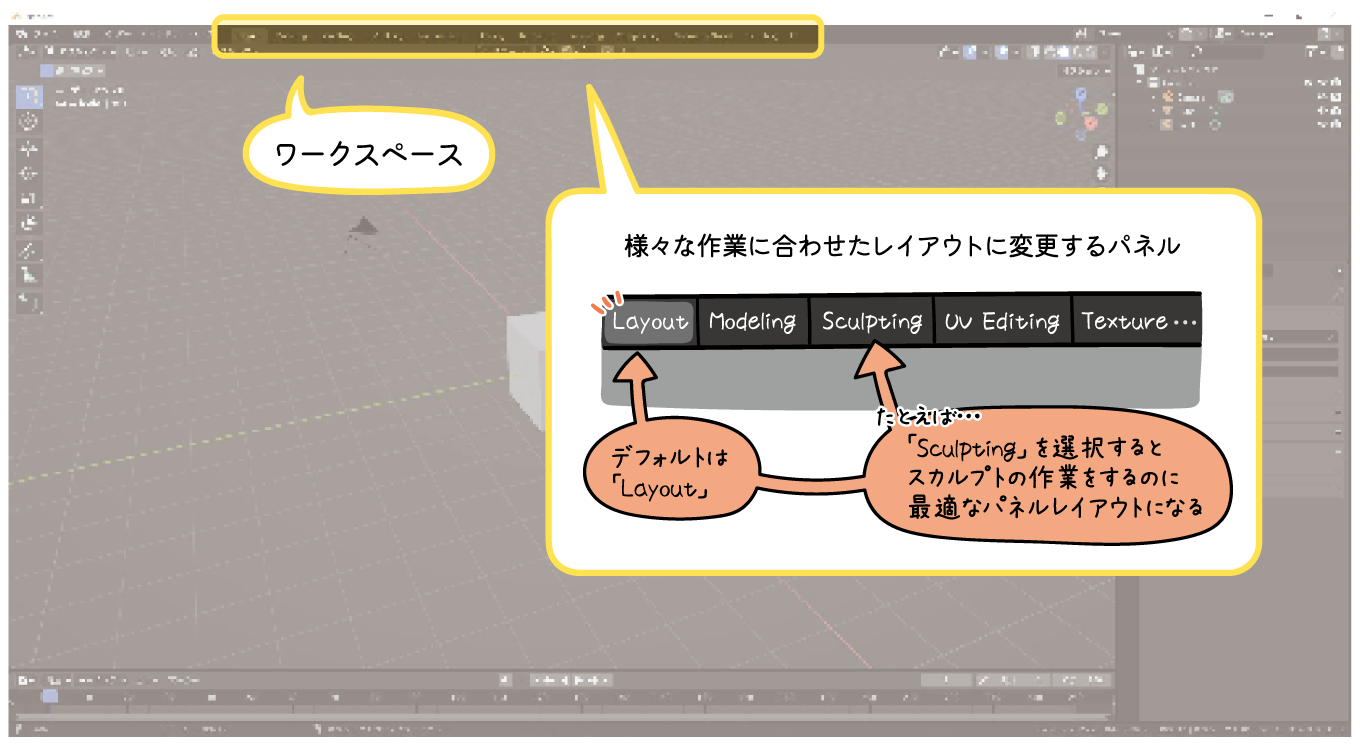
② ワークスペース
ヘッダーメニュ―の隣にある

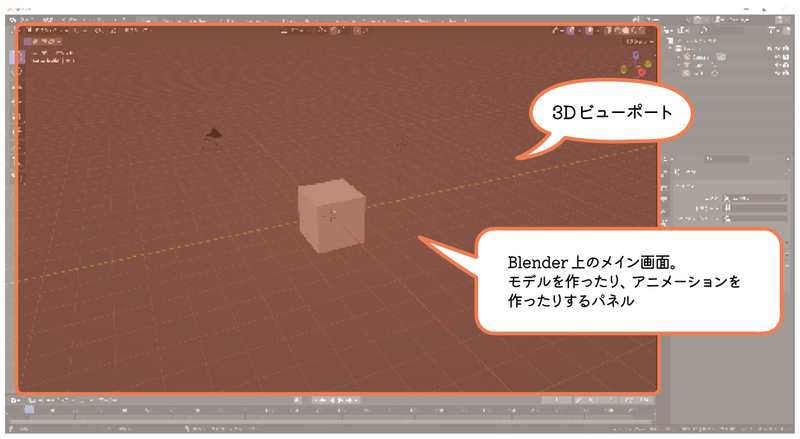
③ 3Dビューポート
画面を1番占めている中央の

④ アウトライナー
画面右上にある

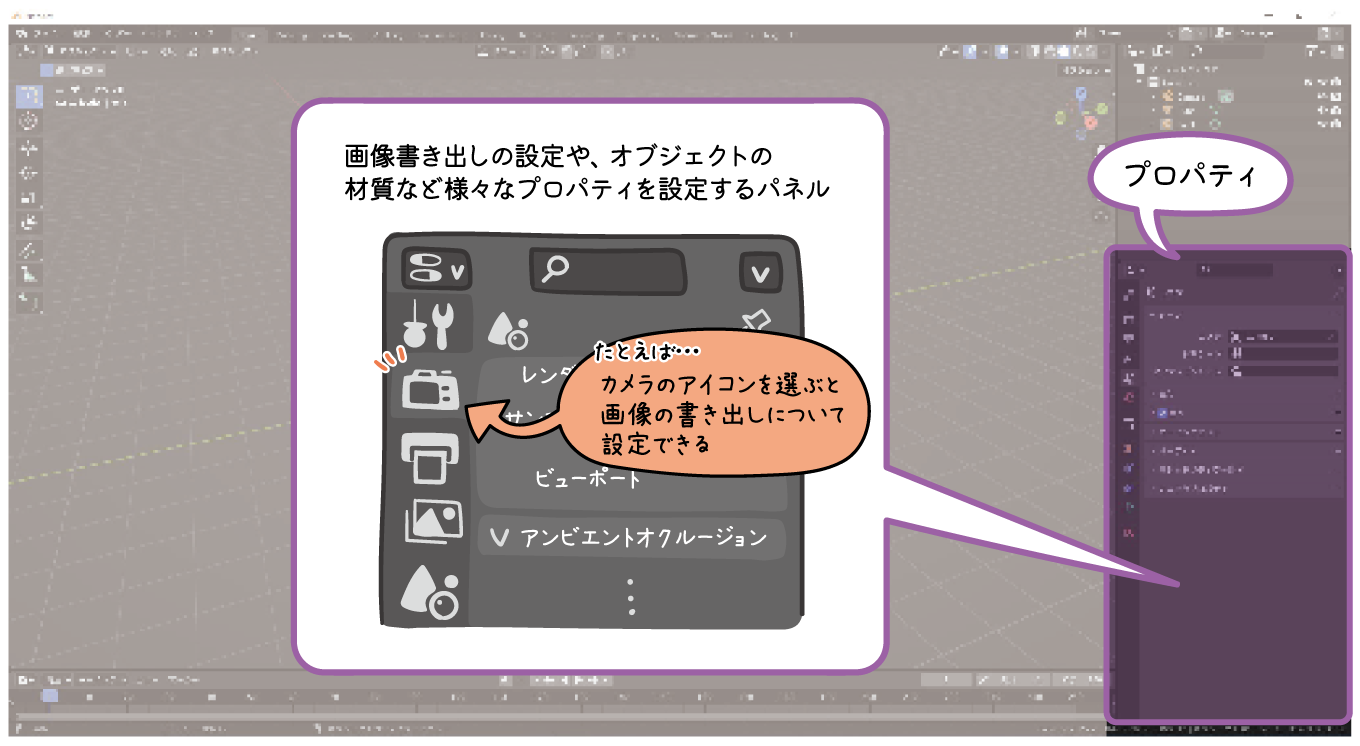
⑤ プロパティ
アウトライナーの下にある

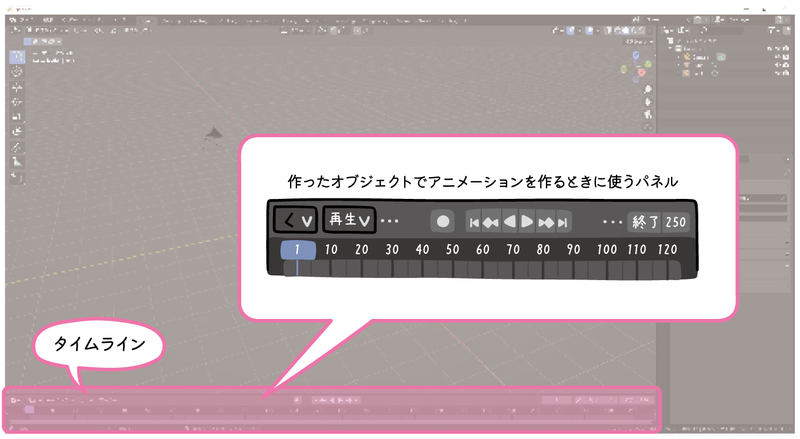
⑥ タイムライン
画面1番下にある

パネルのカスタマイズ
Blenderの画面構成は前項で説明したとおりです。操作していくうちに、各パネルの役割について徐々に理解できていきますので、今は
ただし、この画面構成ははあくまでデフォルトの場合であって、そこからさらにパネルのサイズを変更したり、分割したり、統合したり……といったことも可能です。
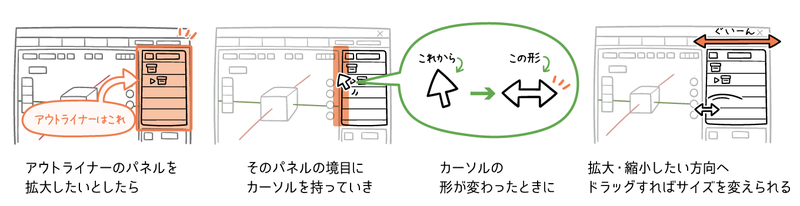
パネルのサイズを変更する
パネルのサイズを変更するには、最初にサイズを変更したいパネルの境目にカーソルを持っていきます。すると、カーソルの形が両端とも矢印のものに変わります。そのときに、サイズを変更したい方向へマウスを左クリックしながらドラッグすることで、パネルのサイズを変更できます。

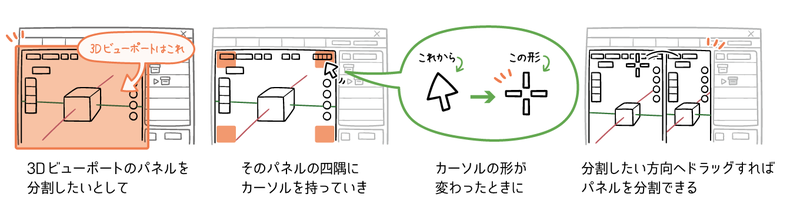
パネルを分割する
パネルを分割するには、分割させたいパネルの四隅へカーソルを持ってきます。すると、カーソルの形が十字マークに変わります。そのときに分割したい方向へマウスをドラッグさせることで、パネルを分割できます。

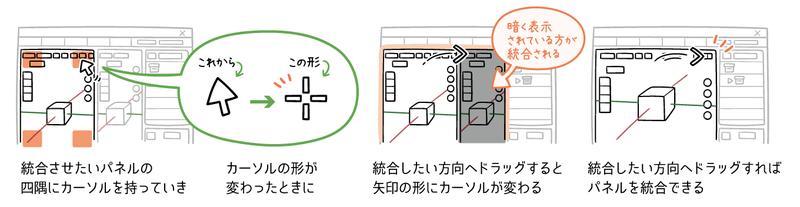
パネルを結合する
パネルの統合は、分割したパネルを元に戻したいときなどにする操作です。操作方法は、パネルを分割したときとほぼ同じ。まずは統合させたいパネルの四隅へカーソルを持っていきます。そして、十字マークへカーソルが切り替わったら統合させたい方向へカーソルをドラッグさせます。すると、カーソルが矢印の形へと変わります。これは

まとめ
今回は、Blenderの画面構成について説明していきました。Blenderを操作する上で基本的な知識となるため、少しでも理解が進む手助けとなれば嬉しいです。



